>[danger] **[点此进入芝麻小客服官网](https://xiaokefu.com.cn/?source=kanyun_mia_1343271)**
<br>
芝麻小客服客服聊天插件,是专门为了电商、多商铺等领域打造的一款使用简单,功能强大的插件。使用本插件,你可以使用较少的开发量实现接近传统电商客服的功能;特点概述:
<br>
## **适用于**:**微信小程序**
* **自动回复功能丰富**:打开客服回复、收到消息回复、关键词回复、排队中、离线后等等各种类型的自动回复,每个店铺均可独立设置。
* **回复类型丰富**:文字、图片、智能菜单等类型的自动回复。
* **专为电商及多商户设计**:快捷发送商品、快捷提示、打开提示菜单、客服对话独立、商铺之间会话独立等。
* **提醒推送**:即时推送提醒给客服,不遗漏消息。
* **回复消息**:支持客服在网页端及小程序内回复消息。
Demo下载:https://ossxkf.oss-cn-beijing.aliyuncs.com/pluginDemo-12.rar
Demo内容:
1. 跳转插件
2. 传递头像昵称
3. 传递openid
4. 传递场景值
5. 传递快捷方式
6. 传递客户资料
7. 传递图文模板
8. 代替C端传递一段文本
9. 同时传递openid+客户资料
注意事项:
1. 请注意引用最新版本;
2. 如果插件后台设定了跳转小程序,路径需要以/开头,比如/pages/index/index
3. 为了保证用户唯一,建议全部用户均传递openid
4. **插件会受到全局样式设置的影响。** 如果出现样式异常,请检查全局样式设置。
* * *
------
>使用流程视频演示
<video style="width: 100%; height: 100%; object-fit: fill" controls="controls" poster="https://box.kancloud.cn/67b3e862f9930f84f9b9629c8aa1dba5_1911x1072.jpg" >
<source src="https://ossxkf.oss-cn-beijing.aliyuncs.com/chajianxin.mp4" type="video/mp4" />
</video>
>多商铺实现流程说明
<video style="width: 100%; height: 100%; object-fit: fill" controls="controls" poster="https://box.kancloud.cn/67b3e862f9930f84f9b9629c8aa1dba5_1911x1072.jpg" >
<source src="https://ossxkf.oss-cn-beijing.aliyuncs.com/duoshangpuchajian.mp4" type="video/mp4" />
</video>
### 使用插件
#### 第一步:申请使用插件
在使用插件前,首先要在小程序管理后台([https://mp.weixin.qq.com](https://mp.weixin.qq.com/))的“**设置-第三方设置-插件管理**”中添加插件。开发者可登录小程序管理后台,通过 wx1fdc8c9f3a3a05e4 查找插件并添加。
#### 第二步:引入插件
对于插件的使用者,使用插件前要在 app.json 中声明
~~~
{
"plugins": {
"ykfchat": {
"version": "2.0.33",
"provider": "wx1fdc8c9f3a3a05e4"
}
}
}
~~~
#### 第三步:跳转至插件
使用者可以在自身小程序内调用插件页面(插件为单独页面,不支持使用者修改)
调用方法如下:
~~~
wx.navigateTo({
url: 'plugin://ykfchat/chat-page?wechatapp_id=103863&channel_id=5303&scene=p21865wbpl',
});
~~~
其中plugin://ykfchat/chat-page?wechatapp_id=103863&channel_id=5303&scene=p21865wbpl为开发者在芝麻小客服后台获取的自己的场景路径。

跳转具体路径请在第四步中获取。
#### 第四步:注册小客服账号
进入芝麻小客服官网:[芝麻客服官网](https://xiaokefu.com.cn/),右上角[注册账号](https://login.xiaokefu.com.cn/register?cookie=1&usertype=12&tab=default&refresh=https://xiaokefu.com.cn/);注册成功后,开始[一键接入](https://login.xiaokefu.com.cn//xkf/xkfLogin?tab=scan&cookie=1&usertype=12&refresh=http://xiaokefu.com.cn)。

选择客服插件:

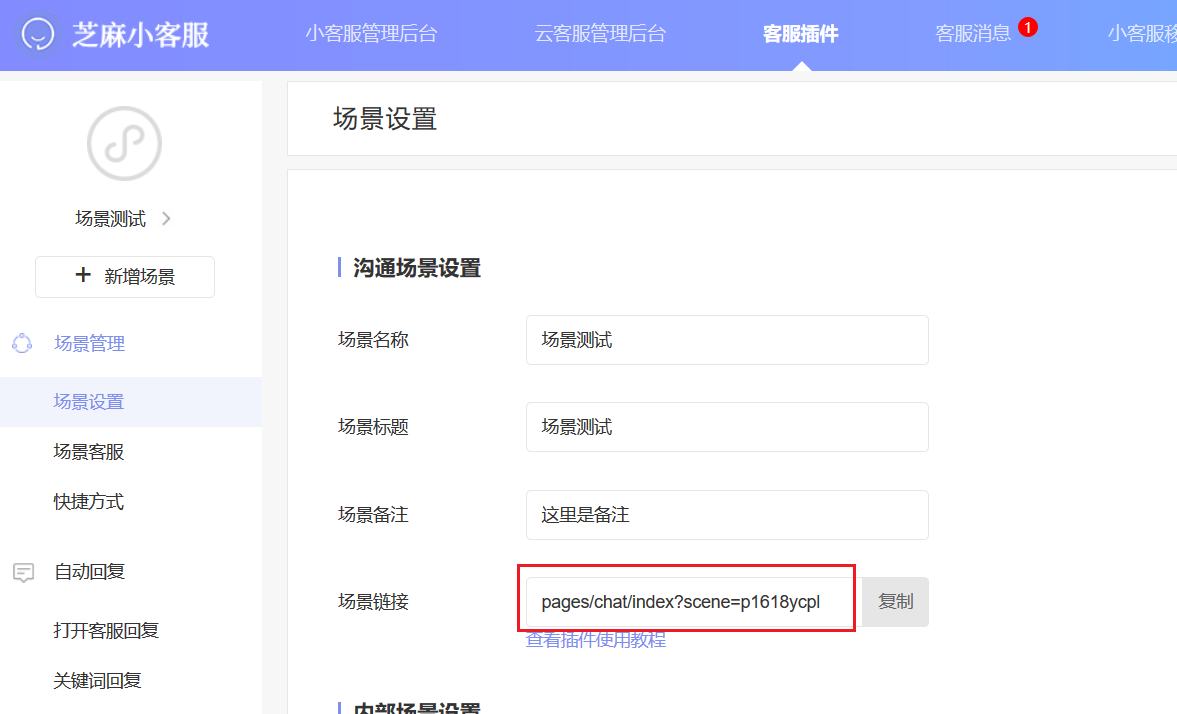
创建场景:

接入成功:

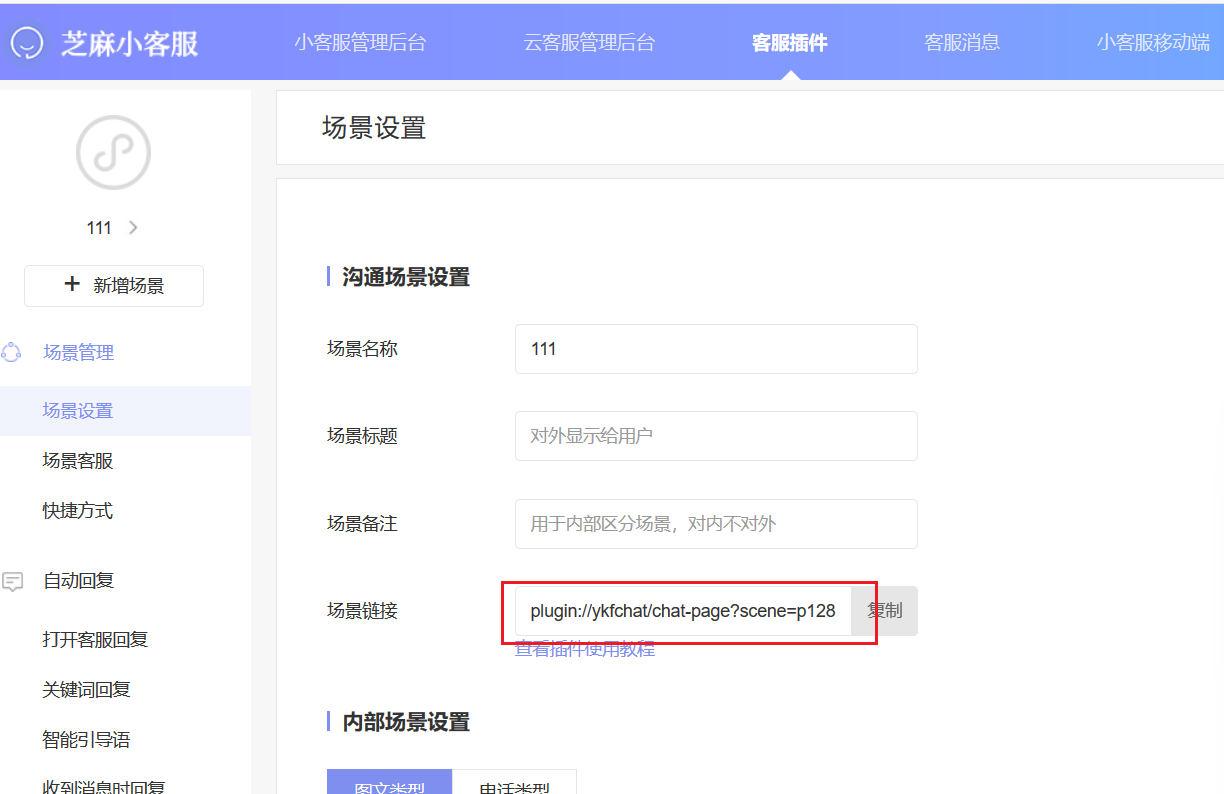
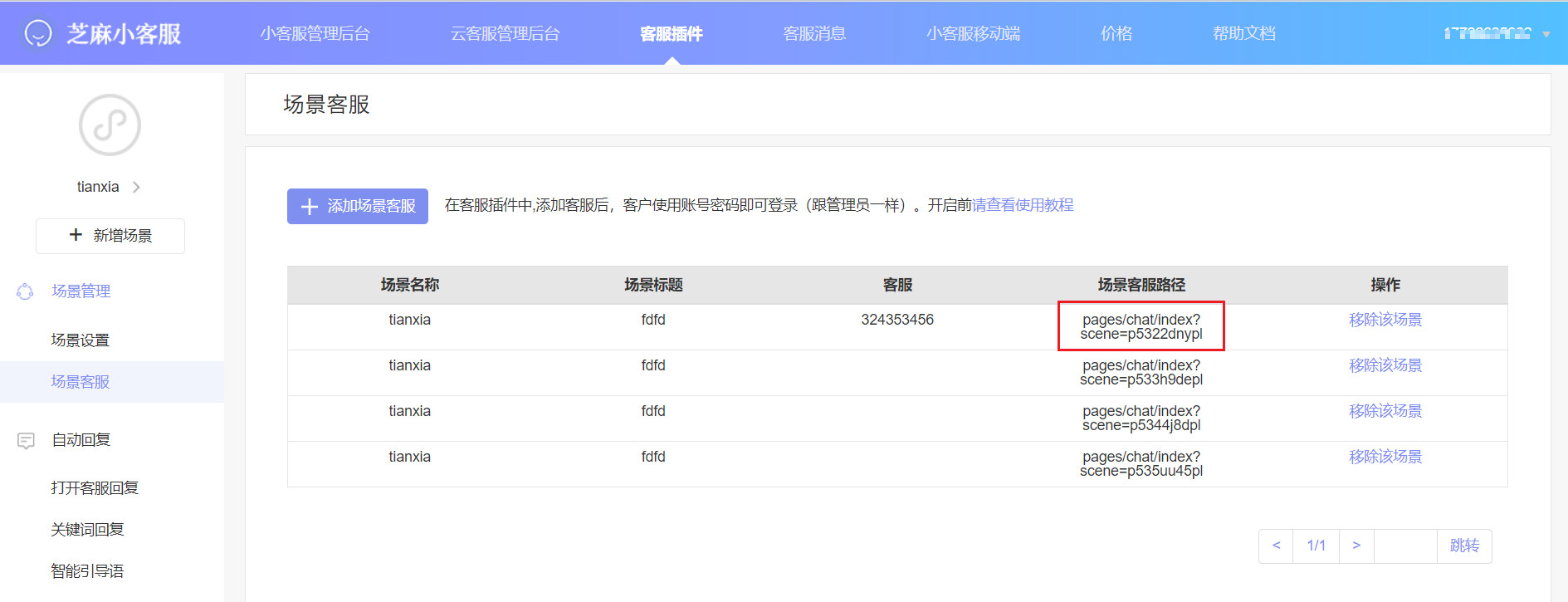
接入成功后,即可看到这个场景的路径:

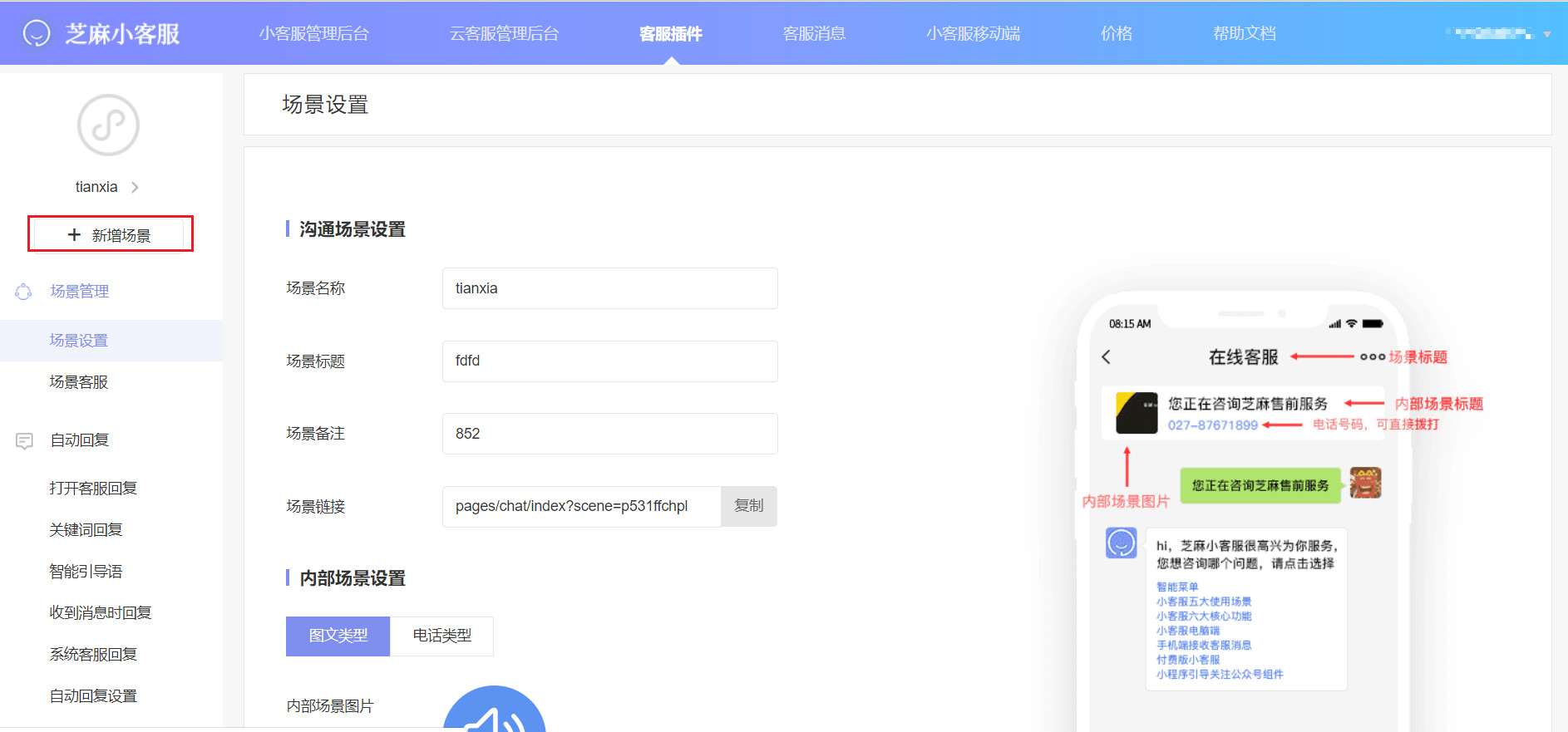
新增场景,如果你需要为多个场景(商铺、来源或渠道等)创建不同的路径,有以下两个方法:
1:新增场景

2:添加场景客服,场景客服是指负责这个场景的客服,所有场景客服将共同负责这个场景;
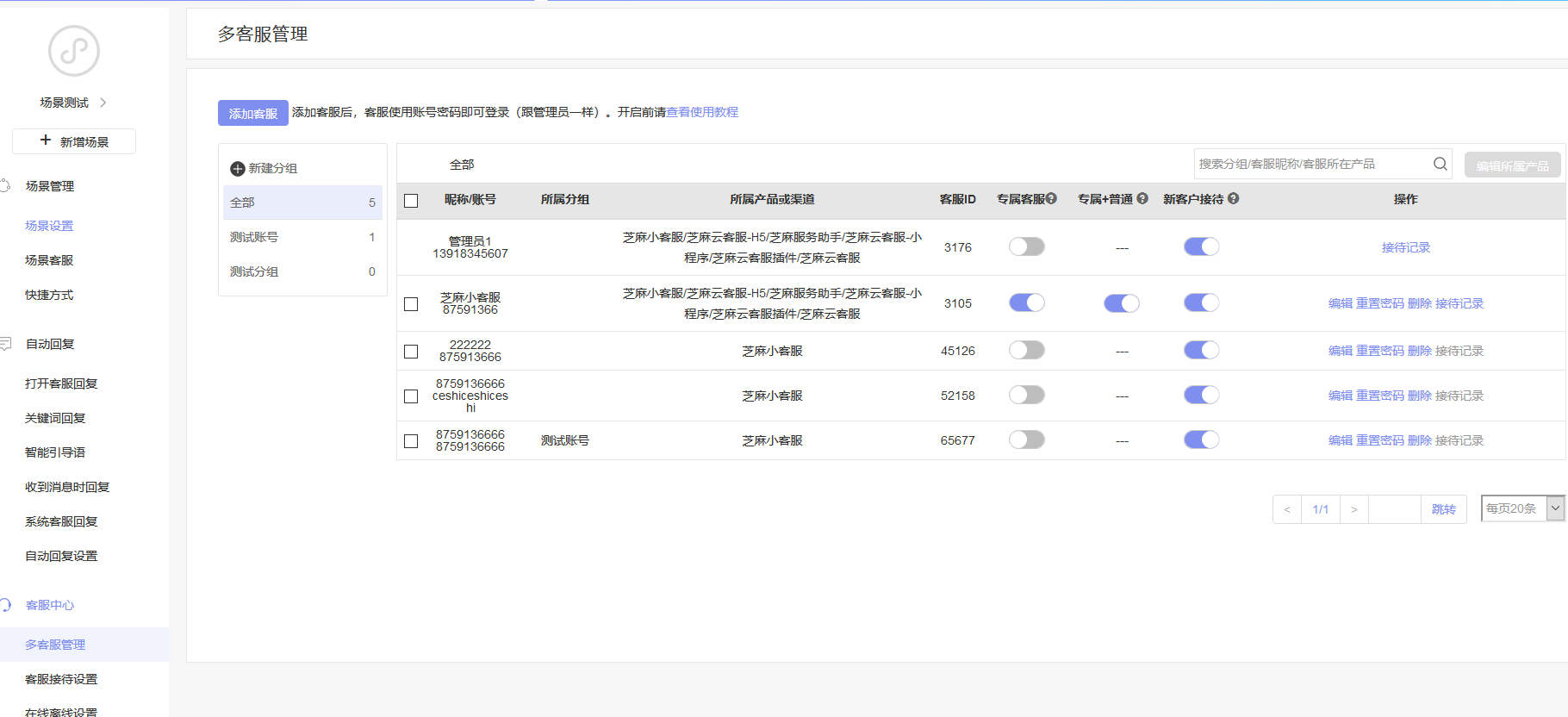
要添加场景客服,需要先在后台-多客服管理内添加客服。
每个客服,在这个场景下都有自己的客服路径,使用客服路径时,客户咨询将直接指定给该客服。

#### 第五步:使用
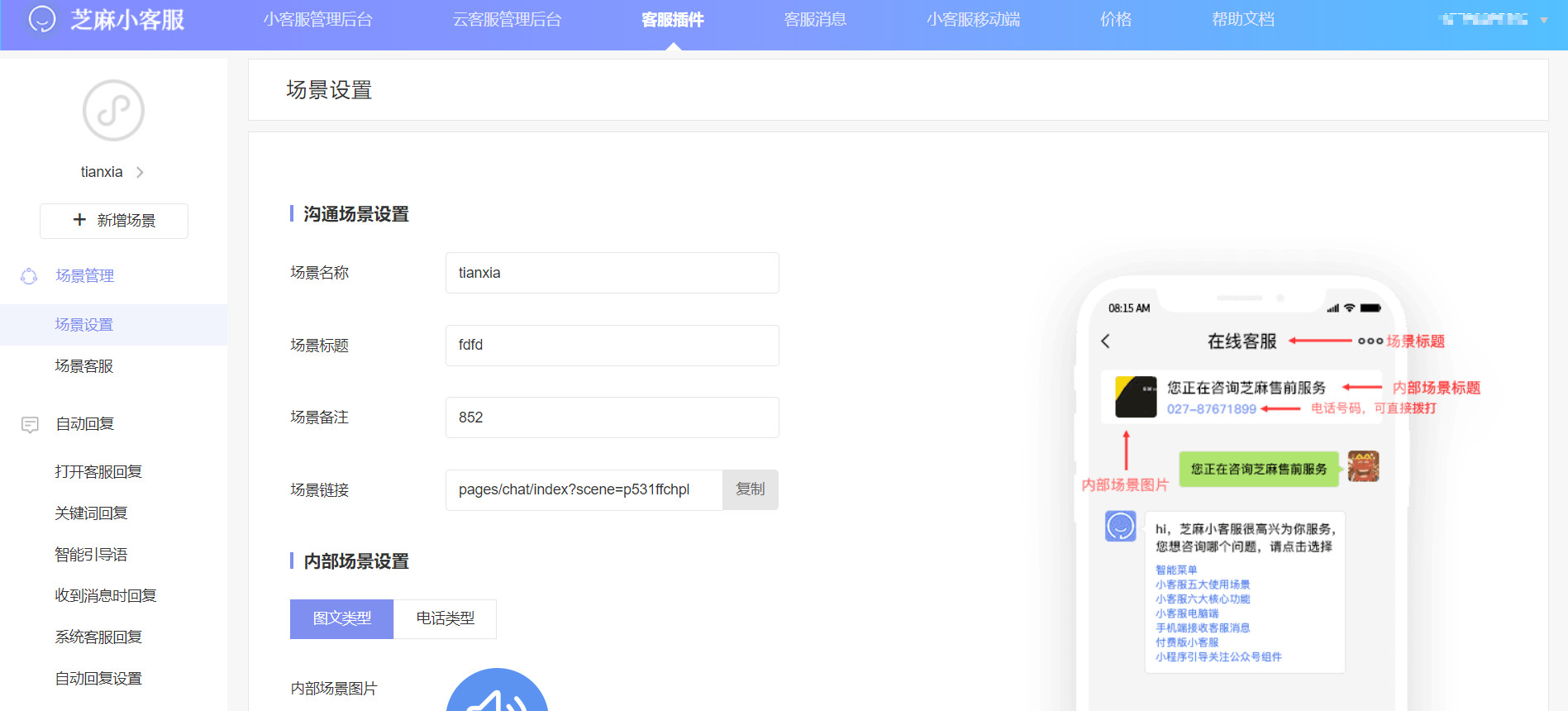
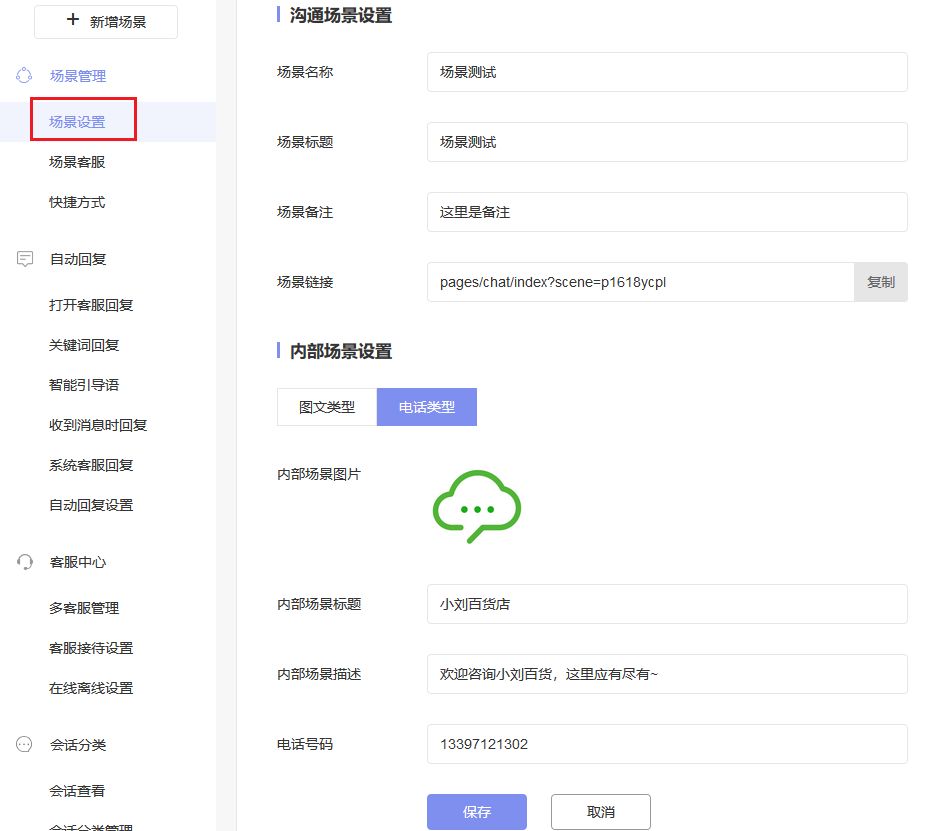
1. 填写场景信息
2. 添加场景客服
3. 增加快捷方式
4. 设置自动回复;注意:自动回复仅对当前场景或渠道有效,每个渠道或场景均需要单独设置;
5. 添加客服;在添加场景客服前,需要先添加客服;
----
## 开发者文档
一、客服聊天助手支持将指定的数据由小程序传入,例如进入聊天访客的头像昵称,当前跳转聊天页的场景信息,当前场景的快捷方式等。
1、首先在跳转插件的js中最顶部,引入插件方法,例:
`var plugin = requirePlugin("ykfchat")`
2、在跳转插件的代码之前注册事件,例:
~~~
// 传参
jump() {
plugin.callback.on("getSessionFrom", this.session, this); // 事件名称, 事件函数,this作用域
wx.navigateTo({
url: 'plugin://ykfchat/chat-page?scene=p1618ycpl'
})
},
session(callback) {
// 組裝数据
let data = {
sessionFrom: {
avatarUrl: 'http:xxxx.png',//需为网络资源
nickName: '刘小二',
city: '武汉',
province: '湖北',
weixin: 'weixinhao123',
age: '22',
sex: '1',
source: '来自商品ID:123',
note: '注意,这是一个VIP用户',
mobile:'13397121301',
tag_id: '11'
}
}
callback(data)
},
~~~
```
头像:avatarUrl
昵称:nickName
城市:city
省会:province
微信:weixin
电话:mobile 数字
年龄:age 数字
性别:sex 1或2 1是男 2是女
来源:source
地址:address
备注:note
标签ID:tag_id
```
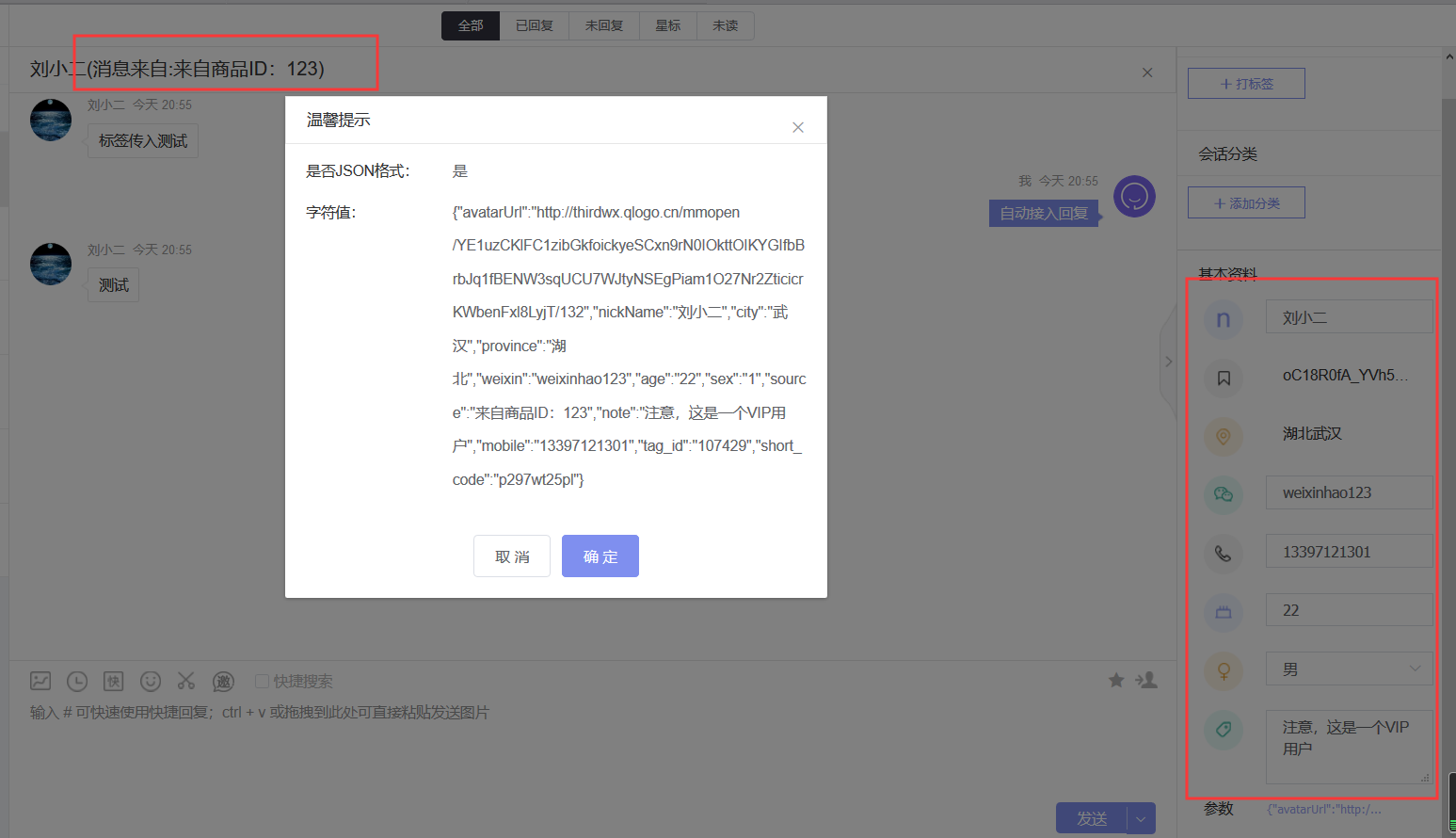
传入客户资料后,客服端可以看到对应的数据:

##### 插接函数对接列表:
| 事件类型 | 函数名 | 参数 | 备注 |
| --- | --- | --- | --- |
| 传入头像昵称 | getSessionFrom | {sessionFrom: {avatarUrl: 'http:xxxx.png', nickName:'李二' }} | |
| 传入场景信息 | get\_channel\_info | {channel\_info: {scene\_title: '传来的标题',scene\_descr: '传来的描述',mini\_url: '传来的小程序跳转路径',scene\_type: '1',phone\_no: '传来的拨打电话号码',scene\_logo: 'http:xxxx.png',}} | scene\_type,标题可以执行的操作, 1、跳转小程序。2拨打电话 |
| 传入快捷方式 | get\_shortcut | {short\_cut\_info: \[{content\_json: '{"miniprogram\_path":"/pages/index/index"}',rule\_status: '1',short\_cut\_name: '传来跳转小程序',short\_cut\_type: '1'}, {content\_json: '{"copy\_content":"传来的复制内容","toast\_type":"1","toast\_content":"传来的复制弹窗内容"}',rule\_status: '1',short\_cut\_name: '传来复制功能1',short\_cut\_type: '2'}, {content\_json: '{"phone\_num":"13275261798"}',rule\_status: '1',short\_cut\_name: '传来打电话功能1',short\_cut\_type: '3'}, {content\_json: '{"keyword":"619448572"}',rule\_status: '1',short\_cut\_name: '传来关键词回复',short\_cut\_type: '4'}\],short\_cut\_document: {content: '传来的文案'}} | short\_cut\_info,快捷方式的信息,short\_cut\_type,1、跳转小程序页面2、复制文本(content\_json中的toast\_type为复制成功的弹窗形式,1,toast模式2,弹窗模式)3、拨打电话。4、触发关键字。rule\_status是否在聊天页显示,short\_cut\_document,提示文案 |
| 传入openid | getOpenId | {openid:'openid'} | openid为小程序获取的openid 需要在跳转的url中的getOpenIdType参数为2 |
| 动态传入图文模板 | get\_pic\_templates | {\_id: 4,title: '测试标题',description: '测试description,thumb: 'https://wx.qlogo.cn/mmopen/vi\_32/Q0j4TwGTfTKTMMUqibuotkoE5G5nTibVonoAC3A0vc7cUxt9tooSt8EJApnrJChvRqicYiarbPnOjH2lX7DwDUfEBA/132',value: '$654',url: '/pages/index/index?id=1'} | title是传入的标题,description描述,thumb图片(不能传相对路径),value价格,url点击图文模板的跳转到小程序路径(可带参数),_id是后台建立的图文模板的id数字 |
二、插件获取openid的方法
传入方法请参考demo
~~~
wx.navigateTo({
url: 'plugin://ykfchat/chat-page?scene=p1618ycpl&getOpenIdType=1'
//getOpenIdType为1时在第一次跳进小程序插件时会由客服聊天助手申请授权,然后从微信获取openid。如果不传则生成的不是微信获取的openid
})
~~~
-----
## 场景链接跟专属链接的区别
场景链接:场景设置内的场景路径
专属链接:场景客服内的客服路径
1:隔离
* 场景链接跟场景链接之间对话隔离;比如一个客户咨询了两个场景,对话是相互隔离的;
* 场景链接跟专属链接之间对话隔离;比如一个客户咨询了渠道链接,又咨询了场景内的专属链接,这两个对话也是相互隔离的,互不影响;
* 专属链接之间对话隔离;比如一个客户咨询了A专属链接,又去咨询了B专属链接,这两个对话也是相互隔离的,互不影响。
2:消息互通
* 从一个场景链接内咨询的客户,只能同时被一个客服接待,且无论被哪个客服接待,聊天记录都是互通的;比如客户1通过场景链接咨询,第一天被客服A接待了,结束接待后,第二天被客服B接待了,那么B是可以看到之前跟客服A的对话的。
* 从一个专属链接内咨询的客户,只能同时被一个客服接待,且无论被哪个客服接待,聊天记录都是互通的;比如客户咨询了客服A的专属链接,被客服A接待了,然后客服A转接给了客服B,或者又自动转接给了客服C,那么整个过程中的聊天记录是互通的。
所以,如果希望对话有延续性,请使用同一个场景链接,这样,无论客户被哪个客服接待,通过同一个场景链接进行的咨询,内部消息都是互通的。
如果你希望对话相互隔离,可以使用多个场景链接,或者专属链接。
**在什么场景下要使用专属链接呢?**
如果你有这样的需求,可以使用专属链接:
* 要求对话隔离
* 要求客服之间可以转接,假如专属链接同属一个场景,场景内的客服是可以相互转接的。
**什么场景下使用场景链接呢?**
如果你有这样的需求,可以使用场景链接;
* 一个店铺需要有多个客服负责
* 店铺内的客服可以相互转接,但是不能转接给店铺外的客服
* 店铺与店铺之间的对话隔离
## 常见问题
1:为什么插件样式显示异常?
请查看全局样式设置,插件会受到小程序全局样式的影响。
2:为什么在添加场景客服时,显示已经添加全部客服?
如果没有其他客服,可以先去多客服管理内添加客服,然后再添加到场景客服内。
如果已经有客服,可以在多客服管理内编辑客服,使用其负责插件或某个渠道。
3:客户咨询:可以做到“多个店铺,每个店铺有多个客服,每个客服负责自己的那一块。”,比如,用户进了A商铺,客服a负责基本信息的回答,但是此时用户要进行售后,于是客服a转接到了负责售后的客服b;
这位客户的需求可以这样实现:
原理:场景客服之间可以相互转接
* 把需要互相转接的客服1和2,加到同一个场景A下做场景客服;
* 商铺A入口,需要先给客服1,就填写客服1的客服路径,这样就会指定给他。但是他又可以转接给客服2。
4:客户咨询:我们希望能够在自己的服务号内做通知,该如何处理?
可以在开放接口内使用客服消息推送接口。这样,我们会把需要提醒的信息推送到相关接口内,方便调用自己服务号的模板消息服务进行提醒。[离线消息推送](https://www.kancloud.cn/wikizhima/wikixkf/1709436)
如果要使用这个接口,需要自行建立客服跟自己服务号的openid之间的对应关系,方便我们推送时及时提醒。
5:使用插件时,遇到一个问题:客户离开后,没办法通知呢,该怎么解决?
可以使用开放接口内的离线消息推送接口:在客户离开咨询页时,我们会把客服回复的内容向填写的接口推送,这样就可以使用自己的手段进行提醒,比如模板消息、订阅消息等。
6:我想传递其他参数怎么办?
可以在后台--客户中心--自定义客户字段内创建自定义字段后,传递方法跟上面传递客户字段的方法保持一致。
</h>
</h>
<br>
<br>
<br>
>[danger] **[点此进入芝麻小客服官网](https://xiaokefu.com.cn/?source=kanyun_mia_1343271)**
您有问题需要咨询的话,可以扫描下方二维码:
</h>

</h>
</h>
- 快速开始
- 微信小程序接入及使用指南
- 抖音及头条小程序接入指南
- 公众号接入及使用指南
- 公众号助手快速接入流程
- 小游戏接入及使用指南
- 云客服接入及使用指南
- 客服插件接入及使用指南
- 视频号小店接入及使用指南
- 视频号小店接入之访客订单无法查看的解决办法
- 微信视频号小店如何绑定开放平台获取unionID?
- 如何注册认证公众号 ,且通过公众号认证及绑定企微
- 如何注册并认证微信开放平台
- 视频号小店绑定企业微信需要做哪些准备?
- 视频号/视频号小店如何接入微信客服?
- 视频号小店单店铺接入指南
- 视频号小店,同一主体,多店铺接入指南
- 视频号小店,不同主体,多店铺接入指南
- 微信客服侧边看查看视频号小店订单
- 如何停止将视频号小店的客服消息接入芝麻小客服后台
- 如何重新在芝麻小客服接收微信客服的消息
- 如何获取视频号ID?
- 视频号小店店群管理模式
- 一、一个公司主体,这个公司主体对应多个店铺
- 二、多个公司主体,每个公司主体对应一个店铺
- 三、多个公司主体,每个公司主体对应多个店铺
- 视频号小店给客户发送商品教程
- 如果获取视频号商品二维码?
- 如何获取视频号橱窗ID和橱窗secret?
- 视频号小店 - 待确认收货售后单使用教程
- 视频号橱窗评分客服3分钟人工回复率解决方案
- 视频号小店 - 视频号分销系统
- 视频号小店分享员快速接入流程
- 视频号直播裂变
- 芝麻外链接入及使用指南
- 公众号与小程序关联
- 微信客服接入及使用指南
- 如何在视频号中使用微信客服
- 如何在公众号中使用微信客服
- 如何在小程序中使用微信客服
- 如何在APP中使用微信客服
- 如何在网页中使用微信客服
- 公众号接入微信客服后配置AI客服
- 抖音企业号接入指南
- 准备
- 注册芝麻小客服账号
- 小程序内添加客服按钮
- 公众号认证与关联小程序
- 接入
- 接入小程序(支持开发中小程序)
- 密码接入小程序
- 接入公众号(认证)
- 密码接入公众号
- 授权接入改密码接入
- 接入小游戏
- 使用云客服
- 新增接入
- 授权权限说明
- 开始
- 登录账号及找回
- 绑定推送(手机服务提醒)
- 收发客服消息
- 浏览器提醒
- 使用
- 自动回复
- 关注后自动回复(仅限公众号)
- 批量设置关注后自动回复(仅限公众号)
- 关键词回复
- 收到消息回复
- 批量设置收到消息回复
- 打开客服回复
- 智能引导语
- 转人工客服
- 系统客服回复
- 自动回复设置
- 智能菜单
- 客服消息群发
- 模板消息使用指南(仅限服务号)
- 模板消息选项内使用表情
- 减少模板消息群发违规的方法
- 模板消息使用自定义域名
- 类目模板管理-添加类目模板
- 如何申请及使用类目模板
- 超48小时群发(原强制邀请)介绍及使用方法
- 对话能力群发(仅限服务号)
- 如何授权/开通对话能力功能
- 高级群发(仅限认证公众号)
- 群发sop
- 延时任务
- 粉丝海报(仅限认证服务号)
- 发放券码
- 渠道二维码(仅限认证公众号)
- 营销促活(仅限公众号)
- 公众号签到打卡运营促活
- 设置自定义菜单签到打卡
- 设置关注后自动回复签到打卡
- 公众号抽奖运营促活
- 设置自定义菜单抽奖
- 设置关注后自动回复抽奖
- 用户召回
- 红包营销
- 智能引流
- 随机固定设置
- 随机固定玩法1
- 随机固定玩法2
- 自动分配回复玩法
- 按时间段回复玩法
- 延时回复玩法
- 微信粉丝标签(仅限公众号)
- 黑名单管理功能
- 触发会话设置(仅限公众号)
- 自定义菜单(仅限认证公众号)
- 自定义菜单如何设置在线客服
- 自动打标签
- 自动打标签 - 按数量分组
- 活跃用户标签(仅限公众号)
- 订阅功能(仅限公众号)
- 营销增强服务
- 产品管理(仅限公众号)
- 企微推送
- 如何获取粉丝openID
- 打通总文档-数据互通-企微打通、广告打通、有赞打通
- 公众号企微打通
- 公众号和企微数据互通教程(清晰)
- 企微运营计划
- 公众号绑定开放平台
- 企微打通设置
- 企业微信绑定公众号
- 企微与公众号打通
- 公众号和企业微信数据打通
- 腾讯广告打通
- 腾讯广告如何接入使用
- 腾讯广告促活sop设置教程
- 腾讯广告按照系统设备设置激活菜单
- 有赞打通
- 有赞店铺后台如何绑定公众号
- 小鹅通打通
- 如何获取小鹅通的client_id,client_sercet,app_id
- 如何填写IP白名单
- 表单管理
- 如何只让填写表单用户参与公众号抽奖?
- 微信会员卡
- 客服及客服消息
- PC网页端客服消息使用介绍
- 小程序客户端使用介绍
- 会话分类
- 会话的五种状态列表详细说明
- 独立模式、聚合模式、全聚合模式的区别
- 芝麻标签管理
- 访客轨迹
- 添加客服
- 显示客服头像及昵称(仅限公众号)
- 多客服管理
- 客服分组
- 接待人数设置
- 专属客服
- 客服接待规则
- 超时设置
- 客服满意度评价
- 在线离线设置
- 显示客服昵称(仅支持公众号)
- 查看同事会话并协助回复
- 角色分级
- 访客搜索
- 快捷回复
- 客服数据统计
- 客服工作质量统计
- 旧版客服数据统计
- 询前表单
- 云客服
- 创建渠道
- 渠道设置
- 添加渠道客服
- 渠道客服分配规则
- 芝麻云客服服务使用协议
- 云客服H5使用自己的域名
- 无备案域名使用注意事项
- 如何申请免费SSL证书
- PC网页客服
- 接入PC网页客服
- Vue架构接入PC插件
- PC客服如何自定义客服按钮
- 微信自定义推送
- 样式设置
- H5自定义菜单
- H5及网页转人工客服
- H5图文模板
- 安卓App点击文件及相册无反应
- App用H5客服输入框被输入法遮挡
- PC插件嵌入H5链接解决方案
- H5云客服发送商品和订单
- 打开H5云客服自动代替访客发送一条消息
- 快捷方式如何使用
- H5带参数的打开客服回复
- H5云客服如何解决输入框被iPhone 底部横条遮挡
- APP内嵌H5云客服后点击发送图片、发送文件无响应如何解决
- AI客服机器人
- AI客服机器人简易配置流程
- 机器人使用手册 - 介绍
- 机器人使用手册 - 知识管理
- 机器人使用手册 - 机器人设置
- 机器人使用手册 - 统计
- 机器人使用手册 - 购买与续费
- API
- 客户发送小程序卡片并匹配关键词
- 查看客户咨询来源
- 显示用户的微信头像及昵称
- 指定专属客服接收消息
- 指定客服组
- 同一关键词回复不同内容
- 自动回复带参数的链接
- 带参数的收到消息回复
- 关键词回复API
- 传入客户资料
- 微信客服传入客户资料
- 传入客户标签
- 带参数的打开客服回复
- 对接页面
- 如何在对接页面一键发送消息给用户
- 对接页面签名生成方式
- 开发者模式
- 开发者模式消息及事件格式
- 密码接入获取token的接口
- 根据接口分配
- 客服在线状态接口
- 离线消息推送接口
- 客服消息提醒推送接口
- 统一登录接口
- 客户资料同步接口
- 接口返回值及错误码说明
- 支付回调接口
- 查询标签接口
- 根据接口自动打标签
- 购买及发票
- 版本区别及如何选择
- 对公打款
- 申请发票
- 常见问题
- 接入后消息收不到
- 自动回复回复消息收不到
- 提供的服务出现故障,请稍后重试
- 公众号出现故障,手机端排除法方法
- 快速排查公众号故障报错及问题解决办法
- 如何更改开放平台账号授权?
- 小程序卡片不跳转
- 客服收不到消息
- 后台未设置自动回复,但是客服消息却会自动回复
- 如何使用表情?
- 设置了小程序卡片/链接,没有回复
- 如何获取公众号文章的永久链接
- 技巧及常见用法
- 引导用户虚拟支付,链接自动添加openid
- 使用智能菜单打造类似WPS公众号关注后效果
- 智能菜单自动匹配关键词及调整顺序
- 根据不同需求,指定不同客服
- 使用转人工客服,减少人工参与
- 给文字加链接,减少回复占用条数
- 使用关键词指定客服,对咨询进行分流
- 转人工+指定客服,实现公众号咨询分流
- 小程序使用云客服H5
- 使用云客服H5来实现多商户功能
- 公众号自定义菜单新玩法
- 公众号素材使用和发送
- 服务号如何玩转小客服小卡片功能
- 通过已认证公众号快速注册并认证小程序
- 如何查看会员卡ID及标题?
- 如何查看会员卡号?
- 其他
- 删除及更改第三方授权
- 寻找小程序appid
- 如何重新授权或更改接入方式
- 代理帮助
- 如何从零建立一个简易客服小程序
- 服务条款
- 如何清除浏览器cookies
- 饿了么及美团小程序无法关联的处理办法
- 大家都在推广的外卖优惠券究竟是什么? - 外卖优惠券公众号系列教程
- 如何寻找外卖优惠券的推广渠道? - 外卖优惠券公众号系列教程
- 公众号必须要使用认证过的服务号吗? - 外卖优惠券公众号系列教程
- 获取小程序的appid和当前活动页面路径 - 外卖优惠券公众号系列教程
- 设置关注后自动回复外卖优惠券推广文字链 - 外卖优惠券公众号系列教程
- 利用自定义菜单功能去推广你的外卖优惠券 - 外卖优惠券公众号系列教程
- 每天定时给用户推送外卖优惠券客服消息 - 外卖优惠券公众号系列教程
- 智能菜单配合自动打标签,玩转各类消息的退订与续订 - 外卖优惠券公众号系列教程
- 通过拍一拍在48小时内唤醒用户活跃 - 外卖优惠券公众号系列教程
- 自动回复中的文字链接效果是怎么做到的? - 外卖优惠券公众号系列教程
- 换号领取的文字链接是如何实现的?- 外卖优惠券公众号系列教程
- 客服消息群发成功率低的解决办法
- 如何获取公众号关注的主页链接?
- 新版蓝字激活使用教程
- 有赞店铺后台如何绑定公众号
- 如何授权美团联盟账号
- 如何用微信客服自动回复外卖红包链接
- 如何获取饿了么分享码
- 如何获取饿了么小程序链接
- 如何生成小程序码?
- 如何在公众号后台获取粉丝的openid?
- 饿了么翻倍大红包单页获取教程
- 如何给除管理员的其他客服添加模板消息群发权限?
- 企业微信绑定视频号
- 如何获取广告主ID?
- 无影云桌面使用方法
- 小程序备案操作指引
- 换绑管理员或停止使用
- 换绑管理员
- 删除产品
- 停止授权及取消密码接入
- 联系我们
- 程序更新日志
