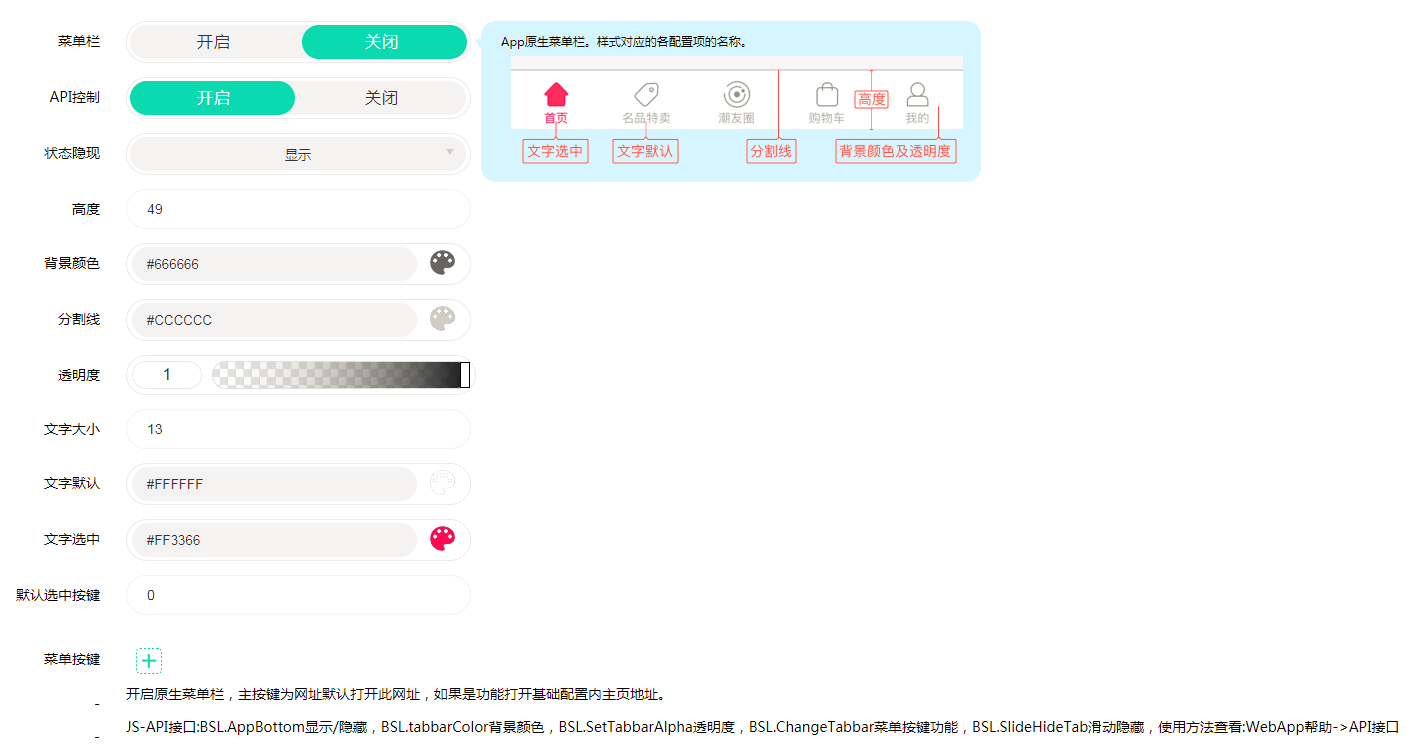
#### **菜单栏**
开启与关闭原生菜单栏的功能

#### **API控制**
开启与关闭JSAPI控制菜单栏功能。开启后页面内通过JS控制菜单栏,必须启菜单栏此功能有效。
#### **默认状态**
菜单栏的在打开App后的初始状态。如果想App内调用菜单栏,但各别页面需菜单栏。可以在打开菜单栏开启API控制默认状态设置隐藏,在需要的页面js调用显示菜单栏即可。
#### **背景颜色**
原生菜单栏的背影颜色。
#### **分割线**
菜单栏与网页之间有一条1象素的分割线,用于背景色相同区分菜单栏和页面。
#### **透明度**
设置菜单栏的侵入效果。
#### **文字颜色**
菜单文字显示颜色设置。
#### **文字大小**
菜单文字显示大小设置。
#### **菜单按键**
**功能选择**
选择此按键的功能。选择版本没有功能会提示开启功能。
**网站联接**
菜单按键支持电话,JS代码,网址联接三个功能。电话调用:tel:18812345678,js调用:javascript:js代码,网址联接:输入网址。功能启效要把功能选择为”打开网站联接“。
**按钮样式**
可以选择三种样式:图标+文字,单图标,单文字。样式效果

**按键文字**
按钮样式样式选择图文与文字时,显示的文字配置
**默认图标**
未选中菜单按键图标样式。按钮样式为单文字时无效。
**选中图标**
选中菜单按键图标样式。按钮样式为单文字时无效。
**导航栏标题**
选中菜单栏按键时,同时开启了导航栏,导航栏显示的标题文字。
**页面控制**
点击按键时候,页面的动作,回首页:返回菜单栏配置的网址页面,刷新:刷新当页页面,保持:保持当前面页不刷新页面。
#### **JS接口**
[详细的帮助](http://wapp.bslyun.com/1013431)
- 变色龙App介绍
- vue框架接收回调说明
- JS-API
- 自动运行函数
- App内判断
- 支付
- 微信支付
- 微信快捷支付
- 微信H5支付
- 支付宝支付
- 苹果支付
- 银联支付
- 登录
- 微信登录
- QQ登录
- 微博登录
- 秒验
- 苹果登录
- 淘宝登陆
- 分享
- 普通分享
- 弹出窗口分享
- 单平台分享
- 单图分享
- 弹出分享窗口
- 单分享平台
- 截图分享
- 弹出分享窗口
- 单平台分享
- 多图分享
- 多图分享到微信
- 多图分享给微信好友
- 视频分享
- 音频分享
- 原生分享按键
- 系统原生分享
- 分享小程序
- 原生组件
- 导航栏
- 显示/隐藏
- 左侧按键
- 右侧按键
- 背景色
- 透明度
- 文字色
- 滑动隐藏
- 菜单栏
- 显示/隐藏
- 背景色
- 透明度
- 滑动隐藏
- 按键控制
- 侧边栏
- 下拉刷新
- 状态栏
- 安卓虚拟按键背景
- 安卓虚拟按键颜色
- 隐私声明
- 扫一扫
- 原生窗扫码
- 相册图片识别
- 上传图片识别
- 原生栏扫描功能
- 图片浏览
- JS调用
- CSS调用
- GPS
- 调用GPS
- GPS监听
- 调用导航
- 打开导航App并导航
- 测试导航App是否安装
- 打开导航App
- 网页缓存
- 清页面缓存
- 清所有缓存
- 缓存大小
- 剪切板
- 复制内容到剪切板
- 复制当前网址
- 查看剪切板内容
- 指纹/面容
- 验证指纹/面容
- 是否支持指纹/面容
- 设备值
- 设备信息
- 唯一值
- 屏幕管理
- 横竖屏
- 屏幕亮度
- 当前屏亮度
- 屏幕长亮
- 禁止用户截屏
- 监听截屏事件
- 调用其它App
- 测试App是否安装
- 打开App
- 检测微信
- 检测支付宝
- 浏览器打开App
- App调浏览器
- app调用控制
- 通信录
- 单个联系人
- 读取所有联系人
- 增加联系人
- 推送
- 极光/小米/oppo标签
- 华为token值
- 服务端集成推送
- 通知栏权限
- 极光RegistrationID
- 极光别名
- 铃音
- 设置系统铃声音量
- 获得系统铃声音量
- 调用提示音
- 设置视频音量
- 调用震动
- 当前视频音量
- 下载
- 下载文件
- 指定目录下载
- 音频
- 后台播放音频
- 记步器
- 开启记步
- 获取步数
- 多窗口
- 打开新窗口
- 关闭窗口
- 关闭并刷新上层窗口
- 物理按键
- 返回键
- home键
- 多任务键
- App版本号
- 关闭App
- 首次打开App
- 调用小程序
- 播放器接口
- 网络接口
- wifI SSID
- 当前网络
- 监听网络变化
- 请求权限
- shareinstall参数接收
- 传感器
- 加速计
- 陀螺仪
- AI
- 文字识别
- 语音识别
- 人脸识别
- 语音合成
- 穿山甲
- 插屏广告
- 激励视频广告
- 苹果端测试
- 直播
- 登录注册
- 开播/观看
- LinkPage
- 投屏
- 腾讯广告
- 操作cookie
- 苹果录音
- 海星广告
- 客服
- 美洽
- 微信客服
- 接收图片详细信息
- 原生页面
- 首页
- 列表
- 会员中心
- 配置介绍
- 人人原生App插件
- 分类
- 混合开发
- 混合开发
- 轻混合开发
- replace.txt文件制作
- 混合开发App配置
- 苹果post无法提交处理
- 人人商城原生App
- 人人商城封装App
- 封装微信小程序
- 制作流程
- 小程序分享
- 小程序登录
- 小程序支付
- 支付流程回调
- 常见问题
- 单页二维码
- App制作
- 网站封装App
- 苹果企业证书提示升级
- App常见问题
- App包下载
- 删除App
- App提示升级
- 劫持广告和弹出App解决方案
- 苹果上架注意事项
- 安卓上架注意事项
- 加载错误自定义页面
- 苹果App安装
- 第三方平台申请
- SSL证书
- 支付宝(支付)权限申请
- 微信(支付/登录/分享)权限申请
- 微信universal link填写
- QQ(登录/分享)权限申请
- 腾讯Universal Link校验
- 微博(登录/分享)权限申请
- 极光(推送/统计)权限申请
- 集成流程图
- 小米(推送)权限申请
- 华为(推送)权限申请
- OPPO(推送)权限申请
- 苹果开发者申请
- 苹果(证书/描述文件)制作
- 描述文件增加UUID
- shareinstall
- 百度定位
- 百度统计
- 友盟统计
- 百度AI
- 文字识别
- 人脸识别
- 穿山甲平台申请
- 秒验申请
- 腾讯云直播指引
- LinkedME
- 乐播云
- 腾讯-优量汇
- 腾讯语音合成
- 海星广告平台
- 基础功能与配置
- 基础配置
- 启动页效果
- App证书
- X5内核
- 退出提示
- 加载提示
- 手势配置
- URL Scheme
- 权限描述
- User Agent
- 自动运行JS
- 剪切板
- 手机铃音
- 安卓权限
- 本地资源上传
- 原生组件功能与配置
- 状态栏
- 导航栏
- 导航下拉菜单
- 菜单栏
- 左侧栏
- 引导页
- 悬浮菜单
- 广告/收益
- 下拉刷新
- 预加载
- iPhone X
- 安卓弹窗
- iOS弹窗
- 加载失败页面
- 原生页面配置介绍
- 第三方平台配置
- 微信配置
- 微博配置
- 腾讯配置
- 推送配置
- 小米推送
- 华为推送
- 极光推送/统计
- OPPO推送
- 推送自定义声音
- 高级功能与配置
- Universal Link
- 支付
- 第三方登录
- 分享
- 多窗口
- 微信小程序
- 视频播放
- 设备值
- 扫一扫
- GPS/导航
- 清理缓存
- 调用浏览器
- 指纹/面容
- 屏幕API
- 网络接口
- 横竖屏
- 通信录
- 手机信息
- 调用App
- 文件下载
- 音乐播放
- 截屏控制
- 计步器
- 按键监听
- 图片组件
- 文件上传
- 外部应用
- 广告拦截
- 苹果登录
- 轻云
- 苹果工具
- 登录开发者
- 创建证书
- 创建描述
- 超级签-公共池
- 免签版
- 超级签-私有池
- ipa重签
- 打包百度小程序
- 制作流程
- 小程序分享
- 小程序支付
- 小程序登录获取用户信息
