### **配置支付**
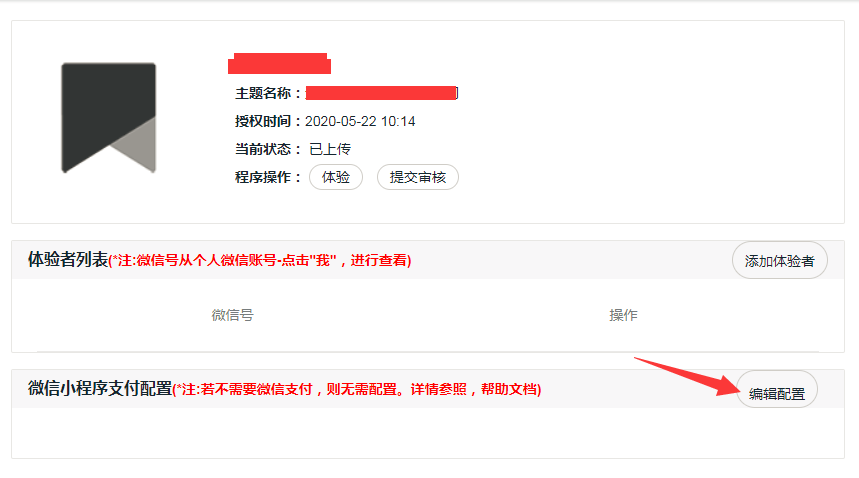
小程序授权以后,在\[微信小程序支付配置\] 栏目,点击编辑配置

配置完成后得到AppKEY值。

### **支付配置**

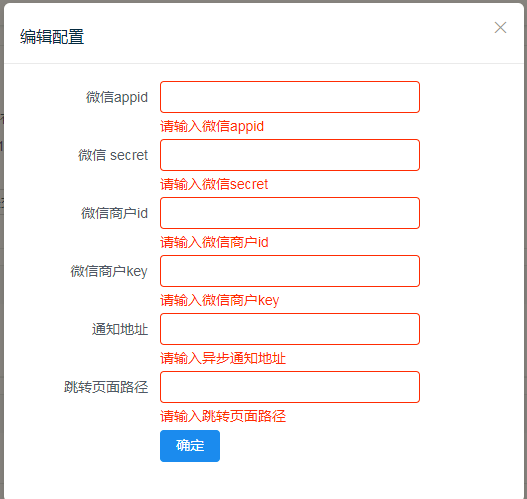
微信商户ID:微信商户分配的ID号。[微信帮助](https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=3_1)
微信商户秘钥:微信商户平台配置的密钥。[微信帮助](https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=3_1)
异步通知地址:网站程序对应的导步通知网址,支付完成后微信回复此网址。[微信帮助](https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_7&index=3)
小程序appid:小程序【开发设置】内查找。如图
小程序secert:小程序【开发设置】内查找。如图

支付后跳转页面路径:要求全网址,如:http://www.baidu.com/1.html
> 微信异步不能带有任何参数。只能填写文件网址如:http://域名/wxpay.php ,具体要求查看微信相关帮助。
>
### **网站集成**
代码
```
<script src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script src="https://passport.cnblogs.com/scripts/jsencrypt.min.js"></script>
<script src="https://wxservice.appbsl.com.cn/public/static/js/encryption.js"></script>
<script >
function topay() { //跳转支付,topay可自定义。
wx.miniProgram.getEnv(function(res) { // wx.miniProgram.getEnv小程序定义
if(res.miniprogram){ //判断是否为小程序环境,res.miniprogram小程序定义
var ordersn = ''; //要支付的订单号,确保唯一 如20190329123456,不能空。
var money = ''; //要支付的金额 如200,不能空。
var key = ''; //配置完成后得到平台AppKEY值。,不能空。
var goodsname = ''; //商品名称,不能空。
goodsname = goodsname.length>8?goodsname.substr(0,8)+'…':goodsname;
var encrypt_str = encryption(ordersn,money,key,goodsname);//跳转小程序需要带的参数
var url = "/zsk_browser/pages/pay/pay?encrypt_str=" + encrypt_str;//跳转小程序的路径
wx.miniProgram.redirectTo({ //跳转小程序方法
url: url
});
}
})
}
</script>
```
跳转小程序支付代码,ordersn,money,key 三个参数均不能为空,空时无法跳转支付。
ordersn:定单号,系统与网站代码统一
money:支付的金额,异步确定是否支付。
goodsname: 商品名称
key:小程序配置页分配的KEY值,如图:

### **DEMO**
不能直接使用,补全信息才可以正常使用。
```
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<title>小程序支付demo</title>
<script src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script src="https://passport.cnblogs.com/scripts/jsencrypt.min.js"></script>
<script src="https://wxservice.appbsl.com.cn/public/static/js/encryption.js"></script>
</head>
<body>
<script >
function topay() { //跳转支付
wx.miniProgram.getEnv(function(res) {
if(res.miniprogram){ //判断是否为小程序环境
var ordersn = ''; //要支付的订单号,确保唯一 如20190329123456
var money = ''; //要支付的金额 如200
var key = ''; //你的AppKey,在小程序配置页面获取
var goodsname = ''; //商品名称
goodsname = goodsname.length>8?goodsname.substr(0,8)+'…':goodsname;
var encrypt_str = encryption(ordersn,money,key,goodsname);//跳转小程序需要带的参数
var url = "/zsk_browser/pages/pay/pay?encrypt_str=" + encrypt_str;//跳转小程序的路径
wx.miniProgram.redirectTo({ //跳转小程序方法
url: url
});
}
})
}
</script>
<a href="#" onclick="topay()">小程序微信支付</a>
</body>
</html>
</html>
```
#### ***常见问题***
**支付完成后跳转网址**
在支付相关配置里面配置
**支付完成后如何知道用户是否支付**
异步通知,每种支付平台都有异步,请查看对应平台帮助。导步的网址在支付相关配置内置。
**无法付提示:获取定单失败**

1、查看小程序支付相关配置是否正确。
2、如果该网站支持公众号支付,需要确保小程序支付传递的订单号ordersn在公众号支付中未使用过微信统一下单接口,否则将无法调起微信小程序支付。
(建议小程序支付订单号加后缀用来区分订单号,避免订单号重复。如:公众号支付订单号为:20190329123456,则小程序订单号为:20190329123456a)
- 变色龙App介绍
- vue框架接收回调说明
- JS-API
- 自动运行函数
- App内判断
- 支付
- 微信支付
- 微信快捷支付
- 微信H5支付
- 支付宝支付
- 苹果支付
- 银联支付
- 登录
- 微信登录
- QQ登录
- 微博登录
- 秒验
- 苹果登录
- 淘宝登陆
- 分享
- 普通分享
- 弹出窗口分享
- 单平台分享
- 单图分享
- 弹出分享窗口
- 单分享平台
- 截图分享
- 弹出分享窗口
- 单平台分享
- 多图分享
- 多图分享到微信
- 多图分享给微信好友
- 视频分享
- 音频分享
- 原生分享按键
- 系统原生分享
- 分享小程序
- 原生组件
- 导航栏
- 显示/隐藏
- 左侧按键
- 右侧按键
- 背景色
- 透明度
- 文字色
- 滑动隐藏
- 菜单栏
- 显示/隐藏
- 背景色
- 透明度
- 滑动隐藏
- 按键控制
- 侧边栏
- 下拉刷新
- 状态栏
- 安卓虚拟按键背景
- 安卓虚拟按键颜色
- 隐私声明
- 扫一扫
- 原生窗扫码
- 相册图片识别
- 上传图片识别
- 原生栏扫描功能
- 图片浏览
- JS调用
- CSS调用
- GPS
- 调用GPS
- GPS监听
- 调用导航
- 打开导航App并导航
- 测试导航App是否安装
- 打开导航App
- 网页缓存
- 清页面缓存
- 清所有缓存
- 缓存大小
- 剪切板
- 复制内容到剪切板
- 复制当前网址
- 查看剪切板内容
- 指纹/面容
- 验证指纹/面容
- 是否支持指纹/面容
- 设备值
- 设备信息
- 唯一值
- 屏幕管理
- 横竖屏
- 屏幕亮度
- 当前屏亮度
- 屏幕长亮
- 禁止用户截屏
- 监听截屏事件
- 调用其它App
- 测试App是否安装
- 打开App
- 检测微信
- 检测支付宝
- 浏览器打开App
- App调浏览器
- app调用控制
- 通信录
- 单个联系人
- 读取所有联系人
- 增加联系人
- 推送
- 极光/小米/oppo标签
- 华为token值
- 服务端集成推送
- 通知栏权限
- 极光RegistrationID
- 极光别名
- 铃音
- 设置系统铃声音量
- 获得系统铃声音量
- 调用提示音
- 设置视频音量
- 调用震动
- 当前视频音量
- 下载
- 下载文件
- 指定目录下载
- 音频
- 后台播放音频
- 记步器
- 开启记步
- 获取步数
- 多窗口
- 打开新窗口
- 关闭窗口
- 关闭并刷新上层窗口
- 物理按键
- 返回键
- home键
- 多任务键
- App版本号
- 关闭App
- 首次打开App
- 调用小程序
- 播放器接口
- 网络接口
- wifI SSID
- 当前网络
- 监听网络变化
- 请求权限
- shareinstall参数接收
- 传感器
- 加速计
- 陀螺仪
- AI
- 文字识别
- 语音识别
- 人脸识别
- 语音合成
- 穿山甲
- 插屏广告
- 激励视频广告
- 苹果端测试
- 直播
- 登录注册
- 开播/观看
- LinkPage
- 投屏
- 腾讯广告
- 操作cookie
- 苹果录音
- 海星广告
- 客服
- 美洽
- 微信客服
- 接收图片详细信息
- 原生页面
- 首页
- 列表
- 会员中心
- 配置介绍
- 人人原生App插件
- 分类
- 混合开发
- 混合开发
- 轻混合开发
- replace.txt文件制作
- 混合开发App配置
- 苹果post无法提交处理
- 人人商城原生App
- 人人商城封装App
- 封装微信小程序
- 制作流程
- 小程序分享
- 小程序登录
- 小程序支付
- 支付流程回调
- 常见问题
- 单页二维码
- App制作
- 网站封装App
- 苹果企业证书提示升级
- App常见问题
- App包下载
- 删除App
- App提示升级
- 劫持广告和弹出App解决方案
- 苹果上架注意事项
- 安卓上架注意事项
- 加载错误自定义页面
- 苹果App安装
- 第三方平台申请
- SSL证书
- 支付宝(支付)权限申请
- 微信(支付/登录/分享)权限申请
- 微信universal link填写
- QQ(登录/分享)权限申请
- 腾讯Universal Link校验
- 微博(登录/分享)权限申请
- 极光(推送/统计)权限申请
- 集成流程图
- 小米(推送)权限申请
- 华为(推送)权限申请
- OPPO(推送)权限申请
- 苹果开发者申请
- 苹果(证书/描述文件)制作
- 描述文件增加UUID
- shareinstall
- 百度定位
- 百度统计
- 友盟统计
- 百度AI
- 文字识别
- 人脸识别
- 穿山甲平台申请
- 秒验申请
- 腾讯云直播指引
- LinkedME
- 乐播云
- 腾讯-优量汇
- 腾讯语音合成
- 海星广告平台
- 基础功能与配置
- 基础配置
- 启动页效果
- App证书
- X5内核
- 退出提示
- 加载提示
- 手势配置
- URL Scheme
- 权限描述
- User Agent
- 自动运行JS
- 剪切板
- 手机铃音
- 安卓权限
- 本地资源上传
- 原生组件功能与配置
- 状态栏
- 导航栏
- 导航下拉菜单
- 菜单栏
- 左侧栏
- 引导页
- 悬浮菜单
- 广告/收益
- 下拉刷新
- 预加载
- iPhone X
- 安卓弹窗
- iOS弹窗
- 加载失败页面
- 原生页面配置介绍
- 第三方平台配置
- 微信配置
- 微博配置
- 腾讯配置
- 推送配置
- 小米推送
- 华为推送
- 极光推送/统计
- OPPO推送
- 推送自定义声音
- 高级功能与配置
- Universal Link
- 支付
- 第三方登录
- 分享
- 多窗口
- 微信小程序
- 视频播放
- 设备值
- 扫一扫
- GPS/导航
- 清理缓存
- 调用浏览器
- 指纹/面容
- 屏幕API
- 网络接口
- 横竖屏
- 通信录
- 手机信息
- 调用App
- 文件下载
- 音乐播放
- 截屏控制
- 计步器
- 按键监听
- 图片组件
- 文件上传
- 外部应用
- 广告拦截
- 苹果登录
- 轻云
- 苹果工具
- 登录开发者
- 创建证书
- 创建描述
- 超级签-公共池
- 免签版
- 超级签-私有池
- ipa重签
- 打包百度小程序
- 制作流程
- 小程序分享
- 小程序支付
- 小程序登录获取用户信息
