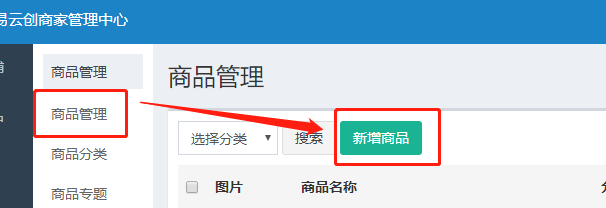
首先在 **商家后台** 点击 **商品管理**

### 第一步:新增分类
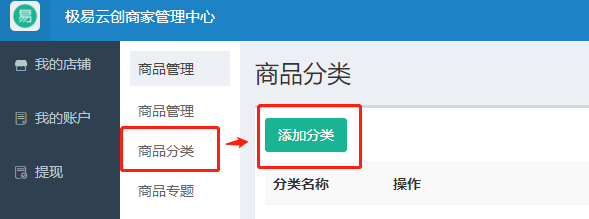
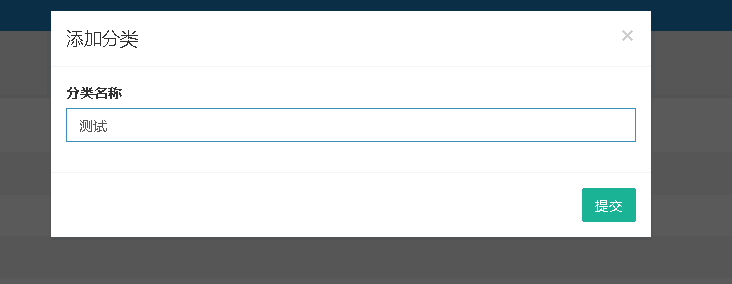
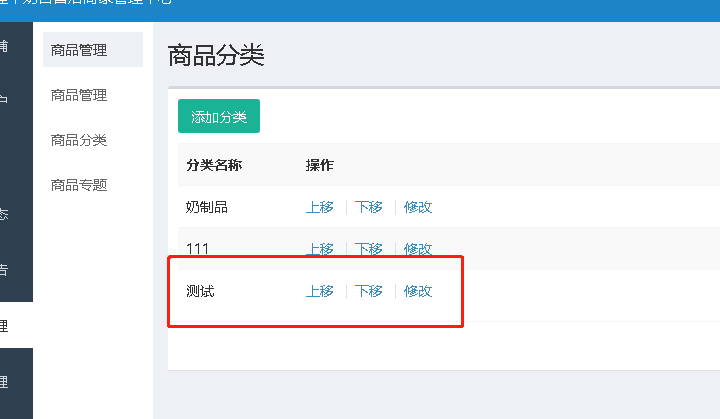
点击**商品分类**——**添加分类**



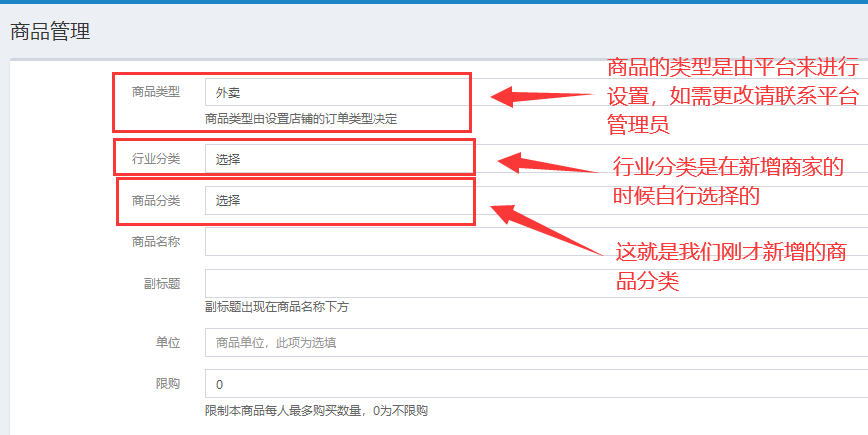
### 第二步:新增商品
点击**商品管理**——**新增商品**



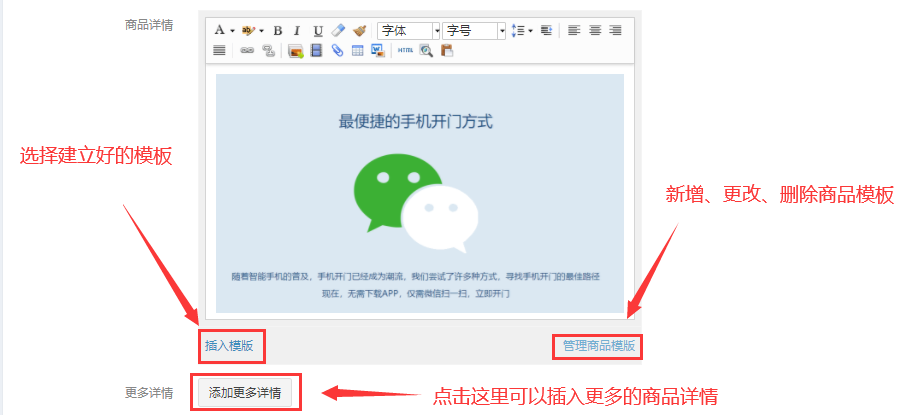
商品详情,可设置好模板,直接在这里插入(适用于多个商品有相同的商品详情),或者直接在这里编辑商品详情

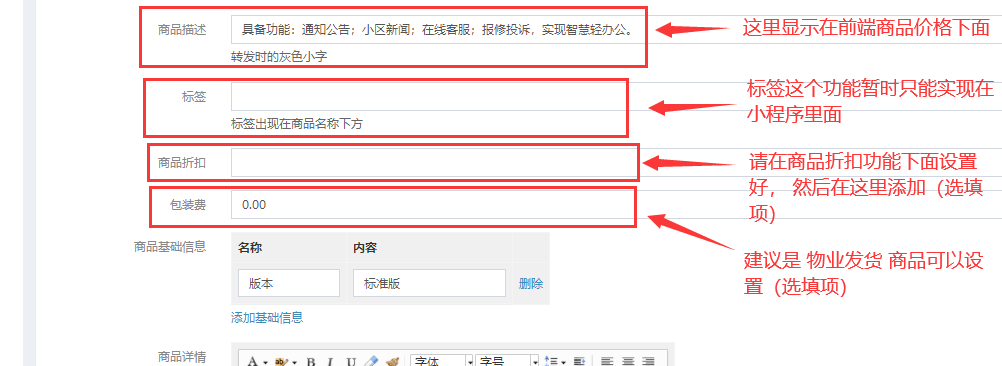
商品大图是必须上传的

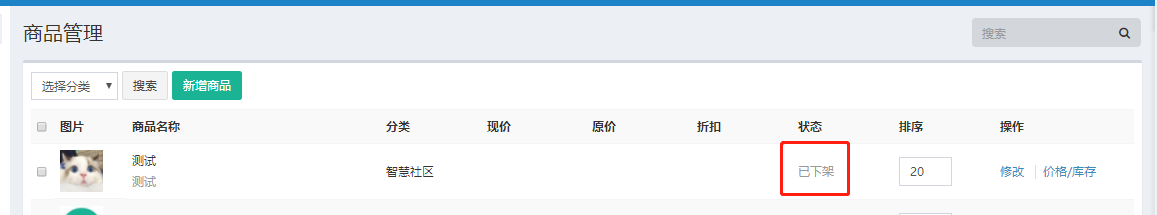
提交之后,刚新增的商品由于没有商品价格,所以是 下架 状态

### 第三步:新增商品的价格/库存
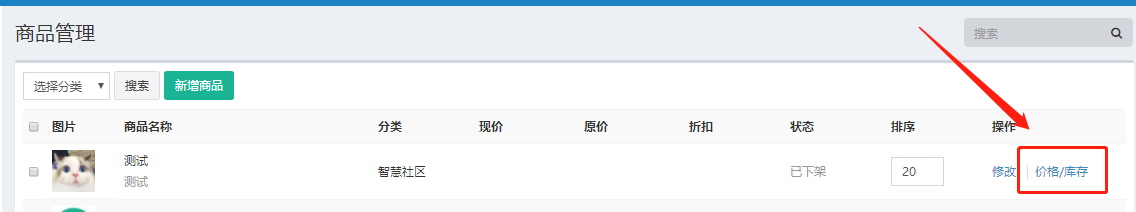
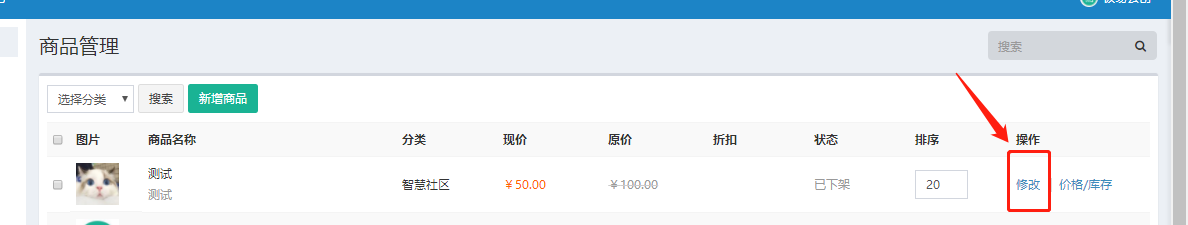
点击商品后面 **价格/库存**

#### 新增商品价格的两种方式
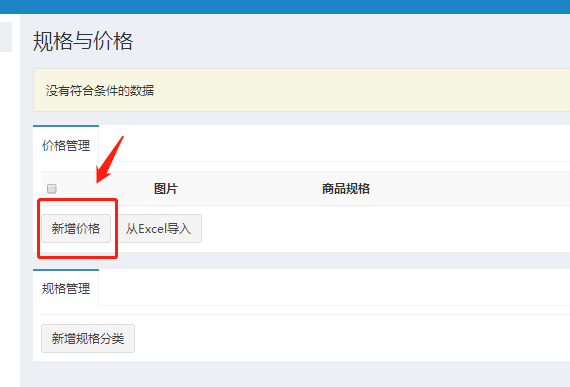
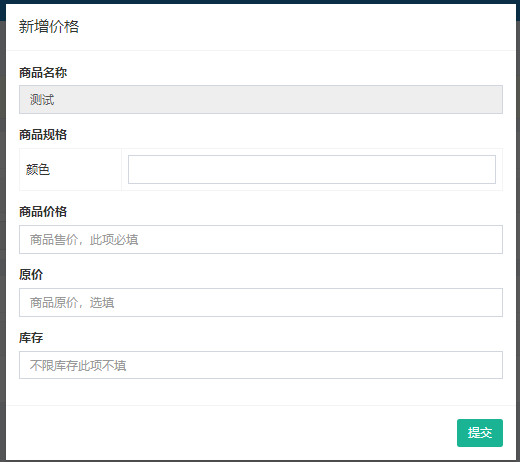
(1)如果商品只有一个规格,直接点击“新增价格”


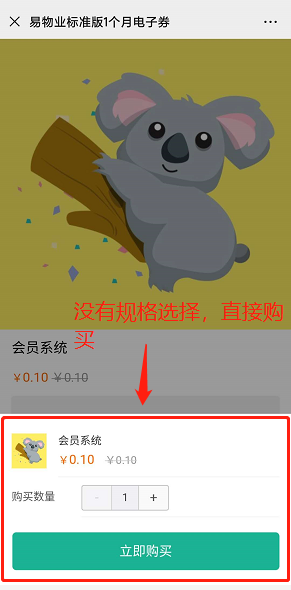
在前端的显示

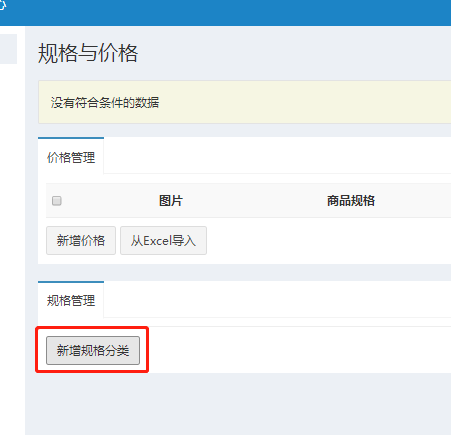
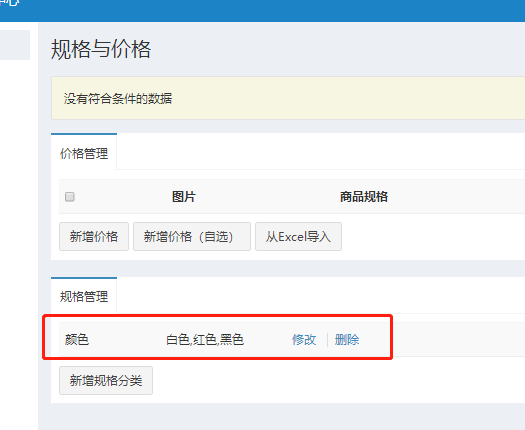
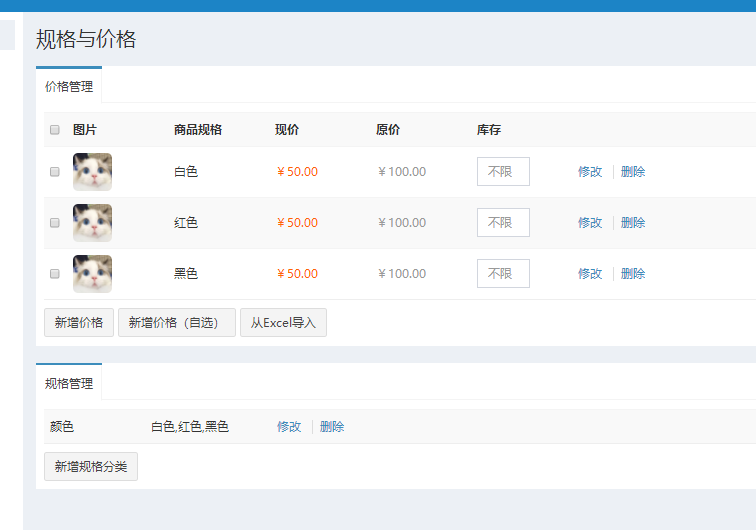
(2)商品有多个规格,首先建立规格,点击新增规格分类

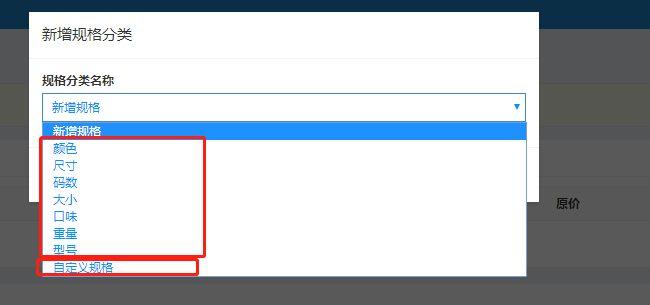
可以选择系统自带的规格或者自定义规格

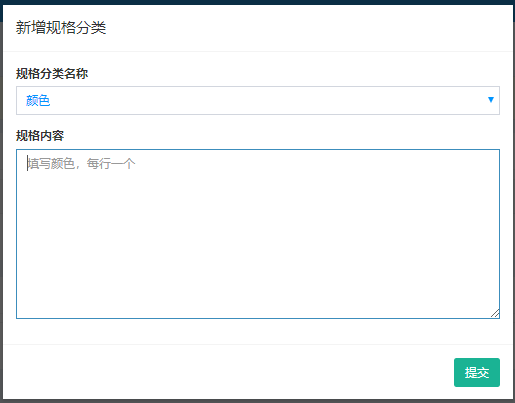
比如选择 颜色 规格

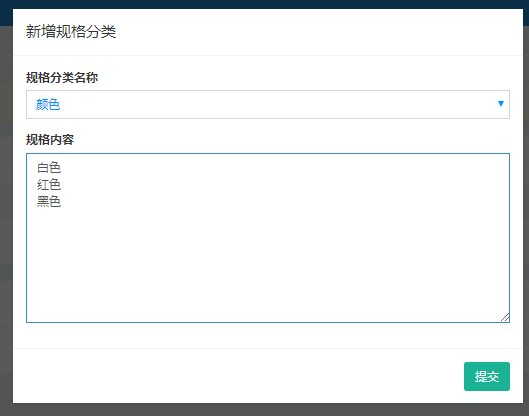
填写之后,点击提交


然后新增价格,点击 新增价格(自选)


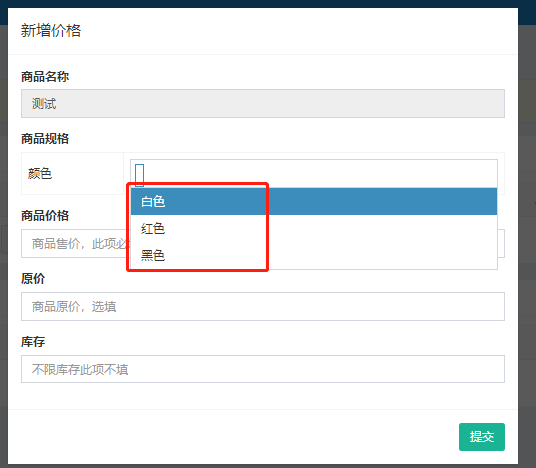
这就是刚才新增的商品规格,可多选规格一起添加价格

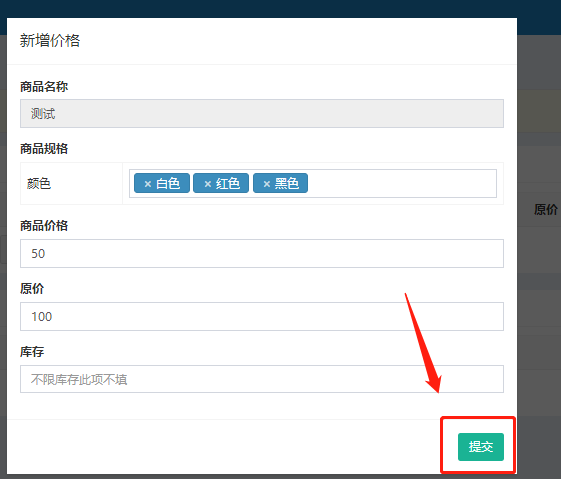
填写好之后,提交


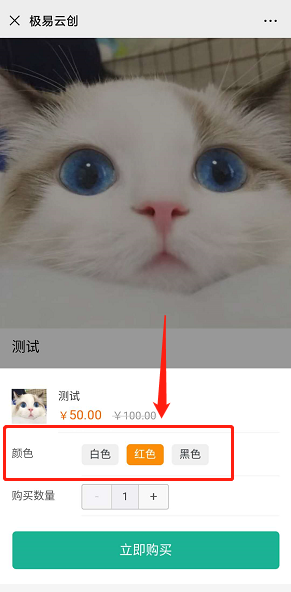
在前端的显示

### 第四步:把商品的状态改为上架状态
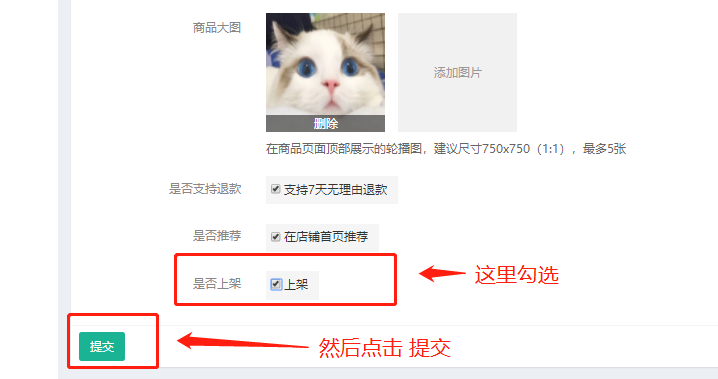
新增好价格之后,需要注意,商品这个时候还是 下架 状态,需要点击商品的后面的 修改,把 上架 勾选然后提交一下,这样商品就能在商圈里面显示了


*****
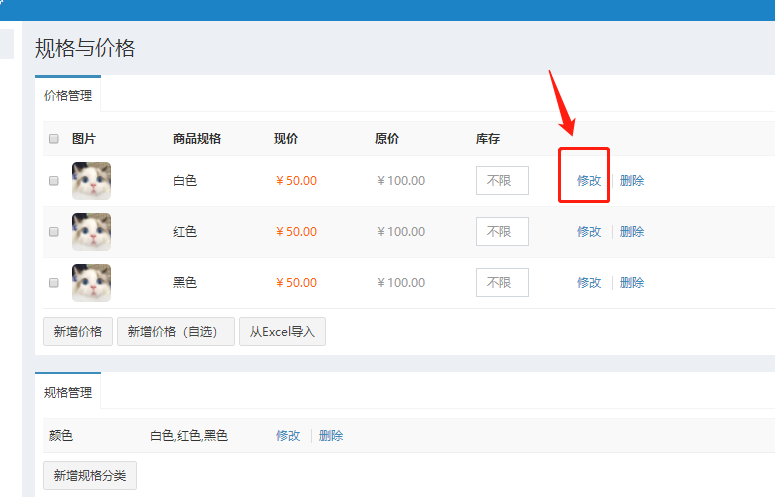
### 更改商品的图标
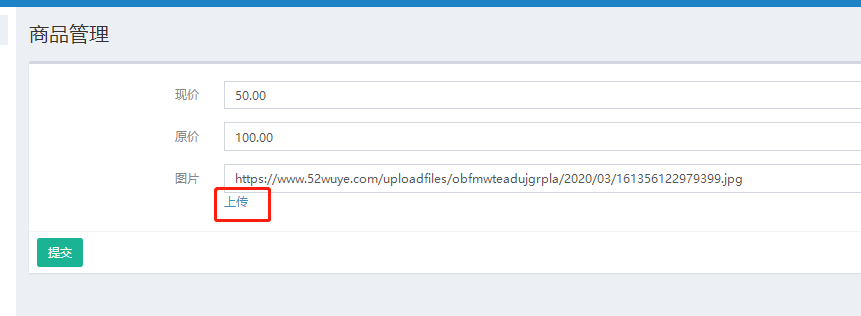
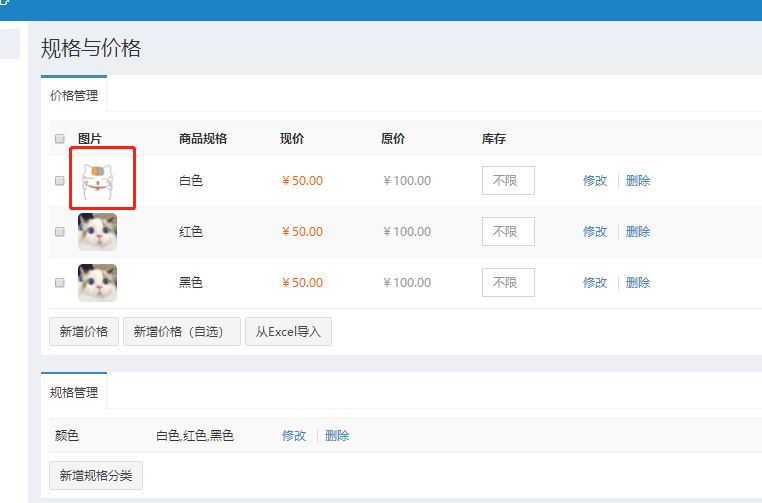
点击商品价格后面的修改,上传图标,提交


就修改好了

- 登陆
- 基本设置
- 建立物业公司
- 新增物业公司
- 给物业公司设置管理员客服
- 建立小区
- 创建小区
- 绑定小区
- 关注回复图文的方法
- 小区主页
- 栏目管理
- 样式管理
- 物业服务
- 在线客服
- 意见报修
- 业主报修
- 客服处理报修
- 师傅管理
- 通知公告
- 小区新闻
- 发布文章
- 快递代收
- 问卷调查
- 小区管理
- 楼栋管理
- 住户管理
- 住户管理功能介绍
- 资料导入方法
- 业主认证模式
- 业主认证流程
- 车辆管理
- 智能门禁
- 设备介绍
- 设备安装
- 设备与软件对接
- 门禁相关设置
- 业主开门和访客开门
- 物业要做的事
- 如何下载和设置二维码
- 人脸读卡流程
- 物业收费
- 收费设置
- 收费项目
- 费用录入
- 费用总览
- 账单管理
- 账单管理简介
- 账单导入
- 批量打印账单
- 逗号分隔文本转Excel教程
- 银行托收
- 账务管理
- 余额账户(预存款账户)
- 支付设置
- 商户号与密钥
- 设置支付目录
- 在后台设置微信支付
- 商户管理
- 申请商户
- 易物业APP
- 易物业app
- 在线客服
- 物业服务APP
- 平台运营
- 微信粉丝
- 群发消息
- 方式1
- 方式2
- 自定义菜单
- 自定义回复
- 系统设置
- 站点设置
- 业主功能
- 分享优化
- 小区商圈
- 小区商圈
- 商家分类
- 运营管理
- 新增商品流程
- 商圈基本设置
- 电脑端商家中心
- 手机端商家中心
- 商家充值
- 商家提现
- 分销与拼团
- 积分抽奖
- 积分抽奖简介
- 抽奖设置
- 积分查询
- 礼品管理
- 积分兑换
- 小程序的对接
- 简介
- 对接
- 小程序相关设置
- 小区广告
- 如何插入视频
