[https://github.com/chokcoco/iCSS/issues/30](https://github.com/chokcoco/iCSS/issues/30)
CSS 语法
```css
{
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* Apply multiple filters */
filter: contrast(175%) brightness(3%);
/* Global values */
filter: inherit;
filter: initial;
filter: unset;
}
```
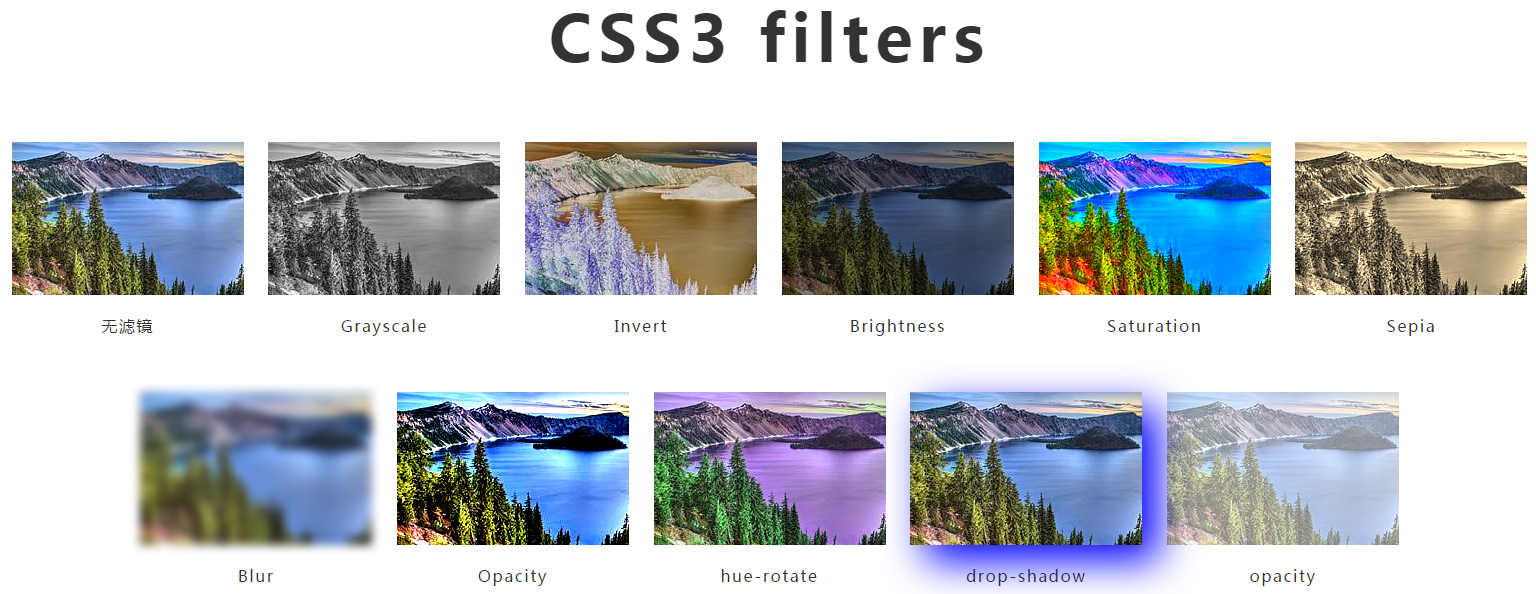
下图是一些滤镜效果。

简单来说,CSS 滤镜就是提供类似 PS 的图形特效,如模糊、锐化、元素变色等功能。通常被用于调整图片,背景和边界的渲染。
<table>
<tr>
<td width=150px>属性值</td>
<td>描述</td>
</tr>
<tr>
<td width=150px>blur(px)</td>
<td>给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;如果没有设定值,则默认是 0;这个参数可设置 css 长度值,但不接受百分比值。</td>
</tr>
<tr>
<td width=150px>brightness(%)</td>
<td>给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是 0%,图像会全黑。值是 100%,则图像无变化。其他的值对应线性乘数效果。值超过 100% 也是可以的,图像会比原来更亮。如果没有设定值,默认是 1。</td>
</tr>
<tr>
<td width=150px>contrast(%)</td>
<td>调整图像的对比度。值是 0% 的话,图像会全黑。值是 100%,图像不变。值可以超过 100%,意味着会运用更低的对比。若没有设置值,默认是 1。</td>
</tr>
<tr>
<td width=150px>drop-shadow(h-shadow v-shadow blur spread color)</td>
<td>给图像设置阴影效果。阴影是合成在图像下面,可以有模糊度的</td>
</tr>
<tr>
<td width=150px>grayscale(%)</td>
<td>将图像转换为灰度图像。值定义转换的比例,值为 100% 则完全转为灰度图像,值为 0% 则图像无变化。若未设置,默认值为 0。</td>
</tr>
<tr>
<td width=150px>hue-rotate(deg)</td>
<td>给图像应用色相旋转。"angle" 一值设定图像会被调整的色环角度值,若值为 0 deg则图像无变化。若未设置该值则默认为 0,该值虽然没有最大值,但超过 360deg 的值相当于又绕了一圈。</td>
</tr>
<tr>
<td width=150px>invert(%)</td>
<td>反转输入图像。值定义转换的比例。</td>
</tr>
<tr>
<td width=150px>opacity(%)</td>
<td>转化图像的透明度,值定义转换的比例。其与 opacity 属性的不同之处在于,一些浏览器为了提升性能会提供硬件加速。</td>
</tr>
<tr>
<td width=150px>saturate(%)</td>
<td>转换图像饱和度,值定义转换的比例。0% 表示完全不饱和,100% 则图像无变化。</td>
</tr>
<tr>
<td width=150px>url()</td>
<td>URL 函数接受一个 XML 文件,该文件设置了一个 SVG 滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。例如:filter: url(svg-url#element-id)</td>
</tr>
</table>
# 用例
## `filter: blur()`生成毛玻璃效果
## `filter: drop-shadow()` 生成整体阴影效果
## contrast / brightness 用于 hover 增亮图片
通常页面上的按钮,都会有 hover / active 的颜色变化,以增强与用户的交互。但是一些图片展示,则很少有 hover 的交互,运用`filter: contrast()`或`filter: brightness()`可以在 hover 图片的时候,调整图片的对比度或者亮度,从而达到聚焦用户视野的目的。
```css
.btn:hover,
.img:hover {
transition: filter .3s;
filter: brightness(1.1) contrast(110%);
}
```
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直线、矩形、多边形
- Part2-曲线图形
- Part3-线条操作
- Part4-文本操作
- Part5-图像操作
- Part6-变形操作
- Part7-像素操作
- Part8-渐变与阴影
- Part9-路径与状态
- Part10-物理动画
- Part11-边界检测
- Part12-碰撞检测
- Part13-用户交互
- Part14-高级动画
- CSS
- SCSS
- codePen
- 速查表
- 面试题
- 《CSS Secrets》
- SVG
- 移动端适配
- 滤镜(filter)的使用
- JS
- 基础概念
- 作用域、作用域链、闭包
- this
- 原型与继承
- 数组、字符串、Map、Set方法整理
- 垃圾回收机制
- DOM
- BOM
- 事件循环
- 严格模式
- 正则表达式
- ES6部分
- 设计模式
- AJAX
- 模块化
- 读冴羽博客笔记
- 第一部分总结-深入JS系列
- 第二部分总结-专题系列
- 第三部分总结-ES6系列
- 网络请求中的数据类型
- 事件
- 表单
- 函数式编程
- Tips
- JS-Coding
- Framework
- Vue
- 书写规范
- 基础
- vue-router & vuex
- 深入浅出 Vue
- 响应式原理及其他
- new Vue 发生了什么
- 组件化
- 编译流程
- Vue Router
- Vuex
- 前端路由的简单实现
- React
- 基础
- 书写规范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 与 Hook
- 《深入浅出React和Redux》笔记
- 前半部分
- 后半部分
- react-transition-group
- Vue 与 React 的对比
- 工程化与架构
- Hybird
- React Native
- 新手上路
- 内置组件
- 常用插件
- 问题记录
- Echarts
- 基础
- Electron
- 序言
- 配置 Electron 开发环境 & 基础概念
- React + TypeScript 仿 Antd
- TypeScript 基础
- React + ts
- 样式设计
- 组件测试
- 图标解决方案
- Storybook 的使用
- Input 组件
- 在线 mock server
- 打包与发布
- Algorithm
- 排序算法及常见问题
- 剑指 offer
- 动态规划
- DataStruct
- 概述
- 树
- 链表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 课程实战记录
- 服务器
- 操作系统基础知识
- Linux
- Nginx
- redis
- node.js
- 基础及原生模块
- express框架
- node.js操作数据库
- 《深入浅出 node.js》笔记
- 前半部分
- 后半部分
- 数据库
- SQL
- 面试题收集
- 智力题
- 面试题精选1
- 面试题精选2
- 问答篇
- 2025面试题收集
- Other
- markdown 书写
- Git
- LaTex 常用命令
- Bugs
