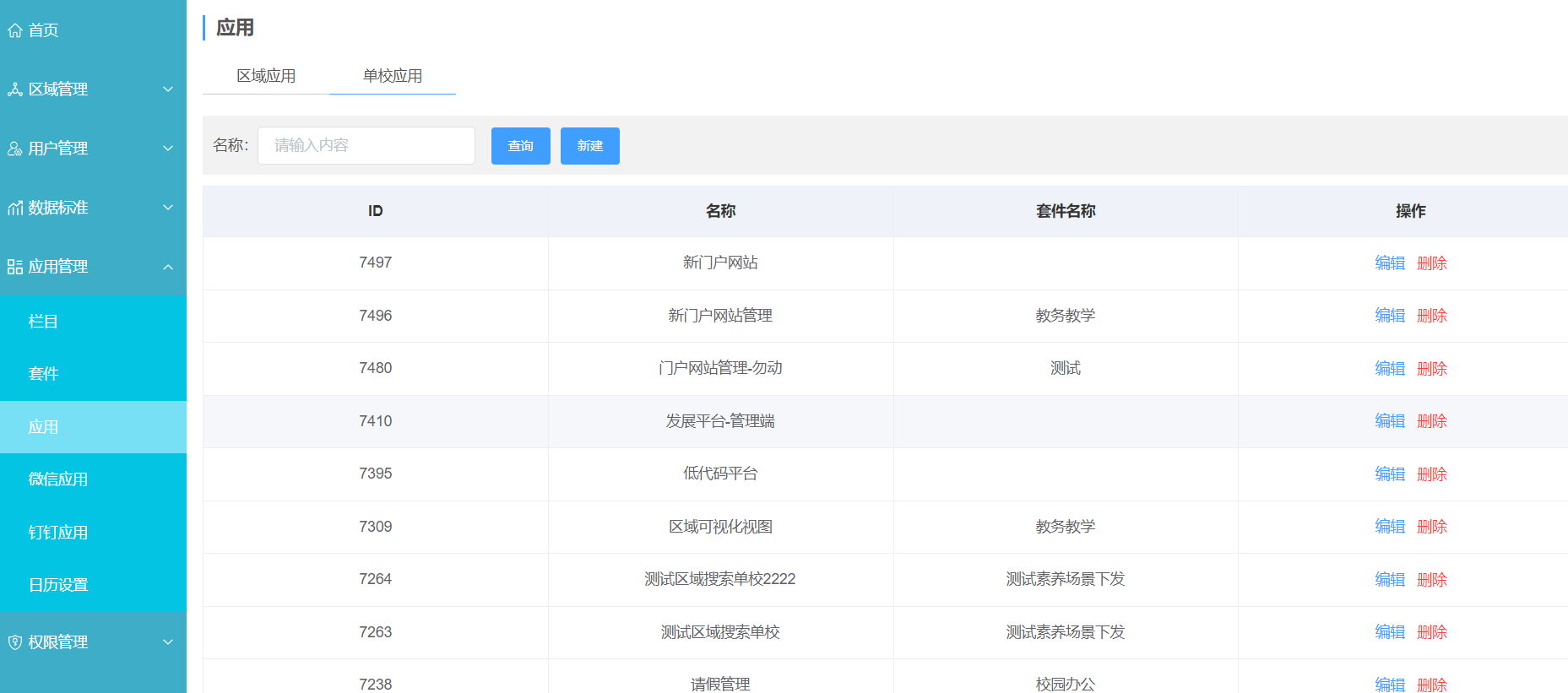
1、进入到EOS后台中,进行创建应用

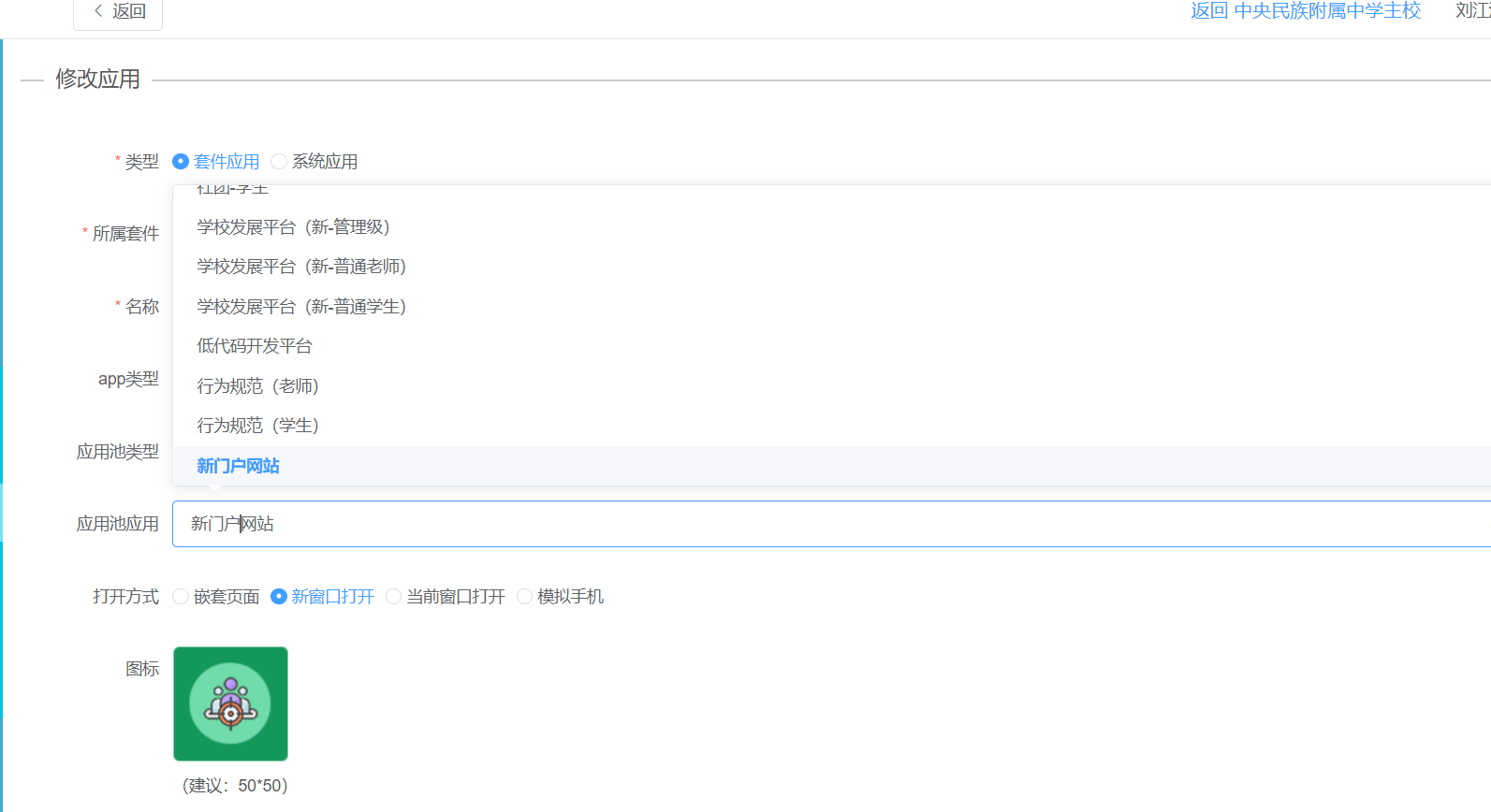
2、首先创建一个门户网站管理应用,在应用池中选择一个应用(新门户网站)

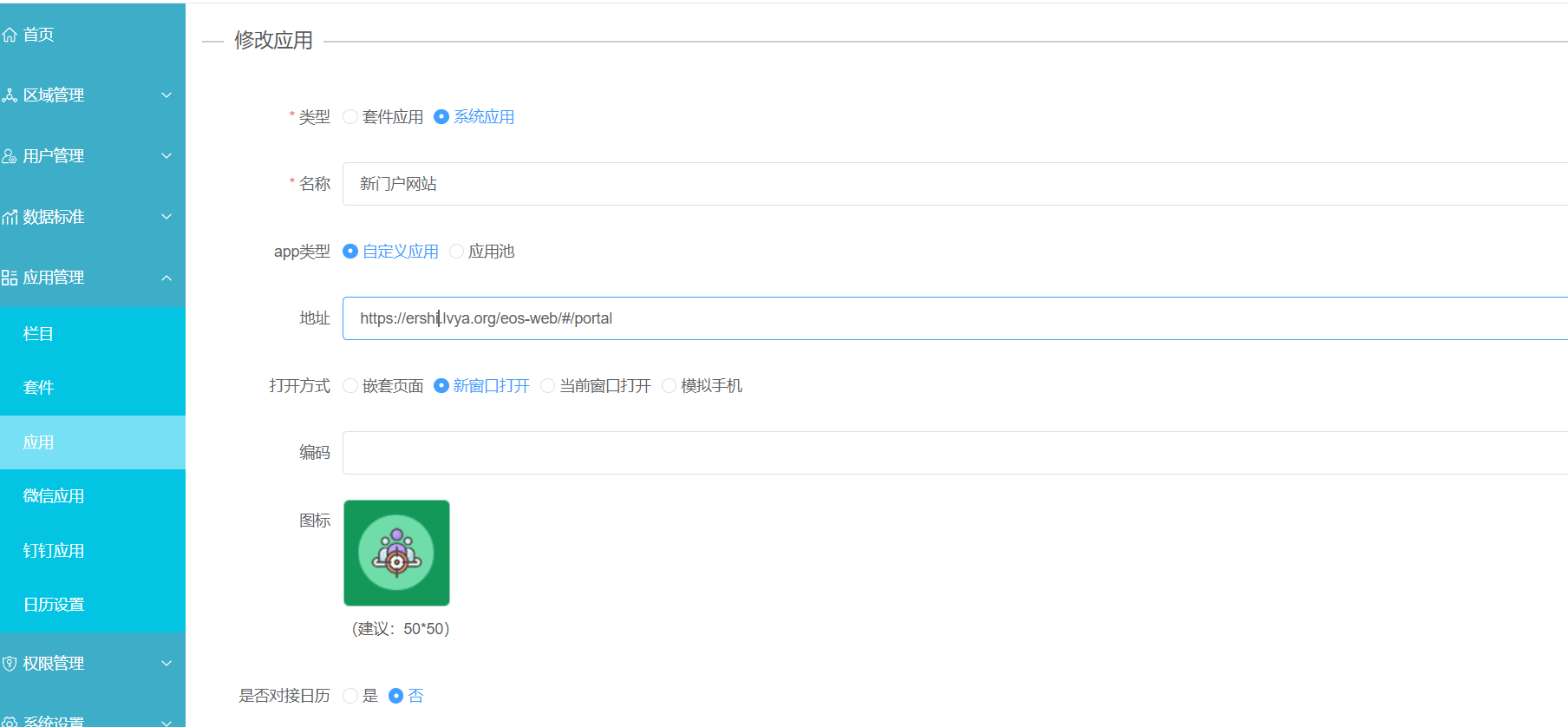
3、再创键一个门户网站应用
地址:https://ershi.lvya.org/eos-web/#/portal

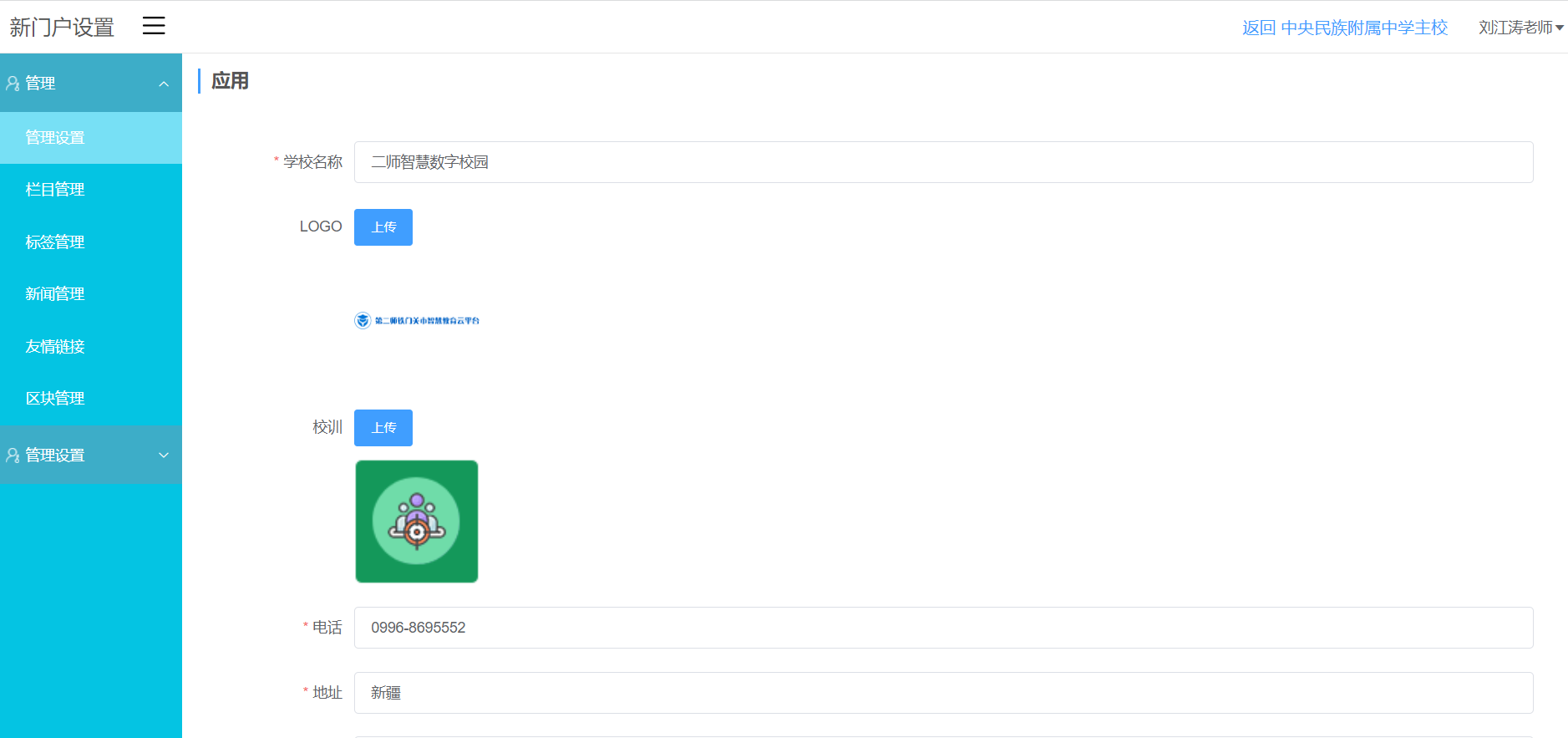
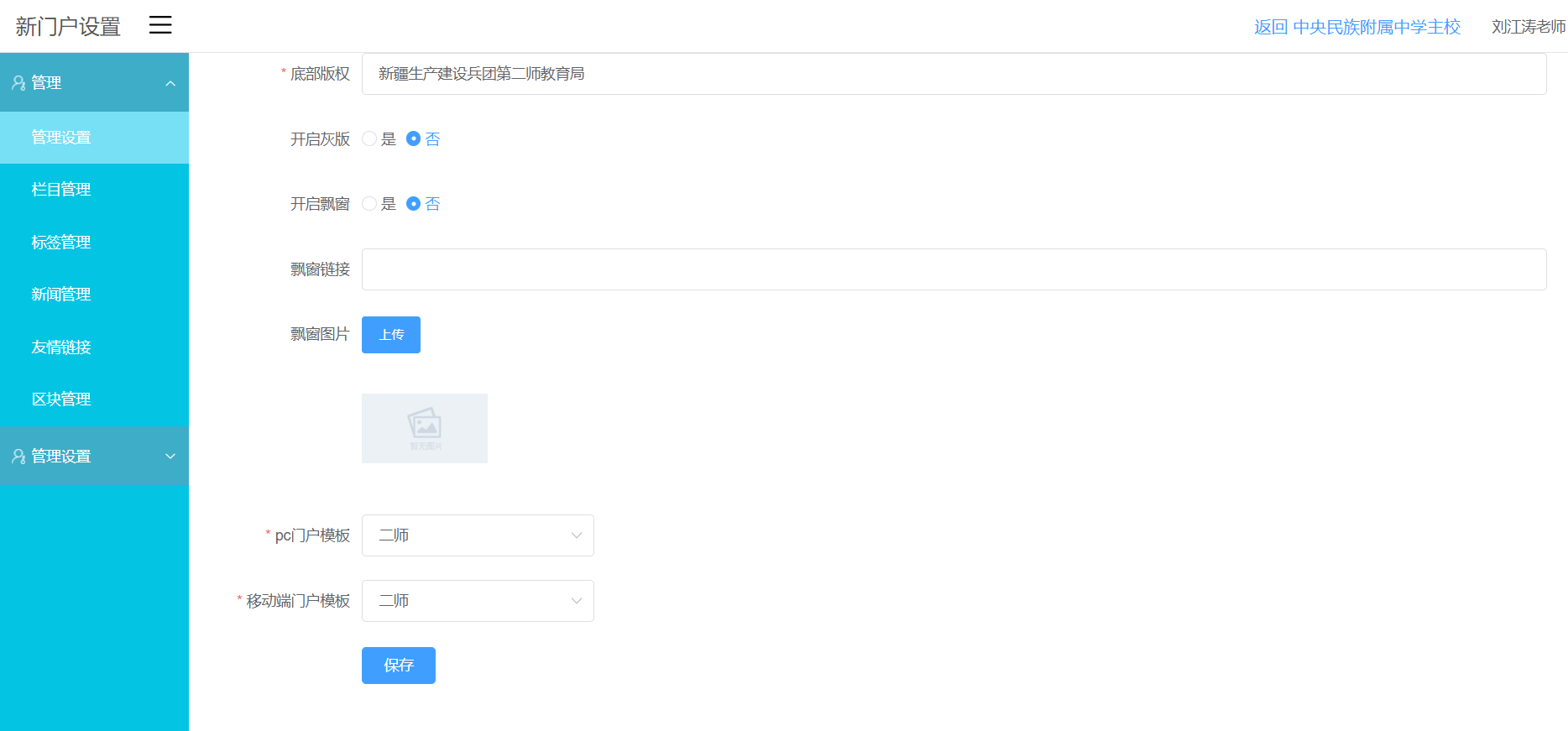
4、创建完成后,进入到前台的应用中心中,打开门户网站管理设置


注:在此可以切换pc和移动端的模板
目前有两个模板:1、二师;2、十四师。可以根据不同的需要进行选择模板。
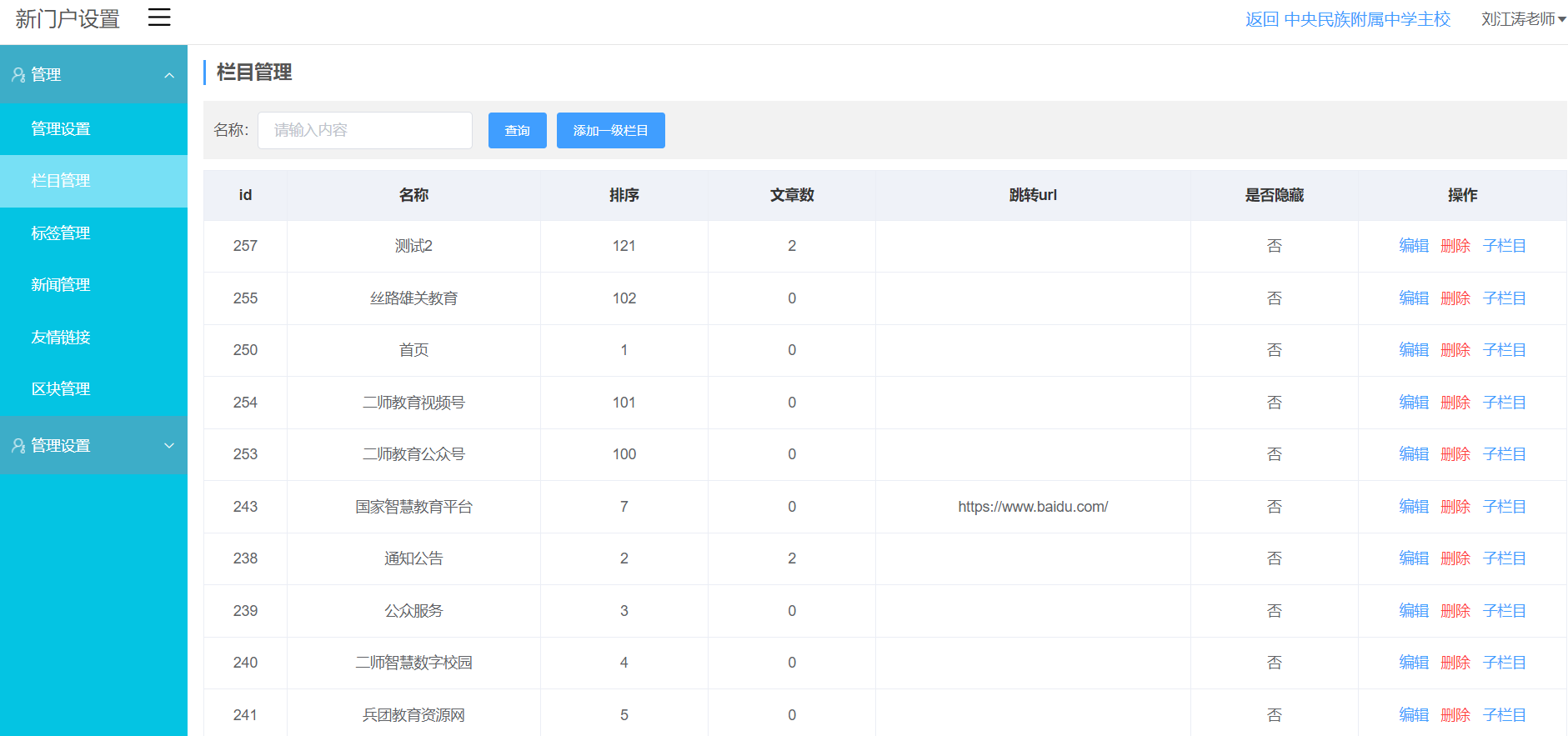
5、在栏目列表的tab下,进行栏目的添加

注:如果一级栏目下需要二级栏目,那一级栏目的url地址一定不要填;不然就跳走了!
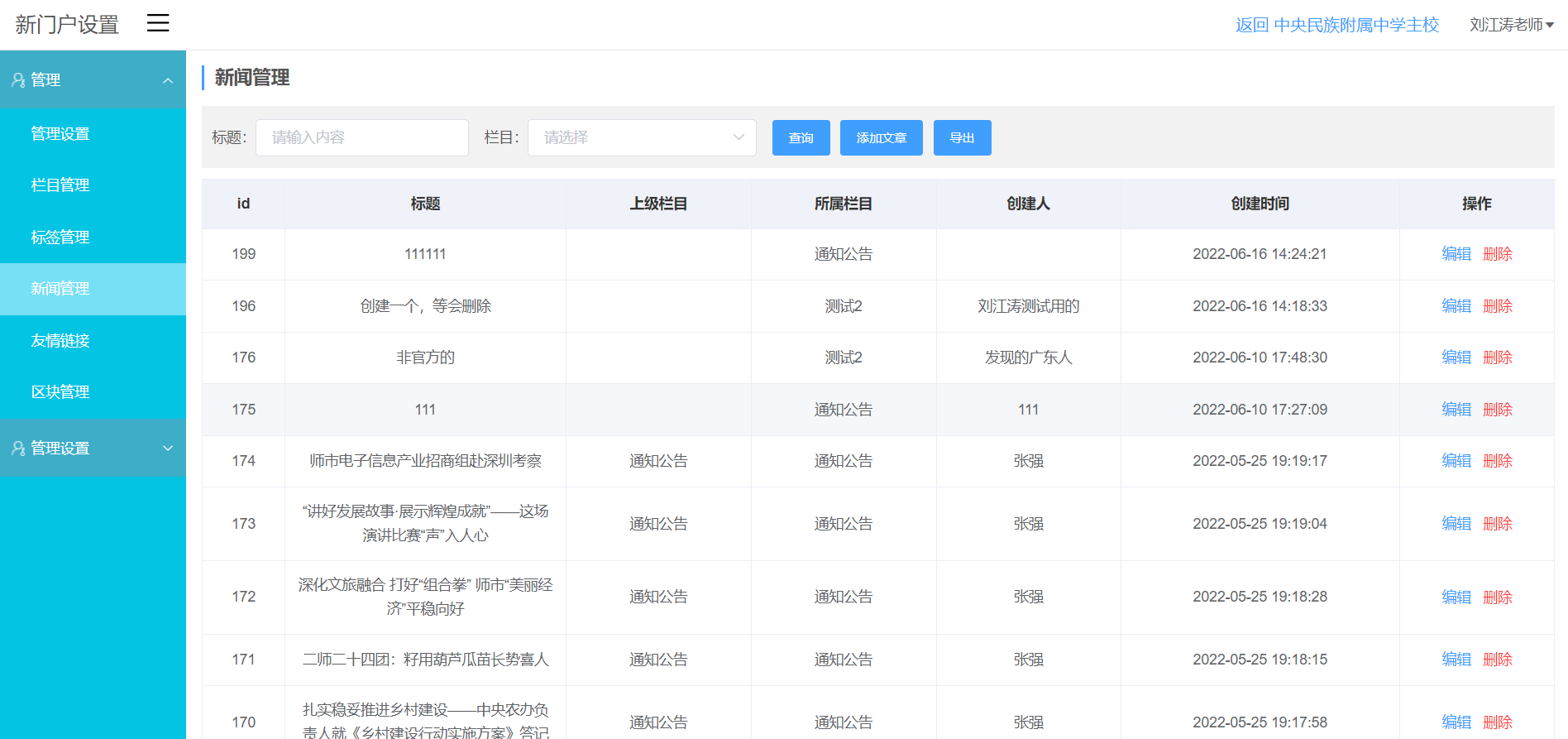
6、进入到新闻管理的tab下,进行新闻的配置

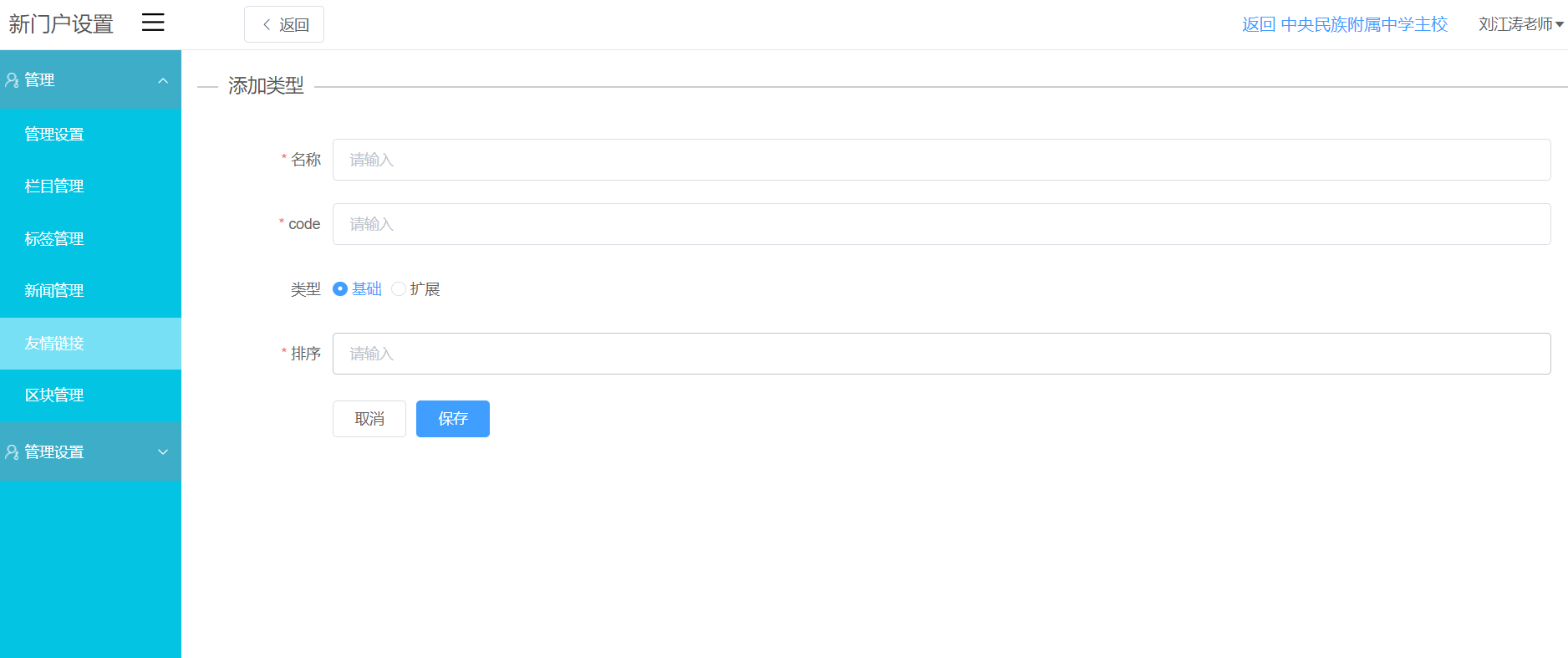
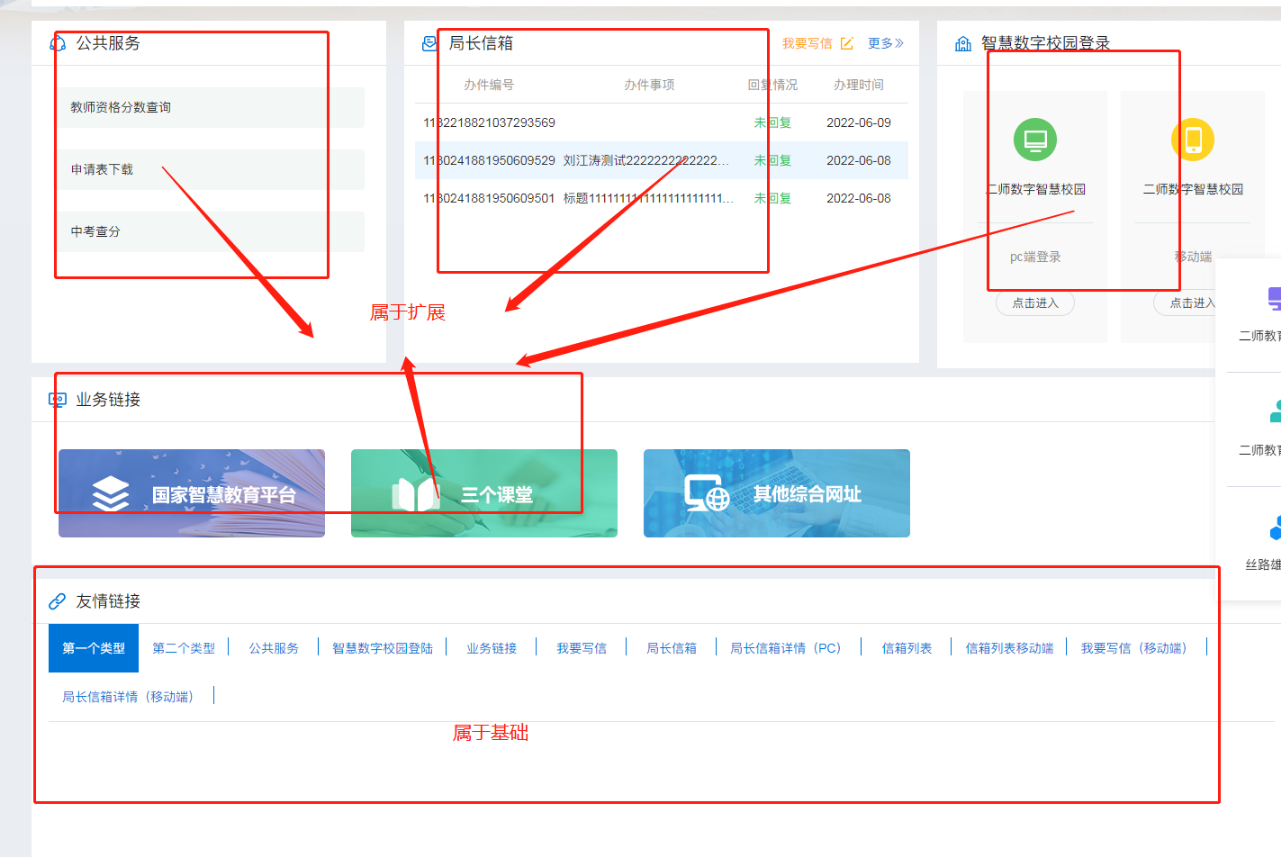
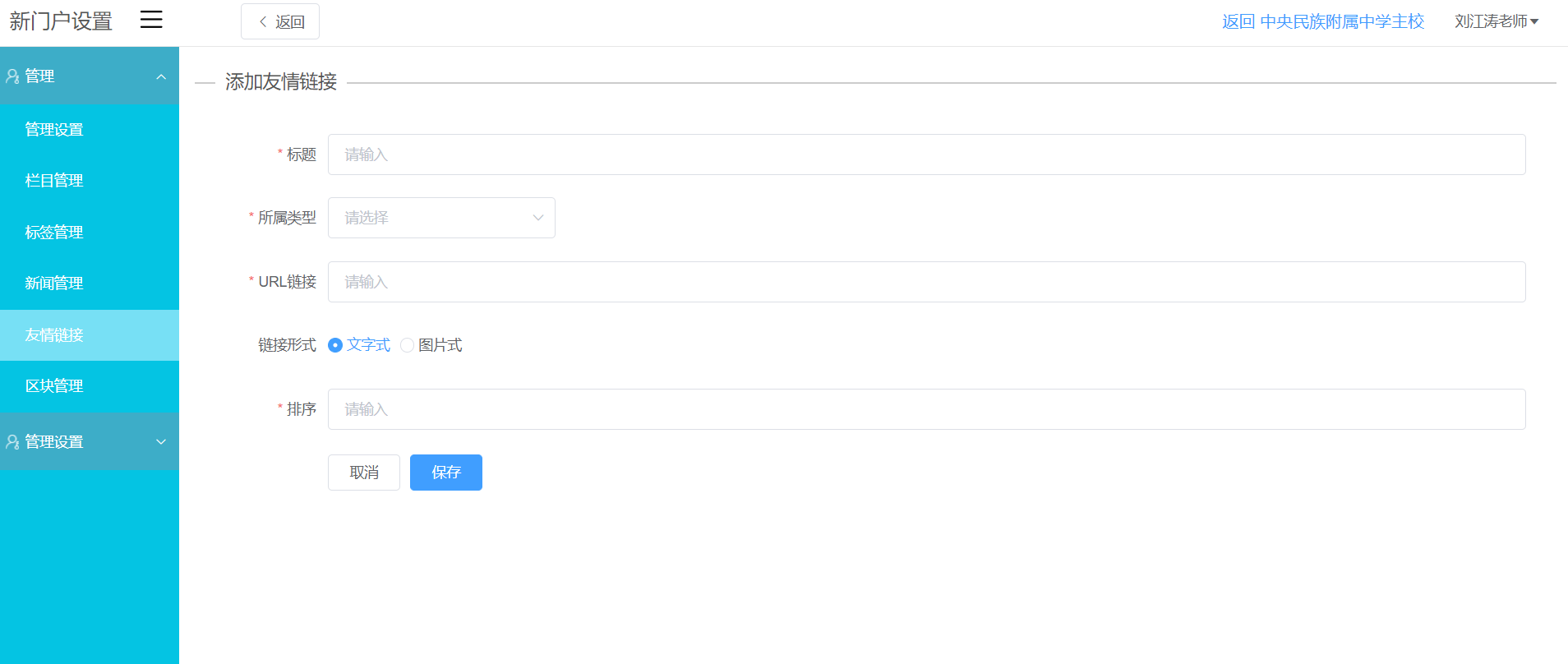
7、在友情链接的tab下,进行类型管理的添加
公共服务:ggfw_code
校园登录:zhszxyLogin_code
业务链接:ywlj_code

注:公共服务、局长信箱、校园信箱和业务链接的类型属于拓展; 友情链接类型属于基础。

8、友情链接中类型添加完成后,再进行友情链接的添加

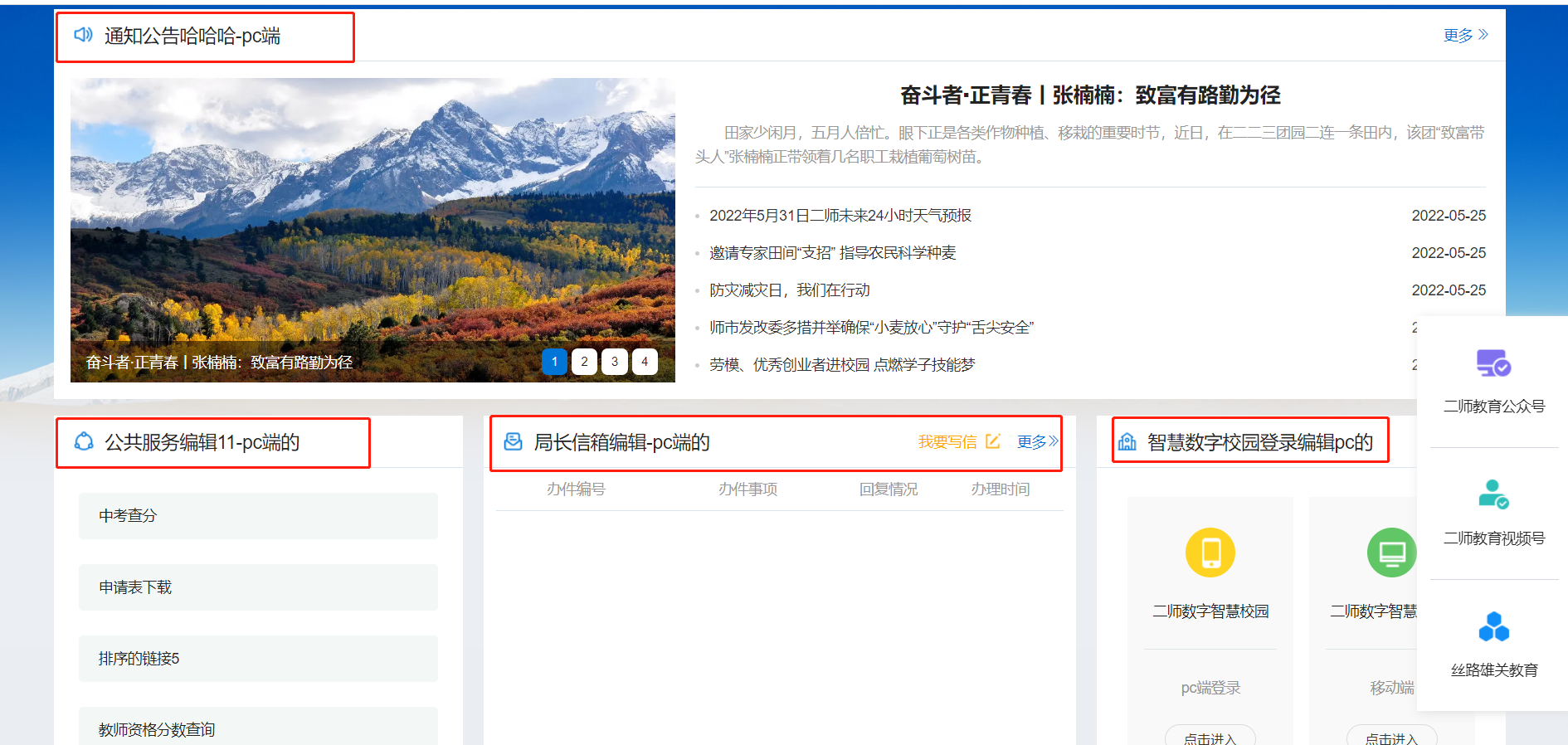
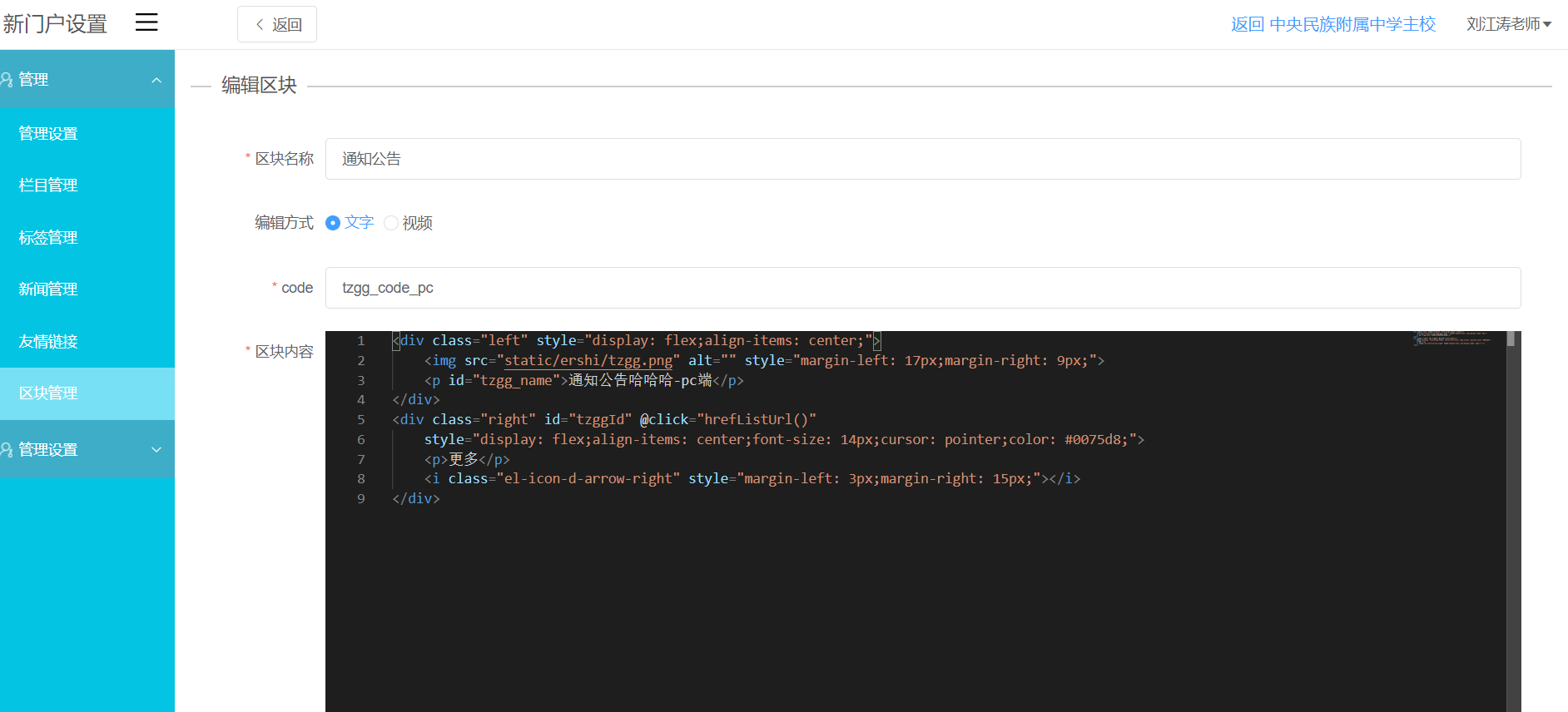
9、进入到区块管理中,进行区块的配置
解释:区块管理是自定义编辑标题文字的显示,图标更换。

注:①、添加区块时,一定要注意code,code是固定的,一定要匹配上。
②、区块内容最好不要随意改动,否则会影响展示。
③、区块不是必填项,可以不用配置,系统会默认给出一套。
④、添加区块时代码链接:https://note.youdao.com/s/SZ6butnz

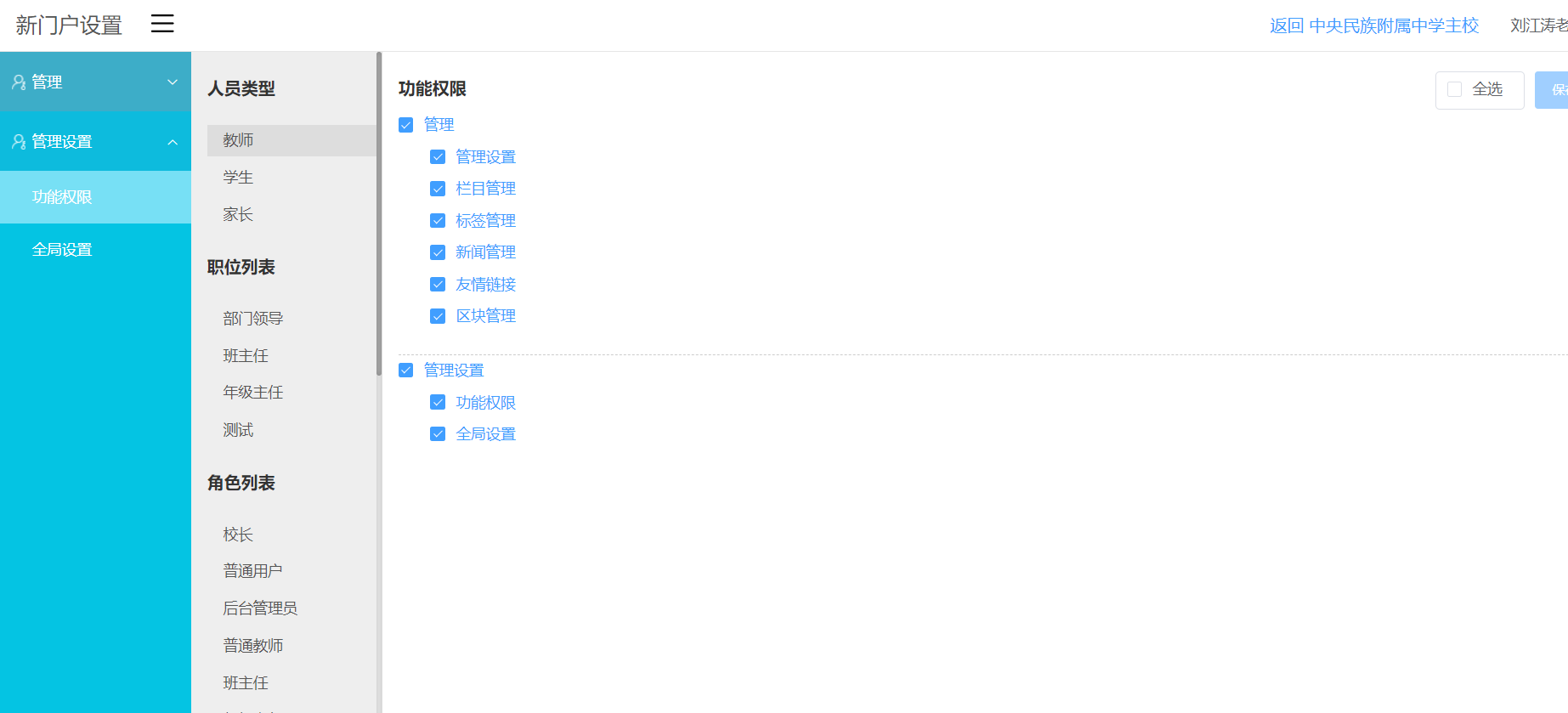
10、进入到管理设置中,权限和全局的设置

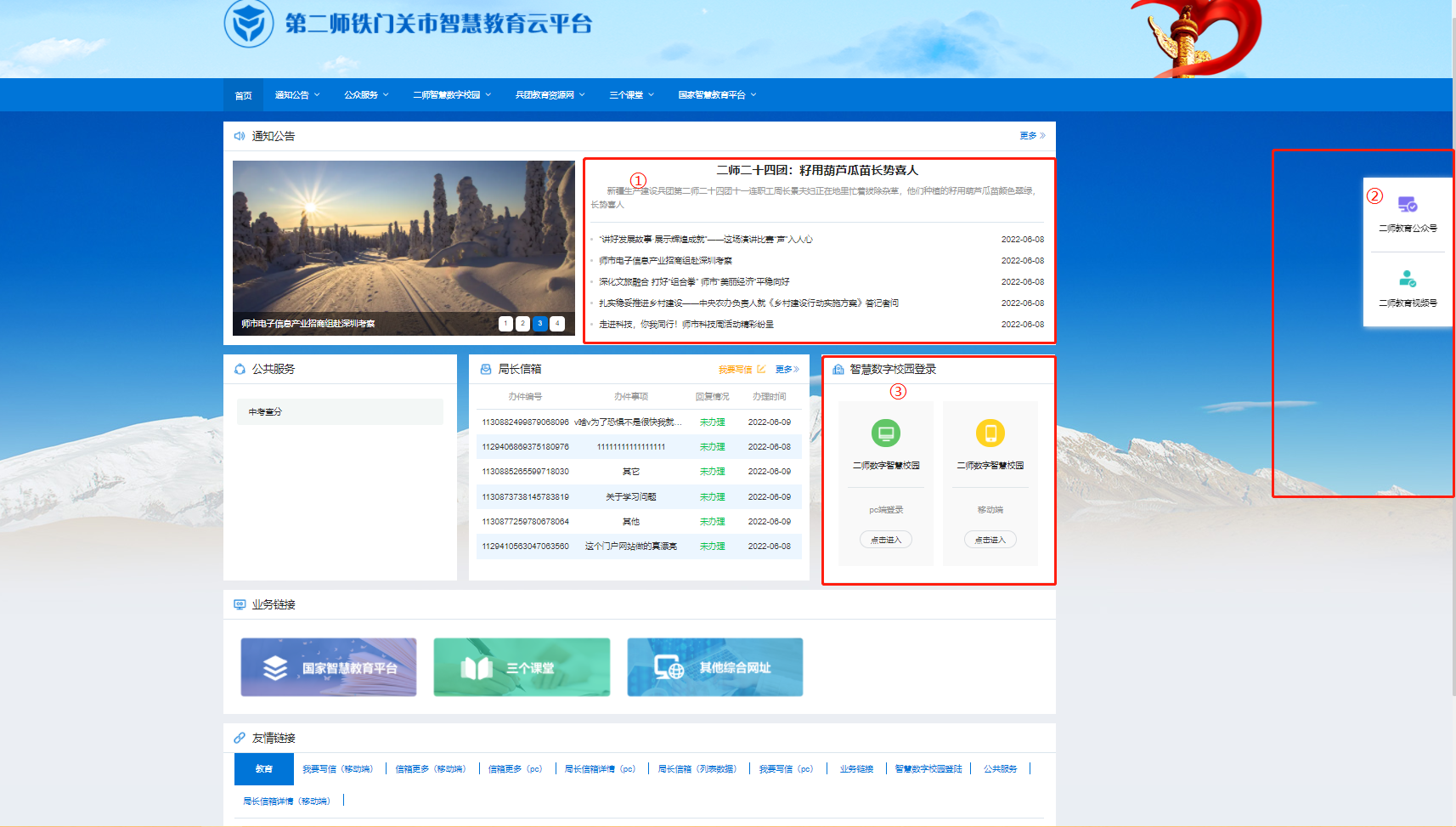
11、全部设置完成后,打开门户网站的应用

注:
①:只会取文章中最新的六条数据。
②:最多只会展示三个。
③:最多只会展示两个。
其他:
1、局长信箱为定制开发的,添加友情链接时前提配置好局长信箱的应用工厂,并把对应的链接取出。
2、添加局长信箱时,需要先配置类型,添加的类型如下:
我要写信:pc:wyxx_code 移动:wyxxM_code
更多:PC:xxList_code 移动:xxListM_code
详情:PC:jzxxInfo_code 移动:jzxxInfoM_code
首页列表数据:jzxx_code
3、移动端的链接为:
https://ershi.lvya.org/eos-web/#/portalMobile
4、标签门户暂时用不到,所以不需要配置。
- EOS系统
- 概况
- eos通用应用地址合集
- 班级信息管理(已废除)
- 栏目链接
- eos可视化页面链接
- 微信相关
- 微信企业号应用授权操作
- 模板消息
- 系统级应用
- 招生系统
- 资产系统
- 课表系统
- 宿舍系统
- eos常用功能
- 通知
- 审批请示
- 配置分组表单中的数据处理
- 校领导报销配置
- 通用会议签到
- 教师考勤
- 请假管理
- 补卡管理
- 工资条
- 值班管理
- 电子校历(旧版)
- 预约管理
- 餐食预订
- 招生报名
- 互动教研
- 选课(选修课)
- 知识百科
- 校园通讯录
- 班级相册
- 申请加入
- 公寓管理
- 工作台
- 学生请假+人脸识别离校
- 预约实验室
- 新通讯录
- EOS微官网
- 门户网站
- 校历(新)
- 二师-中考成绩查询-废弃
- 无感考勤
- 绿芽功能
- 宿舍管理
- 微官网
- 超级表单
- 审批型表单
- 采集型表单
- 任务型表单
- 表单功能及分类表单
- 作业功能
- 访客功能
- 绿芽创建学校
- 绿芽通知配置地址
- 其他功能
- 周计划okr
- 资产管理
- 定时消息功能
- eos后台表单
- eos配置表单应用方法
- eos配置表单管理应用方法
- 通讯录-编辑教师信息字段
- 支付配置
- eos通讯录同步数据到企业微信
- robotframework自动化测试框架安装方法
- 创建应用步骤
- 创建eos应用
- 创建微信企业号应用
- 企业微信常见问题
- 企业微信关闭自动发送邀请加入企业
- 微信应用打不开、收不到通知的解决办法
- 企业微信关闭自动邀请的学校
- 留言反馈
- 新资产管理
- 学校项目
- 郑州市金融学校
- 郑州金融考勤机导入人员操作手册
- 亦庄实验中学
- 订餐
- 服务中心
- 重庆商务学校
- 三河职教
- 三河职教采购单注意事项
- 连云港中专
- 福州金山中学
- 睢宁高中
- 东石古岩村
- 人大附中北京经济技术开发区学校
- 中国眼镜协会
- 王府学校
- 王府学校访客管理系统
- 天津河东教育中心
- 江苏农林
- 后白小学
- 人民大学附属中学
- 新疆十一团、十二团
- 海淀实验二小
- 海淀实验二小考勤操作手册
- 湖南汽车
- 济源高职校
- 京北职业技术学院
- 联通5g+开放式智慧校园
- 南师附中
- 合肥市芙蓉小学
- 建华实验
- 青铜峡五小
- 南京晓庄附小
- 启德幼儿园
- 句容高中
- 淮安中专
- 吴中中专
- 天一中学
- 天一中学企业微信应用操作手册
- 天一中学学生家长申请加入
- 天一中学教师申请加入
- 启德幼儿园
- 启德幼儿园普通家长操作
- 二师教育局
- 二师门户网站
- 十四师教育局
- 十四门户网站
- 智慧校园开放平台
- 概述
- 基础
- 用户数据
- 使用方式
- 前台使用方式
- 教师端操作说明
- 学生端操作说明
- 素养一万步小程序操作说明
- 素养一万步异常操作手册
- 后台使用方式
- 创建素养学校
- 快速入门
- 素养指标
- 培养模型
- 场景建模(初级)
- 规则引擎(初级)
- 过程数据
- 高级用法
- 场景建模(高级)
- 移动端操作方式
- 手机端素养分相关功能优化
- 好书推荐使用说明
- 字段使用方式
- 支付组件在场景中的使用
- 系统字段
- 字段关联
- 数据回显支持选择字段
- 规则引擎(高级)
- 多字段规则运算
- 数据聚合
- 数据应用
- 任务数据监控
- 数据看板
- 新建看板
- 新建图表
- 新建图表-基础图表
- 新建图表-高级图表
- 后台设置前台显示流程V1.0
- 后台设置
- 移动端操作
- 教师管理
- 教师发展
- 首页设置
- 过程数据(高级)
- 批量导入
- 批量发送通知
- 二维码
- 用户权限
- 应用工厂
- 初级入门
- 页面动作跳转
- 页面交互
- 数据存储
- 条件设置
- 表格组件
- 育人规范
- 素养护照
- 通用规则
- 可视化驾驶舱
- 页面布局
- 驾驶舱页面和数据维护
- 综合课程配置文档
- 区域综合素质平台
- 素质指标(区域)
- 培养模型(区域)
- 场景建模(区域)
- 规则引擎(区域)
- 综合素质呈现(区域)
- 数据监控(区域)
- 数据应用(区域)
- 区域大数据处理中心
- 标准化数据(区域)
- 数据聚合(区域)
- 新建
- 数据选取
- 数据加工
- 表头设置
- 搜索
- 分组维护
- 聚合列表
- 编辑
- 详情
- 执行
- 删除
- 审核
- 数据看板(区域)
- 可视化看板
- 图表
- 新建图表
- 单校综合素质平台
- 素质指标(单校)
- 培养模型(单校)
- 场景建模(单校)
- 过程数据(单校)
- 规则引擎(单校)
- 综合素质呈现(单校)
- 数据监控(单校)
- 公示质疑(单校)
- 学生评级(单校)
- 综合素质得分(单校)
- 标准化数据(单校)
- 权限管理(单校)
- 素养证书
