### **本次实现的功能是通过设置页面交互实现页面和组件的跳转效果**
**1.页面动作跳转入口**
页面添加交互:


组件添加交互:与页面添加交互方式一致


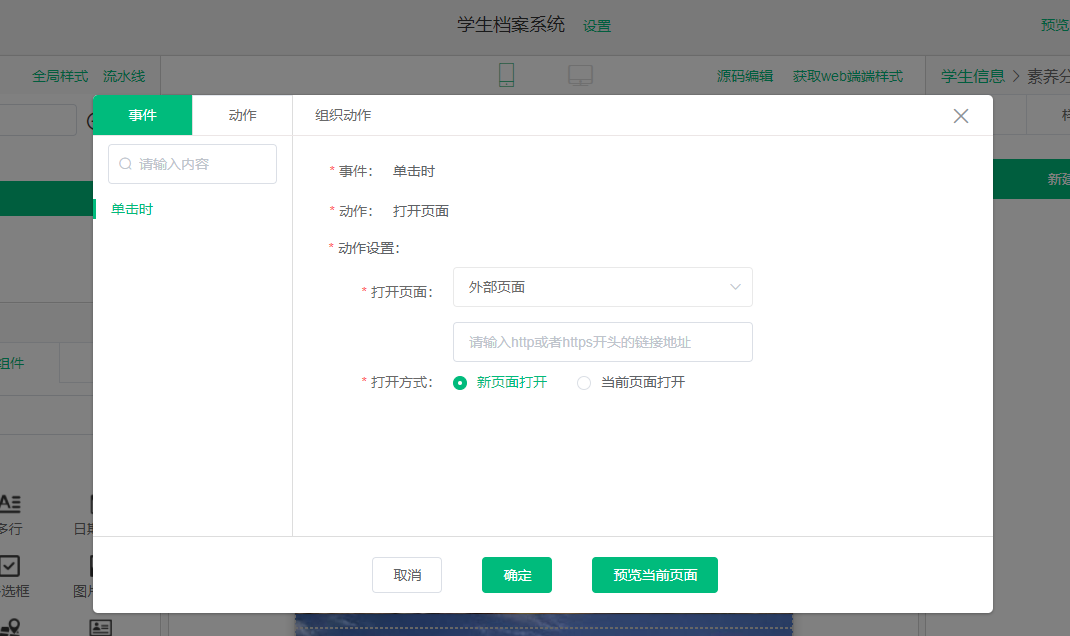
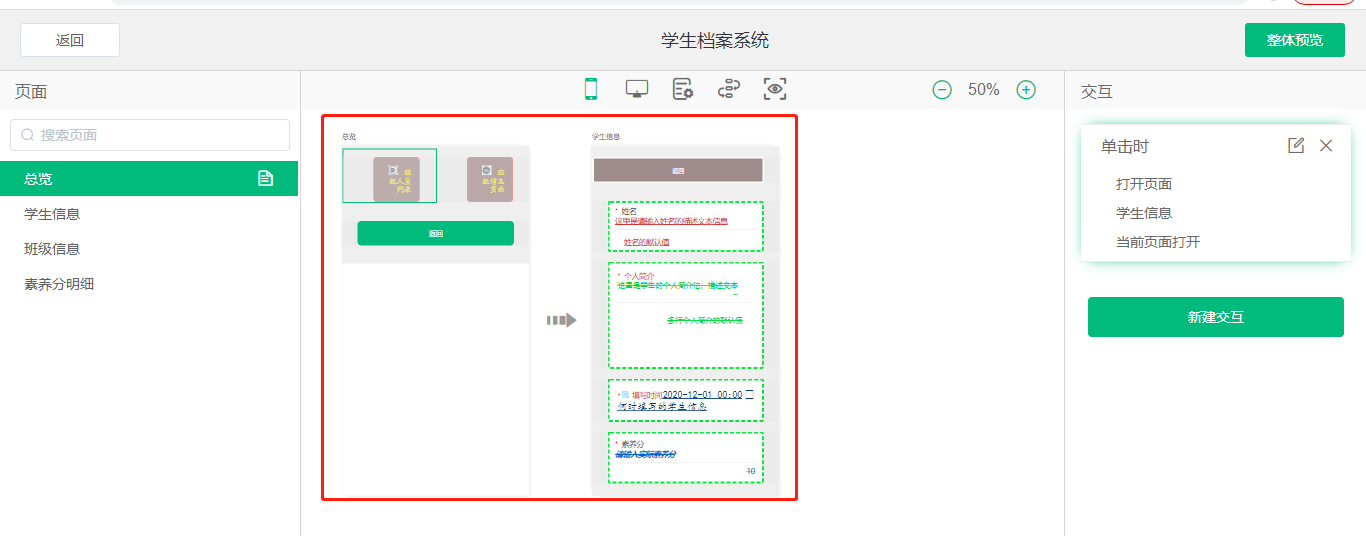
交互设置:
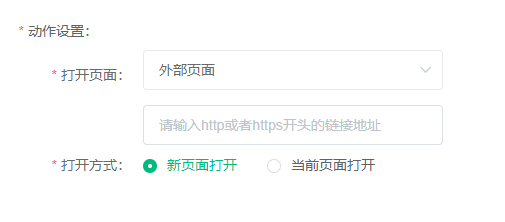
交互事件目前只有单击时,动作目前支持打开页面,数据交换暂不支持;动作设置可选择打开的页面以及打开的方式

打开页面可选择内部页面和外部页面

1)当选择外部页面时,打开方式只能选择新页面打开,当前页面打开两种方式,并且只能输入http或者https开头的网址

2)当选择应用创建的内部页面时,打开方式可选择:新页面打开、当前页面打开、弹框显示、浮层显示

**2.交互效果**
1)新页面打开:在新的页面打开配置的外部页面或者内部页面
2)当前页面打开:在当前的页面打开配置的外部页面或者内部页面
3)弹框显示:在当前页面的基础上弹出弹框来显示配置的页面
4)浮层显示:在当前页面的基础上弹出一个浮层来显示配置的页面,与弹框区别在于弹框是可见当前底部的页面,浮层是整个覆盖了当前底部的页面,两者都没有重新打开当前页面
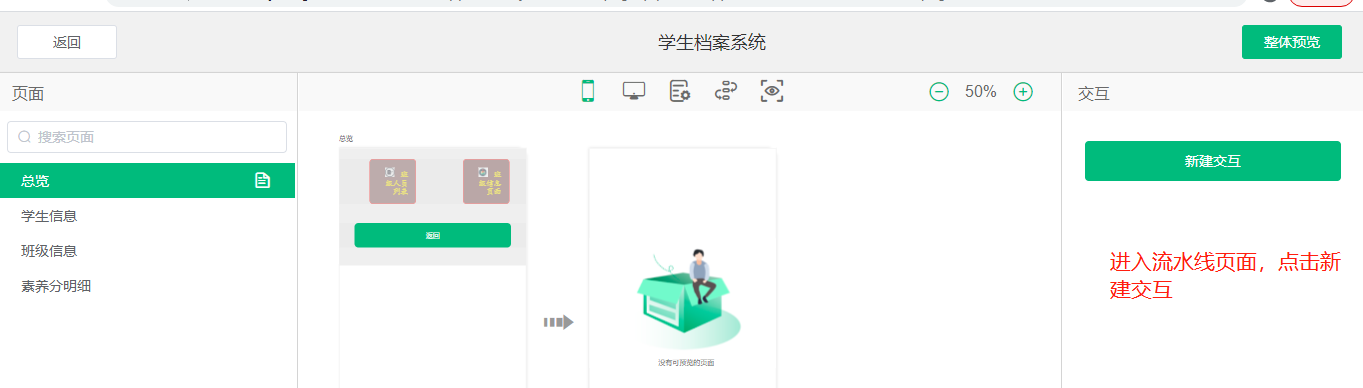
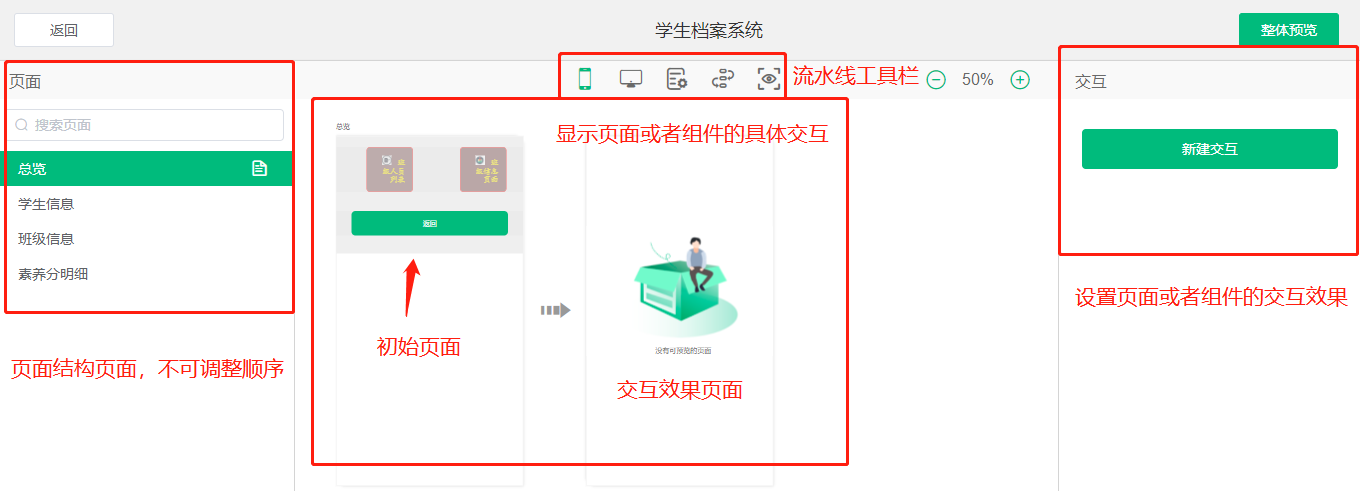
**3.流水线**

1)页面结构:
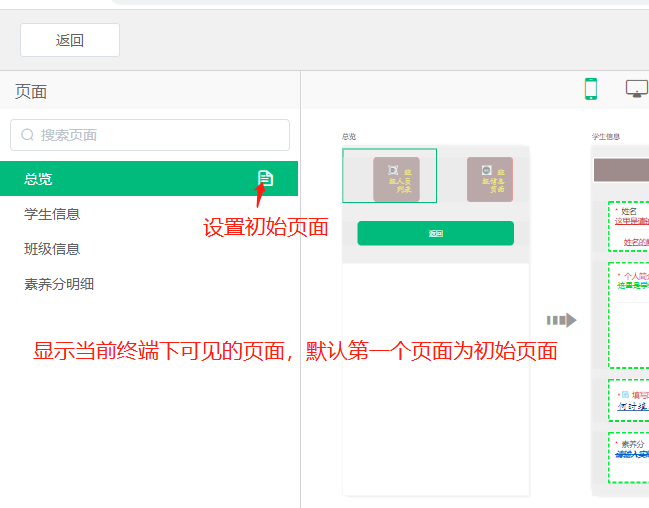
显示在当前终端下可见的所有页面
每个应用需要设置一个初始页面,默认为第一个页面
如果设置某个页面为初始页面,则会显示在第一个

2)流水线工具栏:
从左向右依次为:移动端页面模式、PC端页面模式、管理页面模式、全局页面流水线、应用预览,目前不支持管理页面模式,点击其中某个模式则工作区会显示当前模式下的页面效果


说明:应用预览是从当前选中的工作区终端模式下的预览效果
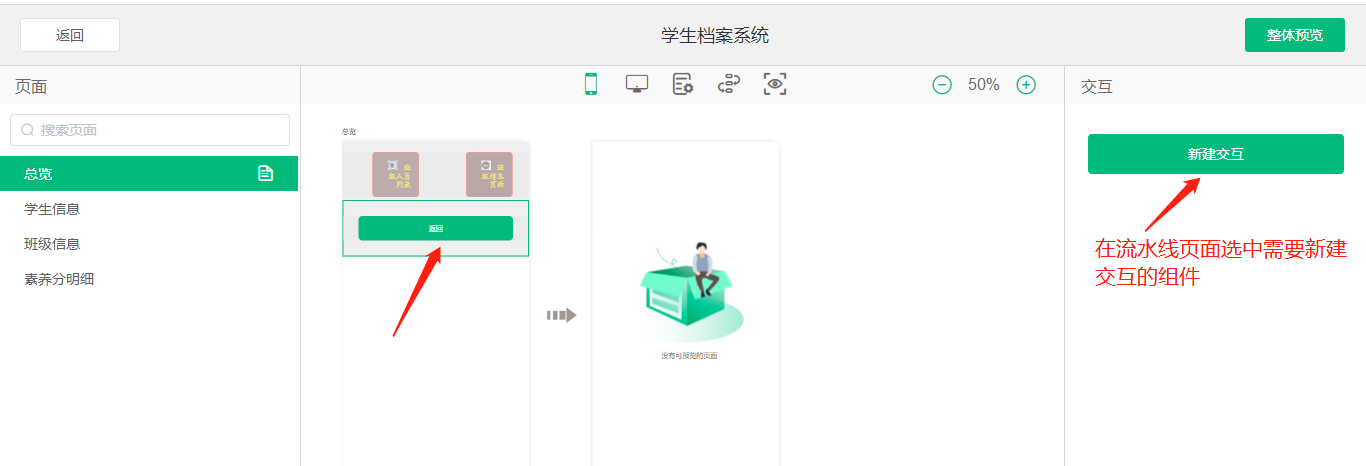
3)工作区:
3.1)工作区左侧的页面是源页面,右侧的页面是目标页面
通过选择页面结构的页面可以切换工作区的源页面。
3.2)工作区支持的非常规交互:
鼠标滚轴放大缩小,ctrl + 往前滚是放大,ctrl + 往后滚是缩小
鼠标长按拖动
点击放大或缩小的按钮可以缩放页面,工作区的默认缩放大小为100%
目标页面是对应页面的缩略图,不支持设置交互。
3.3)源页面支持的页面交互:
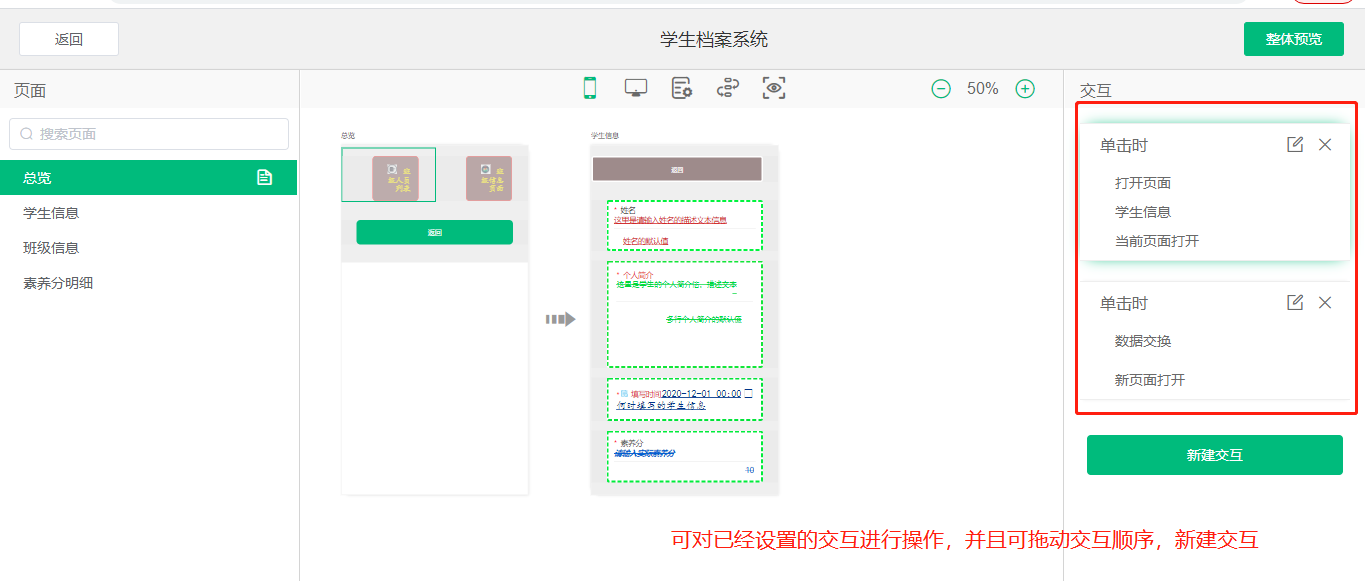
若一个元素已经设置了交互,则点击后会在右侧显示出对应的目标页面,以及对应的交互明细,用户可以某一个交互明细进行修改、删除,同时可以进行新建交互。
若一个元素没有设置过交互,则点击时,可以通过【新建交互】功能创建新的交互。
以类似导线的形式显示源页面到目标页面的数据流向,当前选中的元素流向高亮显示

4)交互列表:
可对选中的组件或者页面的交互效果进行重新编辑,也可新建交互

**4.全局流水线**

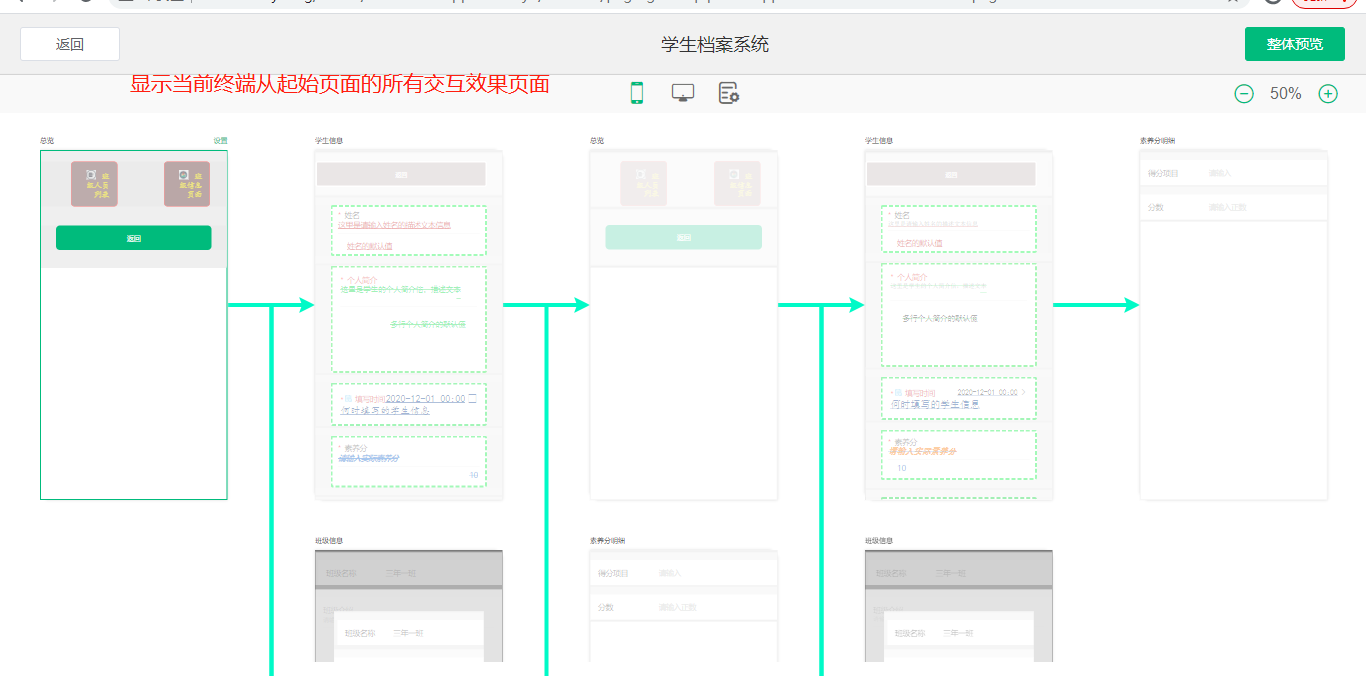
1)全局页面流水线显示当前页面模式下的所有页面的数据流向,默认的页面模式为:移动端。
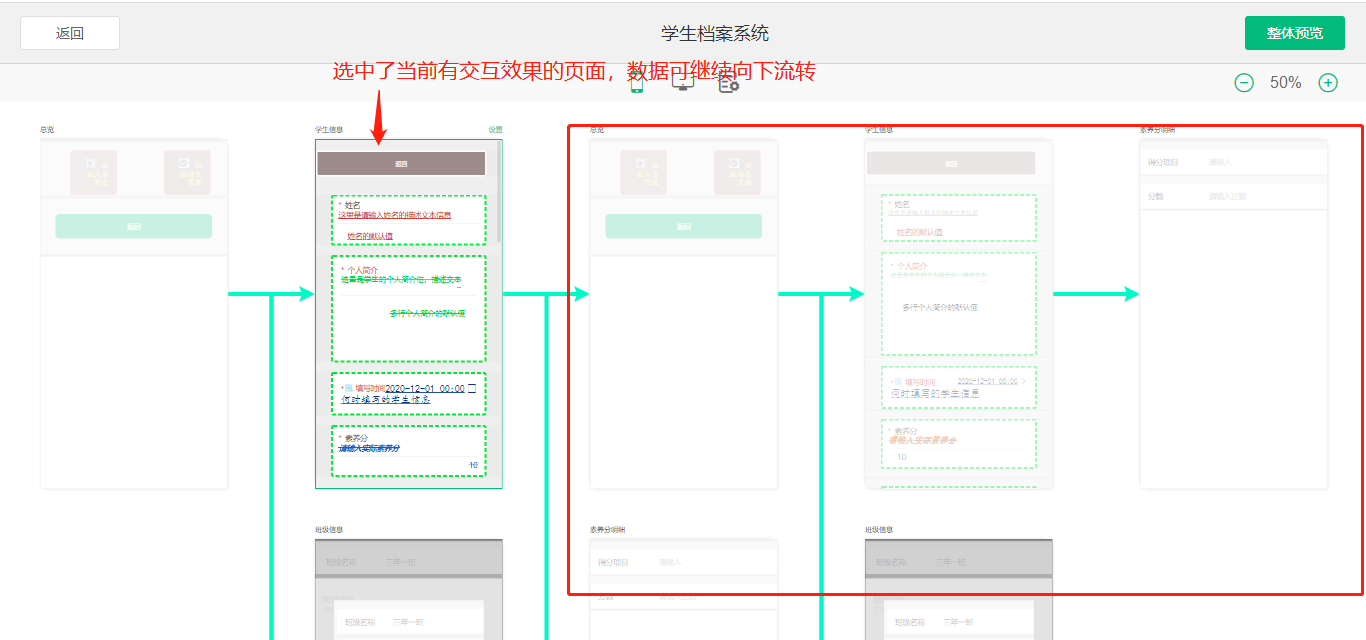
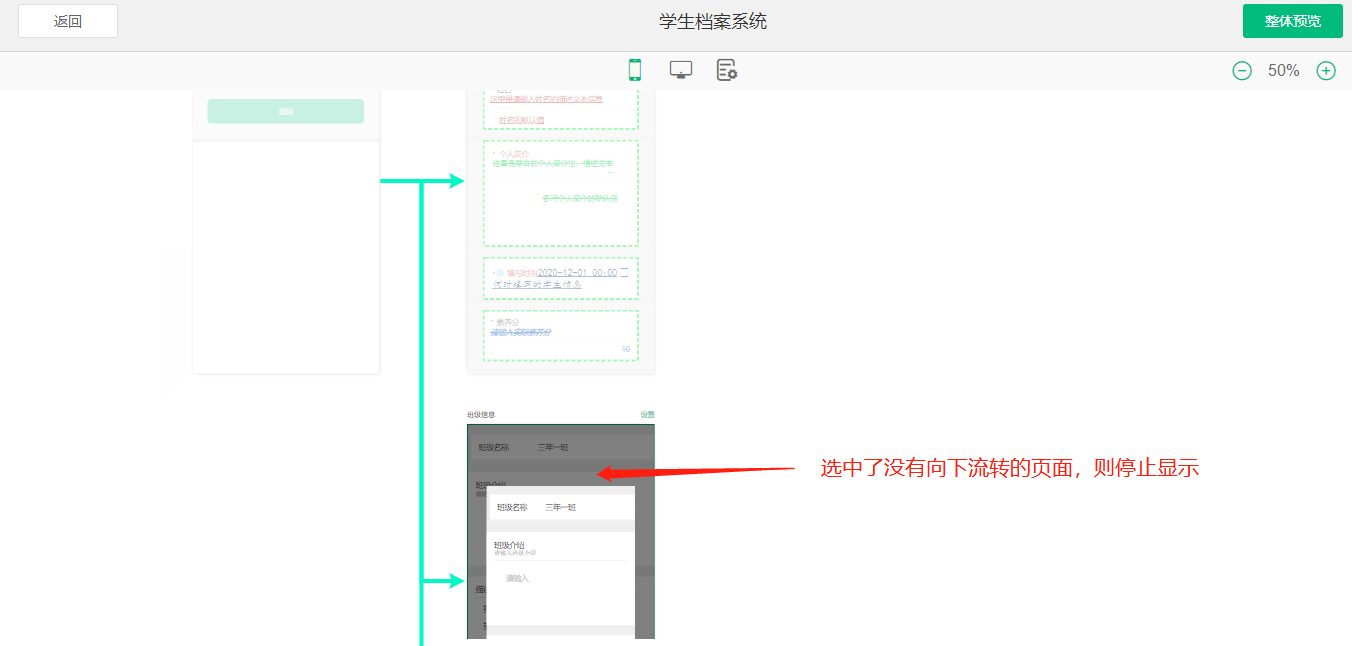
2)数据流向以起始页面为起点,默认选中下一个交互页面中的其中一个页面,直至没有下一级交互的页面。


3)双击或点击编辑可以对选中的页面交互跳转进入流水线页面进行修改
备注:本次还实现了组件以及页面的样式效果
- EOS系统
- 概况
- eos通用应用地址合集
- 班级信息管理(已废除)
- 栏目链接
- eos可视化页面链接
- 微信相关
- 微信企业号应用授权操作
- 模板消息
- 系统级应用
- 招生系统
- 资产系统
- 课表系统
- 宿舍系统
- eos常用功能
- 通知
- 审批请示
- 配置分组表单中的数据处理
- 校领导报销配置
- 通用会议签到
- 教师考勤
- 请假管理
- 补卡管理
- 工资条
- 值班管理
- 电子校历(旧版)
- 预约管理
- 餐食预订
- 招生报名
- 互动教研
- 选课(选修课)
- 知识百科
- 校园通讯录
- 班级相册
- 申请加入
- 公寓管理
- 工作台
- 学生请假+人脸识别离校
- 预约实验室
- 新通讯录
- EOS微官网
- 门户网站
- 校历(新)
- 二师-中考成绩查询-废弃
- 无感考勤
- 绿芽功能
- 宿舍管理
- 微官网
- 超级表单
- 审批型表单
- 采集型表单
- 任务型表单
- 表单功能及分类表单
- 作业功能
- 访客功能
- 绿芽创建学校
- 绿芽通知配置地址
- 其他功能
- 周计划okr
- 资产管理
- 定时消息功能
- eos后台表单
- eos配置表单应用方法
- eos配置表单管理应用方法
- 通讯录-编辑教师信息字段
- 支付配置
- eos通讯录同步数据到企业微信
- robotframework自动化测试框架安装方法
- 创建应用步骤
- 创建eos应用
- 创建微信企业号应用
- 企业微信常见问题
- 企业微信关闭自动发送邀请加入企业
- 微信应用打不开、收不到通知的解决办法
- 企业微信关闭自动邀请的学校
- 留言反馈
- 新资产管理
- 学校项目
- 郑州市金融学校
- 郑州金融考勤机导入人员操作手册
- 亦庄实验中学
- 订餐
- 服务中心
- 重庆商务学校
- 三河职教
- 三河职教采购单注意事项
- 连云港中专
- 福州金山中学
- 睢宁高中
- 东石古岩村
- 人大附中北京经济技术开发区学校
- 中国眼镜协会
- 王府学校
- 王府学校访客管理系统
- 天津河东教育中心
- 江苏农林
- 后白小学
- 人民大学附属中学
- 新疆十一团、十二团
- 海淀实验二小
- 海淀实验二小考勤操作手册
- 湖南汽车
- 济源高职校
- 京北职业技术学院
- 联通5g+开放式智慧校园
- 南师附中
- 合肥市芙蓉小学
- 建华实验
- 青铜峡五小
- 南京晓庄附小
- 启德幼儿园
- 句容高中
- 淮安中专
- 吴中中专
- 天一中学
- 天一中学企业微信应用操作手册
- 天一中学学生家长申请加入
- 天一中学教师申请加入
- 启德幼儿园
- 启德幼儿园普通家长操作
- 二师教育局
- 二师门户网站
- 十四师教育局
- 十四门户网站
- 智慧校园开放平台
- 概述
- 基础
- 用户数据
- 使用方式
- 前台使用方式
- 教师端操作说明
- 学生端操作说明
- 素养一万步小程序操作说明
- 素养一万步异常操作手册
- 后台使用方式
- 创建素养学校
- 快速入门
- 素养指标
- 培养模型
- 场景建模(初级)
- 规则引擎(初级)
- 过程数据
- 高级用法
- 场景建模(高级)
- 移动端操作方式
- 手机端素养分相关功能优化
- 好书推荐使用说明
- 字段使用方式
- 支付组件在场景中的使用
- 系统字段
- 字段关联
- 数据回显支持选择字段
- 规则引擎(高级)
- 多字段规则运算
- 数据聚合
- 数据应用
- 任务数据监控
- 数据看板
- 新建看板
- 新建图表
- 新建图表-基础图表
- 新建图表-高级图表
- 后台设置前台显示流程V1.0
- 后台设置
- 移动端操作
- 教师管理
- 教师发展
- 首页设置
- 过程数据(高级)
- 批量导入
- 批量发送通知
- 二维码
- 用户权限
- 应用工厂
- 初级入门
- 页面动作跳转
- 页面交互
- 数据存储
- 条件设置
- 表格组件
- 育人规范
- 素养护照
- 通用规则
- 可视化驾驶舱
- 页面布局
- 驾驶舱页面和数据维护
- 综合课程配置文档
- 区域综合素质平台
- 素质指标(区域)
- 培养模型(区域)
- 场景建模(区域)
- 规则引擎(区域)
- 综合素质呈现(区域)
- 数据监控(区域)
- 数据应用(区域)
- 区域大数据处理中心
- 标准化数据(区域)
- 数据聚合(区域)
- 新建
- 数据选取
- 数据加工
- 表头设置
- 搜索
- 分组维护
- 聚合列表
- 编辑
- 详情
- 执行
- 删除
- 审核
- 数据看板(区域)
- 可视化看板
- 图表
- 新建图表
- 单校综合素质平台
- 素质指标(单校)
- 培养模型(单校)
- 场景建模(单校)
- 过程数据(单校)
- 规则引擎(单校)
- 综合素质呈现(单校)
- 数据监控(单校)
- 公示质疑(单校)
- 学生评级(单校)
- 综合素质得分(单校)
- 标准化数据(单校)
- 权限管理(单校)
- 素养证书
