# 一、后台:
## 1、基础配置页面

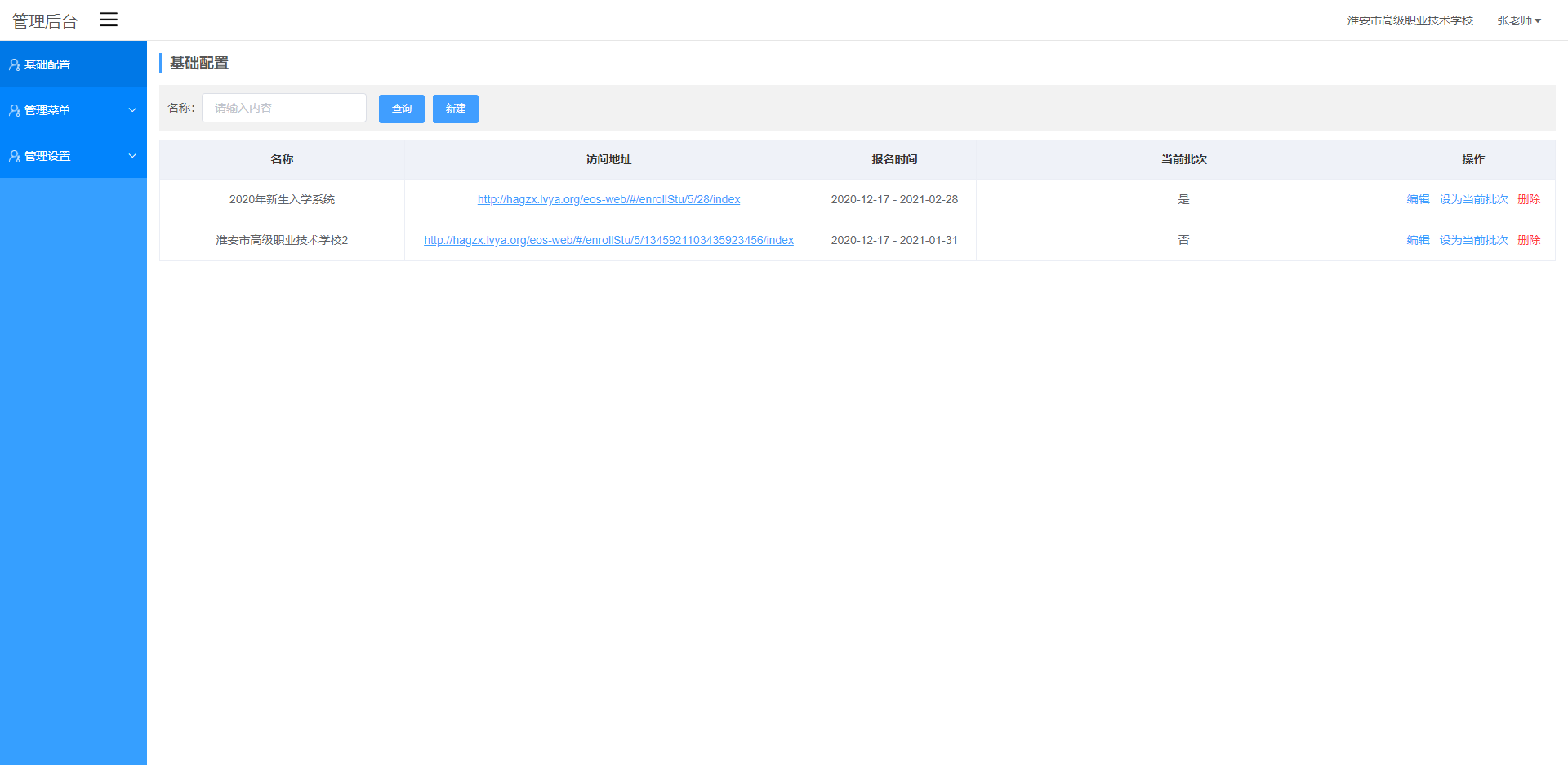
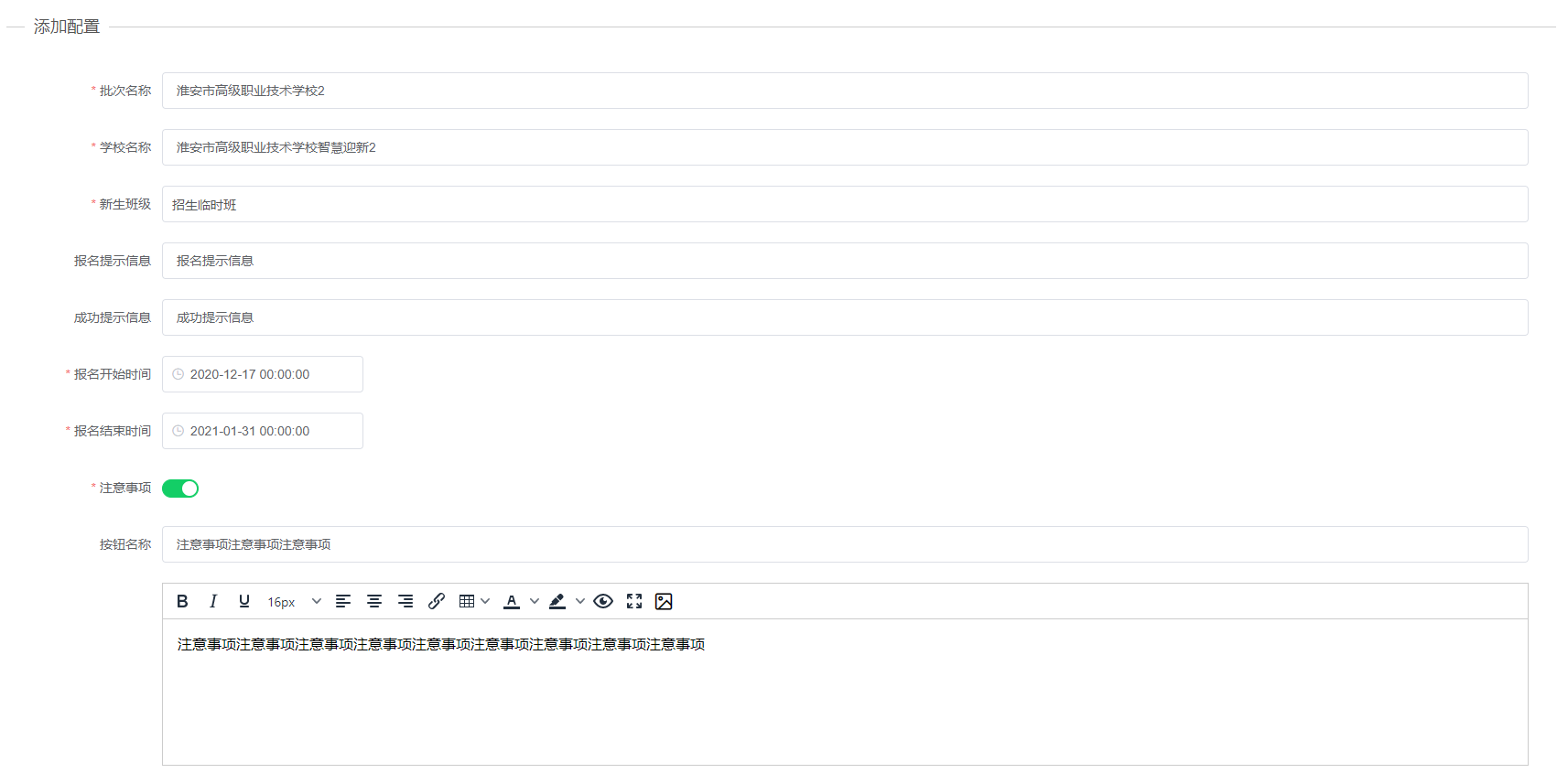
新建配置:填写学校所需要的信息


每年会有多次招生,可以创建不同的批次,想让哪个批次生效,就设为当前批次。
所有页面的数据,都跟当前批次绑定在一起,当你换批次后,所有数据也会跟随改变。
点击页面中的访问地址,可以进入到当前批次的前台页面。
## 2、内容管理页面
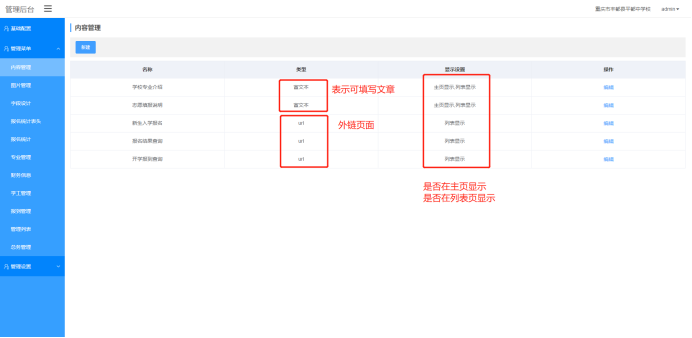
这个页面默认初始化后,有数据,根据用户使用要求进行修改
该内容主要控制学生查看报名信息和填写信息

新生入学报名URL:[http://域名/#/enrollStu/enrollStu\_information](http://域名/#/enrollStu/enrollStu_information)
报名结果查询URL:[http://域名//#/enrollStu/query](http://域名/#/enrollStu/query)
开学报到查询URL:[http://域名//#/enrollStu/query2](http://域名/#/enrollStu/query2)
## 3、图片管理页面
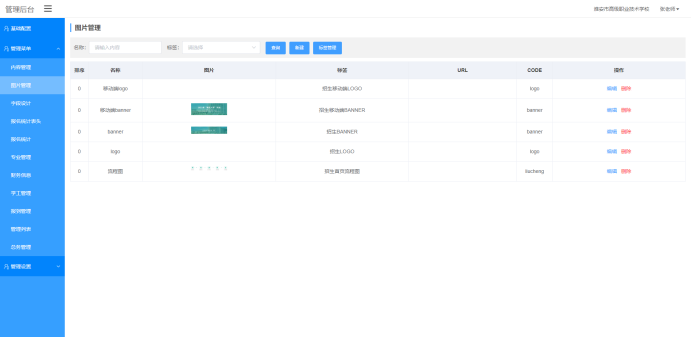
该页面初始化后,标签管理有数据,不用进行修改,直接可以使用
该页面主要是控制学生使用的前台页面图片内容,包括学校logo等

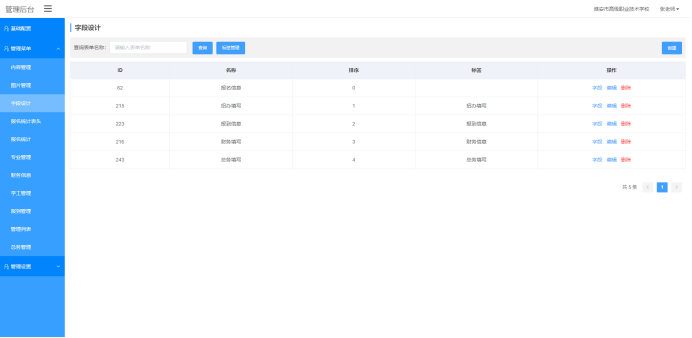
## 4、字段设计页面
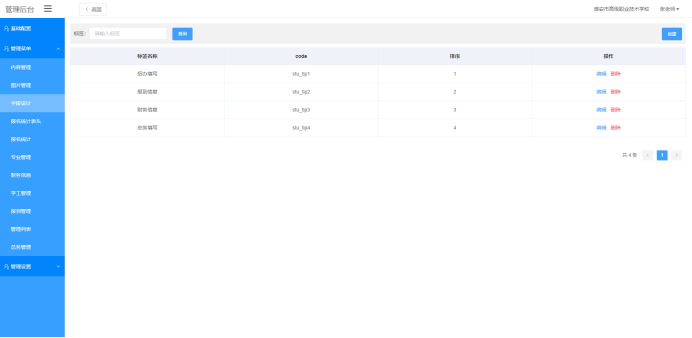
该页面初始化无数据,需要填写,首先填写标签管理
【标签管理】中,增加三个标签:
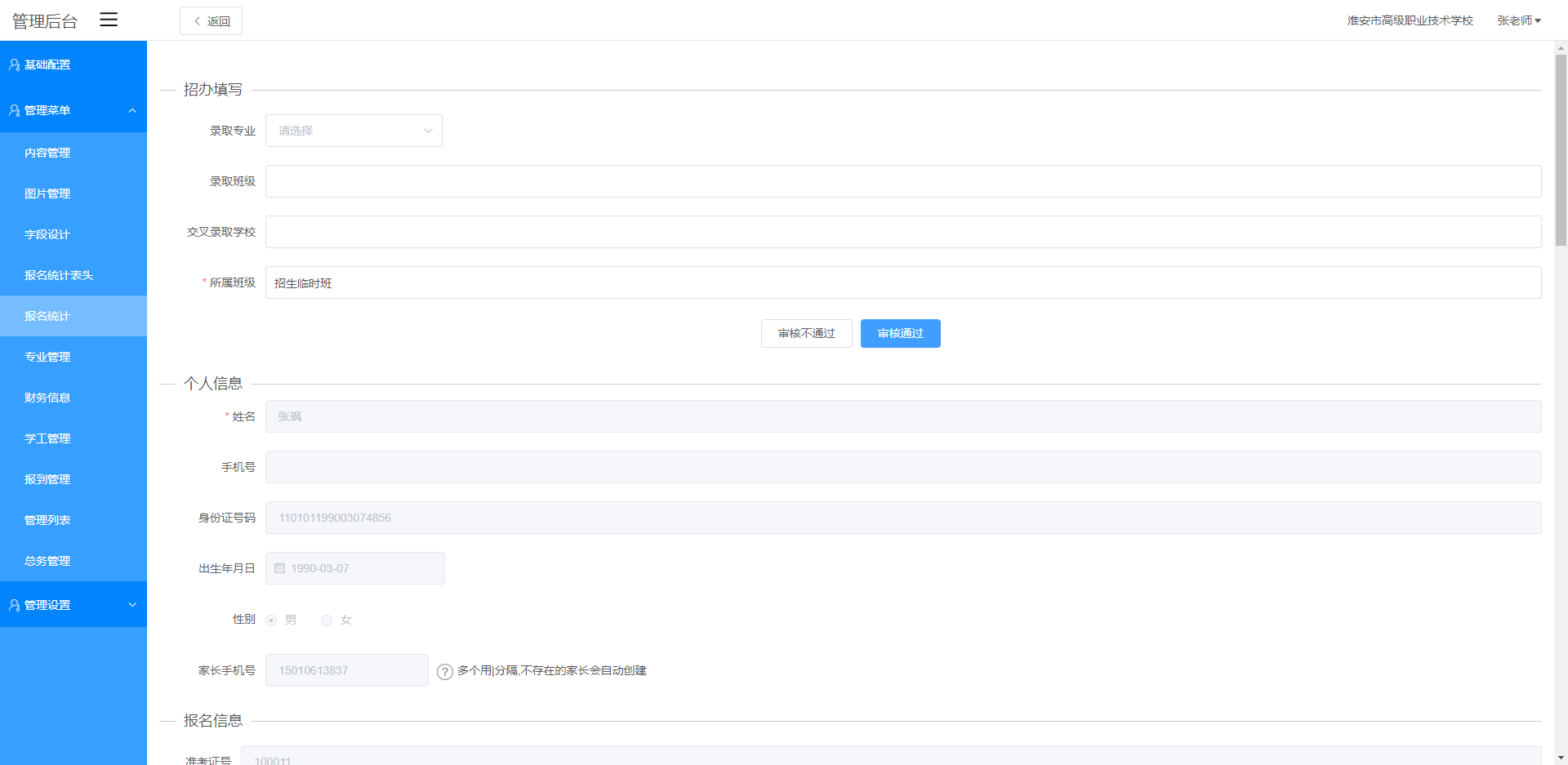
Code:stu\_tip1 招办填写:【报名统计】\-【查看】页面,招办补全该标签下的字段信息
Code:stu\_tip2 报到信息:【开学报道】\-【报到】页面,学工补全新生报到信息。
Code:stu\_tip3 财务信息:【财务信息】\-【查看】页面,财务补全缴费信息。
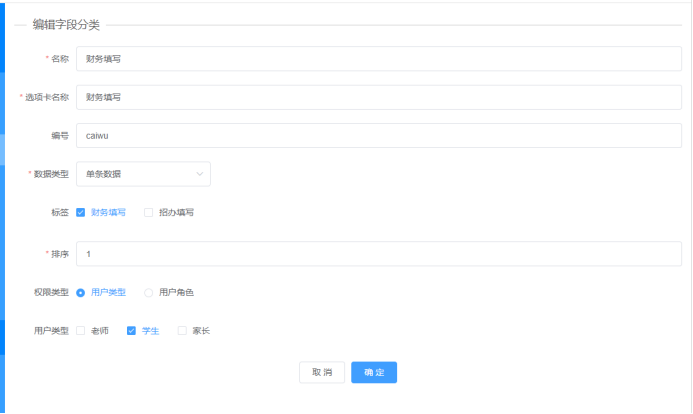
新建三个【字段分类】,勾选对应标签(最好只勾选一个),名称填写标签对应名称,权限都选择【用户类型\---学生】:

之后,在字段分类中,按业务需求创建对应字段,关联字典,此处不再赘述。
**几个特殊字段code必须按照以下规则:**
**【报名专业】字段code必须是****lqzy1****,多个志愿后面数字递增,目前仅支持两个志愿。**
**【录取专业】字段code必须是****lqzy****(淮安高职校需要招办老师来填写最终录取专业)**
每条数据下面需要自己设置字段

标签管理中内容主要是控制不同人员能够填写的内容
例如:招办填写,表示只会在招办老师查看的页面能够填写

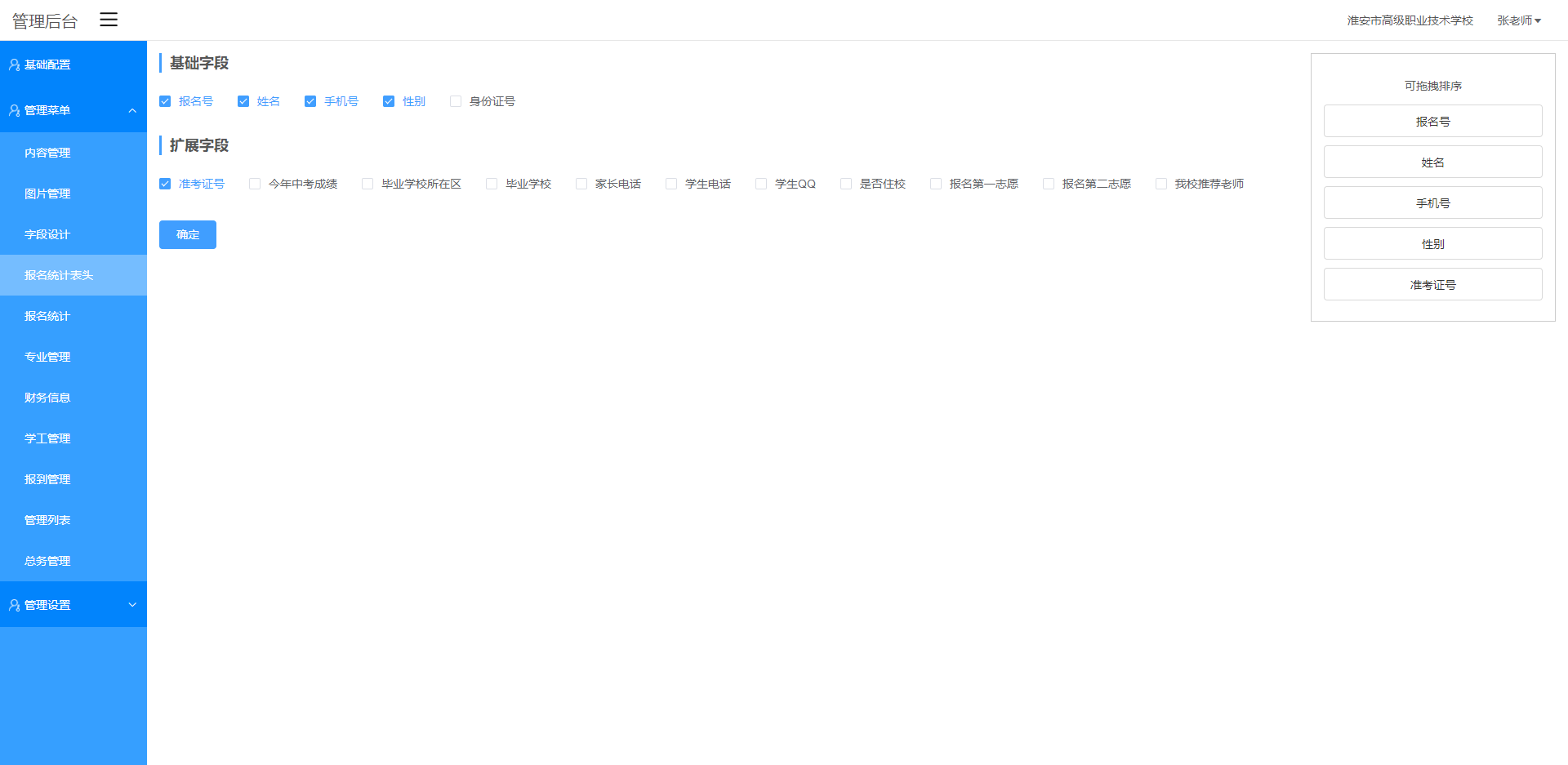
## 5、报名统计表头
该页面由基础字段+扩展字段组成,基础字段为固定字段,扩展字段为自定义字段,可在字段设计里面添加,右侧可拖拽为字段排序,当字段为勾选状态后,会在报名统计页面显示。

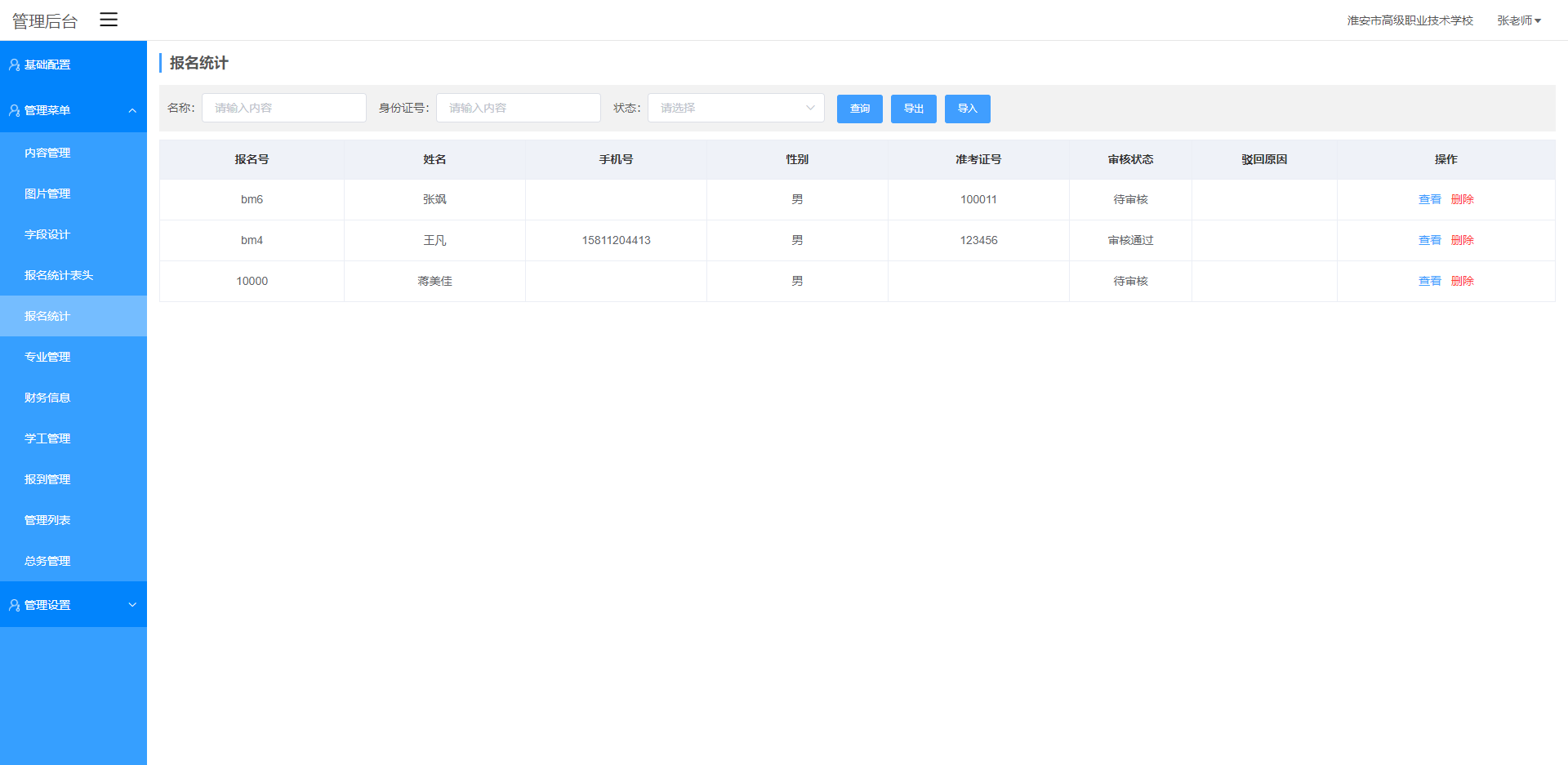
## 6、报名统计页面
该页面用来统计已报名的学生信息列表,招办老师可以在此页面对报名学生进行报名审核,并且查看学生的详细信息,以及其他信息的补充。支持信息的导入和导出。


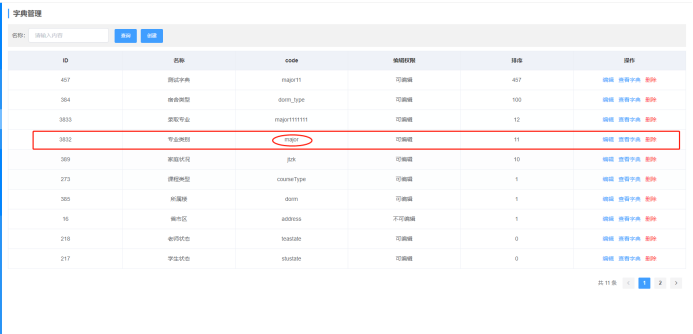
## 7、专业管理
该页面对学校的专业进行管理维护,【专业管理】菜单的数据来源,是后台【字典管理】中,分类code为major下面的所有字典信息:


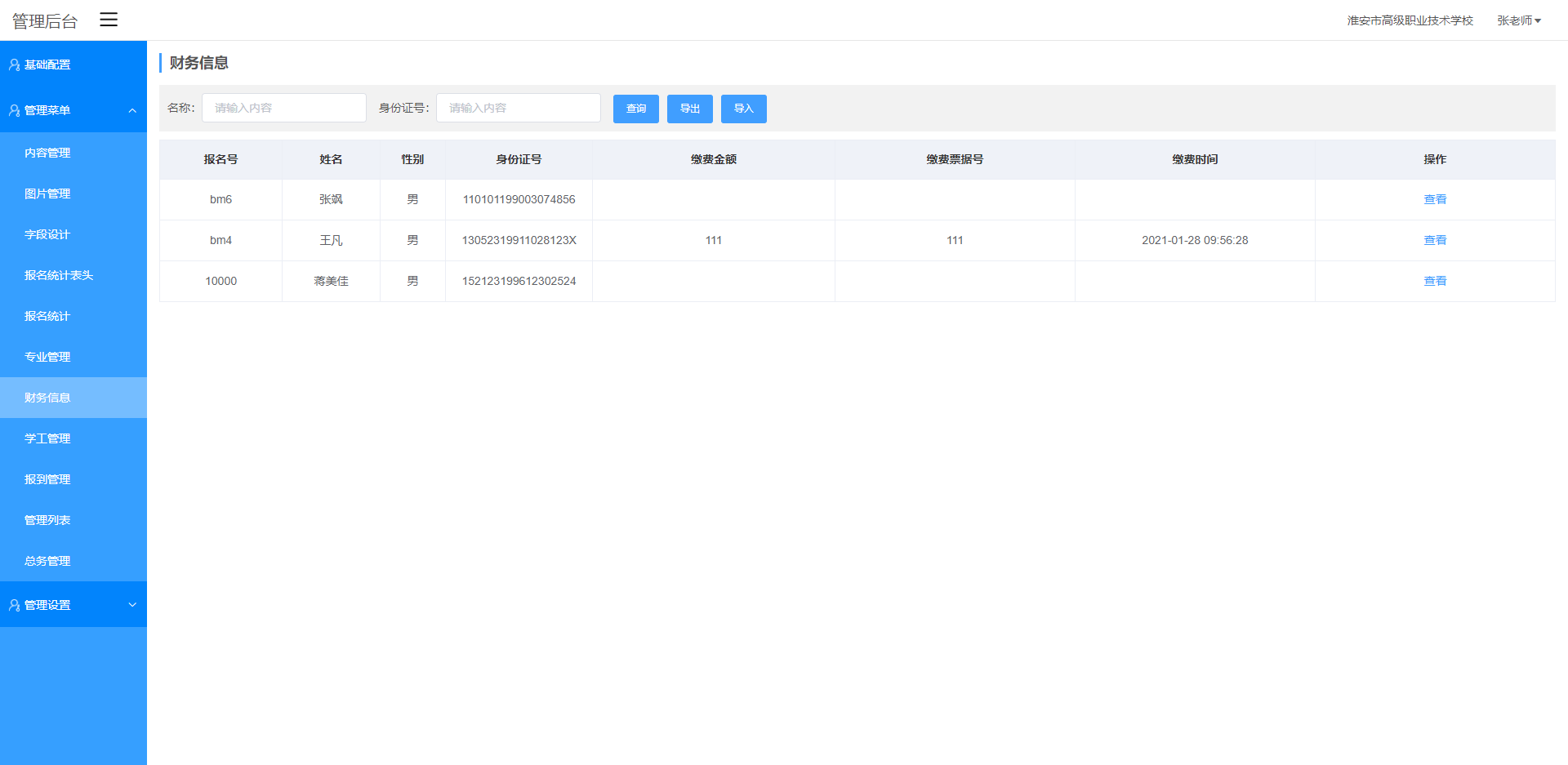
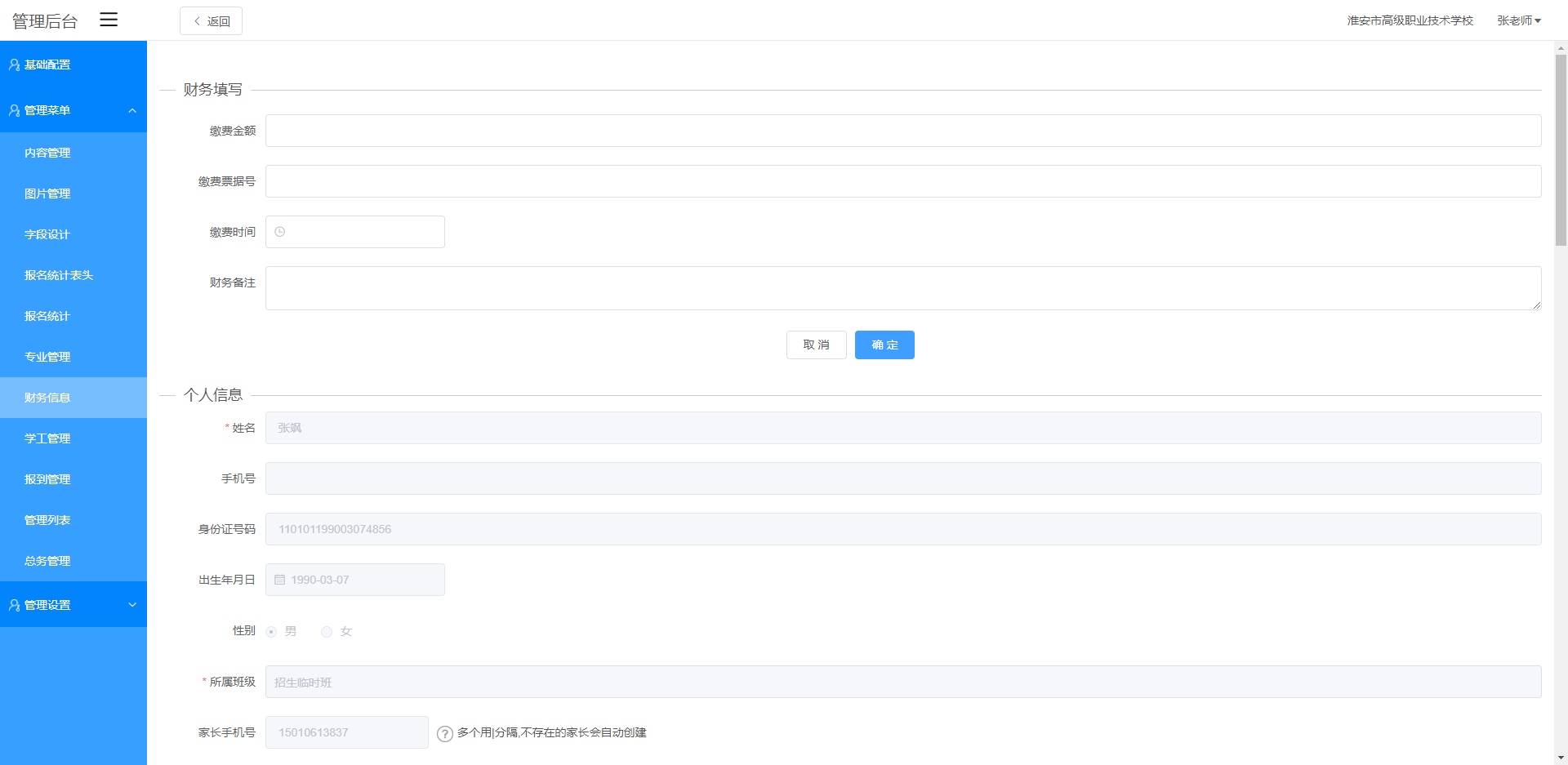
## 8、财务管理
该页面用来统计已报名的学生缴费信息,财务老师可以在此页面填写学生缴费信息。


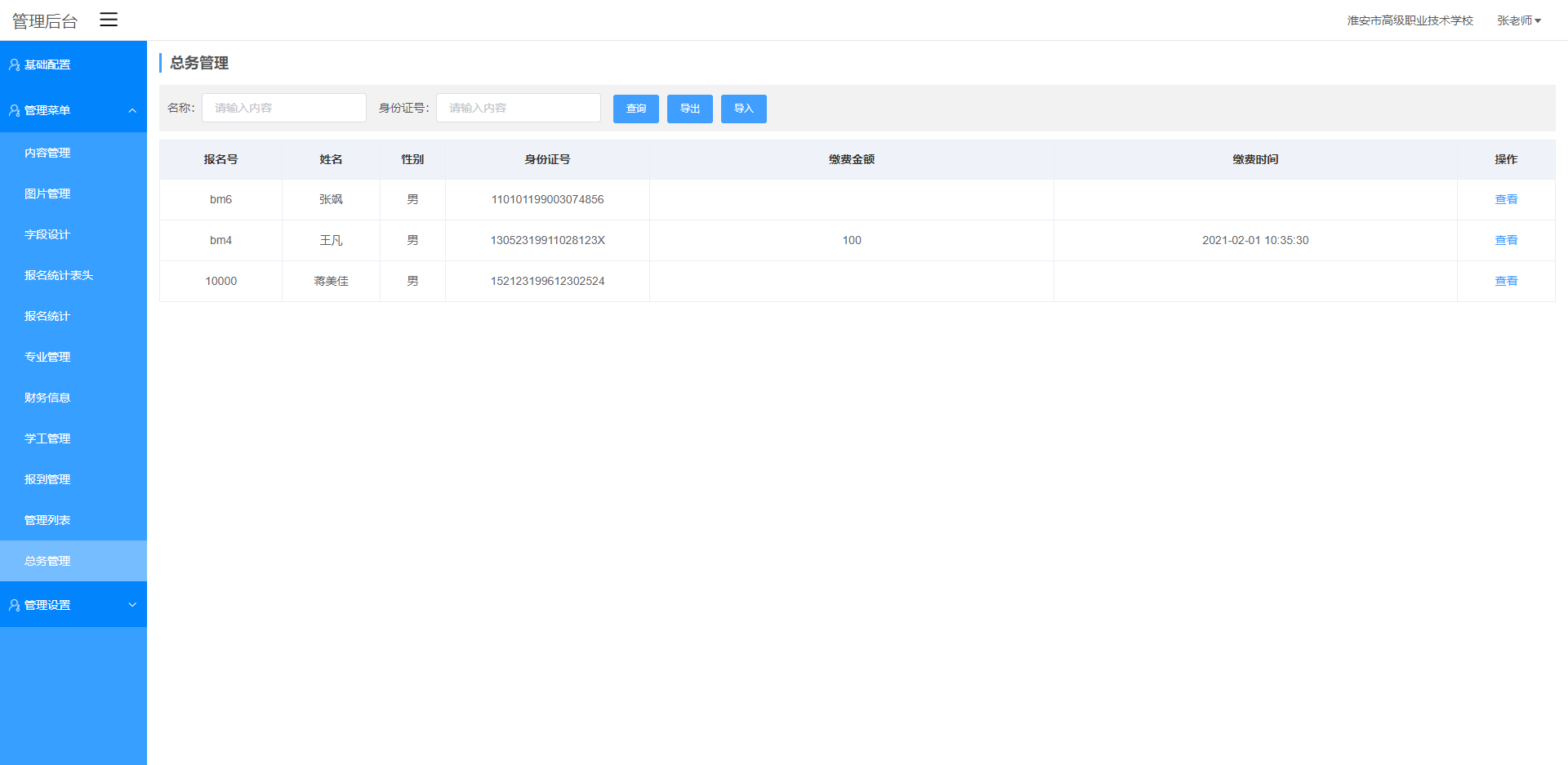
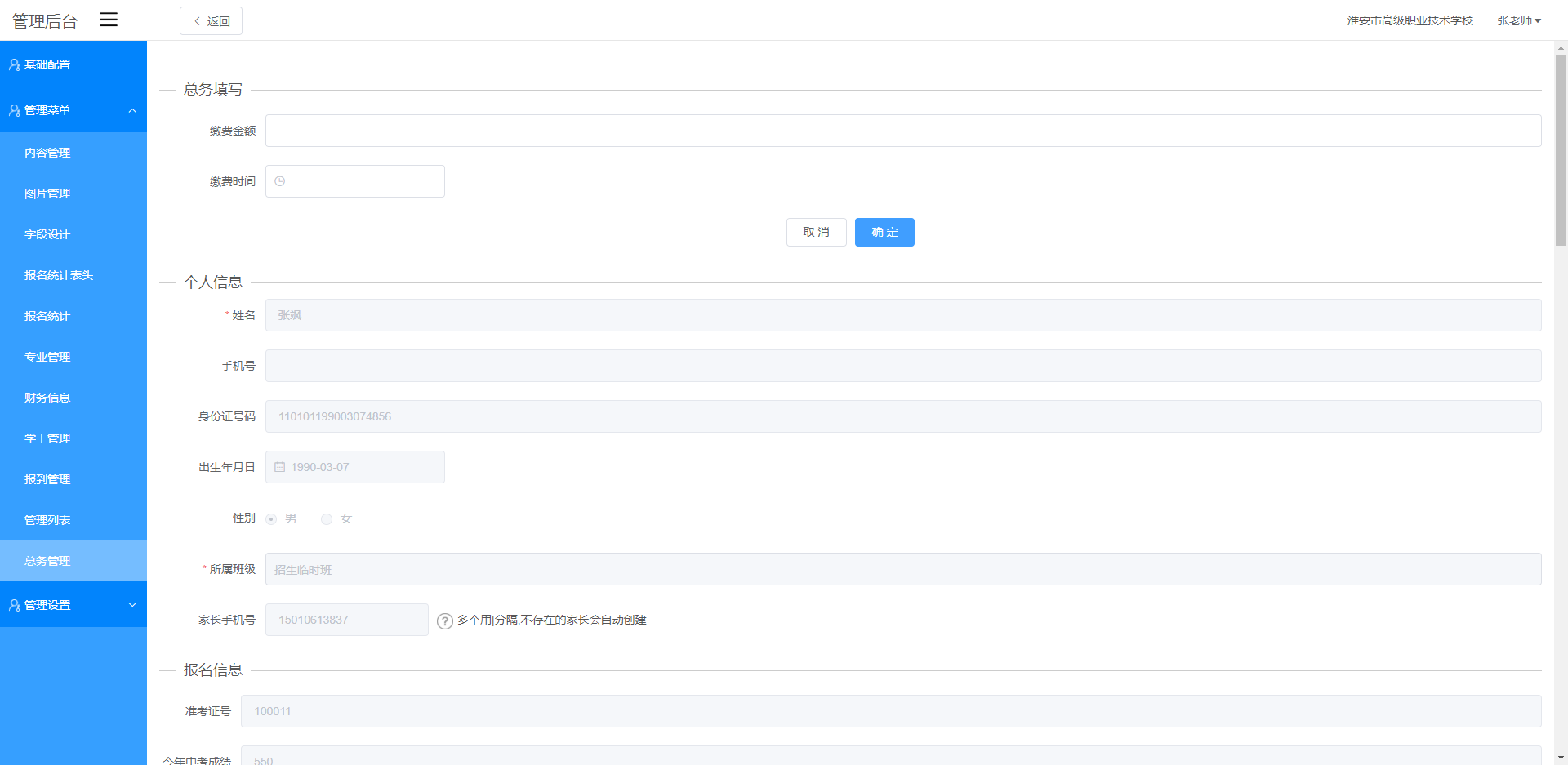
## 9、总务管理
该页面用来统计已报名的学生缴费信息,总务老师可以在此页面填写学生缴费信息。


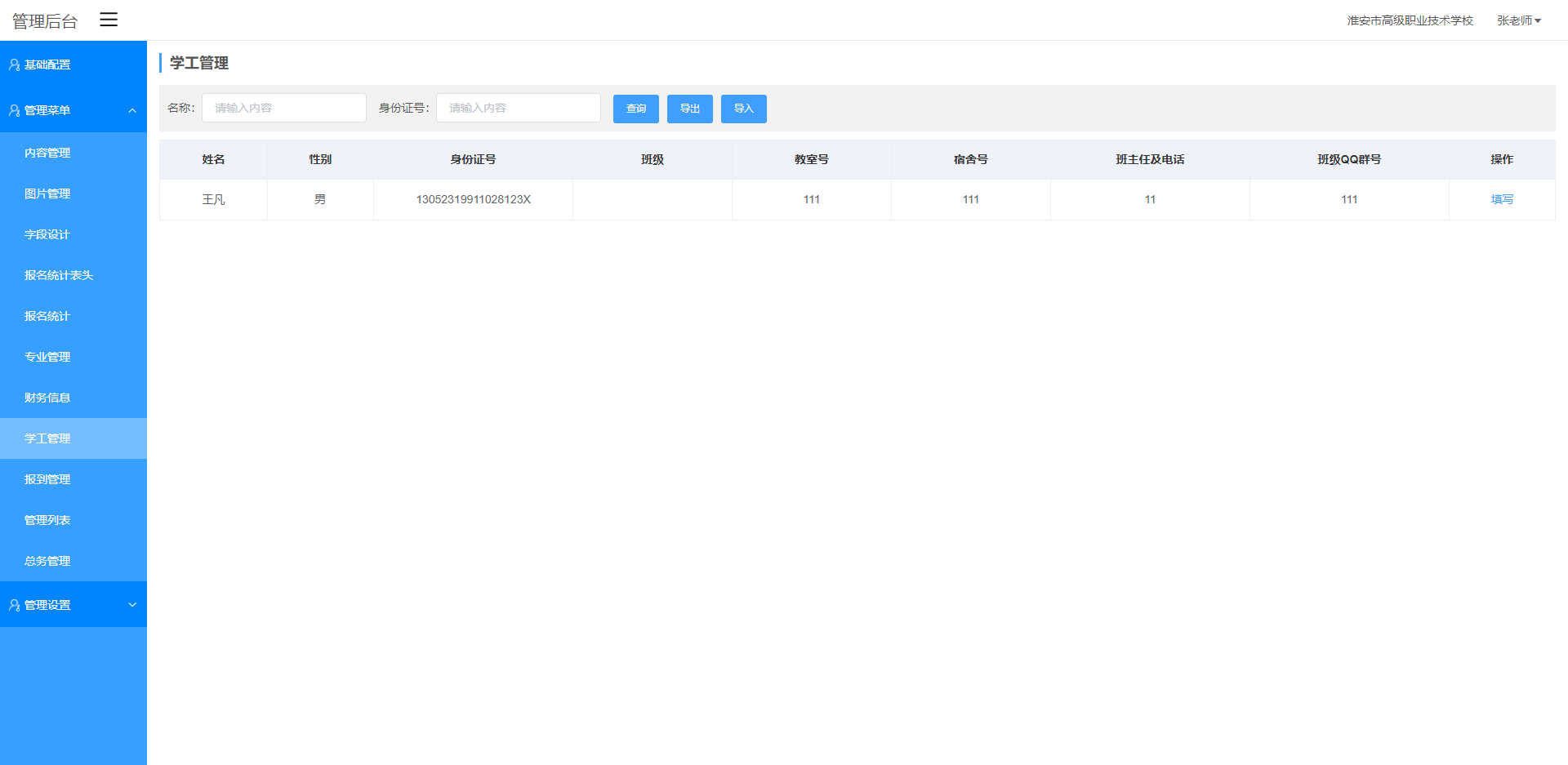
## 10、学工管理
该页面用来统计学生的信息,学工老师可以在此页面填写学生的信息。


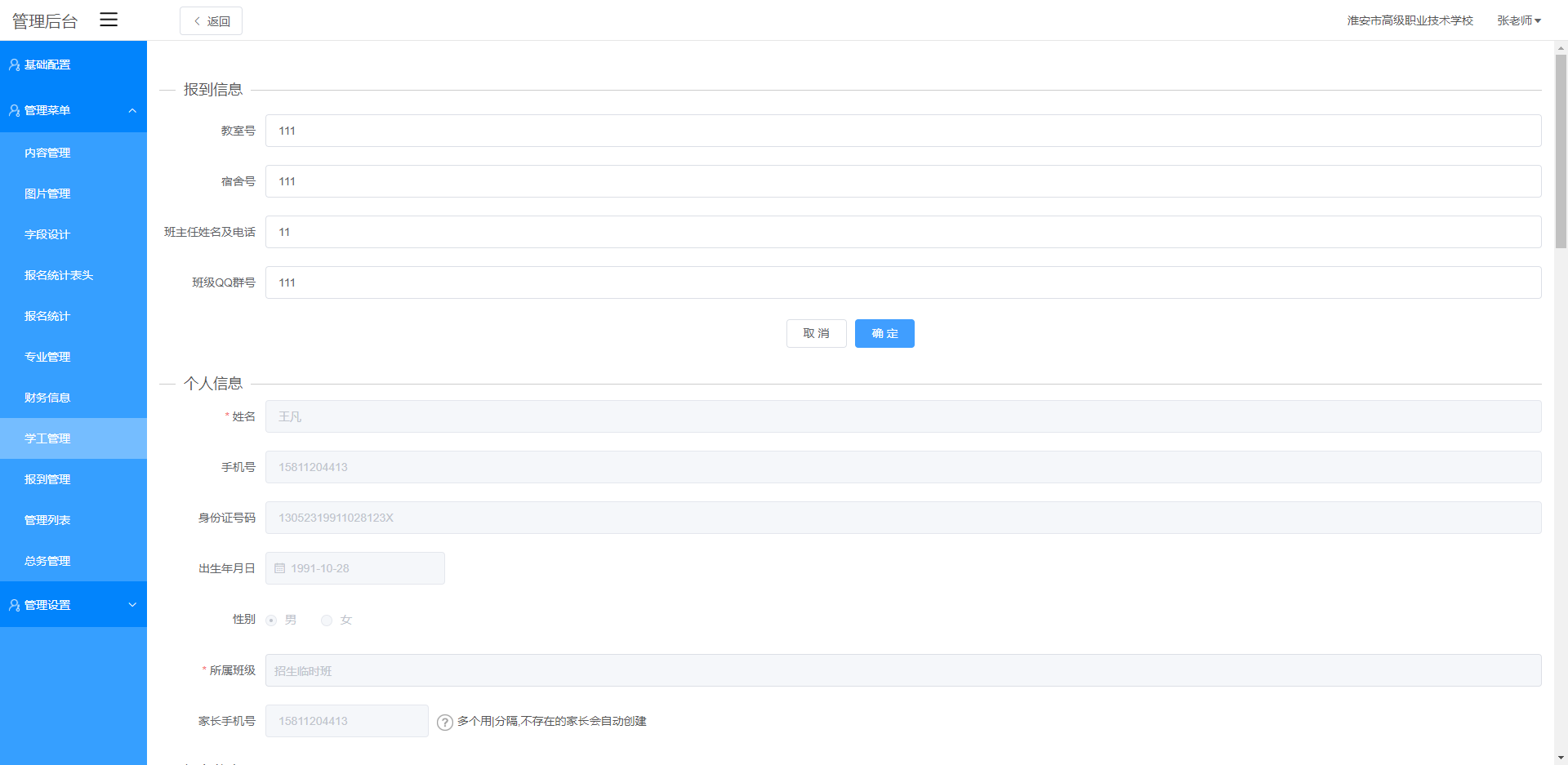
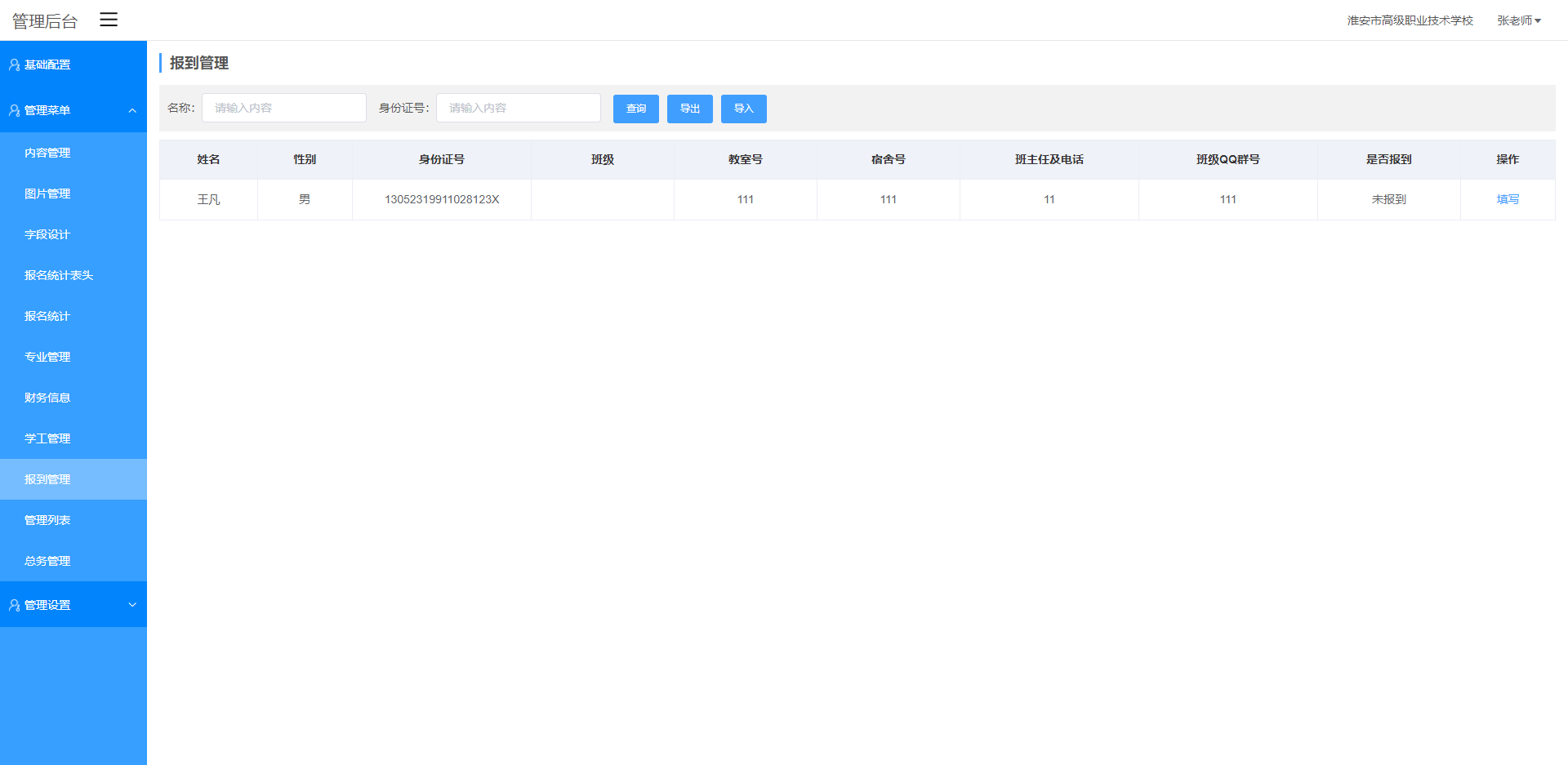
## 11、报到管理
该页面用来统计学生的报到信息,老师可以在此页面填写学生报到情况。

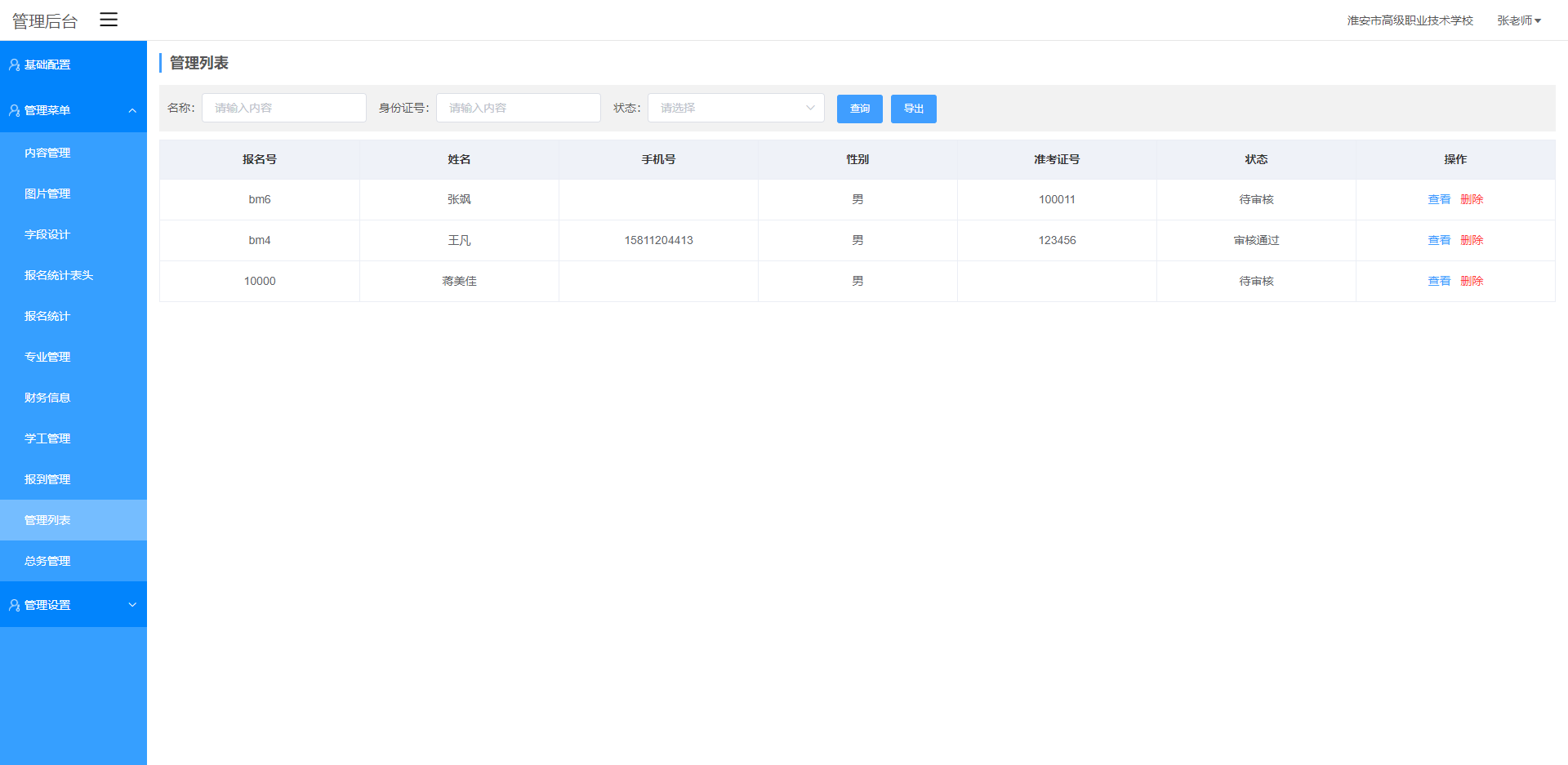
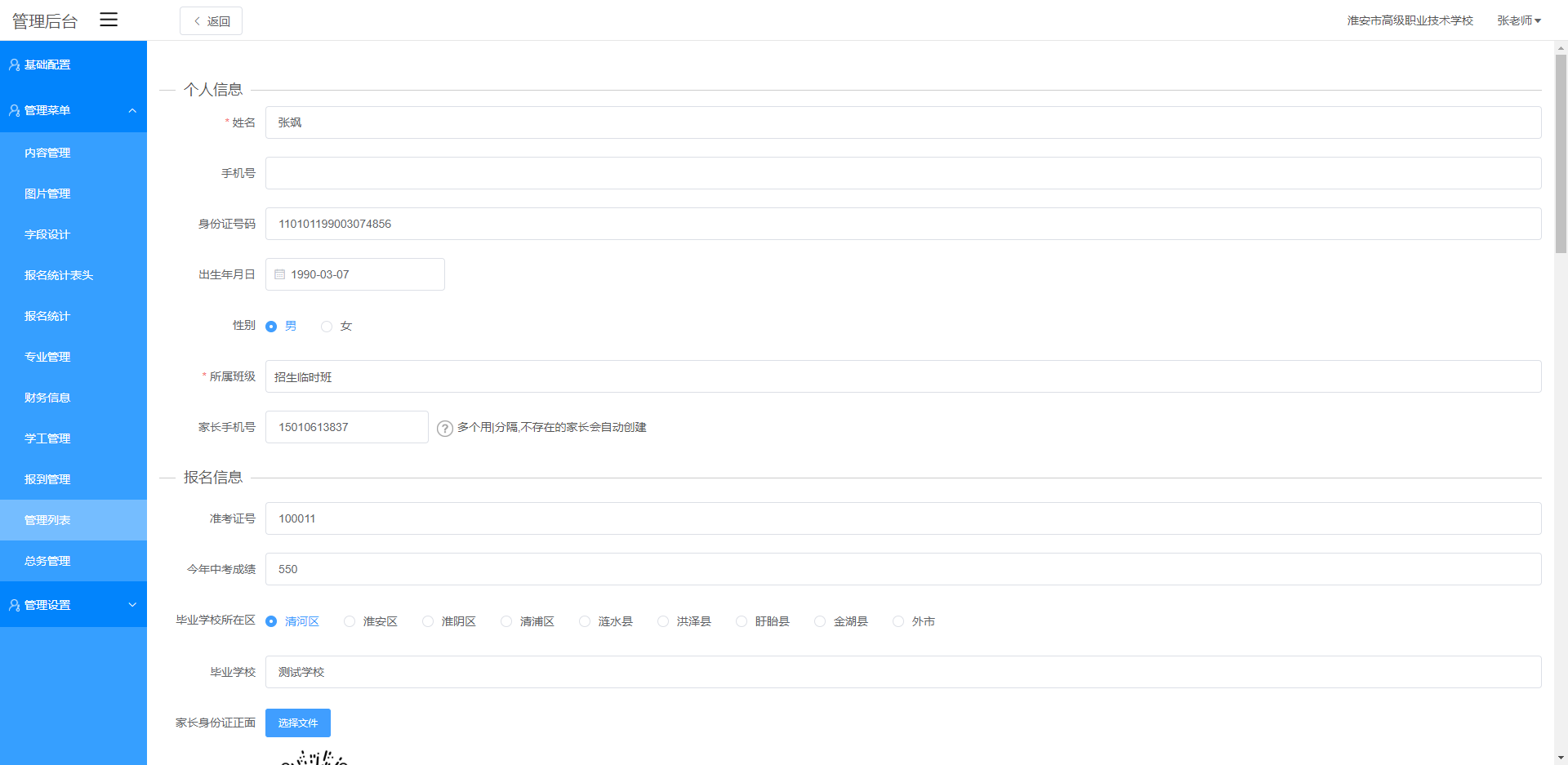
## 12、管理列表
该页面用来管理员查看学生的所有信息,并且支持修改。


# 二、前台
1、学生首次访问该页面,需要注册账号。

2、注册:填写相关信息,完成注册。



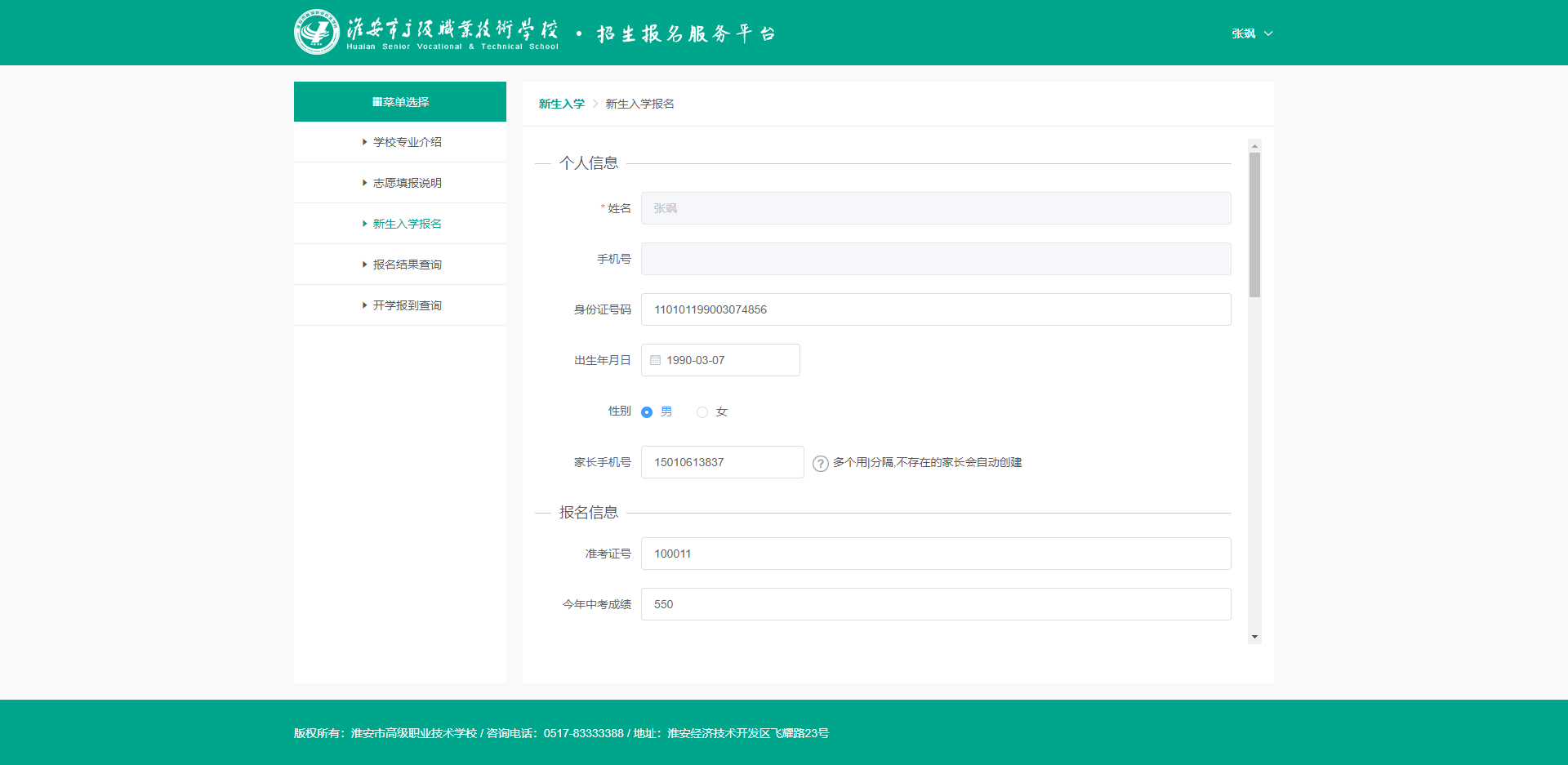
3、登录账号后,按照报名流程进行操作,点击去报名,按照页面字段要求进行填写

4、填写完成后,点击提交,提交后提示你报名成功

5、报名结果查询,查看本人报名状态

6、开学报到查询,查看本人相关的班级等信息

- EOS系统
- 概况
- eos通用应用地址合集
- 班级信息管理(已废除)
- 栏目链接
- eos可视化页面链接
- 微信相关
- 微信企业号应用授权操作
- 模板消息
- 系统级应用
- 招生系统
- 资产系统
- 课表系统
- 宿舍系统
- eos常用功能
- 通知
- 审批请示
- 配置分组表单中的数据处理
- 校领导报销配置
- 通用会议签到
- 教师考勤
- 请假管理
- 补卡管理
- 工资条
- 值班管理
- 电子校历(旧版)
- 预约管理
- 餐食预订
- 招生报名
- 互动教研
- 选课(选修课)
- 知识百科
- 校园通讯录
- 班级相册
- 申请加入
- 公寓管理
- 工作台
- 学生请假+人脸识别离校
- 预约实验室
- 新通讯录
- EOS微官网
- 门户网站
- 校历(新)
- 二师-中考成绩查询-废弃
- 无感考勤
- 绿芽功能
- 宿舍管理
- 微官网
- 超级表单
- 审批型表单
- 采集型表单
- 任务型表单
- 表单功能及分类表单
- 作业功能
- 访客功能
- 绿芽创建学校
- 绿芽通知配置地址
- 其他功能
- 周计划okr
- 资产管理
- 定时消息功能
- eos后台表单
- eos配置表单应用方法
- eos配置表单管理应用方法
- 通讯录-编辑教师信息字段
- 支付配置
- eos通讯录同步数据到企业微信
- robotframework自动化测试框架安装方法
- 创建应用步骤
- 创建eos应用
- 创建微信企业号应用
- 企业微信常见问题
- 企业微信关闭自动发送邀请加入企业
- 微信应用打不开、收不到通知的解决办法
- 企业微信关闭自动邀请的学校
- 留言反馈
- 新资产管理
- 学校项目
- 郑州市金融学校
- 郑州金融考勤机导入人员操作手册
- 亦庄实验中学
- 订餐
- 服务中心
- 重庆商务学校
- 三河职教
- 三河职教采购单注意事项
- 连云港中专
- 福州金山中学
- 睢宁高中
- 东石古岩村
- 人大附中北京经济技术开发区学校
- 中国眼镜协会
- 王府学校
- 王府学校访客管理系统
- 天津河东教育中心
- 江苏农林
- 后白小学
- 人民大学附属中学
- 新疆十一团、十二团
- 海淀实验二小
- 海淀实验二小考勤操作手册
- 湖南汽车
- 济源高职校
- 京北职业技术学院
- 联通5g+开放式智慧校园
- 南师附中
- 合肥市芙蓉小学
- 建华实验
- 青铜峡五小
- 南京晓庄附小
- 启德幼儿园
- 句容高中
- 淮安中专
- 吴中中专
- 天一中学
- 天一中学企业微信应用操作手册
- 天一中学学生家长申请加入
- 天一中学教师申请加入
- 启德幼儿园
- 启德幼儿园普通家长操作
- 二师教育局
- 二师门户网站
- 十四师教育局
- 十四门户网站
- 智慧校园开放平台
- 概述
- 基础
- 用户数据
- 使用方式
- 前台使用方式
- 教师端操作说明
- 学生端操作说明
- 素养一万步小程序操作说明
- 素养一万步异常操作手册
- 后台使用方式
- 创建素养学校
- 快速入门
- 素养指标
- 培养模型
- 场景建模(初级)
- 规则引擎(初级)
- 过程数据
- 高级用法
- 场景建模(高级)
- 移动端操作方式
- 手机端素养分相关功能优化
- 好书推荐使用说明
- 字段使用方式
- 支付组件在场景中的使用
- 系统字段
- 字段关联
- 数据回显支持选择字段
- 规则引擎(高级)
- 多字段规则运算
- 数据聚合
- 数据应用
- 任务数据监控
- 数据看板
- 新建看板
- 新建图表
- 新建图表-基础图表
- 新建图表-高级图表
- 后台设置前台显示流程V1.0
- 后台设置
- 移动端操作
- 教师管理
- 教师发展
- 首页设置
- 过程数据(高级)
- 批量导入
- 批量发送通知
- 二维码
- 用户权限
- 应用工厂
- 初级入门
- 页面动作跳转
- 页面交互
- 数据存储
- 条件设置
- 表格组件
- 育人规范
- 素养护照
- 通用规则
- 可视化驾驶舱
- 页面布局
- 驾驶舱页面和数据维护
- 综合课程配置文档
- 区域综合素质平台
- 素质指标(区域)
- 培养模型(区域)
- 场景建模(区域)
- 规则引擎(区域)
- 综合素质呈现(区域)
- 数据监控(区域)
- 数据应用(区域)
- 区域大数据处理中心
- 标准化数据(区域)
- 数据聚合(区域)
- 新建
- 数据选取
- 数据加工
- 表头设置
- 搜索
- 分组维护
- 聚合列表
- 编辑
- 详情
- 执行
- 删除
- 审核
- 数据看板(区域)
- 可视化看板
- 图表
- 新建图表
- 单校综合素质平台
- 素质指标(单校)
- 培养模型(单校)
- 场景建模(单校)
- 过程数据(单校)
- 规则引擎(单校)
- 综合素质呈现(单校)
- 数据监控(单校)
- 公示质疑(单校)
- 学生评级(单校)
- 综合素质得分(单校)
- 标准化数据(单校)
- 权限管理(单校)
- 素养证书
