素养后台:[https://sy.lvya.org](https://sy.lvya.org)
账户:admin
## **一、新建看板**
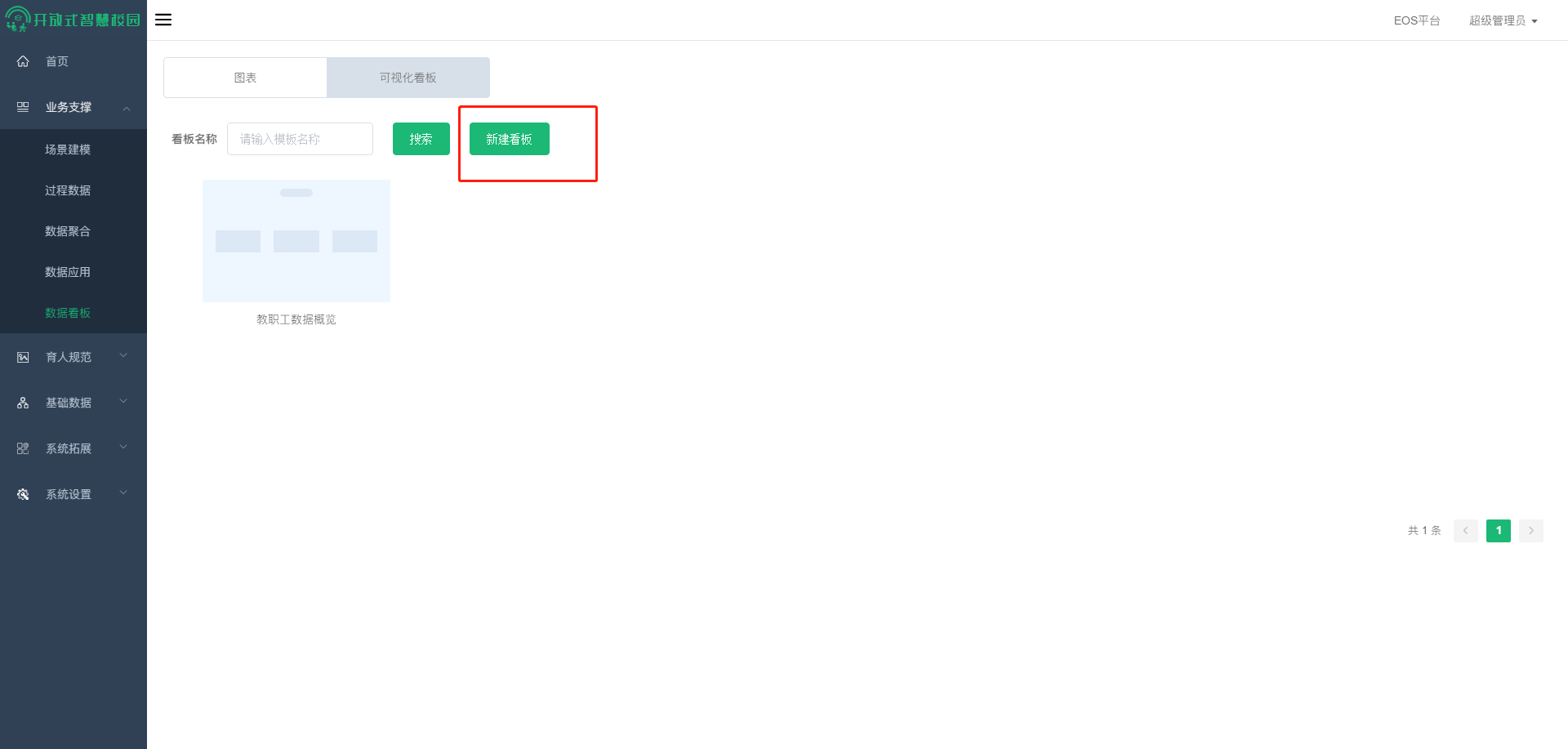
**1、数据看板菜单栏里,点击新建看板按钮**
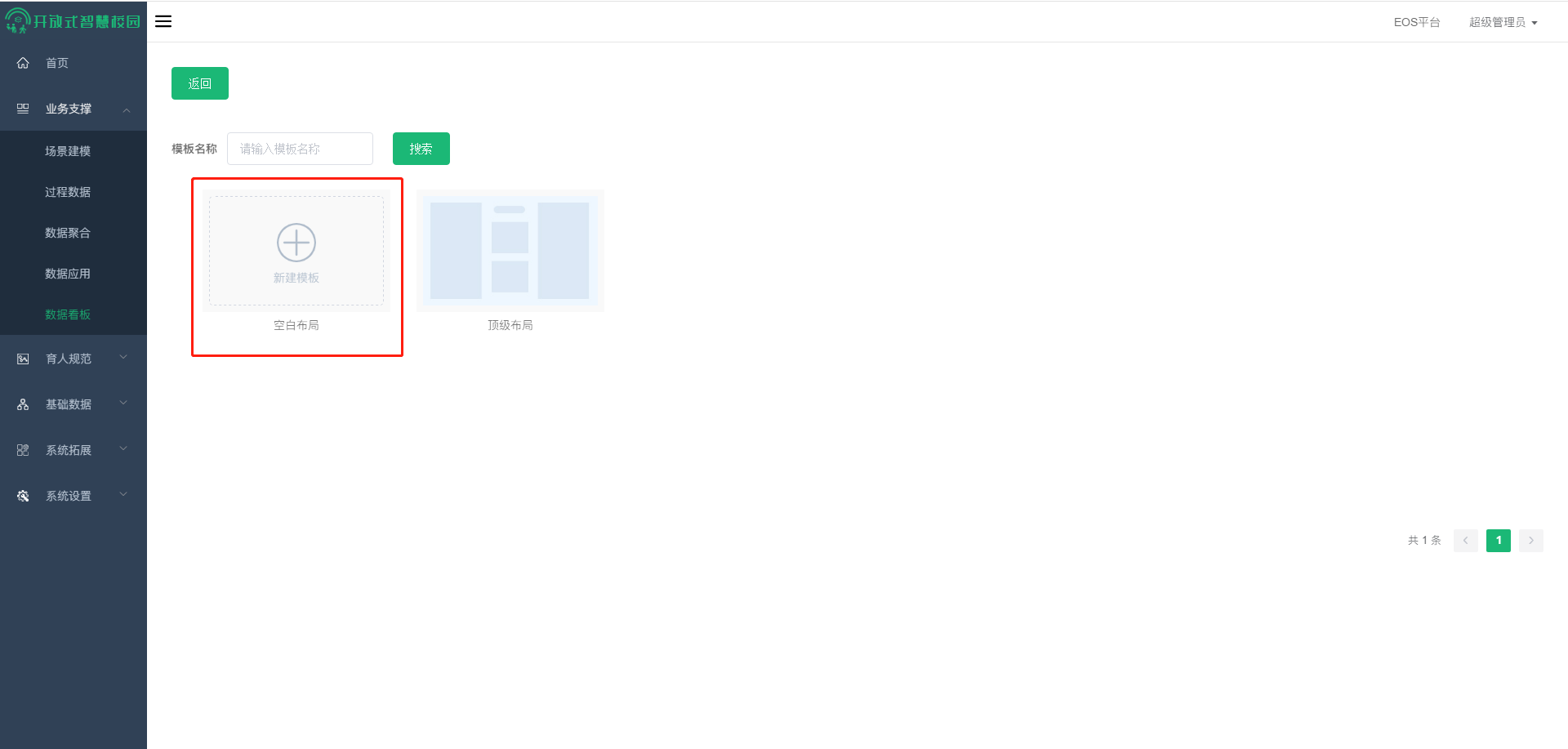
2、点击新建空白布局
## **二、布局**
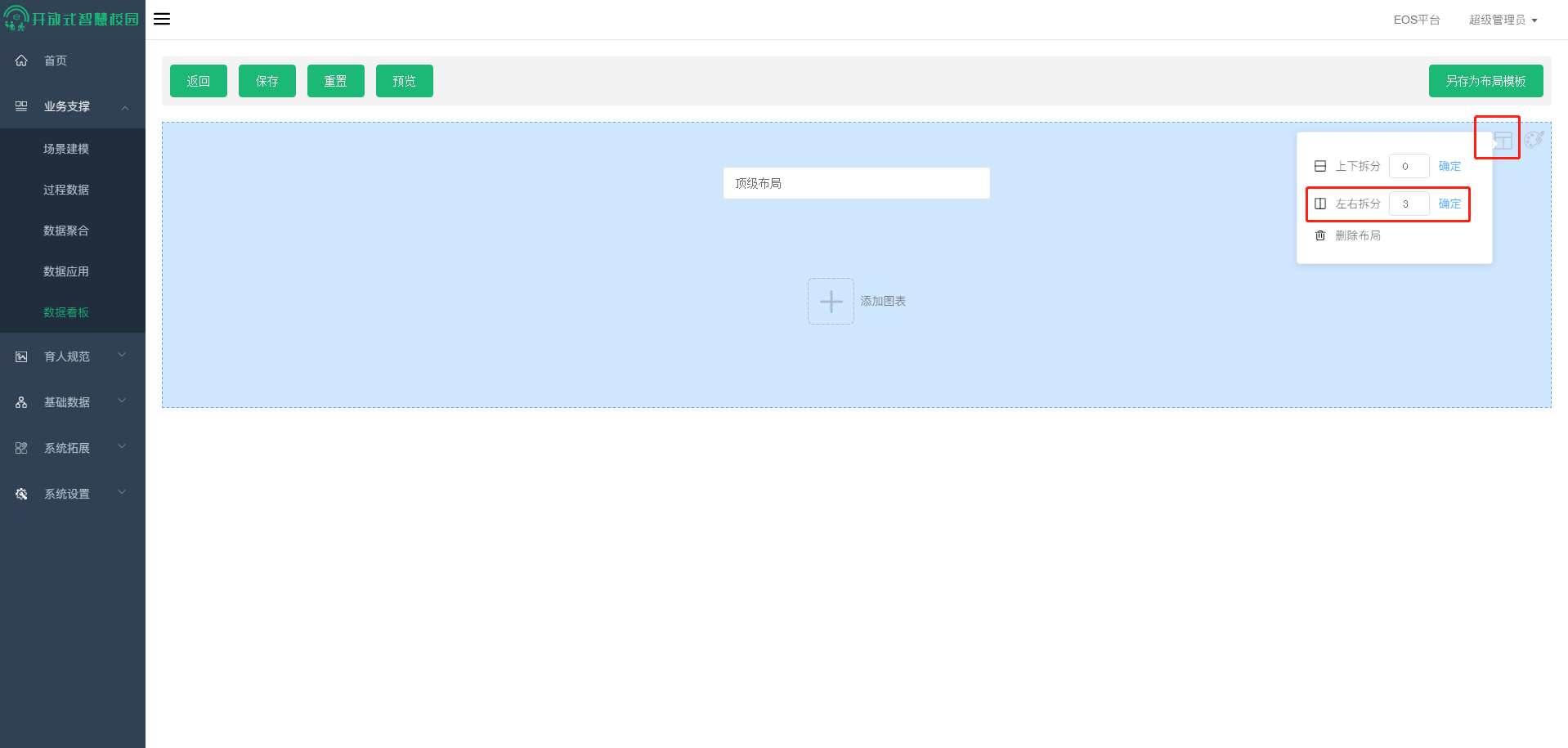
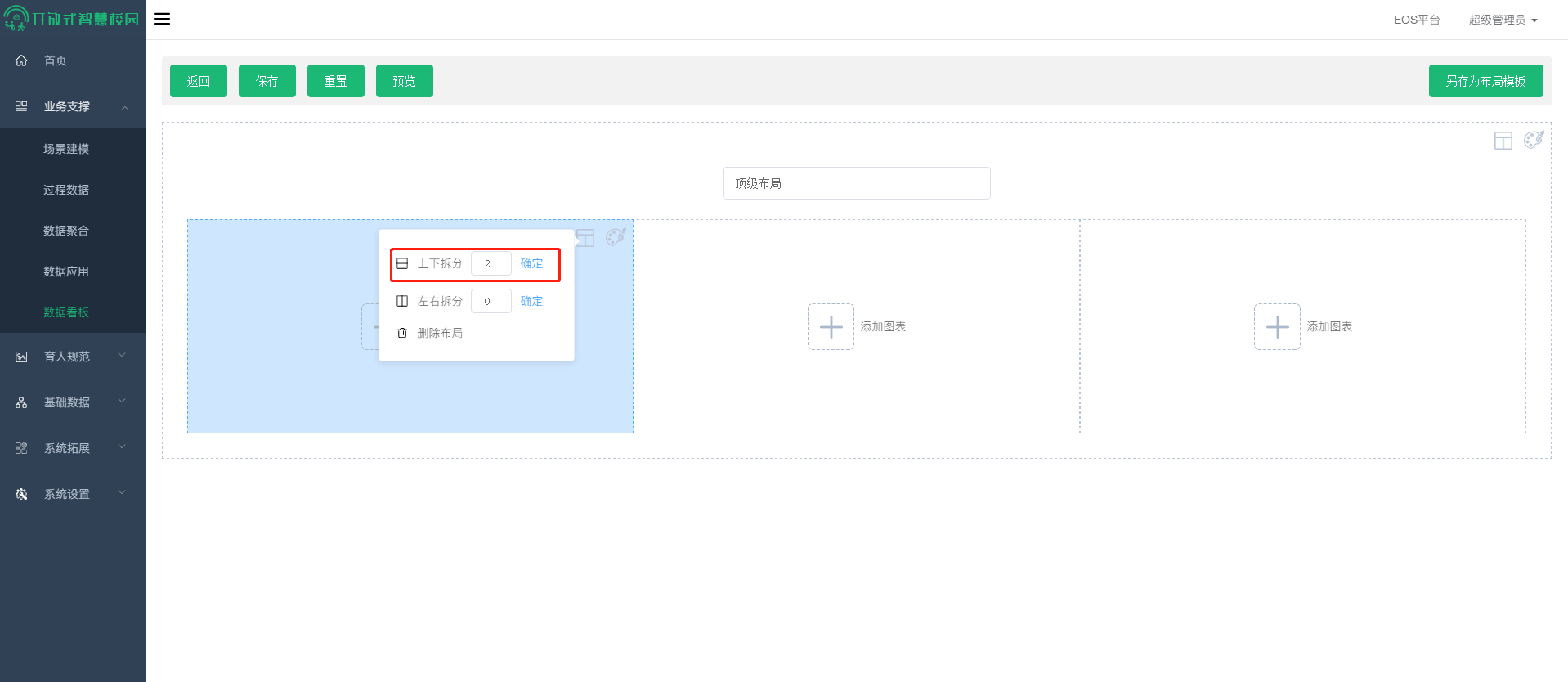
3、鼠标悬停布局中点击右上角布局按钮,然后填写左右拆分布局数字点击确认
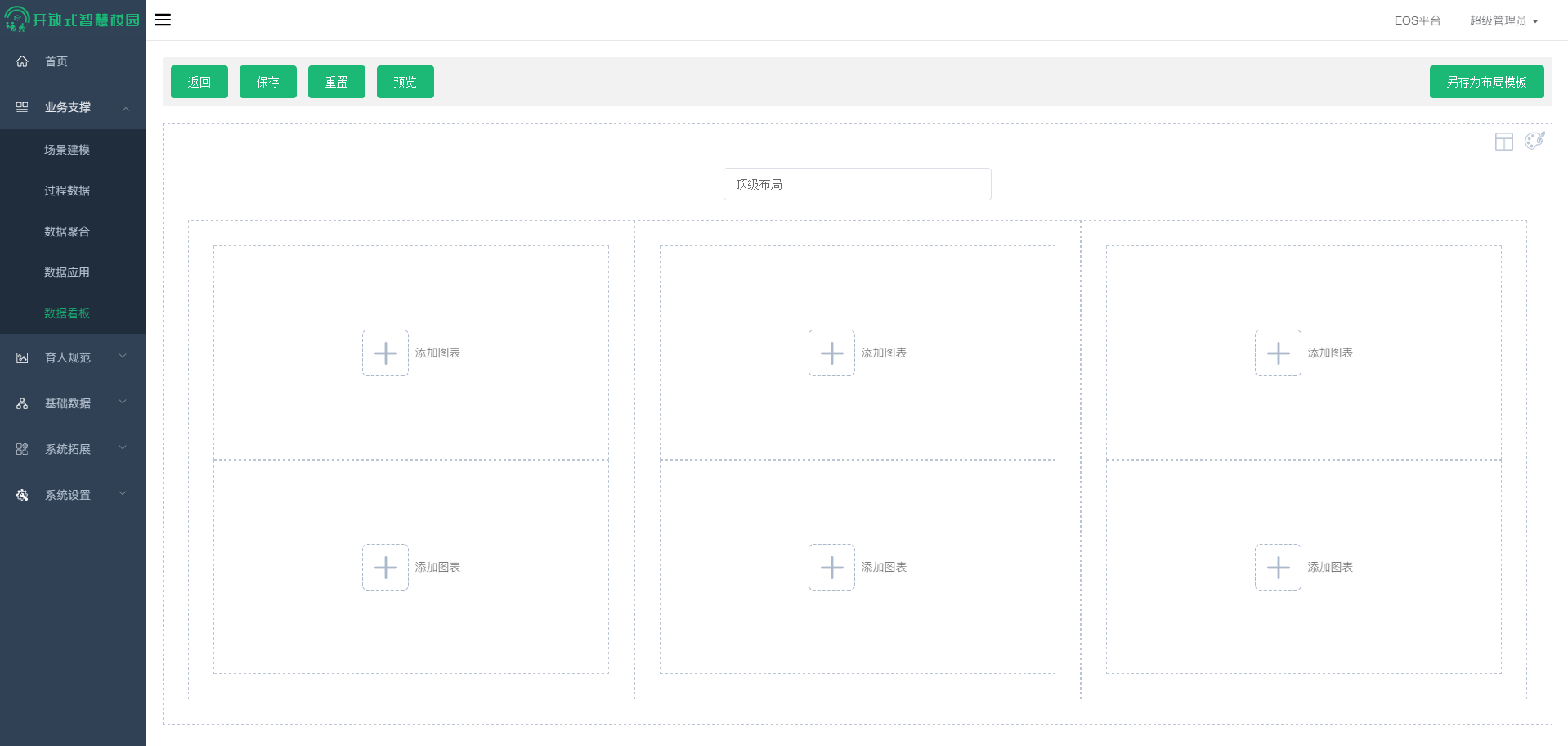
4、左中右拆分三个布局后,再在三个布局里面上下拆分出两个,随后可见搭建好的布局
## **三、添加内容**
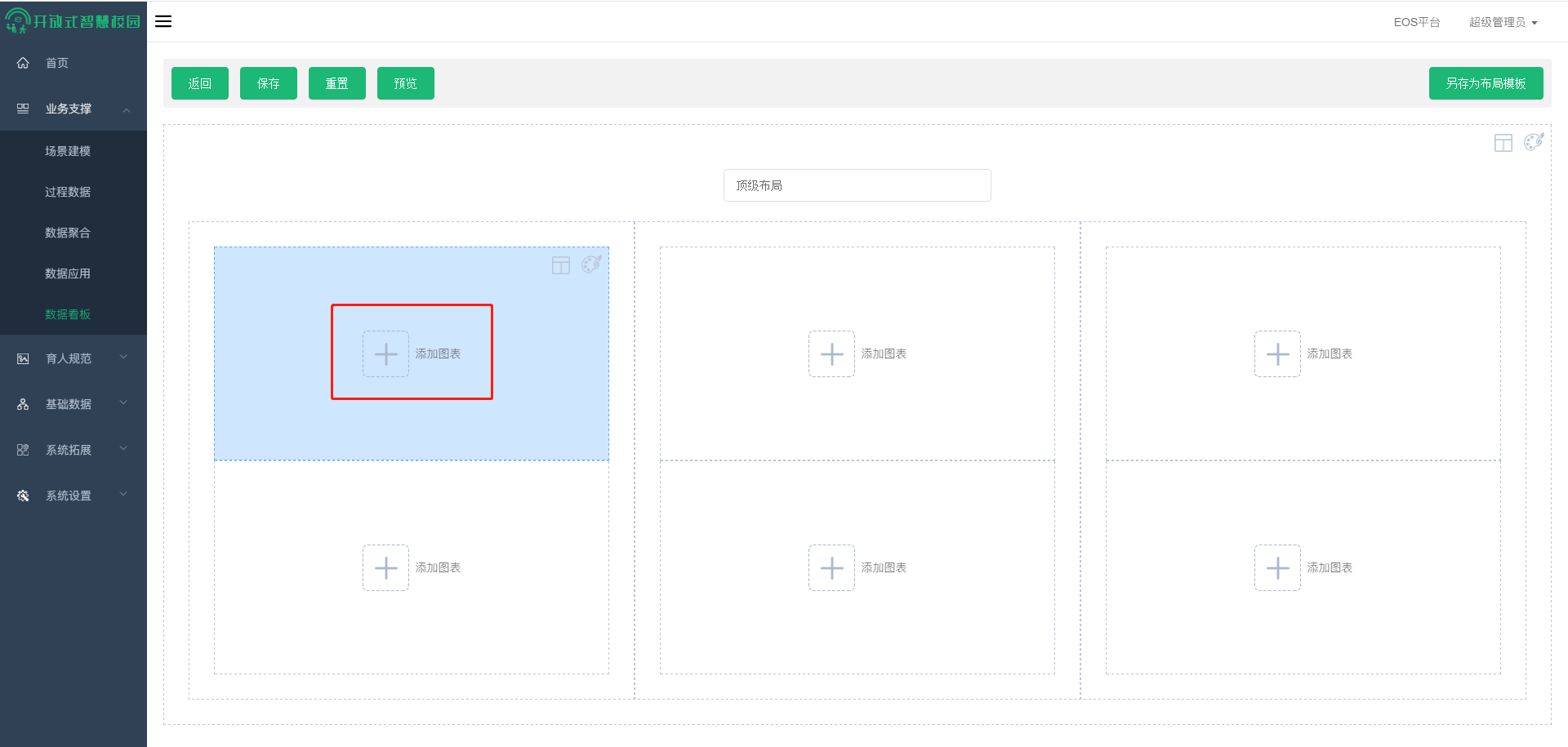
5、搭建好布局后点击添加图表
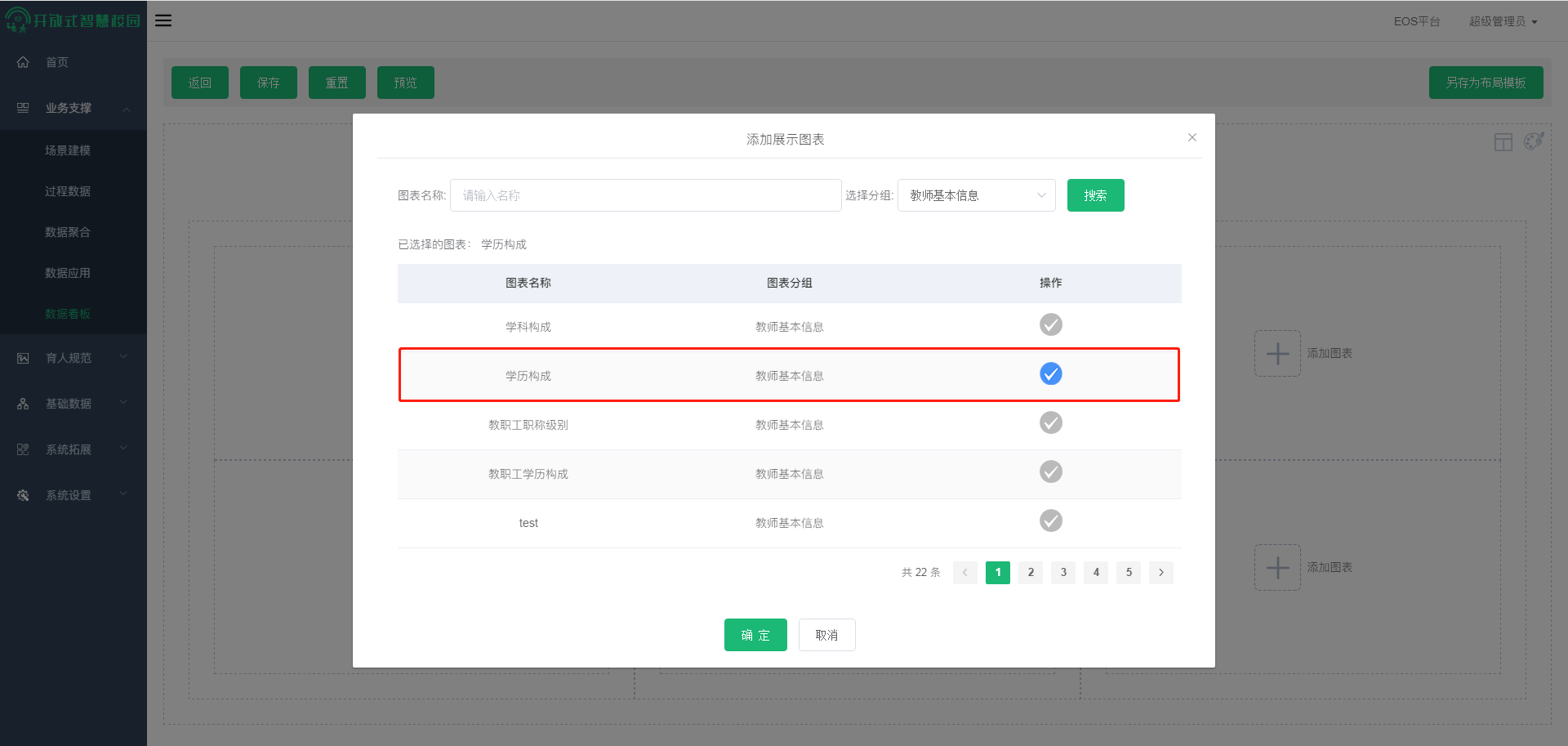
6、选择已建好的数据图表(学历构成)后点击确认
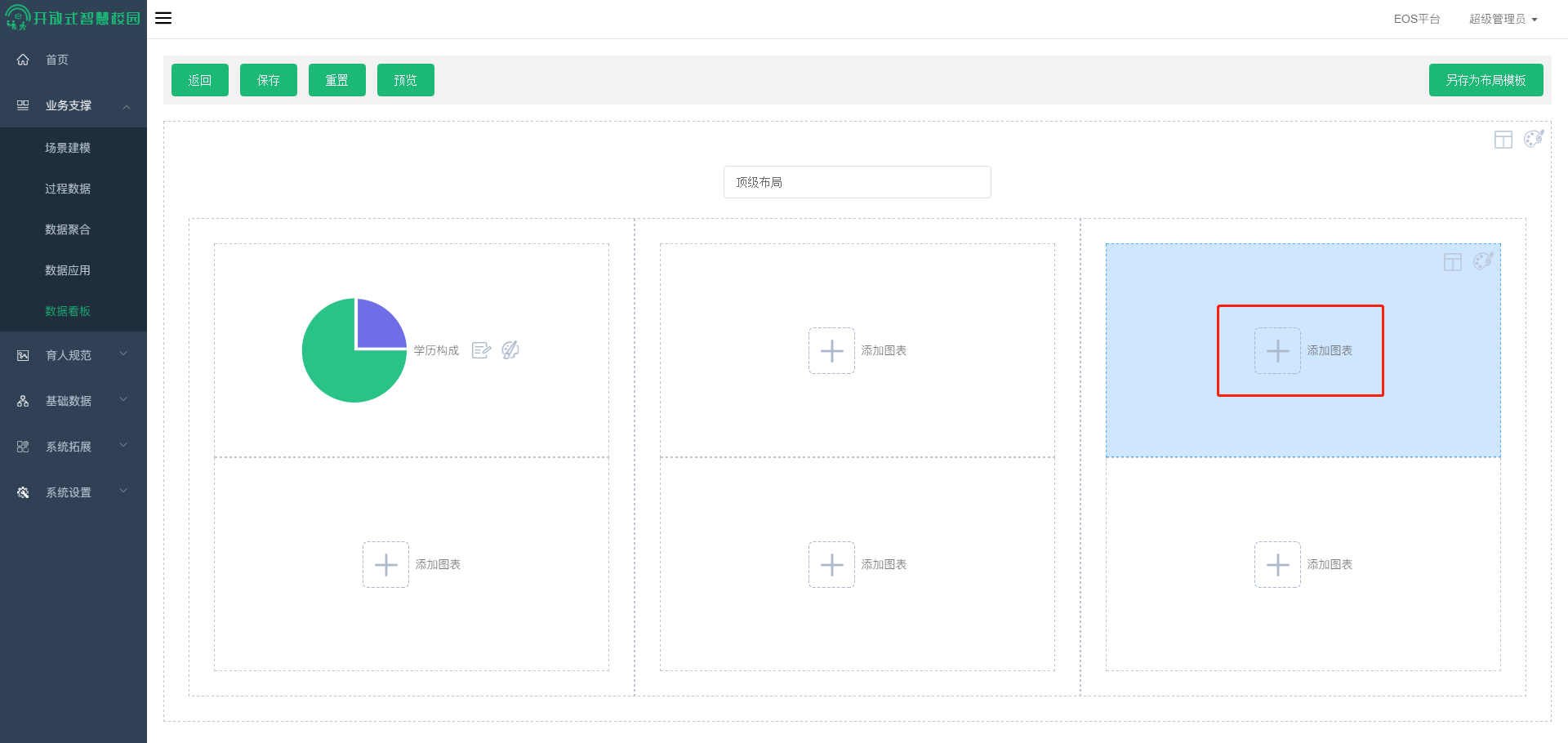
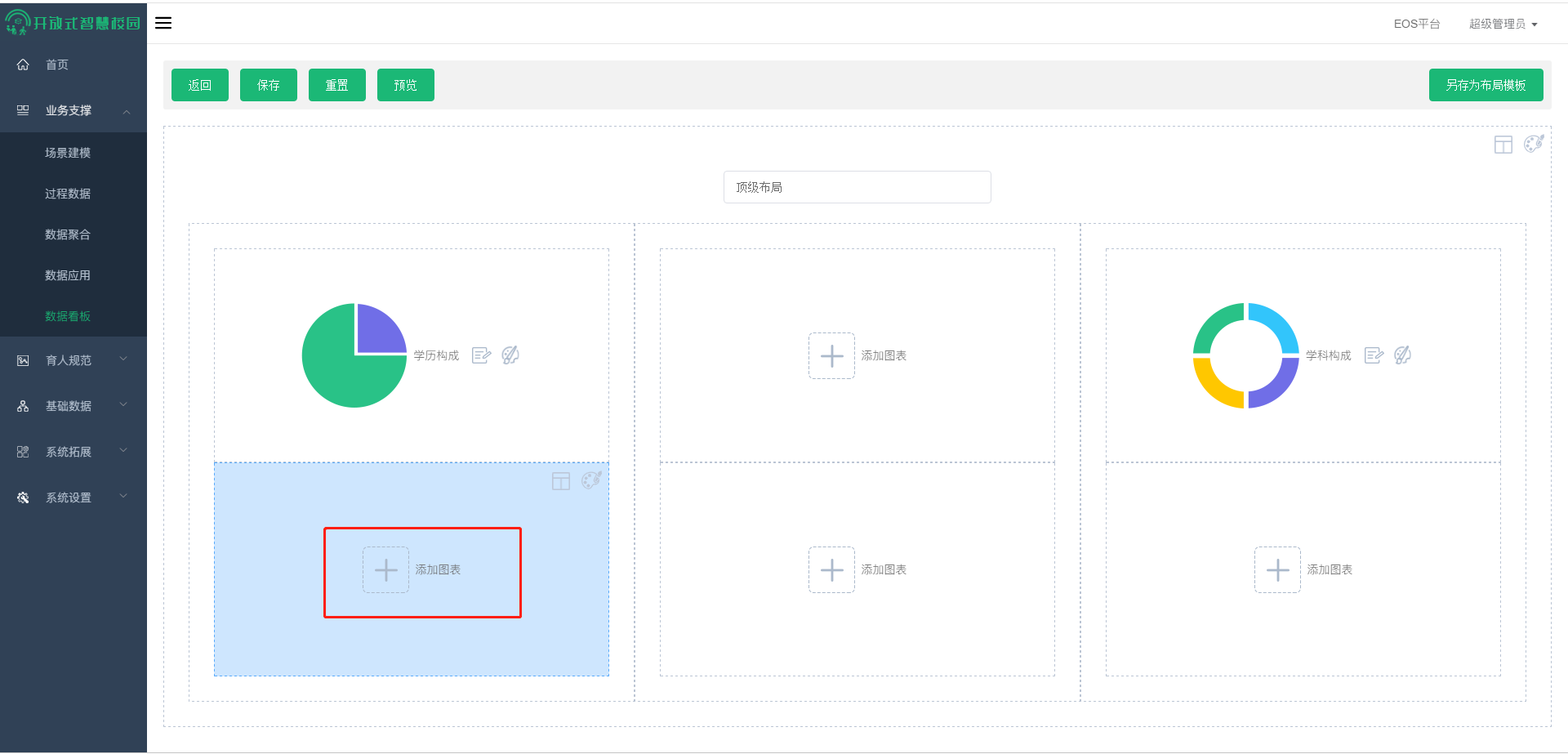
7、点击添加图表
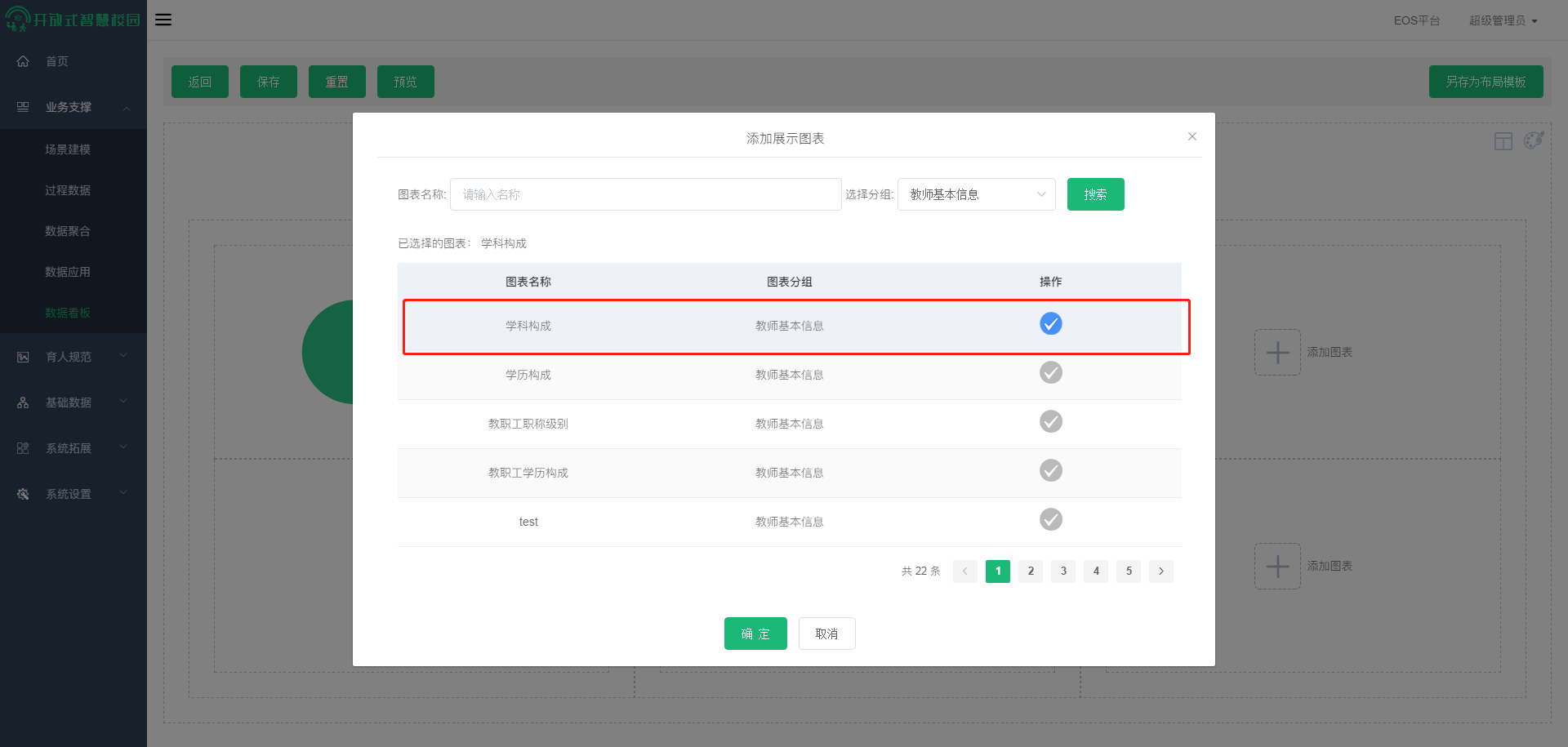
8、选择已建好的数据图表(学科构成)后点击确认
9、点击添加图表
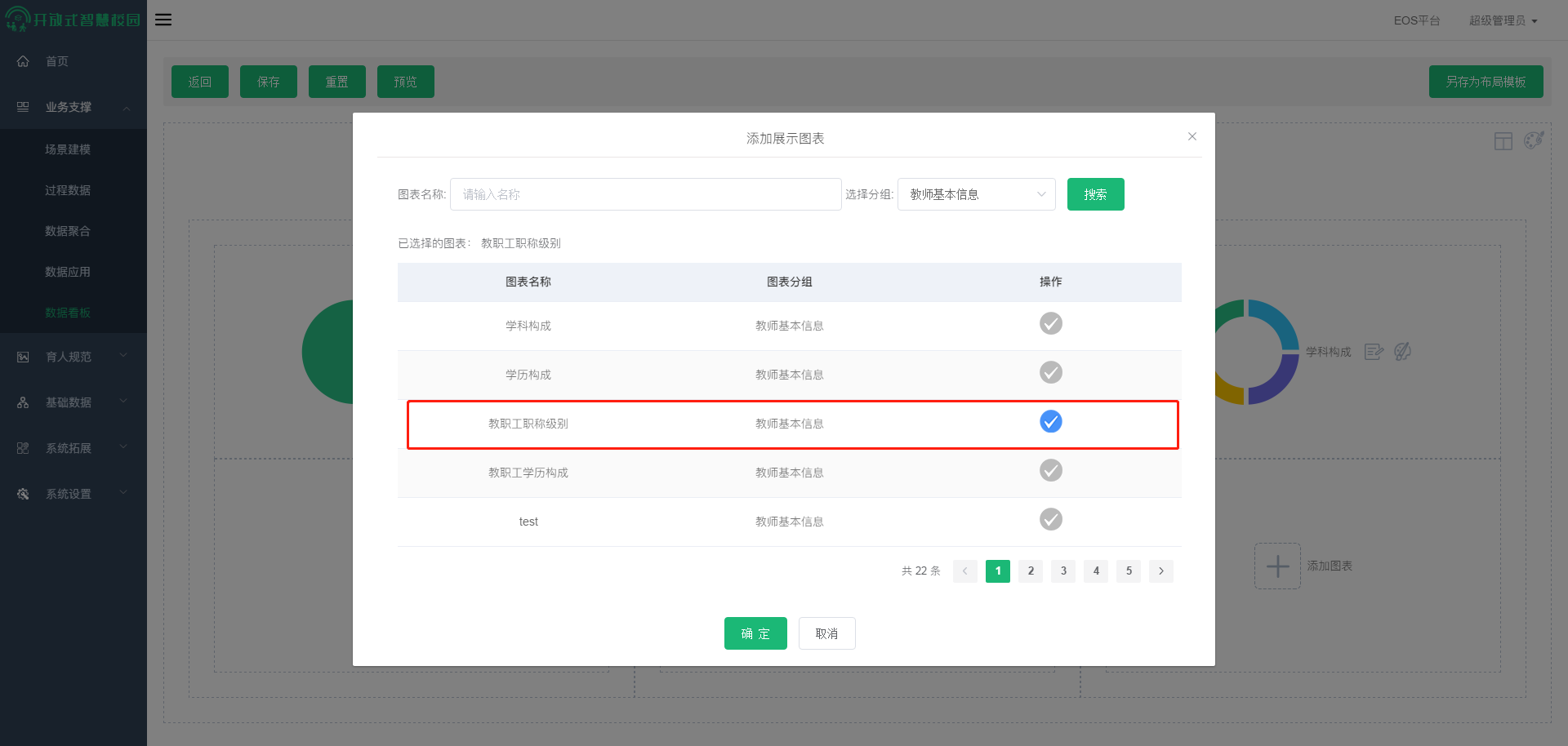
10、选择已建好的数据图表(教职工职称级别)后点击确认
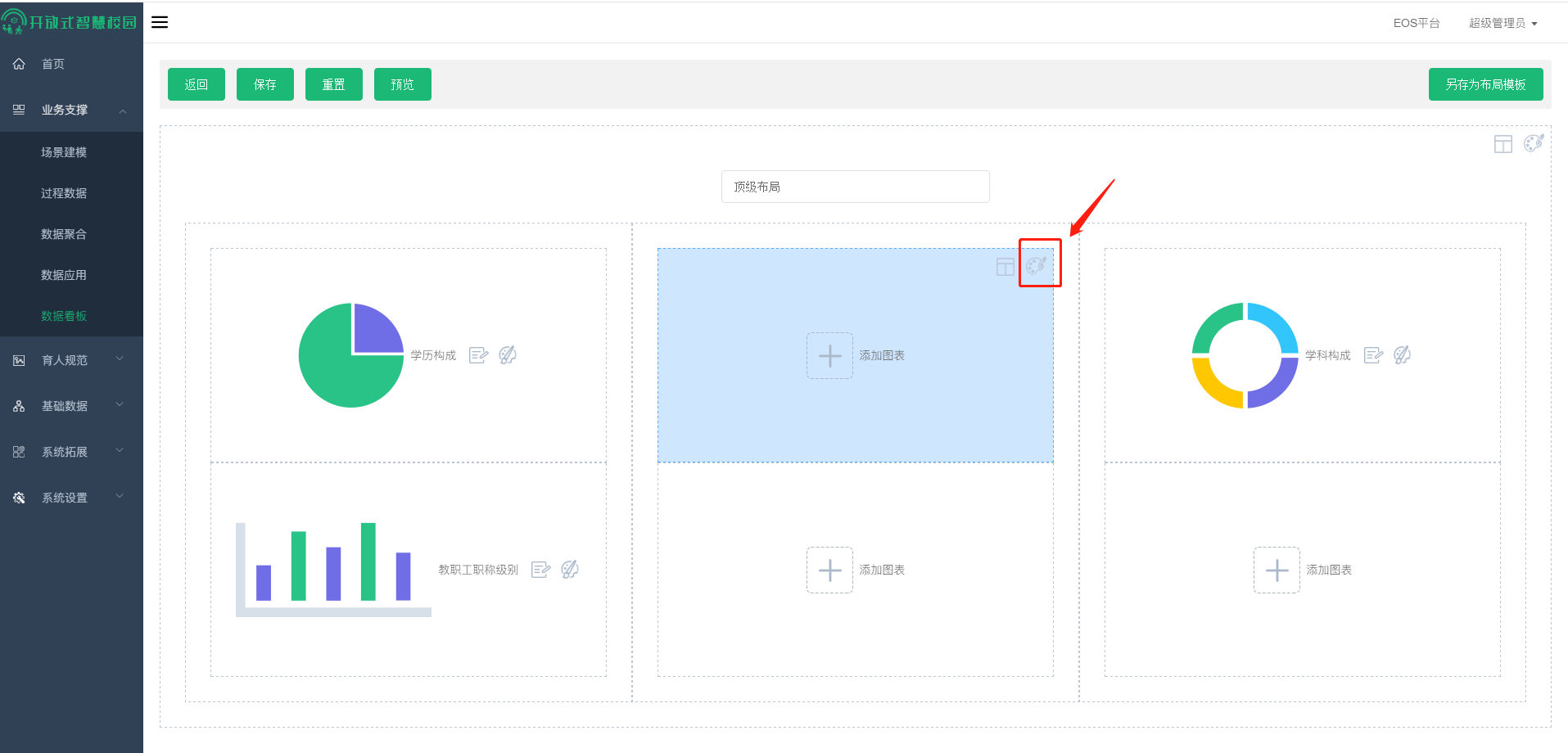
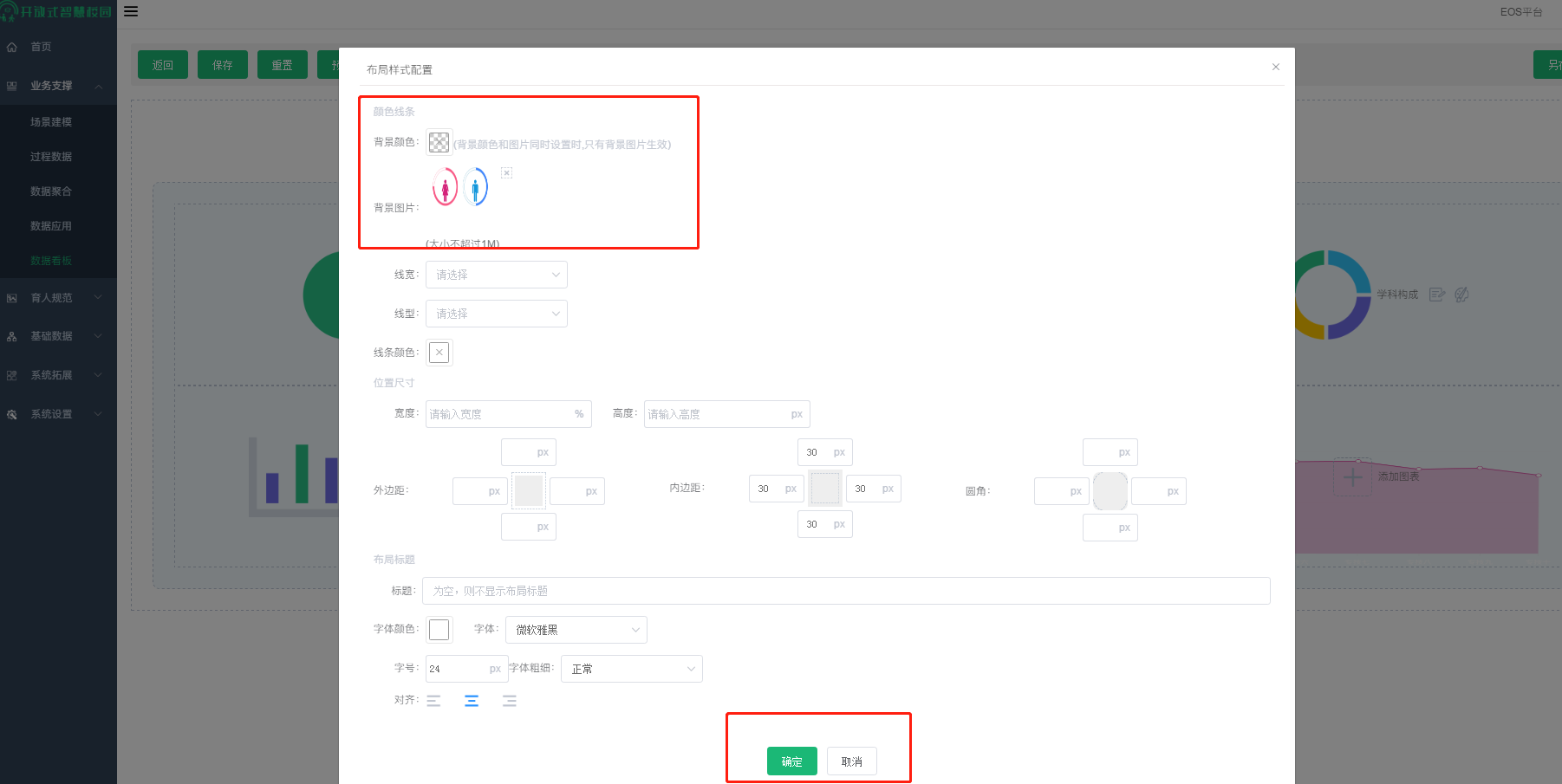
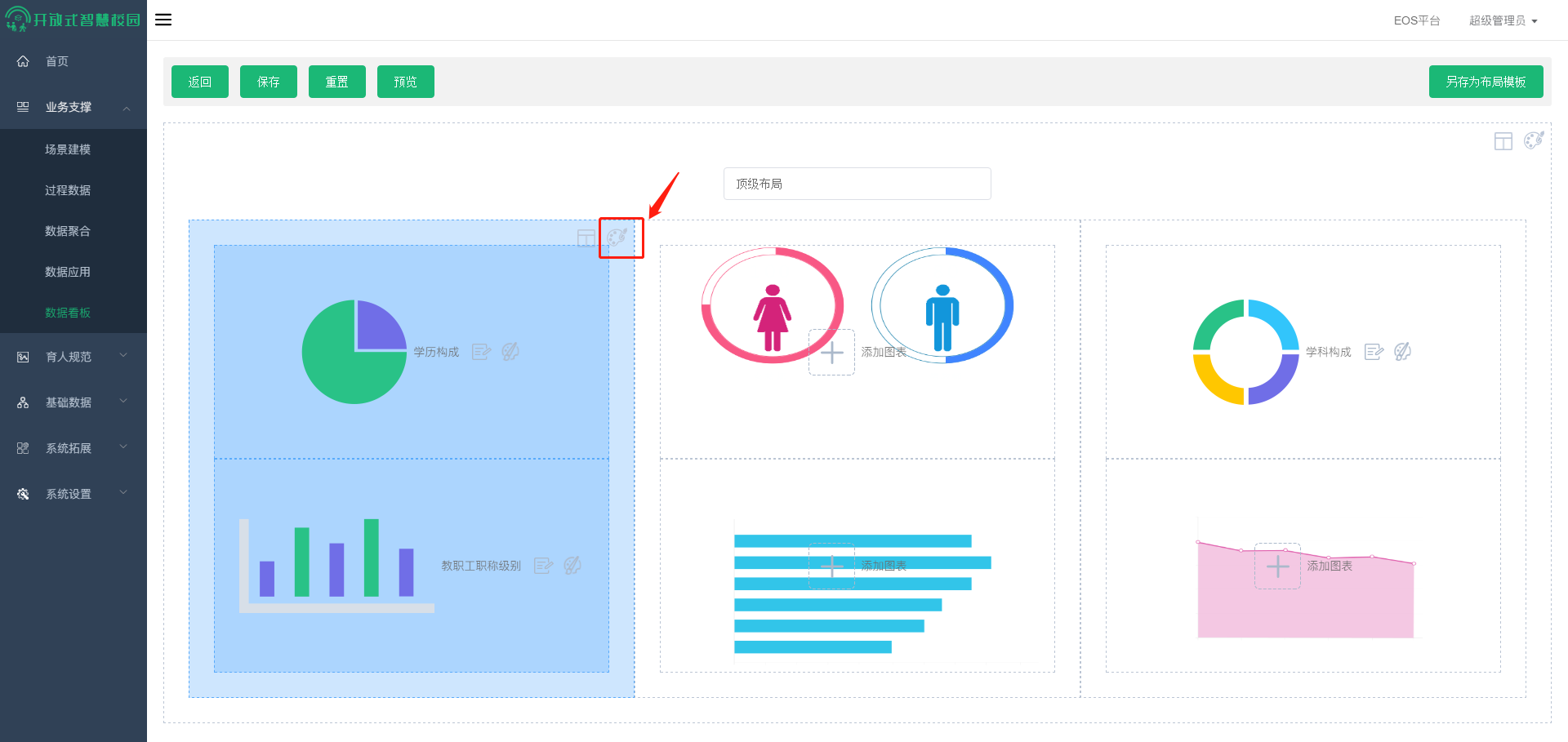
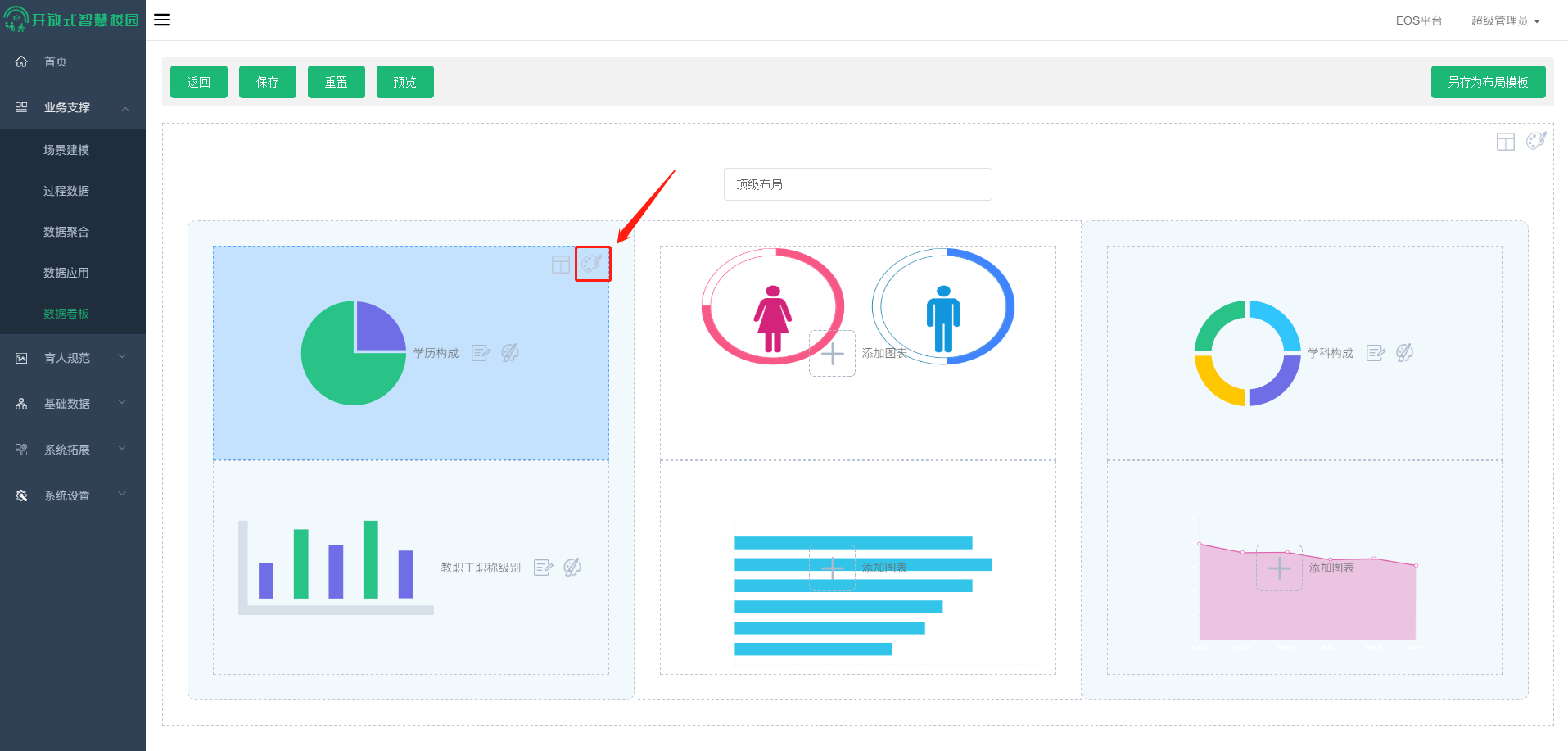
11、图表建好后点击布局中右上角(布局样式配置)按钮
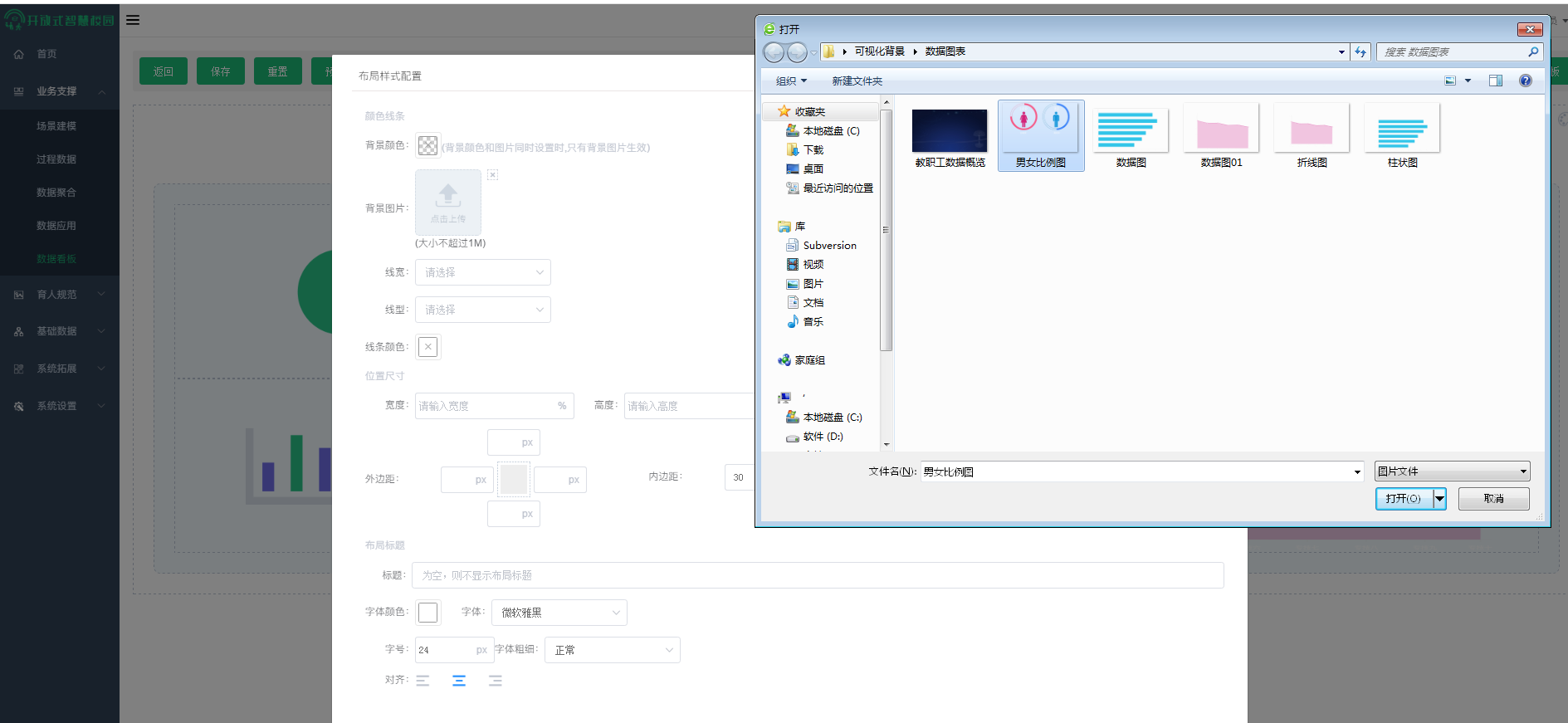
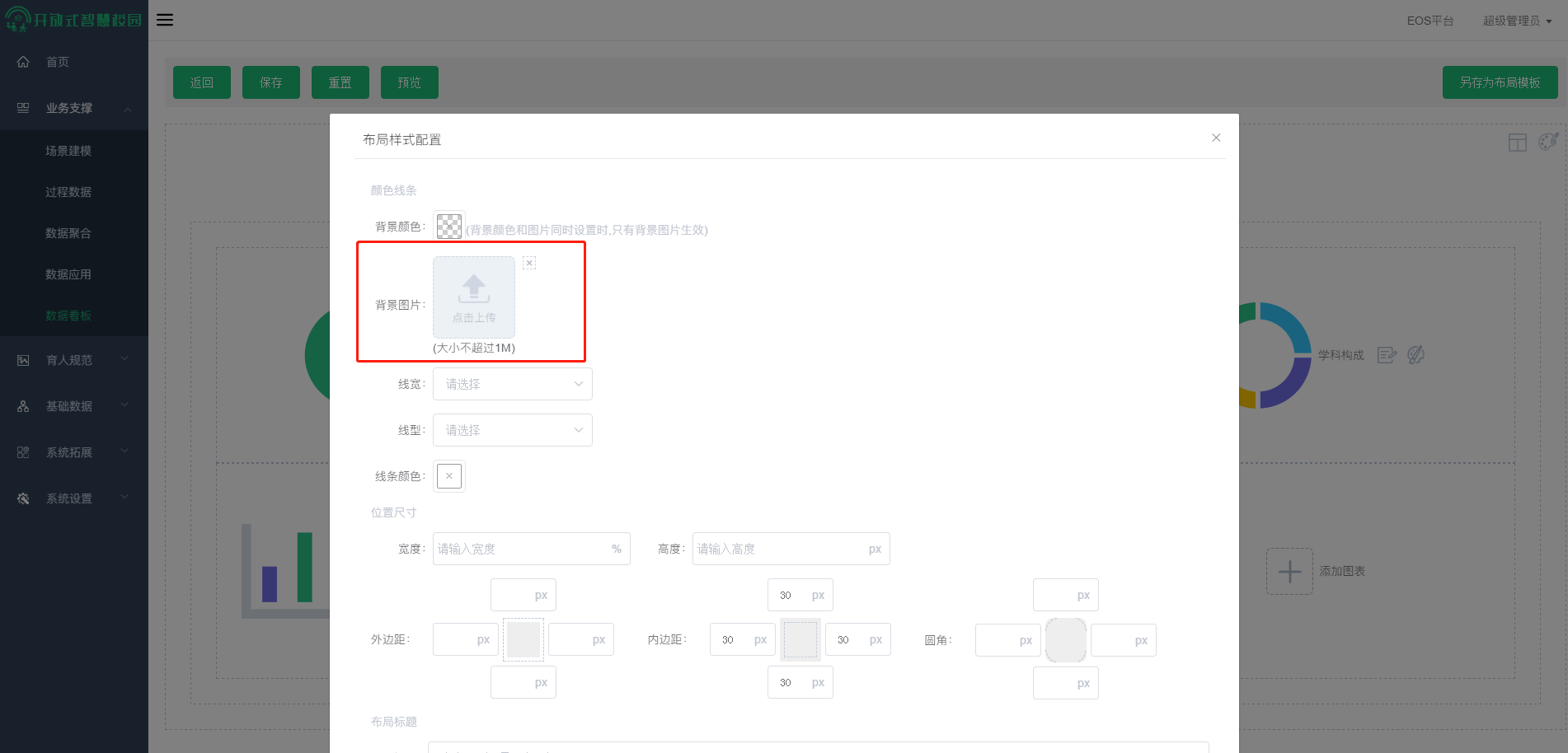
12、点击添加背景图片按钮,选择已备好的图片上传进去,然后点击确认
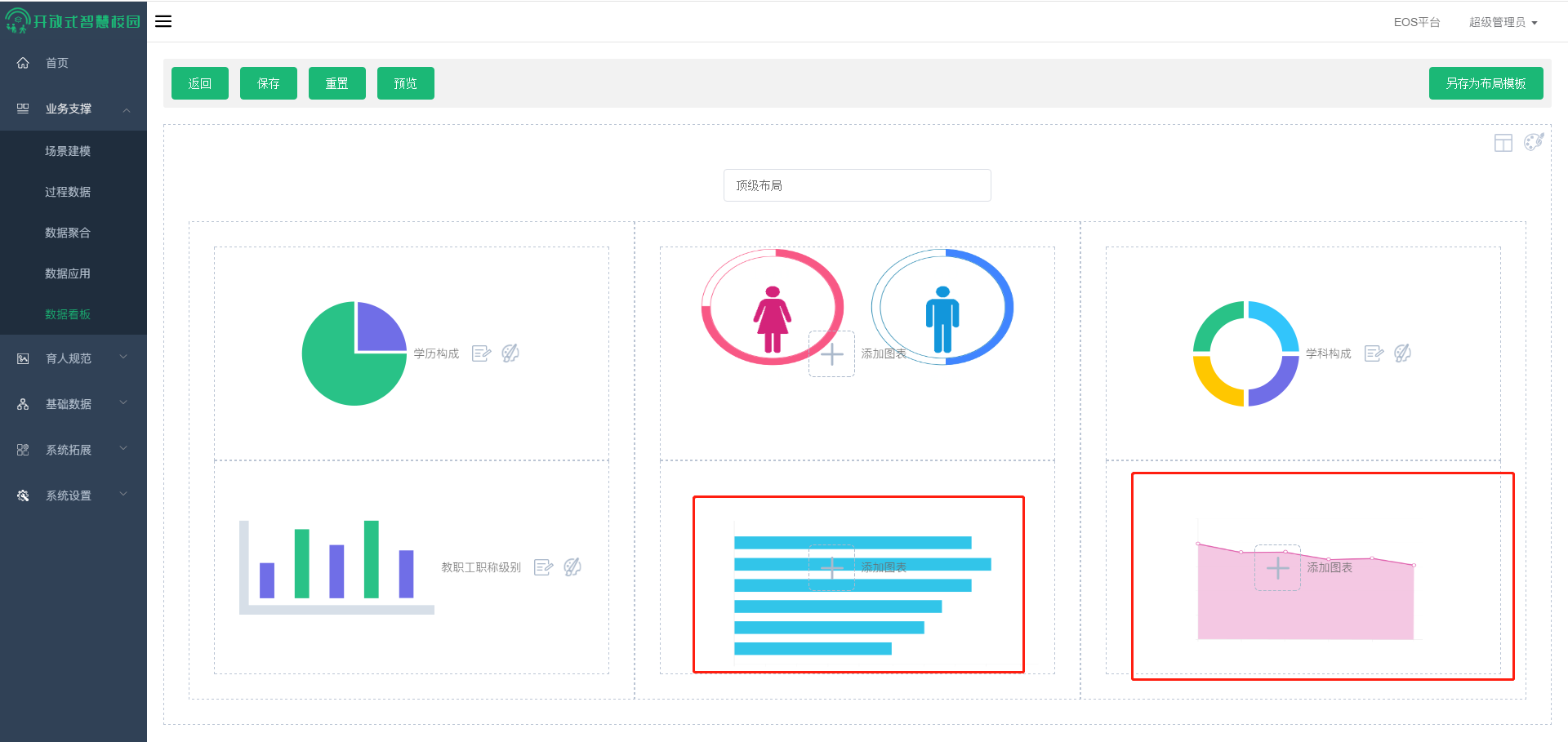
13、同样的步骤给下面两个空白布局添加背景图片
## **四、样式设置**
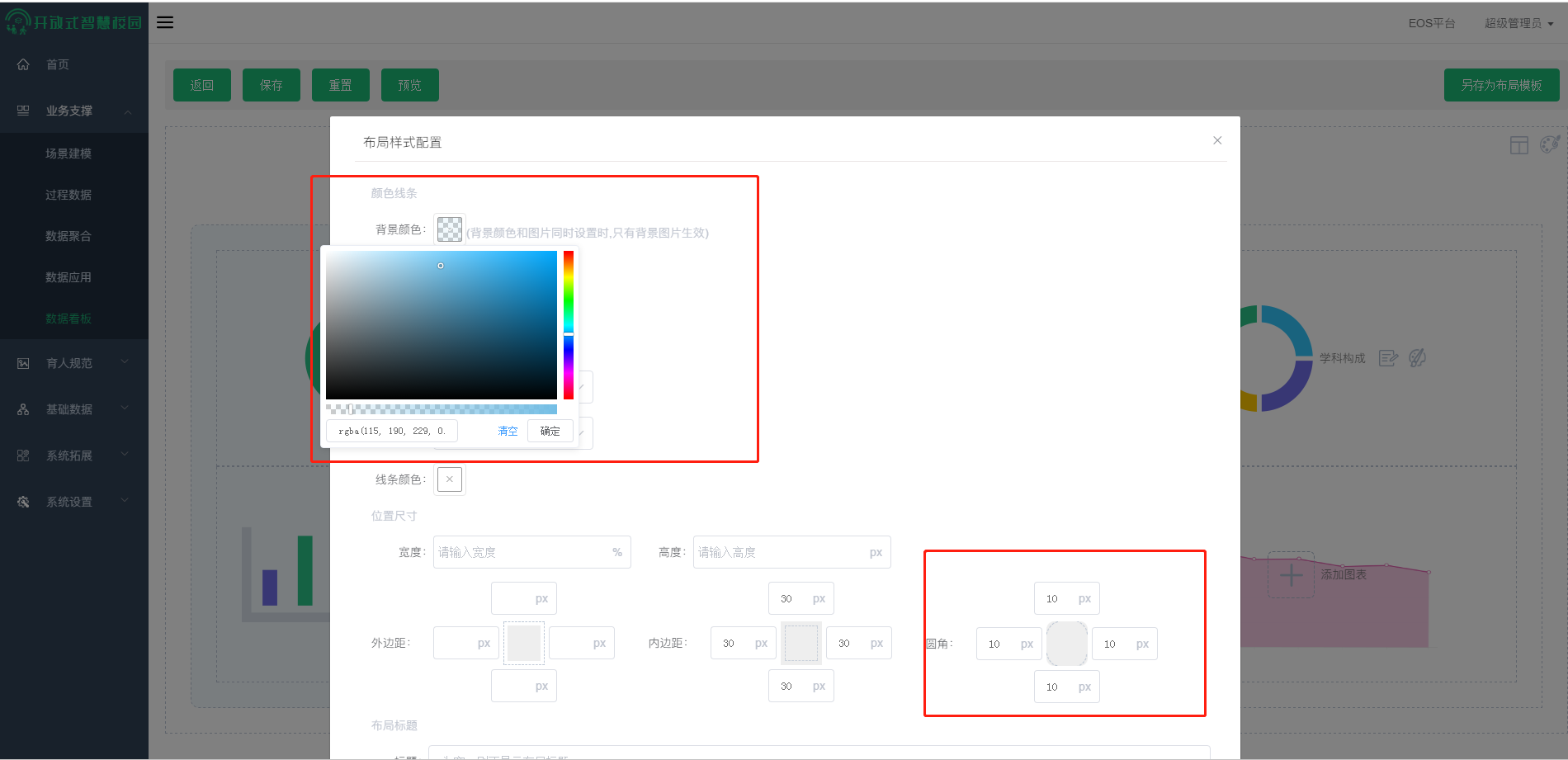
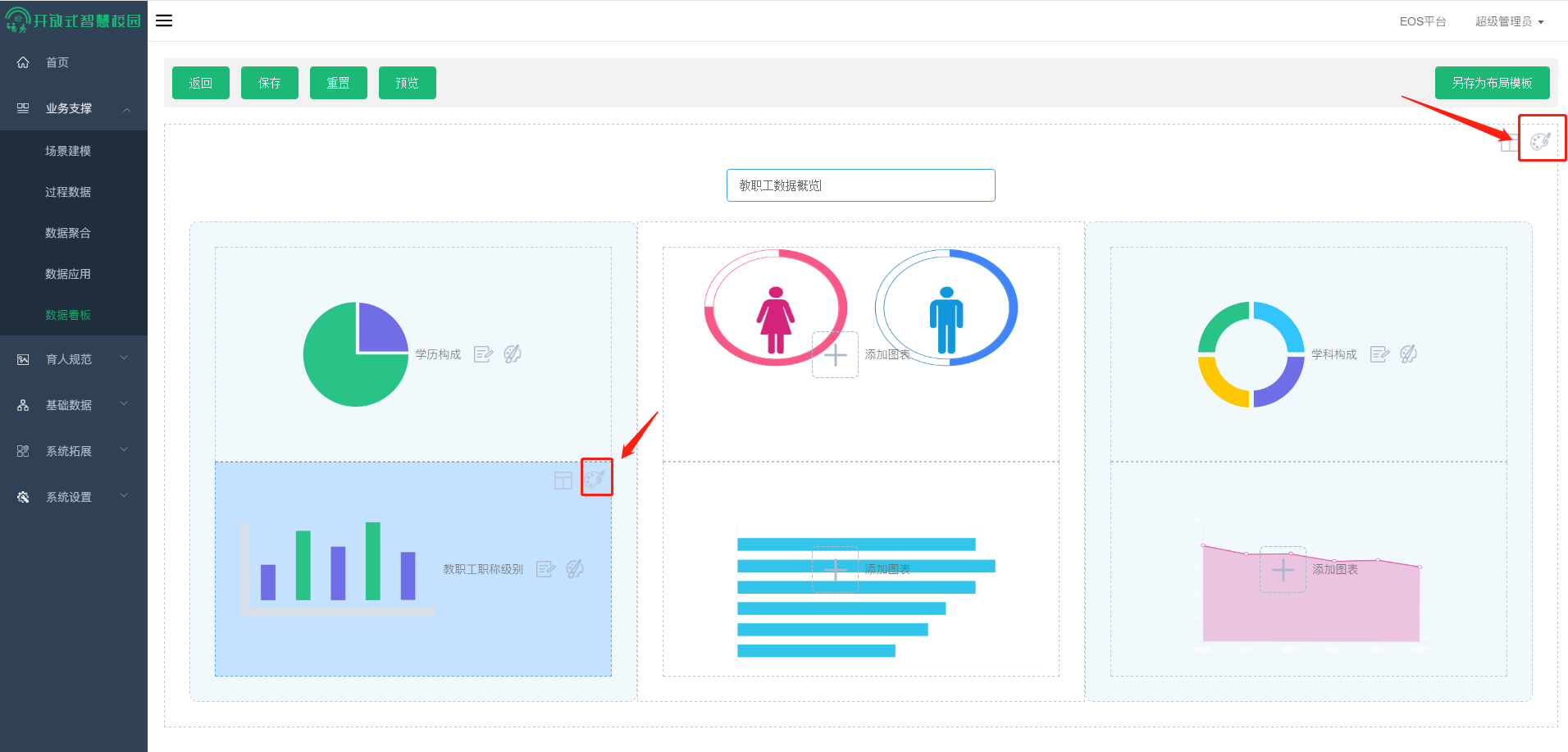
14、内容添加完后开始设置样式,点击布局右上角样式设置按钮
15、给左侧布局添加透明背景颜色,背景颜色设置:rgba(115, 190, 229, 0.1),圆角半径设置10px
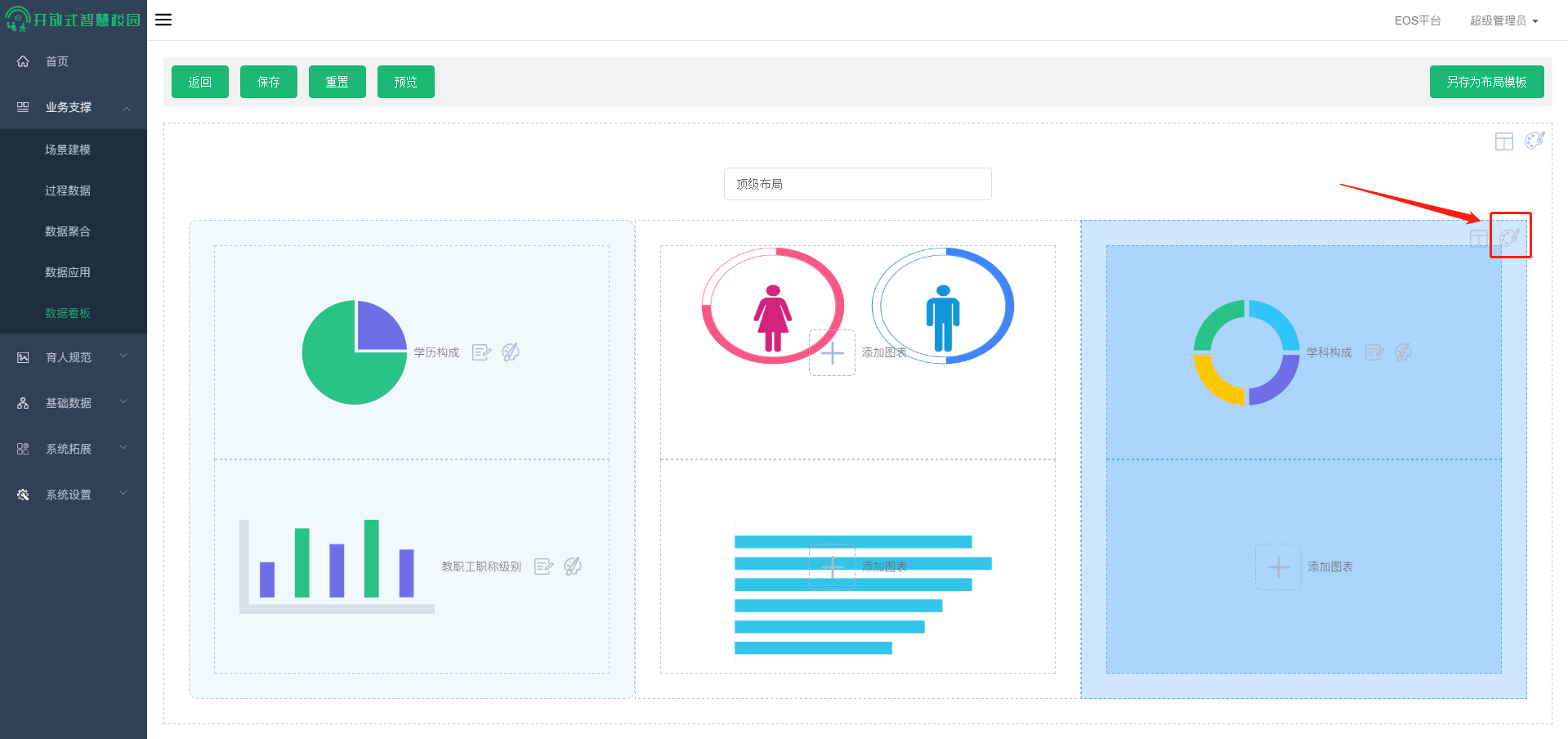
16、同样的步骤给右侧布局设置透明背景
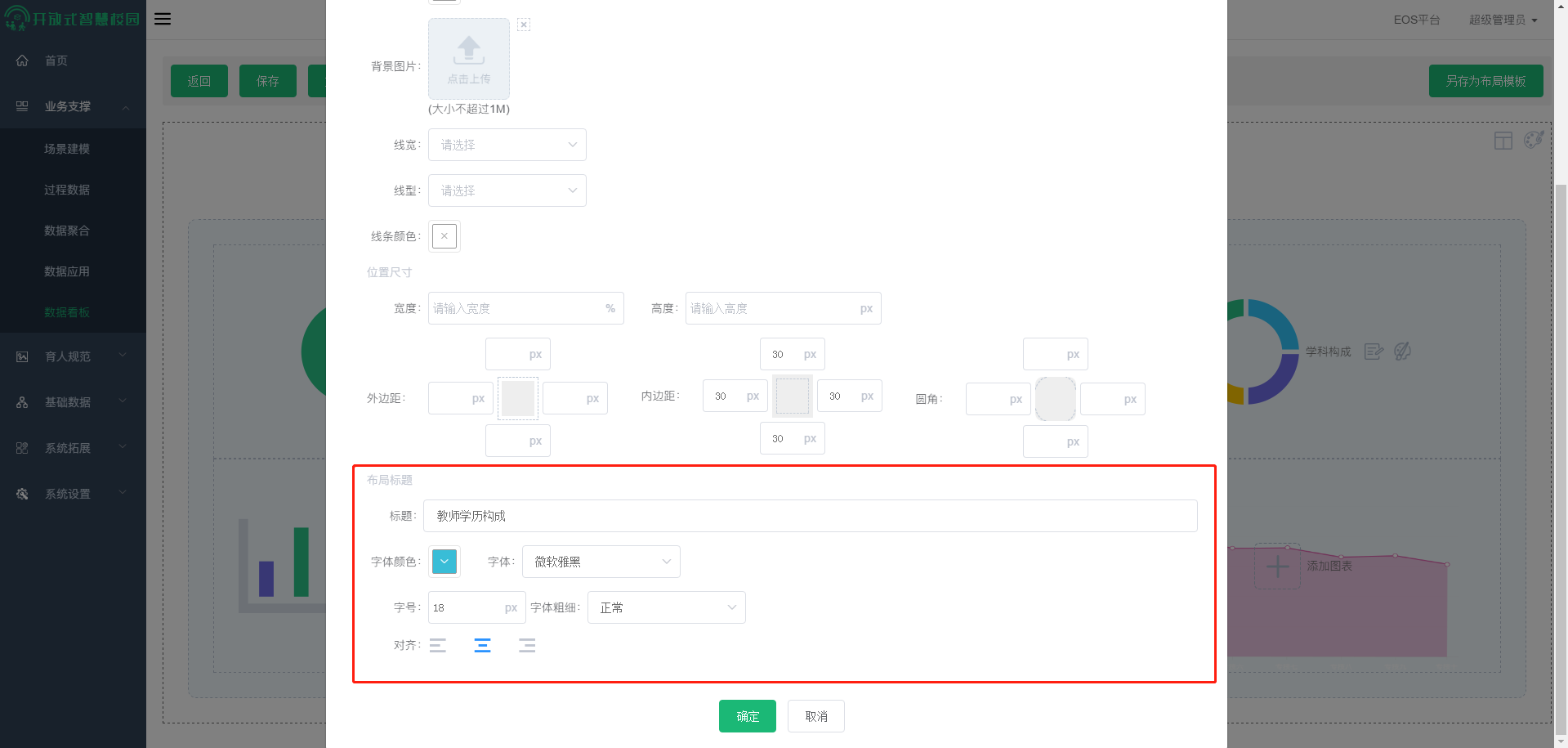
17、然后给里面每个小布局设置布局标题,可设置字体、颜色、大小、对齐等
18、同样的步骤给其它布局设置标题(鼠标悬停布局右上角点击按钮进行设置)
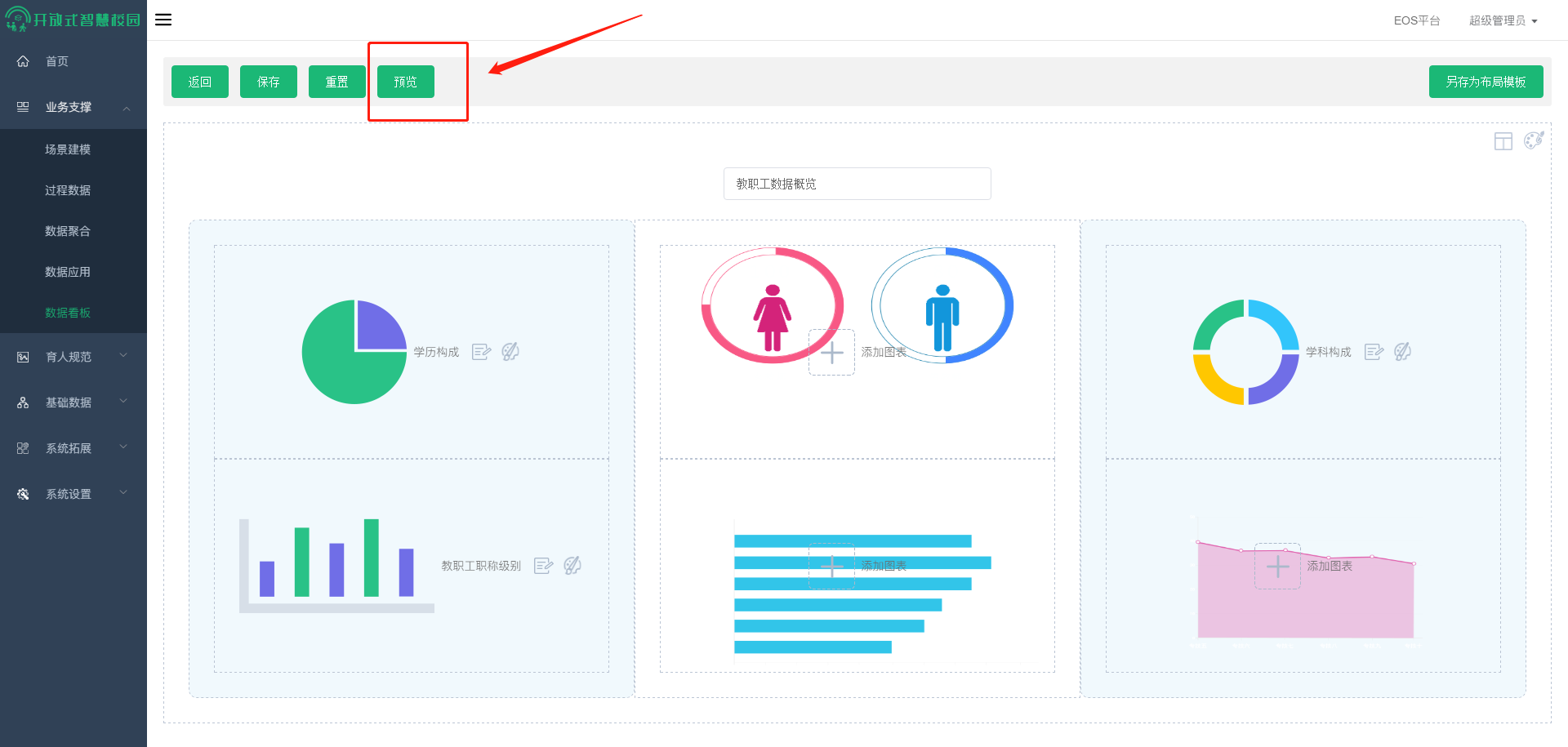
19、配置好后点击保存,点击预览按钮可预览效果
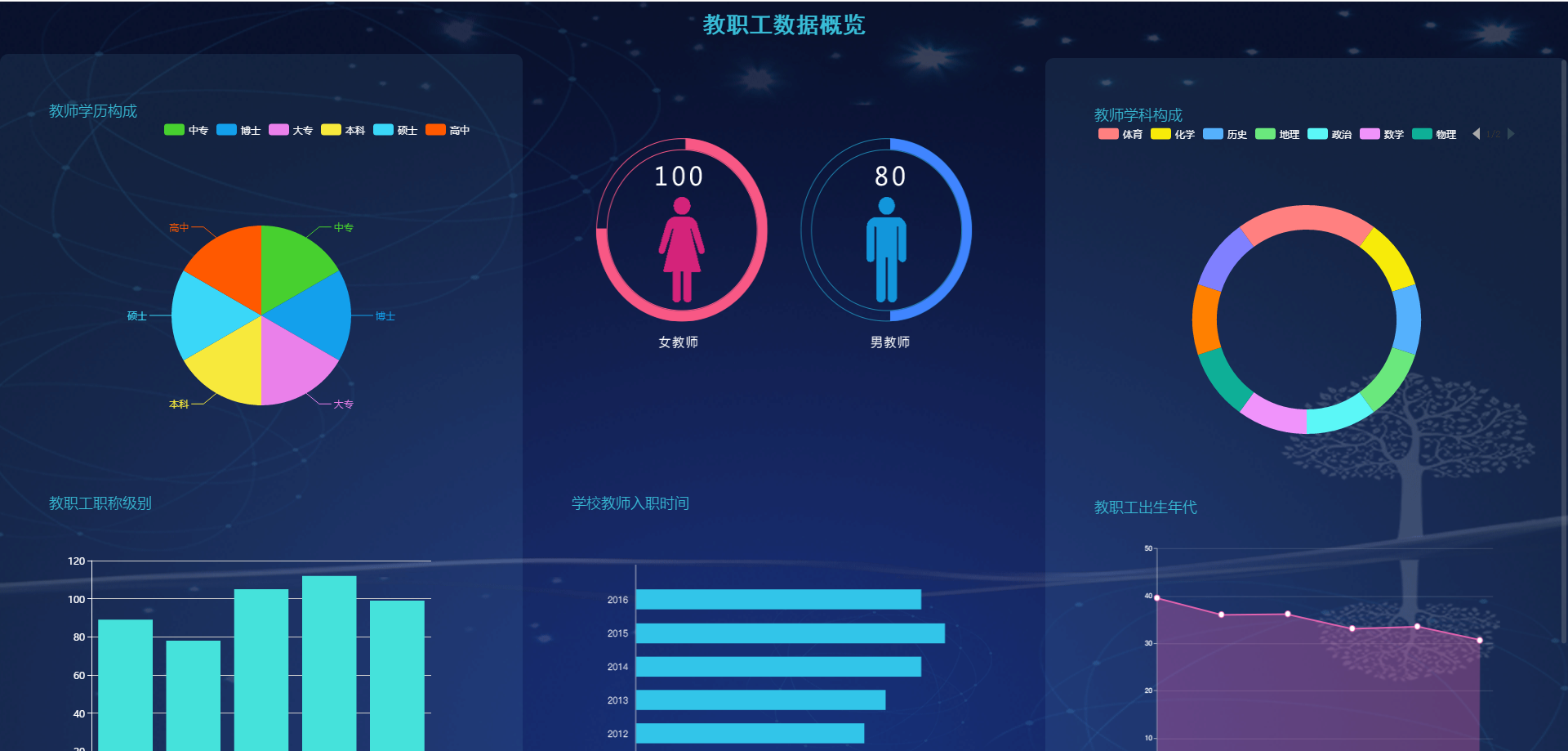
20、配置后的效果图
- EOS系统
- 概况
- eos通用应用地址合集
- 班级信息管理(已废除)
- 栏目链接
- eos可视化页面链接
- 微信相关
- 微信企业号应用授权操作
- 模板消息
- 系统级应用
- 招生系统
- 资产系统
- 课表系统
- 宿舍系统
- eos常用功能
- 通知
- 审批请示
- 配置分组表单中的数据处理
- 校领导报销配置
- 通用会议签到
- 教师考勤
- 请假管理
- 补卡管理
- 工资条
- 值班管理
- 电子校历(旧版)
- 预约管理
- 餐食预订
- 招生报名
- 互动教研
- 选课(选修课)
- 知识百科
- 校园通讯录
- 班级相册
- 申请加入
- 公寓管理
- 工作台
- 学生请假+人脸识别离校
- 预约实验室
- 新通讯录
- EOS微官网
- 门户网站
- 校历(新)
- 二师-中考成绩查询-废弃
- 无感考勤
- 绿芽功能
- 宿舍管理
- 微官网
- 超级表单
- 审批型表单
- 采集型表单
- 任务型表单
- 表单功能及分类表单
- 作业功能
- 访客功能
- 绿芽创建学校
- 绿芽通知配置地址
- 其他功能
- 周计划okr
- 资产管理
- 定时消息功能
- eos后台表单
- eos配置表单应用方法
- eos配置表单管理应用方法
- 通讯录-编辑教师信息字段
- 支付配置
- eos通讯录同步数据到企业微信
- robotframework自动化测试框架安装方法
- 创建应用步骤
- 创建eos应用
- 创建微信企业号应用
- 企业微信常见问题
- 企业微信关闭自动发送邀请加入企业
- 微信应用打不开、收不到通知的解决办法
- 企业微信关闭自动邀请的学校
- 留言反馈
- 新资产管理
- 学校项目
- 郑州市金融学校
- 郑州金融考勤机导入人员操作手册
- 亦庄实验中学
- 订餐
- 服务中心
- 重庆商务学校
- 三河职教
- 三河职教采购单注意事项
- 连云港中专
- 福州金山中学
- 睢宁高中
- 东石古岩村
- 人大附中北京经济技术开发区学校
- 中国眼镜协会
- 王府学校
- 王府学校访客管理系统
- 天津河东教育中心
- 江苏农林
- 后白小学
- 人民大学附属中学
- 新疆十一团、十二团
- 海淀实验二小
- 海淀实验二小考勤操作手册
- 湖南汽车
- 济源高职校
- 京北职业技术学院
- 联通5g+开放式智慧校园
- 南师附中
- 合肥市芙蓉小学
- 建华实验
- 青铜峡五小
- 南京晓庄附小
- 启德幼儿园
- 句容高中
- 淮安中专
- 吴中中专
- 天一中学
- 天一中学企业微信应用操作手册
- 天一中学学生家长申请加入
- 天一中学教师申请加入
- 启德幼儿园
- 启德幼儿园普通家长操作
- 二师教育局
- 二师门户网站
- 十四师教育局
- 十四门户网站
- 智慧校园开放平台
- 概述
- 基础
- 用户数据
- 使用方式
- 前台使用方式
- 教师端操作说明
- 学生端操作说明
- 素养一万步小程序操作说明
- 素养一万步异常操作手册
- 后台使用方式
- 创建素养学校
- 快速入门
- 素养指标
- 培养模型
- 场景建模(初级)
- 规则引擎(初级)
- 过程数据
- 高级用法
- 场景建模(高级)
- 移动端操作方式
- 手机端素养分相关功能优化
- 好书推荐使用说明
- 字段使用方式
- 支付组件在场景中的使用
- 系统字段
- 字段关联
- 数据回显支持选择字段
- 规则引擎(高级)
- 多字段规则运算
- 数据聚合
- 数据应用
- 任务数据监控
- 数据看板
- 新建看板
- 新建图表
- 新建图表-基础图表
- 新建图表-高级图表
- 后台设置前台显示流程V1.0
- 后台设置
- 移动端操作
- 教师管理
- 教师发展
- 首页设置
- 过程数据(高级)
- 批量导入
- 批量发送通知
- 二维码
- 用户权限
- 应用工厂
- 初级入门
- 页面动作跳转
- 页面交互
- 数据存储
- 条件设置
- 表格组件
- 育人规范
- 素养护照
- 通用规则
- 可视化驾驶舱
- 页面布局
- 驾驶舱页面和数据维护
- 综合课程配置文档
- 区域综合素质平台
- 素质指标(区域)
- 培养模型(区域)
- 场景建模(区域)
- 规则引擎(区域)
- 综合素质呈现(区域)
- 数据监控(区域)
- 数据应用(区域)
- 区域大数据处理中心
- 标准化数据(区域)
- 数据聚合(区域)
- 新建
- 数据选取
- 数据加工
- 表头设置
- 搜索
- 分组维护
- 聚合列表
- 编辑
- 详情
- 执行
- 删除
- 审核
- 数据看板(区域)
- 可视化看板
- 图表
- 新建图表
- 单校综合素质平台
- 素质指标(单校)
- 培养模型(单校)
- 场景建模(单校)
- 过程数据(单校)
- 规则引擎(单校)
- 综合素质呈现(单校)
- 数据监控(单校)
- 公示质疑(单校)
- 学生评级(单校)
- 综合素质得分(单校)
- 标准化数据(单校)
- 权限管理(单校)
- 素养证书
