在某些场景下,我们选择某些表单项的时候,希望显示或隐藏指定的表单项,此时我们就可以用触发器来解决,它可以让你很轻松的实现动态显示和隐藏某些表单项。
>[warning] 触发器的触发表单项名目前仅支持三种表单类型:radio,checkbox,select。
> 触发后显示或隐藏的表单项类型不限制。
>[info] 格式:
> $assign['buildForm']['trigger']['触发的表单项名']['触发的值'] = ['触发后显示的表单项1', '触发后显示的表单项2', ....];
>[]完整示例代码:
```
public function index()
{
$assign['buildForm'] = [
'trigger' => [// 触发器定义
'type' => [//触发表单项名
//触发的值 => ['触发后显示的表单项名']
0 => ['email', 'mobile'],
1 => ['legal_person', 'contact'],
],
// ....更多触发表单项
],
'items' => [
[
'type' => 'radio',
'name' => 'type',// 触发表单项名
'title' => '账号类型',
'value' => 0,
'option' => ['个人', '公司'],
],
[
'type' => 'text',
'name' => 'email',
'title' => '个人邮箱',
],
[
'type' => 'text',
'name' => 'mobile',
'title' => '个人手机',
],
[
'type' => 'text',
'name' => 'legal_person',
'title' => '公司法人',
],
[
'type' => 'text',
'name' => 'contact',
'title' => '公司联系人',
]
],
];
return $this->assign($assign)->fetch();
}
```
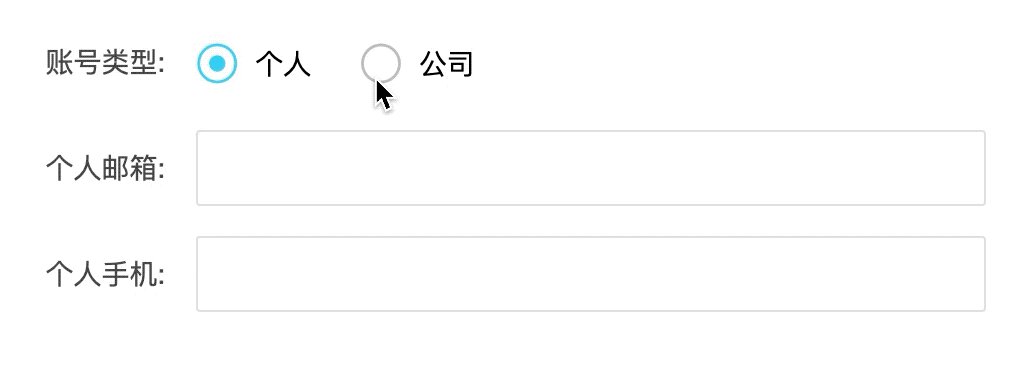
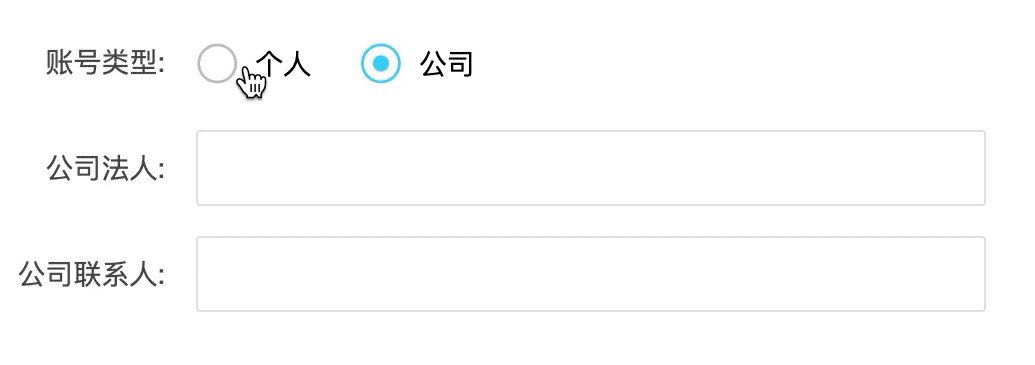
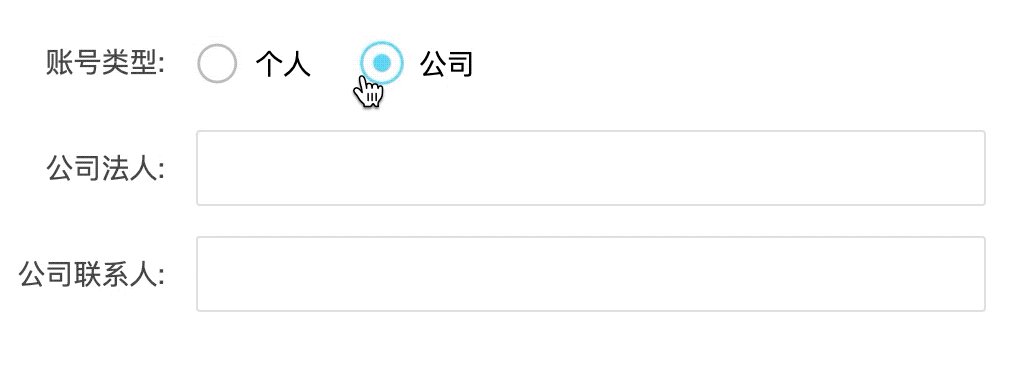
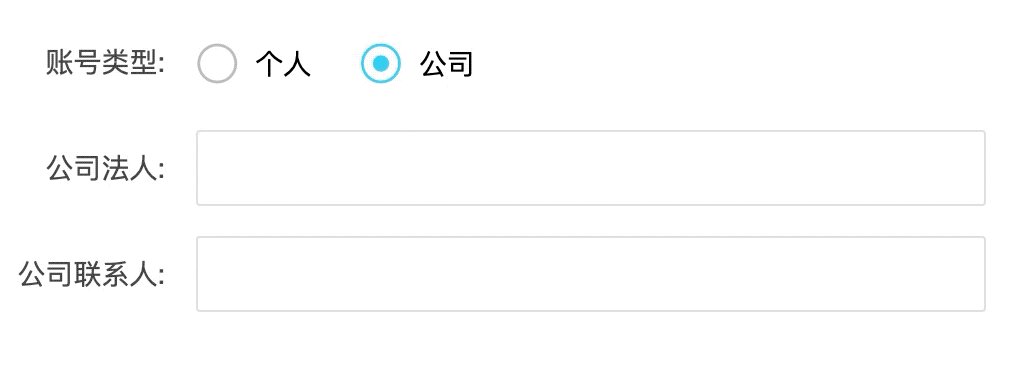
>[]渲染效果如下:

- 序言
- 环境配置
- 下载及安装
- 目录结构
- 系统配置
- 多语言
- 命令行(pro版)
- 自动生成模块或插件(build)
- 生成模块
- 生成插件
- 自动生成增删改查(crud)
- 第一步:创建数据表
- 第二步:使用crud指令生成
- 自动生成类库文件(make)
- 生成控制器文件(make:controller)
- 生成模型文件(make:model)
- 生成逻辑文件(make:logic)
- 生成服务文件(make:service)
- 生成验证器文件(make:validate)
- 构建器(pro版)
- 表单构建器(form)
- 表单属性设置
- 添加表单项
- 文本框(text)
- 隐藏域(hidden)
- 密码框(password)
- 文本域(textarea)
- 单文件(file)
- 多文件(files)
- 单图(image)
- 多图(images)
- 开关(switch)
- 单选(radio)
- 多选(checkbox)
- 下拉框(select)
- 标签(tag)
- 日期时间(datetime)
- 颜色选择器(color)
- 富文本编辑器(editor)
- 滑块(slider)
- 评分(rate)
- 穿梭框(transfer)
- 进度条(progress)
- 树形(tree)
- 联动(linkage)
- 自定义html(html)
- 分隔线(line)
- 文字(txt)
- 下拉框增强版(select+)
- 数据表格(table)
- 添加表单分组(group)
- 栅格布局(grid)
- 触发器(trigger)
- 通用上传方法
- 表格构建器(table)
- 表格基础配置
- 添加表头工具栏
- 添加表格筛选
- 页面提示(pageTips)
- 引入 JS 文件
- 引入 CSS 文件
- 渲染额外 JS 代码
- 渲染额外 CSS 代码
- 模块开发
- 1.生成模块
- 2.创建菜单
- 3.创建控制器
- 后台通用方法
- 插件开发
- 1.新建插件
- 2.插件配置
- 3.插件控制器
- 4.插件模板
- 5.插件钩子
- 模板替换变量
- 公共函数库
- 后台通用JS方法
- 常见问题
- 官方模块
- CMS内容管理模块
- 目录结构
- 模板标签
- API接口
- 栏目页/内容页
- 小程序发布
- 官方插件
- 第三方登录
- excel插件
- 万能采集
- 采集规则
- 采集内容
