## 初识Composition API(组合API)
1、组件中所用到的数据和、方法等,都可以放在setup中
2、setup函数存在两种返回值:
1)、当返回值是对象,则对象中的属性、方法均可在模板中直接使用;
2)、当返回值是渲染函数,则可以自定义渲染内容,并以该内容为准
3、注意问题:
1)、尽量不要与Vue2.x配置混用
* Vue2.x配置data、methods、computed...都可以访问到setup中的属性和方法;反之,Vue3.x的setup访问不到Vue2.x中的数据和方法;
* 在混用期间,如果Vue.2x与Vue3.x中存在重名,则以Vue3.x的setup优先。
2)、setup不能是一个async函数,因为返回值不再是return的对象,而是Promise,模板自然看不到return对象中的属性。
## ref函数
* 作用:定义一个响应式数据,const xxx= ref(initVal);称之为引用对象(ref对象)
* 基本类型则通过xxx.value = xxx,基本类型响应式通过Object.defineProperty()的getter和setter完成的;
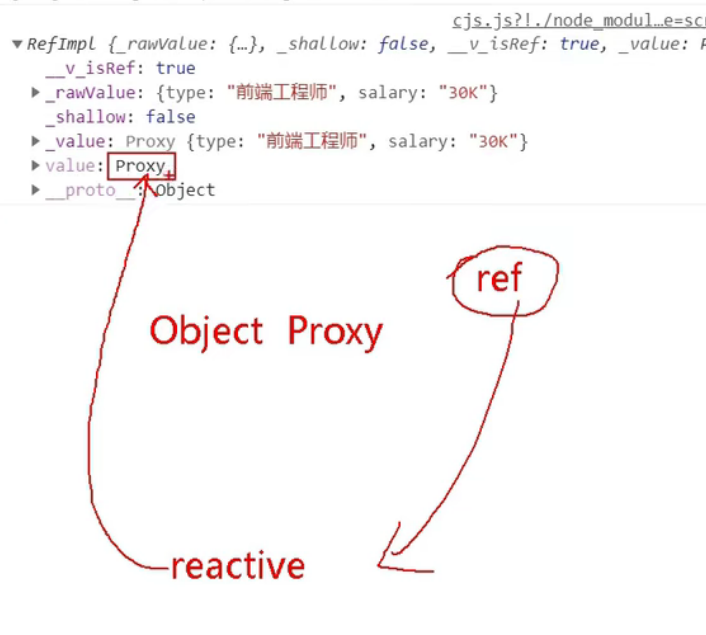
* 引用类型则通过xxx.value.xxx = xxx,通过一个新函数reactive函数完成(原理采用Proxy,即封装在reactive函数中);
* 模板中使用,则直接xxx即可。
* 在ref定义对象,其在原型上也求助于Proxy,故也可以定义响应式对象,但是不建议,建议采用reactive。

## reactive函数
* 作用:定义一个引用类型响应式数据(基本类型则是通过ref函数);
* 基于ES6的Proxy实现,通过代理对象操作源对象内部数据都是响应式的;
* 定义引用类型(对象、数组)数据,返回一个代理器对象proxy对象;
* 可以检测到深层次对象(Object、Array)变化;
## 总结ref函数和Reactive函数
很多场景建议采用reactive定义数据,得到一个代理对象,通过代理对象操作原对象,并且在Vue3.x中可以 捕获到数据更新(数据劫持),如:
``` js
let person = reactive({ // 基本类型和引用类型 ... })
```
## 响应式原理
### 在这里简单回顾一下Vue2.x响应式原理
* 对象类型:通过Object.defineProperty()对属性的读取和修改进行拦截(数据劫持);
* 数组类型:通过重写更新数组的一些列方法实现拦截,对数组方法进行二次封装。
* 缺点:对对象新增的属性、删除属性;通过下标修改数组时,则监听不到变化导致数据更新了,页面没有重新渲染。
* 改进:借助this.$set()或者Vue.set();删除this.$delete()或者Vue.delete();数组下标修改还有另一个方法splice(index,1,value)。
### 在这里简单回顾一下Vue3.x响应式原理
* 简单的体验一下新方法window.Proxy
``` js
let person = {}
const p = new Proxy(person,{
get(target,key){ // target即是person,key即是读取的属性
// 监听到数据被读取,可以干点啥
return target[key]
},
// 更新的调用,Vue3增加:对象新增新的属性也调用
set(target,key,value){ // value即是传入修改的值
// 监听到数据被更改,可以干点啥
target[key] = value
},
// 比Vue2.x多的地方
deleteProperty(target,key){
// 监听到target的key属性被删除,干点啥
return delete target[key]
}
})
```
* 在了解一下反射对象Reflect,对源对象进行修改,
注:在Object.defineProperty(obj,'name',{}),在定义一个Object.defineProperty(obj,'name',{}),那代码就直接报错,不往下执行了,但是Reflect则可以,通过返回值为true则说明这个执行成功。
``` js
let obj = { name: 'zhangsan' }
const r1 = Reflect.defineProperty(obj,'name',{
get(){
return 'lisi'
}
})
const r2 = Reflect.defineProperty(obj,'name',{
get(){
return 'wangwu'
}
})
console.log(r1,r2) // true,false
```
* Proxy改进,增强健壮性,Vue3.x雏形出来了
``` js
const p = new Proxy(person,{
get(target,key){ // target即是person,key即是读取的属性
// 监听到数据被读取,可以干点啥
return Reflect.get(target,key)
},
// 更新的调用,Vue3增加:对象新增新的属性也调用
set(target,key,value){ // value即是传入修改的值
// 监听到数据被更改,可以干点啥
Reflect.set(target,key,value)
},
// 比Vue2.x多的地方
deleteProperty(target,key){
// 监听到target的key属性被删除,干点啥
return Reflect.deleteProperty(target,key)
}
})
```
## 总结
有Vue2.x基础的,学习Vue3.x的还是比较容易上手的,我认为可以先从Vue3.x的一些新的东西入手,其实就是解决了Vue2.x遗留的一些缺点。
最后从性能方面提升...
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
