### vsCode常用插件
*****
| 插件名称 | 描述 |
| --- | --- |
| Vetur | vue编程必备 |
| Auto Close Tag | 自动闭合html标签 |
| Auto Rename Tag | 自动改变闭合标签的名字 |
| Beautify | 代码格式统一 |
| Chinese Language | 汉化 |
| Code Spell Checker | 检验拼写,提示波浪线 |
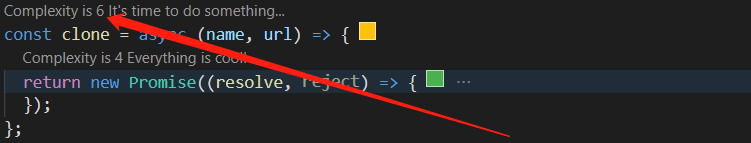
| CodeMetrics | 检查代码复杂度,>30则可以考虑拆分,具体请查看[CodeMetrics插件](https://www.kancloud.cn/vvmily_king/vvmily/2326099)   |
| Color Highlight | 样式,颜色高亮 |
| Color Info | 样式,颜色信息 |
| ESLint | 代码静态检视(如果要让*vue*文件能*ESLint*,需`npm install eslint-plugin-html`) 配置vscode实现对.vue .html文件中的js代码段的检测: 顶部选项Code -> 首选项 -> 设置,搜索编辑“eslint.validate”添加 "html","vue"! "eslint.validate": [ "javascript", "javascriptreact", "html", "vue" ] |
| Prettier - Code Formatter | 格式化js、css代码插件 |
| Prettier ESLint | 统一我们的前端代码风格 |
| Git History | git使用 |
| Icon Fonts | 图标 |
| Path Intellisense | 文件路径自动补全 |
| Todo Tree | todo标记,以tree显示 |
| TODO Highlight | TODO 高亮 |
| vscode wxml | 小程序识别 |
| wechat-snippet | 小程序提示 |
| wx-helper | 小程序helper |
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
