本脚手架搭建,目的就是减少一些复制粘贴,把公共部分作为一个模板进行维护
### **支持:**
*****
* [x] 已有模板选择搭建
* [x] 已知 Github地址搭建,如:https://github.com/wwmingly/vvmily-admin-template.git
* [x] 已知 Github地址搭建,如:https://github.com/wwmingly/vue-admin-simple-template.git

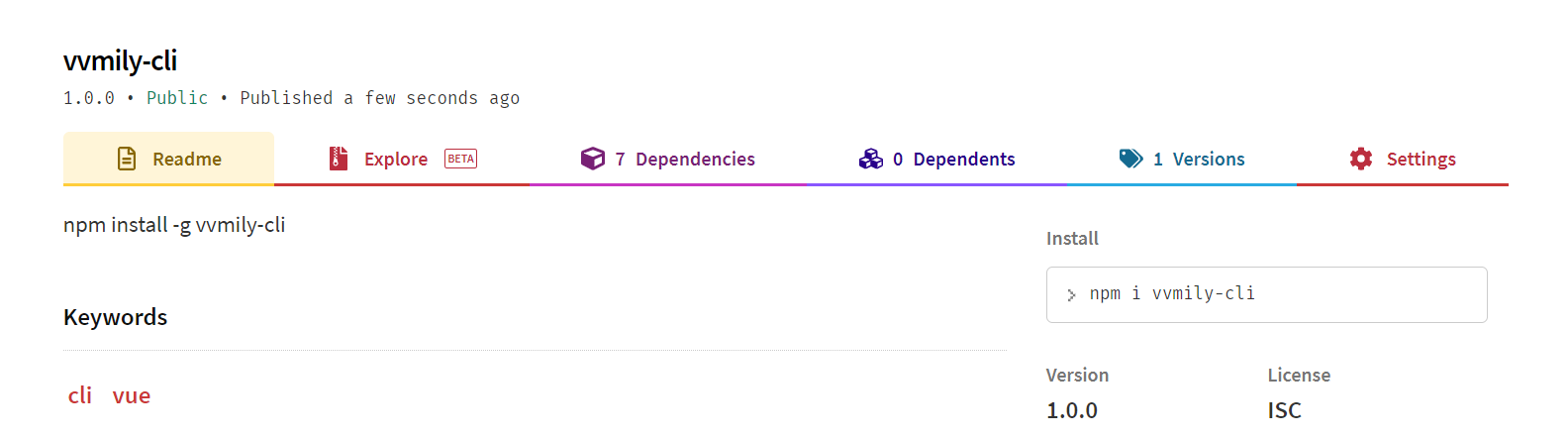
**使用,全局安装:**
*****
```
npm install -g vvmily-cli
```
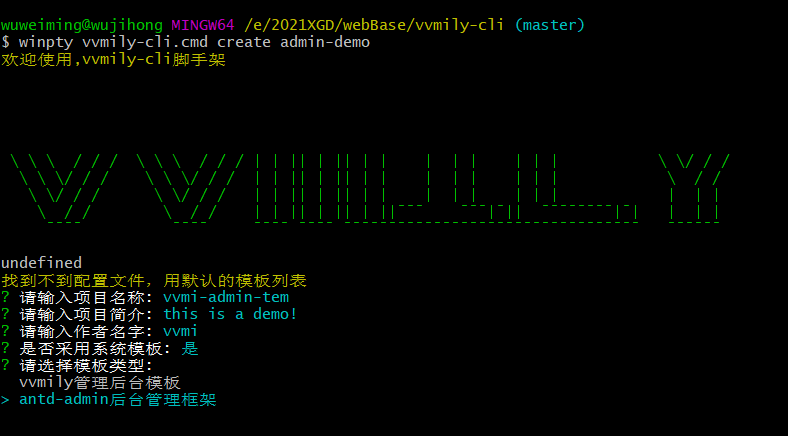
通过脚手架clone模板:`vvmily create xxx`
当在git bash中,上下键不能选择,可使用: `winpty vvmily-cli.cmd create admin-demo
`

1. 借助几个依赖,有兴趣的可以学习一下
```
"alphabetjs": "^0.1.4", // 展示字母,装逼使用!!!
"chalk": "^4.1.0", // 颜色变化
"commander": "^6.2.1",
"download-git-repo": "^3.0.2", // 下载使用
"inquirer": "^7.3.3",
"ora": "^5.2.0", // 动画
"shelljs": "^0.8.4" // 使用shell
```
**模板配置说明:**
*****
1. config/index.js
```
constdefaultUrlList = [
{
key: "a", // 唯一值,不可重复
name: "vvmily管理后台模板", // 选择时模板名称
value: "direct:https://github.com/wwmingly/vue-demo", // direct:+git地址
},
{
key: "b",
name: "antd-admin后台管理框架",
value: "direct:https://github.com/zuiidea/antd-admin",
}
]
module.exports = defaultUrlList
```
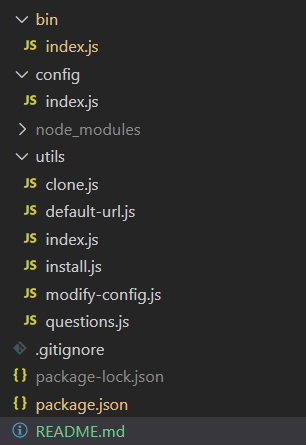
**目录结构:**
*****

Github地址:https://github.com/wwmingly/vvmily-cli
**更新远程cli脚手架**
*****
1、修改`package.json`文件版本号:`"version":"x.x.x"`;
2、`npm publish`
[查看](https://www.npmjs.com/):https://www.npmjs.com/
**本地更新**
*****
卸载重装
`npm uninstall -g vvmily-cli
`
`npm install -g vvmily-cli
`
检查本地版本号:`vvmily-cli -V
`
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
