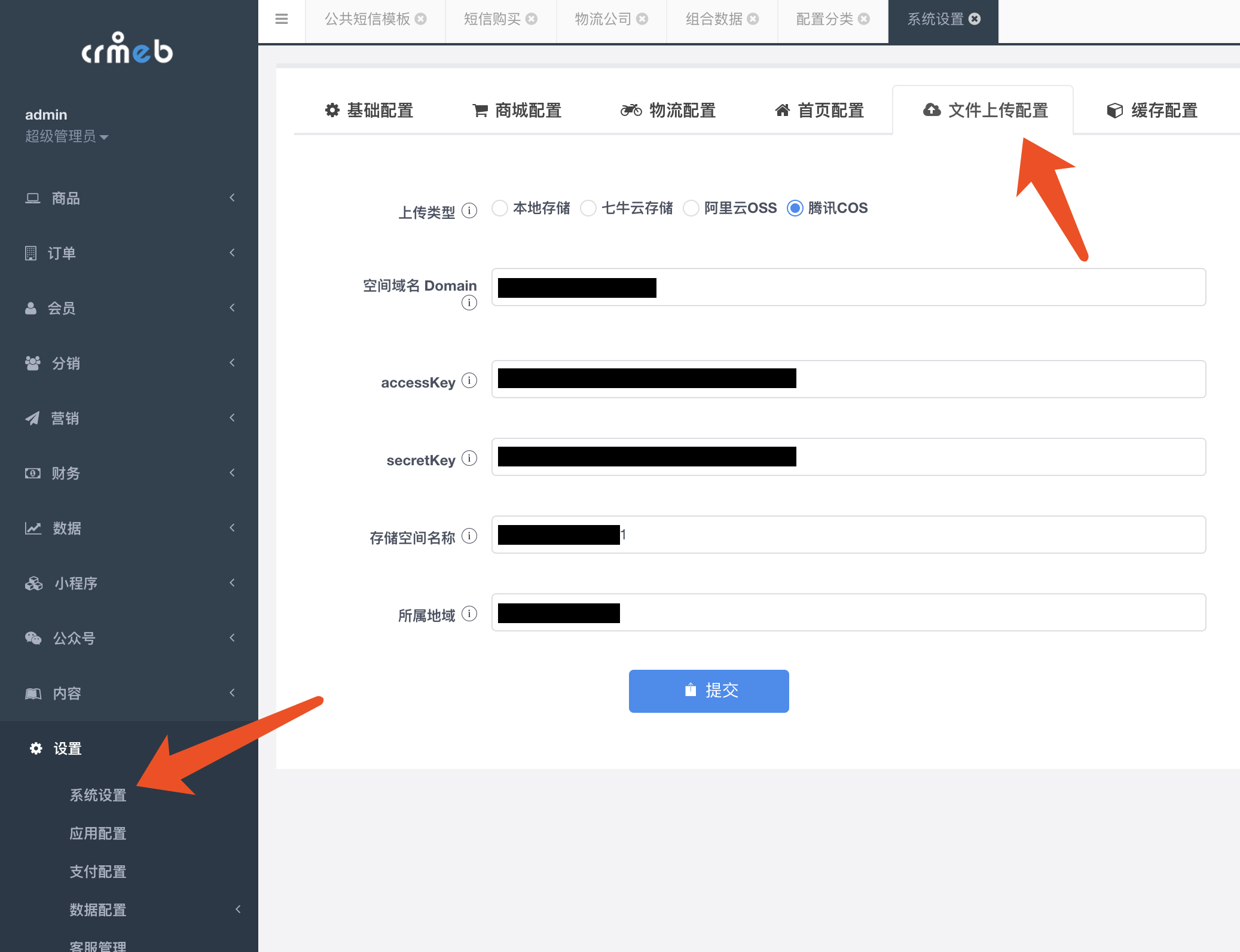
### **文件上传配置**
*****
本地存储不用填写表单信息
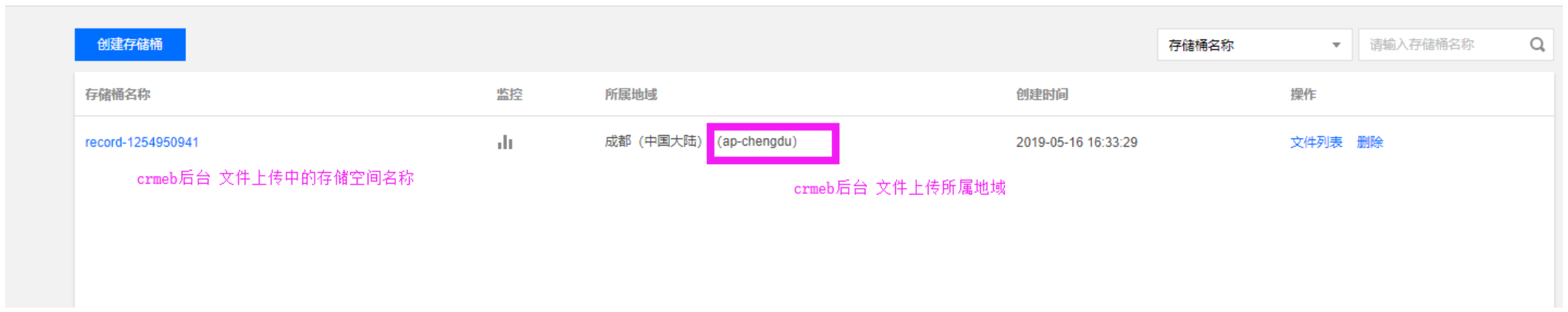
所属地域:腾讯COS必须填写,七牛云和阿里云可不填

### **七牛云储存创建及使用**
*****
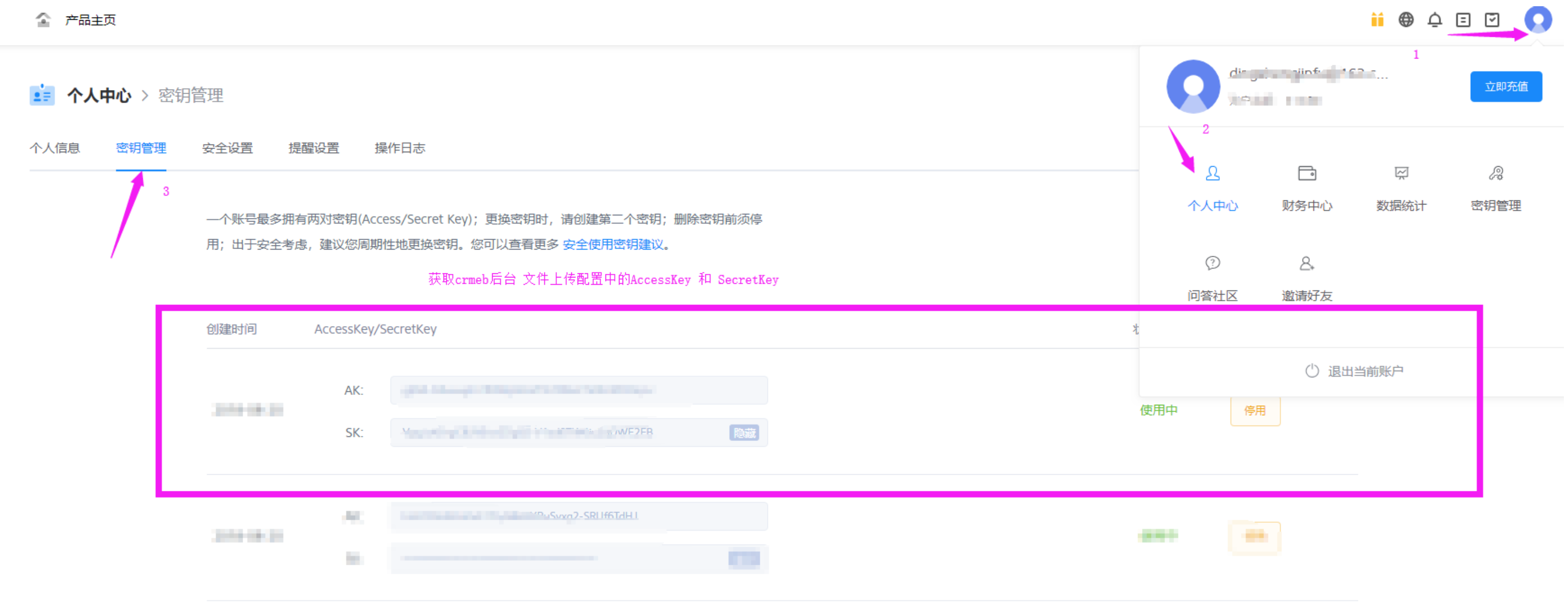
1、获取七牛云AccessKey/SecretKey

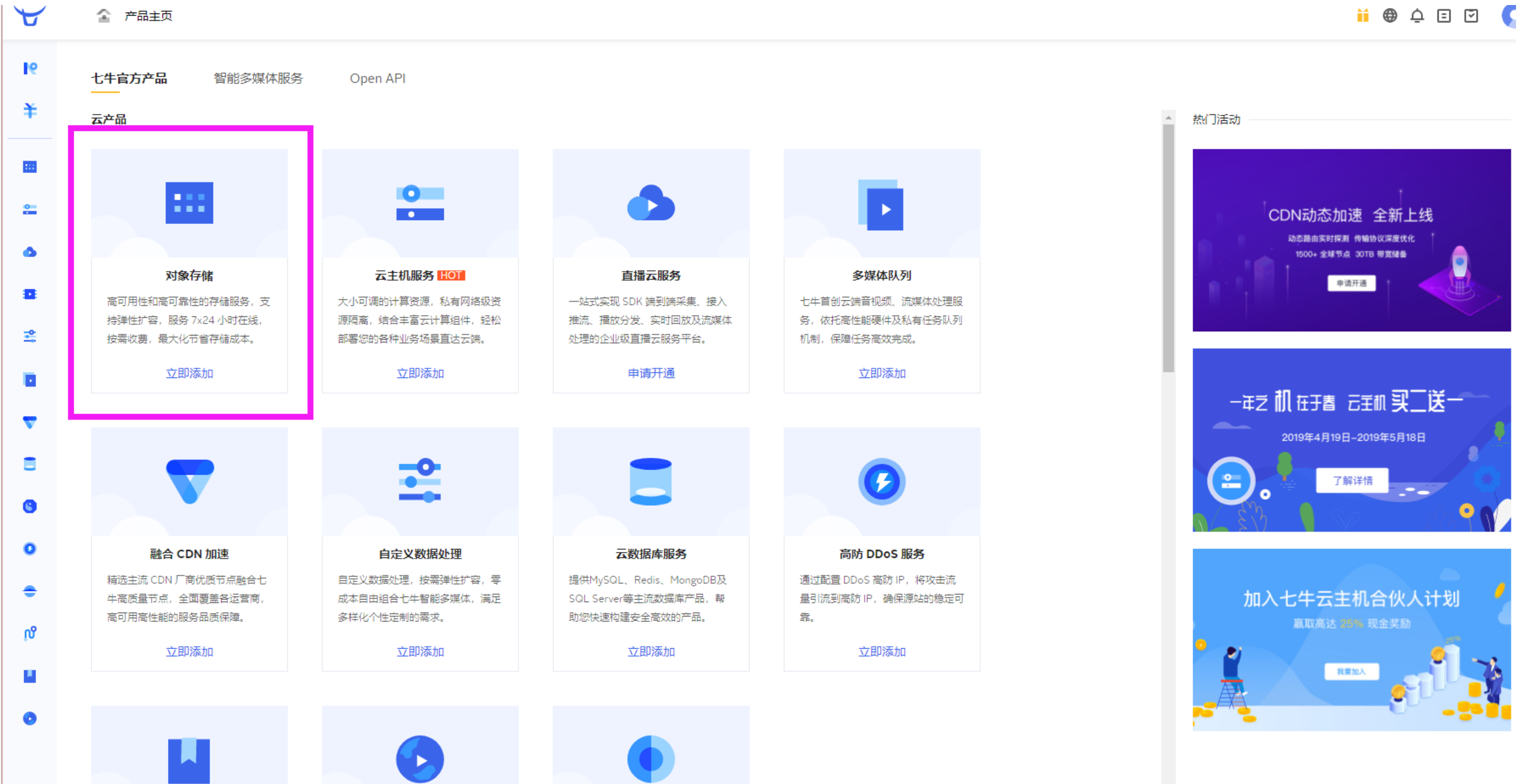
2、打开七牛云存储

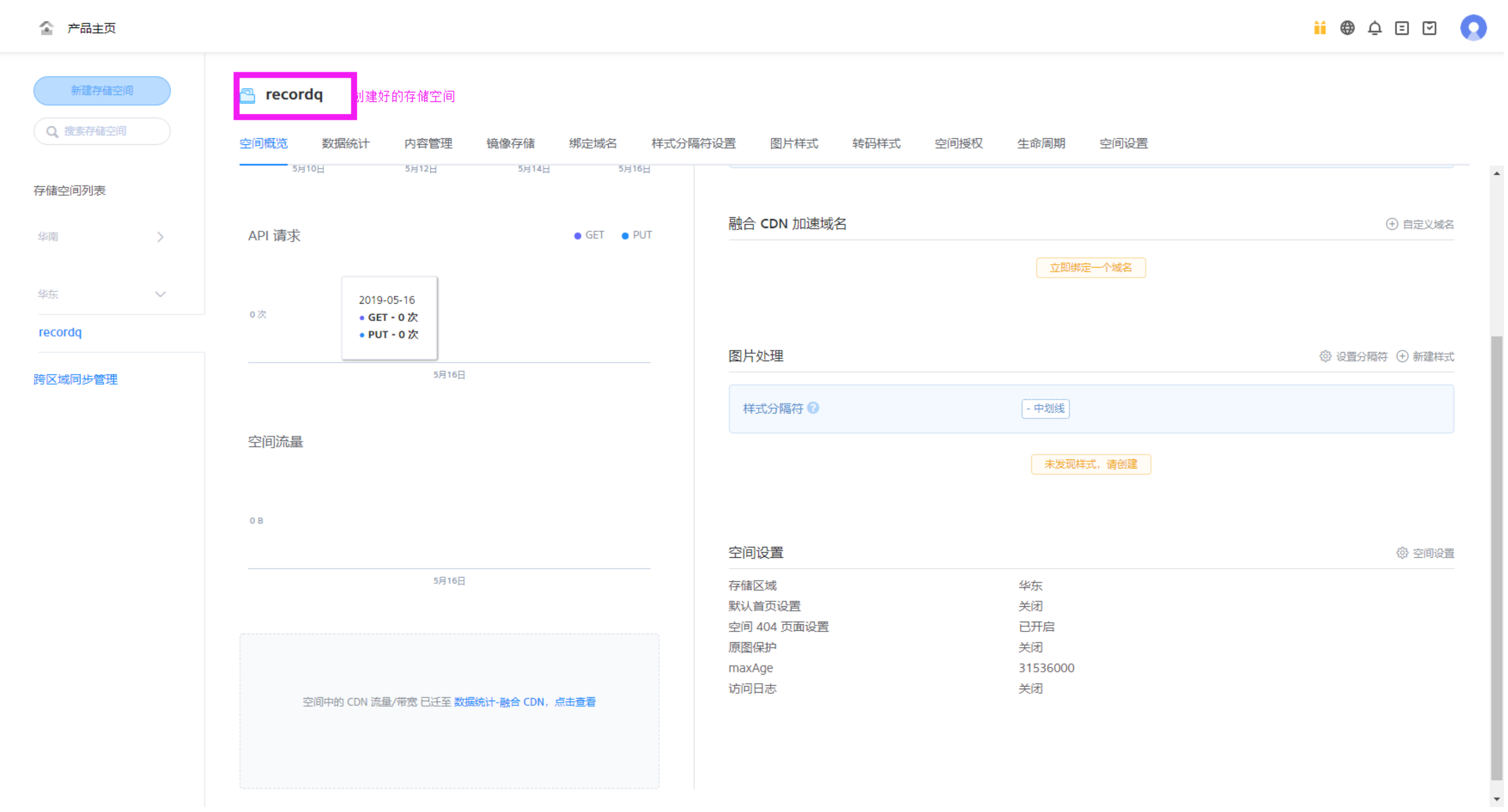
3、创建存储空间


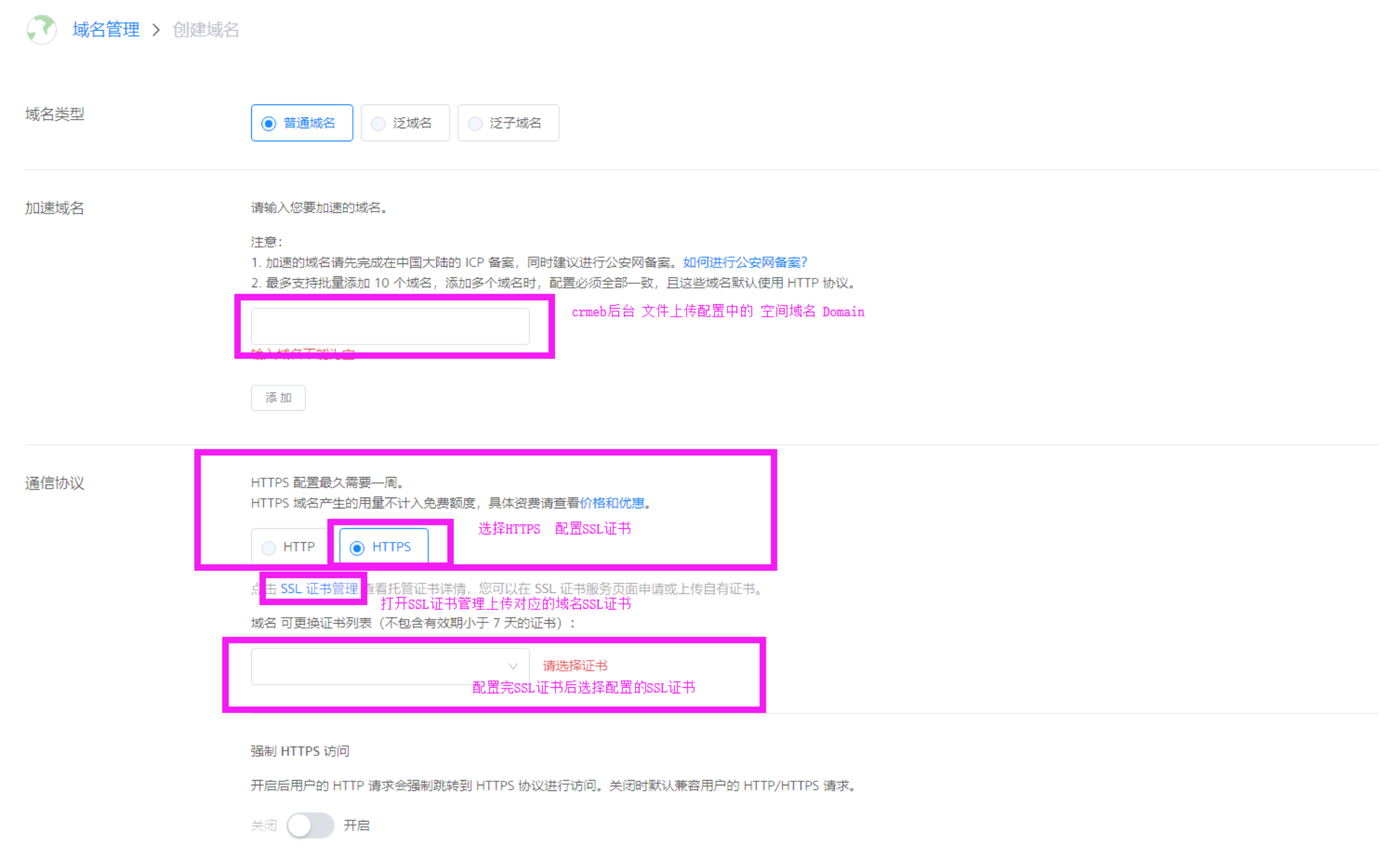
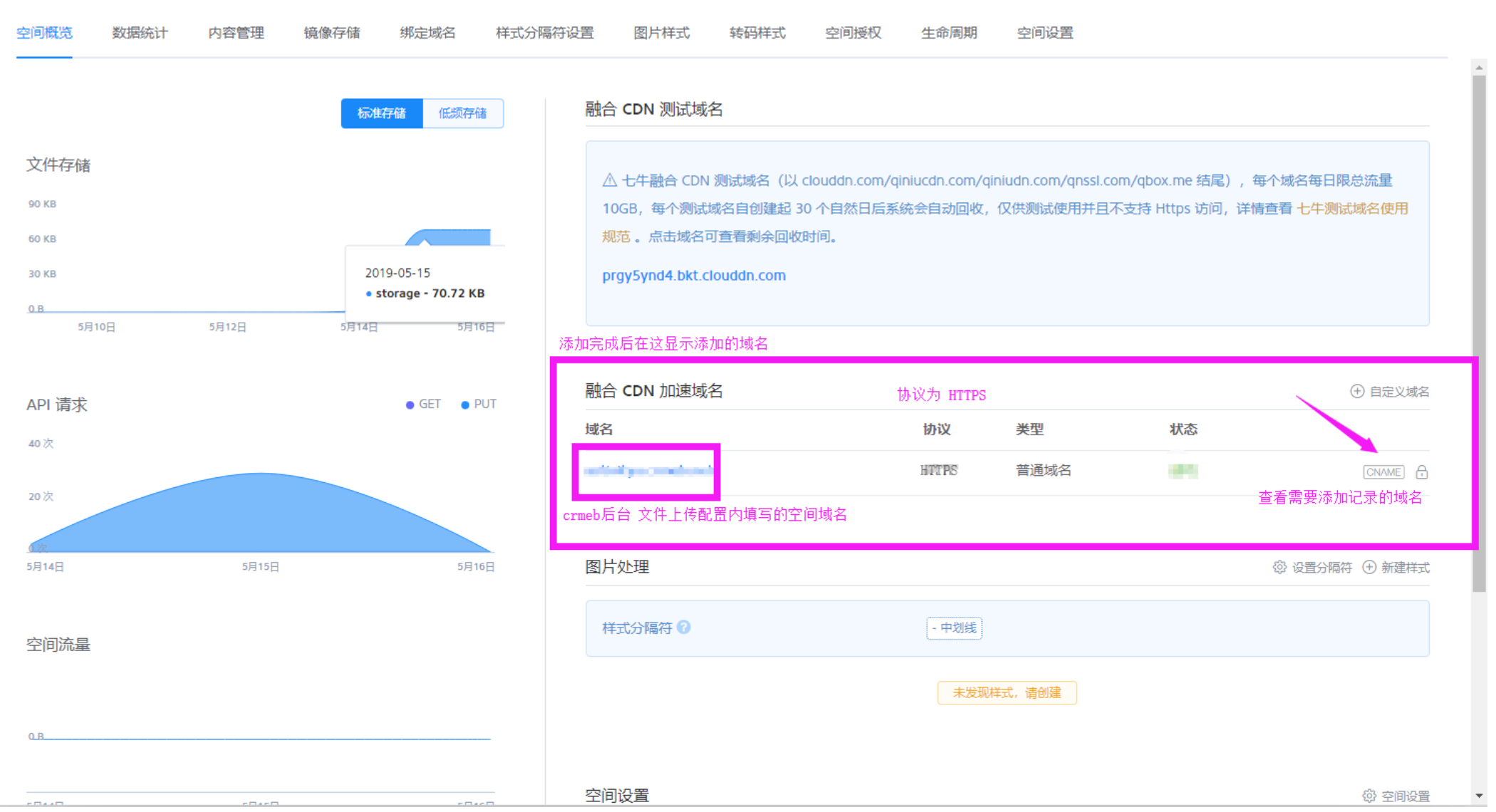
4、绑定访问域名



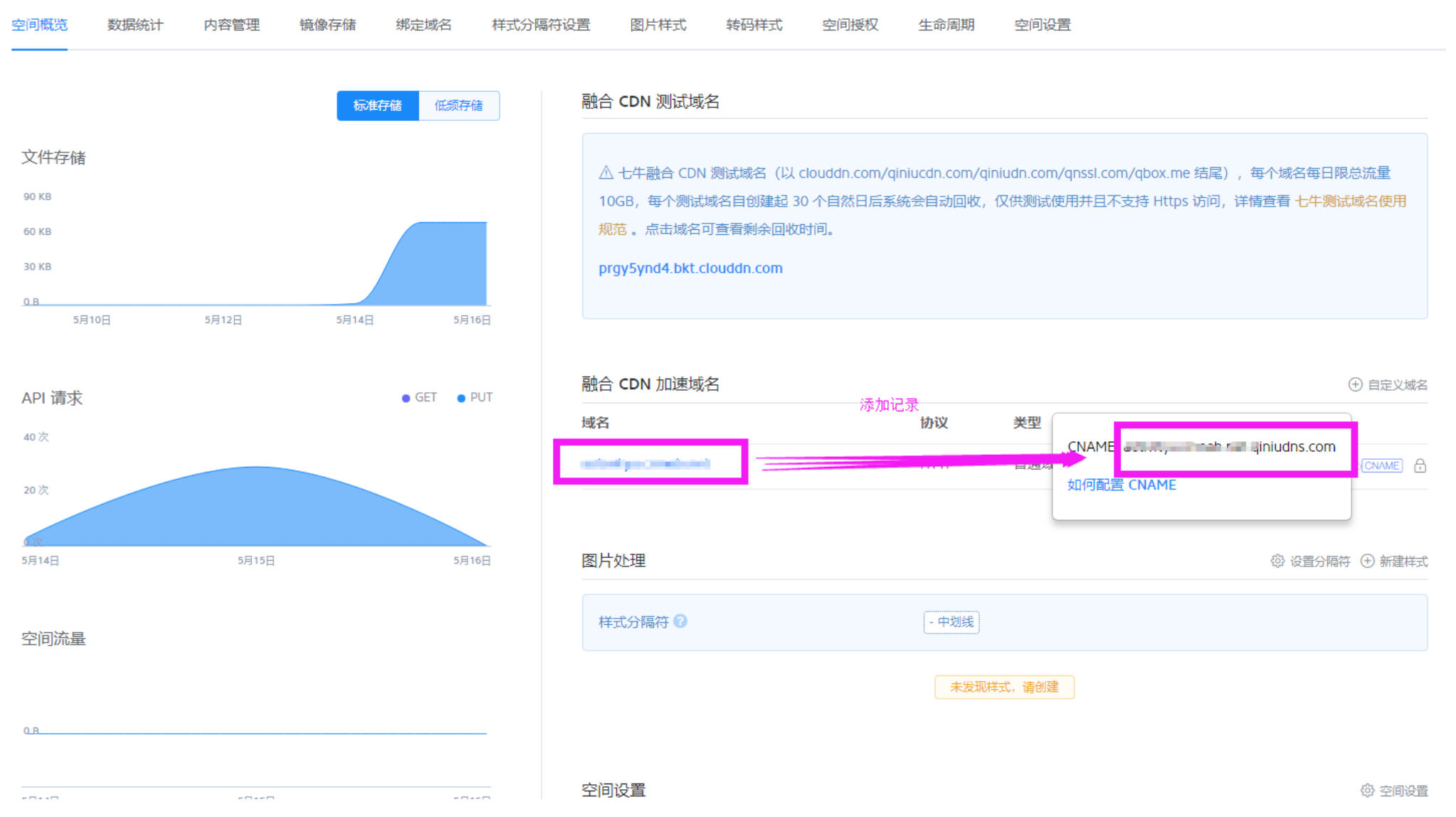
5、添加记录


### **腾讯COS创建及使用**
*****
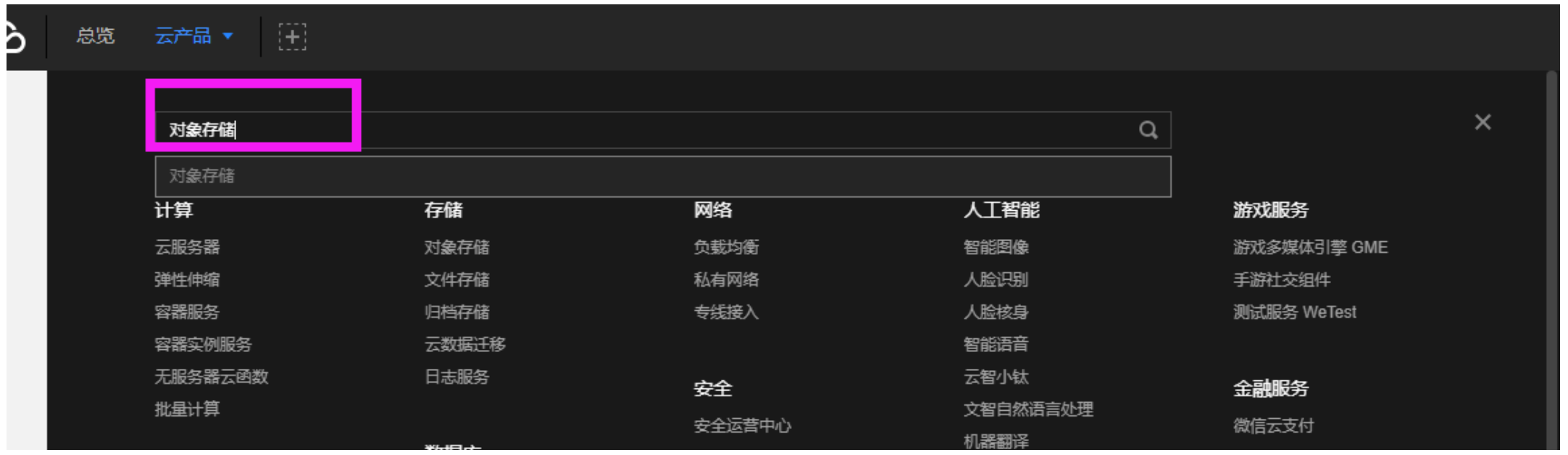
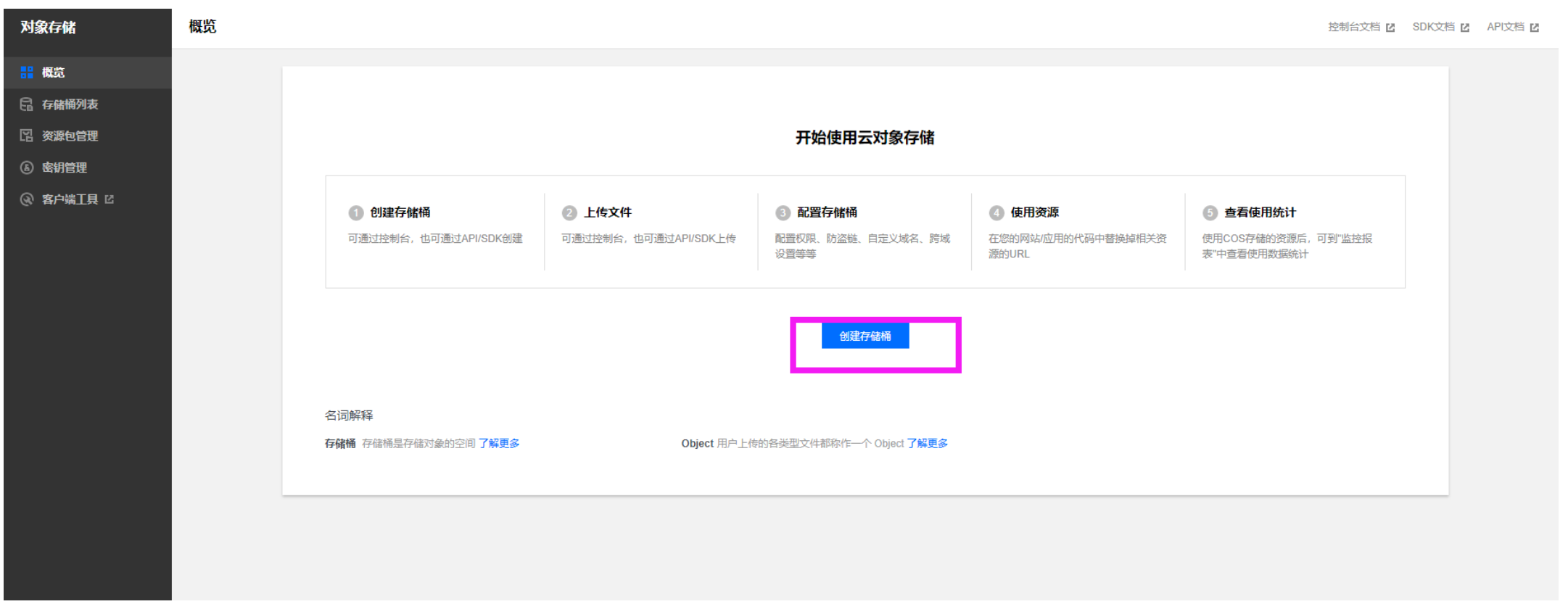
1、打开腾讯云的对象存储

2、创建存储空间



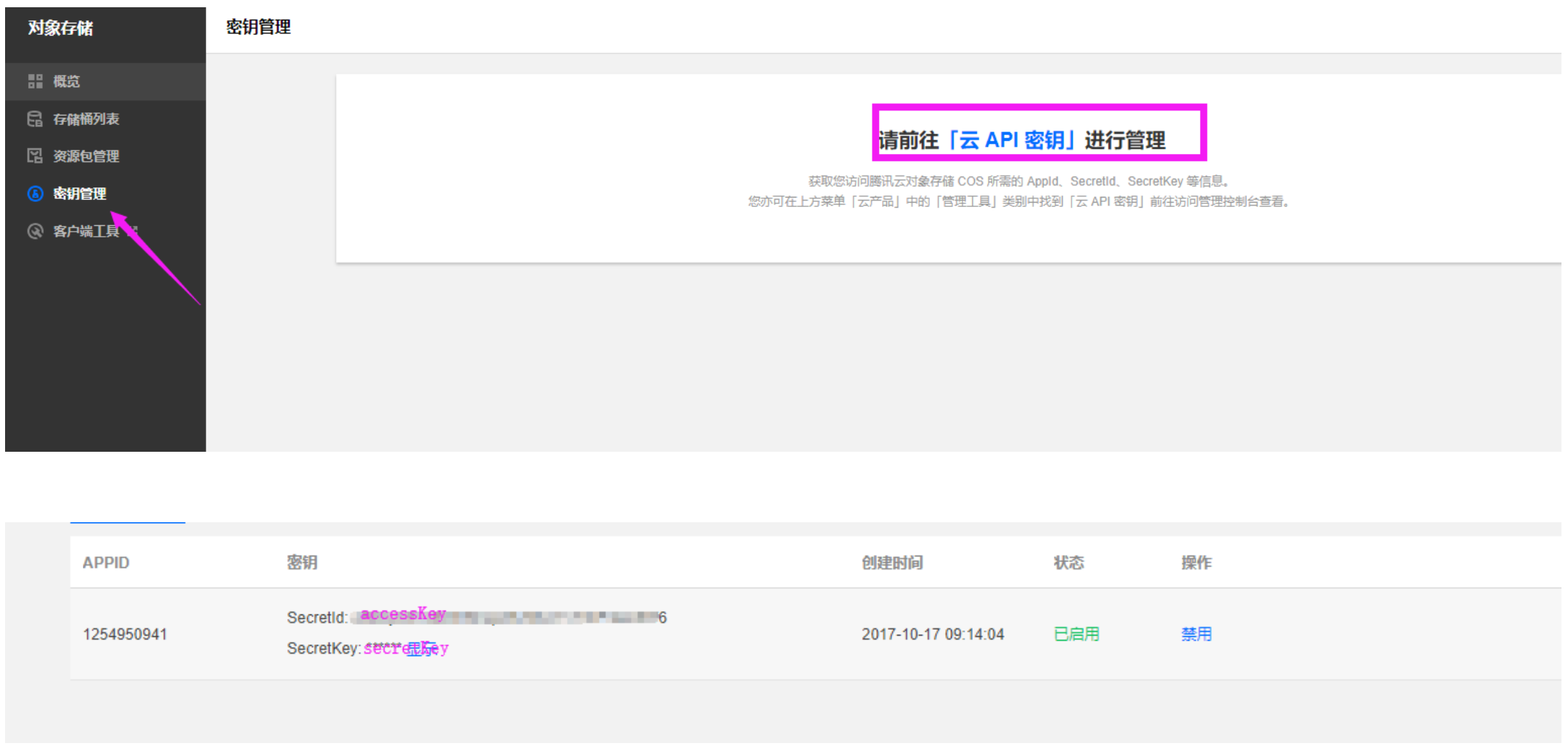
3、获取 accessKey和secretKey

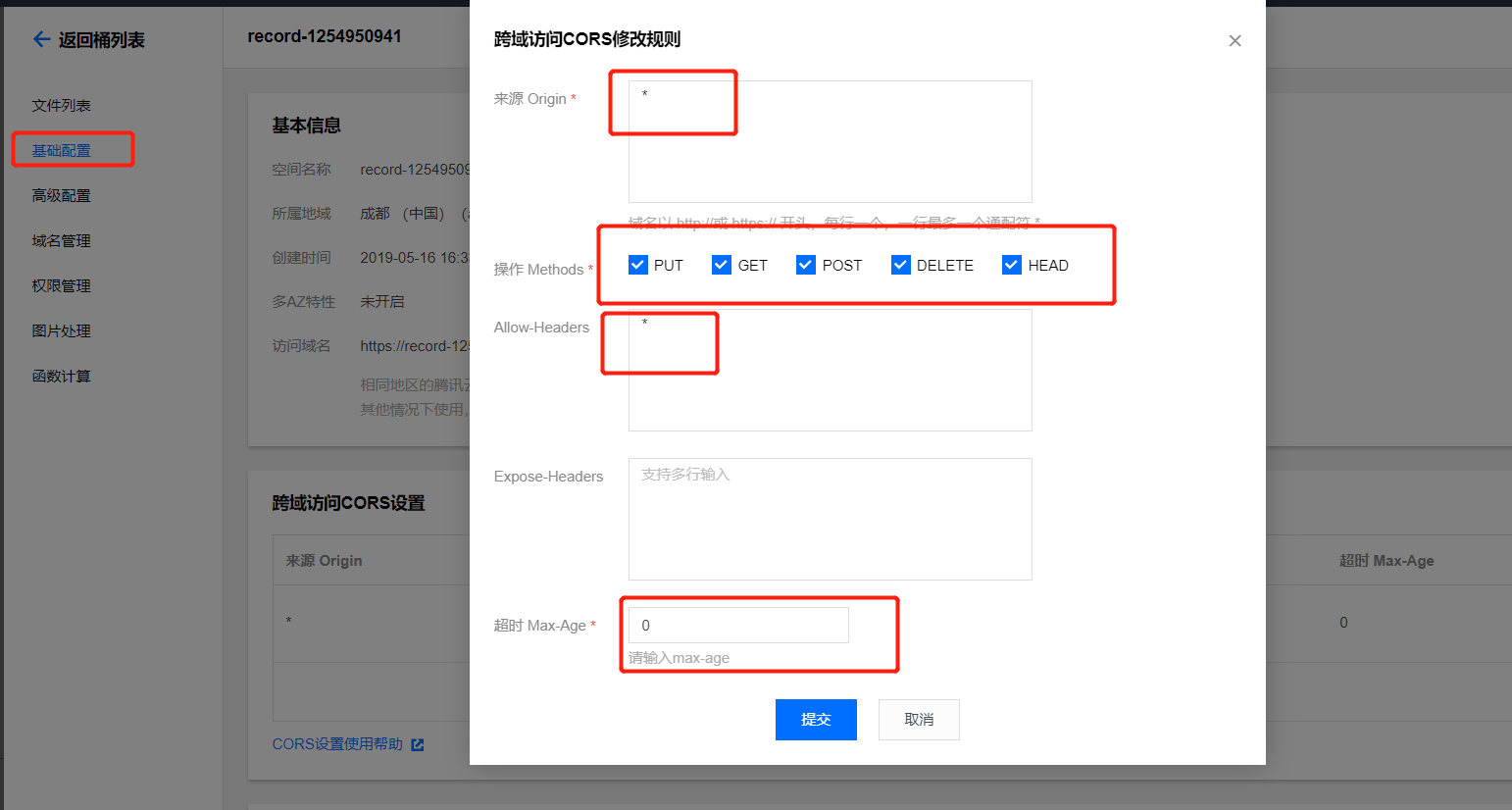
4、配置js跨域上传

### **阿里云OSS创建及使用**
*****
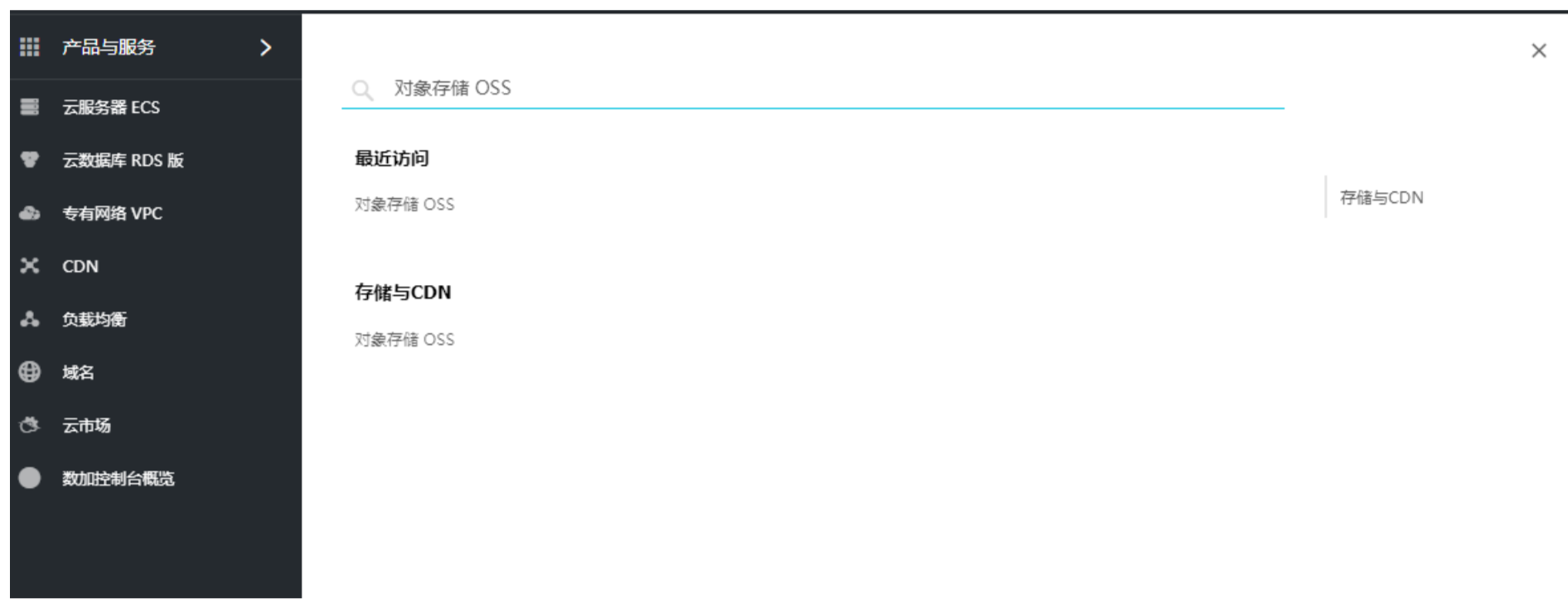
1、阿里云后台打开 对象存储 OSS

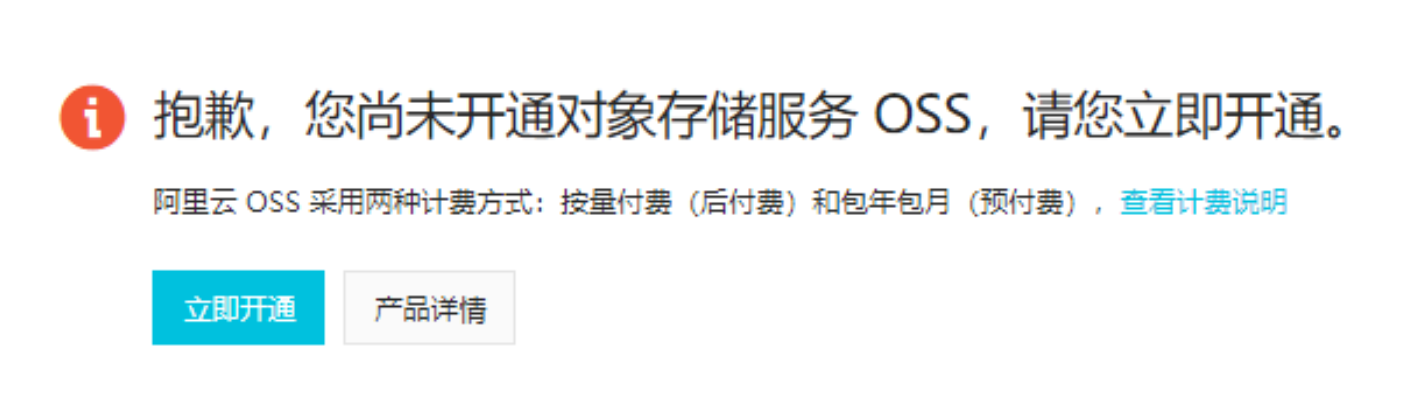
2、 对象存储服务 OSS开通

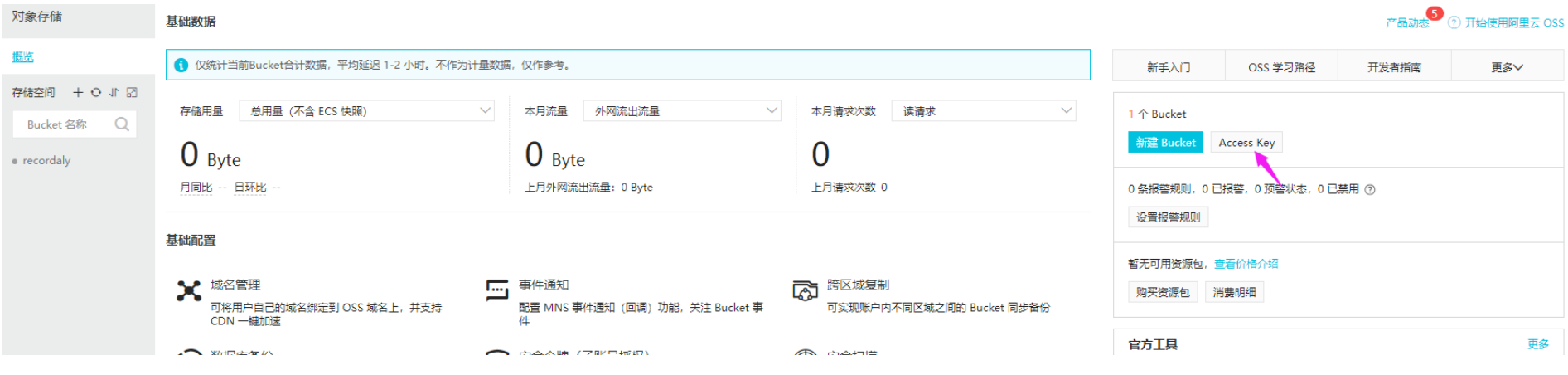
3、 获取accessKey和secretKey

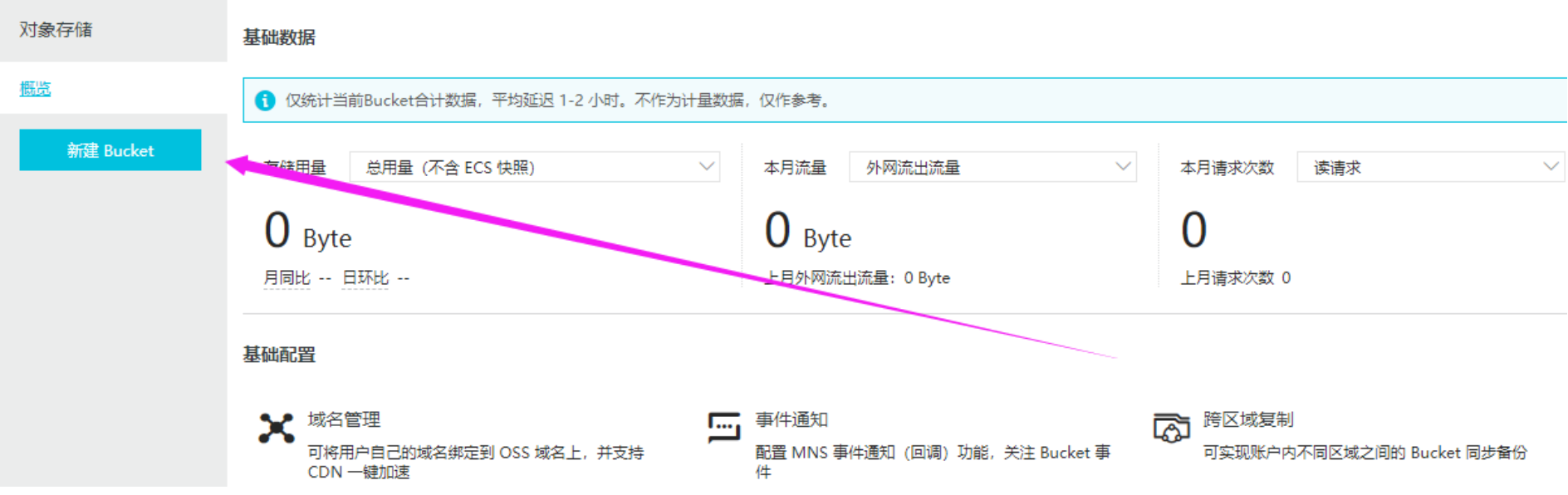
4、 新建Bucket (crmeb 存储空间名称)


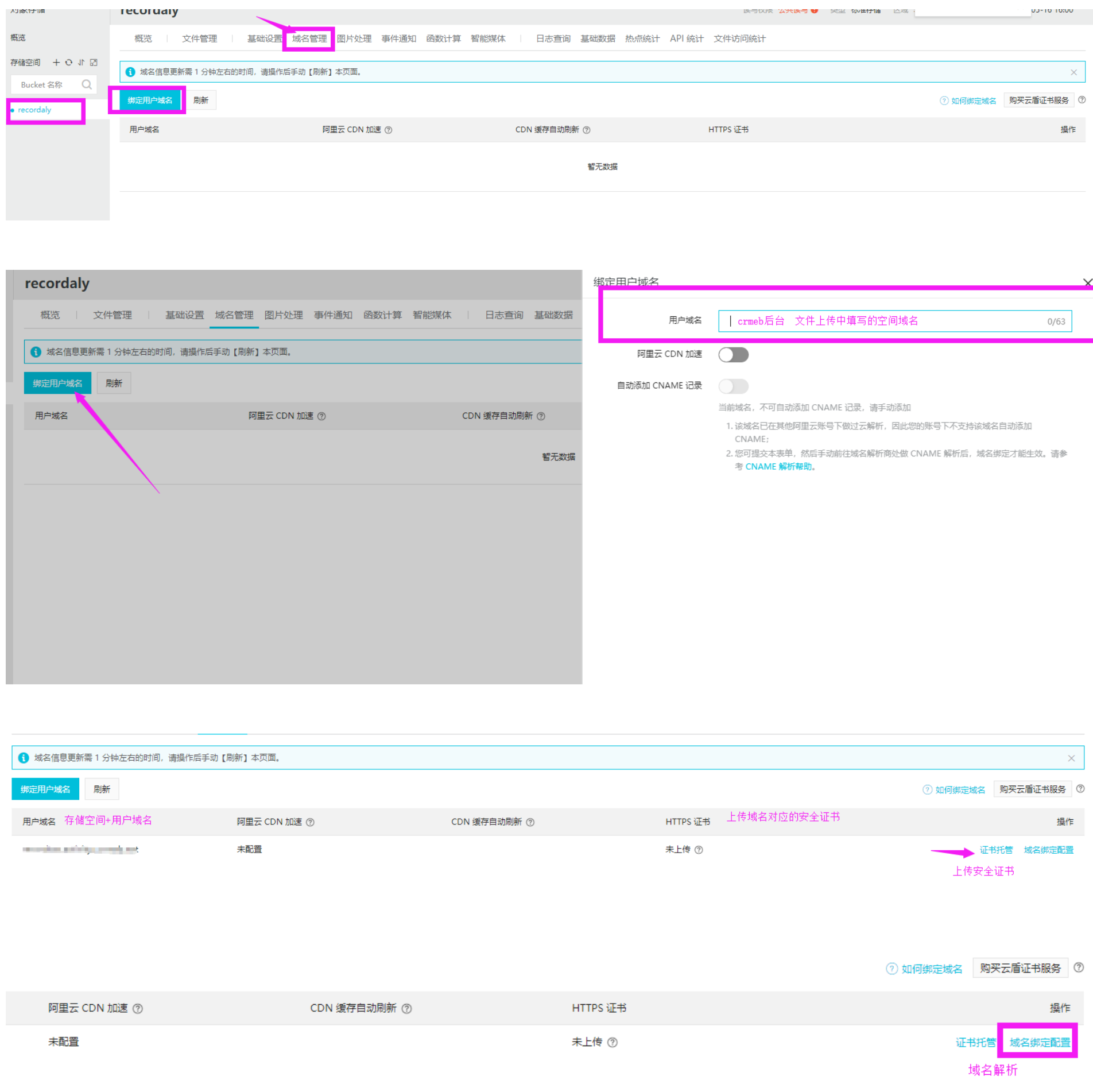
5、创建好存储空间后添加对应的域名


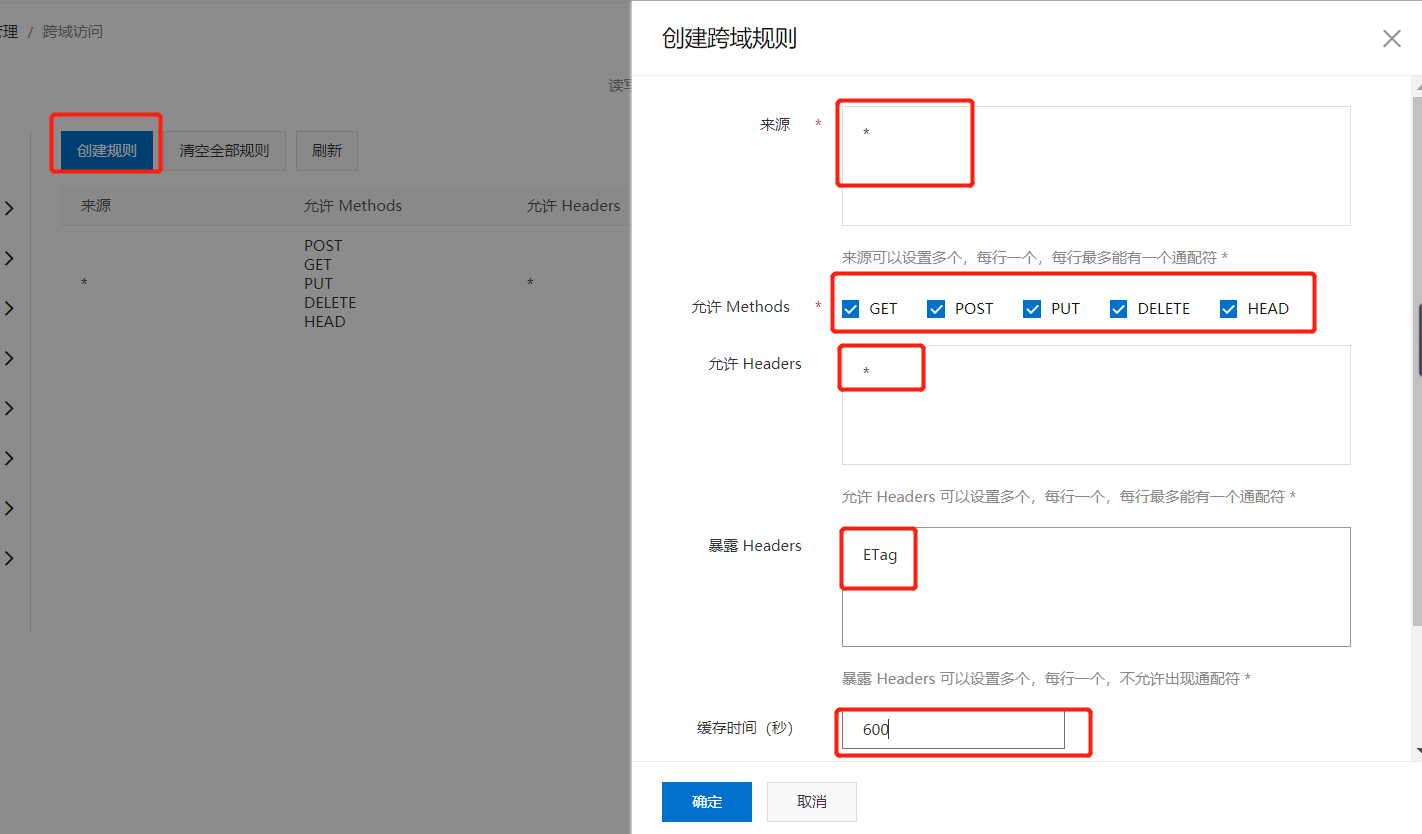
6. 配置JS上传


按照上图配置点击确定
- 序言
- 系统简介
- 功能表
- 前端脑图
- 项目介绍
- 程序安装教程
- 运行环境
- 服务器及域名配置
- 服务器购买
- 服务器端口
- 域名购买
- 域名解析
- SSL证书申请
- 证书申请注意事项
- 宝塔申请SSL
- 阿里云申请SSL
- 腾讯云申请SSL
- https域名配置
- 新手推荐-宝塔安装教程
- 1.服务器配置
- 阿里云
- 腾讯云
- 2.登录宝塔
- 3.环境配置
- 软件安装
- PHP设置
- 4.源码上传
- 5.站点配置
- 6.反向代理
- Nignx反向代理
- Apache反向代理
- 7.消息队列
- v1.5及以上
- v1.5以下版本
- 8.启动swoole
- 9.程序一键安装
- 10.安装完成重启swoole访问
- Linux安装教程
- Linux命令行配置
- 手动安装、重装、多站点安装
- 安装完检测
- 程序配置教程
- 账号相关介绍
- 应用配置
- 公众号配置
- 1.公众号配置
- 2.公众号开发配置
- 小程序配置
- 1.微信平台配置
- 2.小程序直播
- 3.订阅消息
- 4.CRMEB后台配置
- 5.小程序提交审核
- 6.确认发布
- PC端
- PC介绍
- PC安装
- PC设置
- APP端
- 模板
- 模板安装
- 生鲜优选
- 好物优选
- 尚品优选
- 支付配置
- 微信支付
- 支付宝支付
- 一号通
- 一号通账户
- 短信
- 商品采集
- 物流查询
- 电子面单
- 其他配置
- 公众号模板消息
- 小程序订阅消息
- 小票打印配置
- 云储存
- 存储说明
- 阿里云OSS
- 腾讯云COS
- 七牛云存储
- 功能说明
- 商品管理
- 商品发布
- 发布商品
- 商品属性
- 商品详情
- 商品口令
- pro库存说明
- 前台页面
- 商品分类
- 分类说明
- 分类管理
- 商品规格
- 商品评价
- 订单管理
- 后台订单处理
- 前端订单处理
- 订单退款
- 订单打印
- 客服订单提醒
- 二维码收银订单
- 订单配送
- 批量发货
- 用户管理
- 会员等级说明
- 付费会员
- v 1.0
- 等级说明
- 会员升级
- 任务说明
- 分销管理
- 分销配置
- 佣金提现
- 分销员管理
- 分销规则说明
- 分销等级
- 客服管理
- 客服功能说明
- 客服接待
- 营销管理
- 优惠券
- 优惠券模板
- 发布优惠券
- 领取及使用
- 拼团
- 拼团规则
- 新建拼团活动
- 秒杀
- 秒杀规则
- 新建秒杀活动
- 砍价
- 砍价规则
- 新建砍价活动
- 积分
- 积分商城
- 积分商城介绍
- 创建积分商品
- 创建积分抽奖
- 积分设置
- 积分来源
- 积分使用
- 小程序直播
- 开启直播
- 直播使用说明
- 直播间管理
- 九宫格抽奖
- 抽奖规则
- 创建抽奖活动
- 优惠套餐
- 财务管理
- 提现
- 提现规则
- 发起提现
- 后台审核
- 内容管理
- 新闻页面
- 发布资讯
- 页面管理
- 首页装修
- 数据配置
- 主题风格
- PC商城
- 前端说明
- 首页DIY
- 分类页
- 个人中心
- 商品热门搜索
- 设置管理
- 程序配置
- 系统设置
- 物流配置
- 文件上传配置
- 邮费说明
- 邮费组成
- 商城运费设置
- 运费模板
- 门店自提
- 开启门店自提
- 门店及店员管理
- 订单核销说明
- 用户账号说明
- 账号信息
- 账户资金
- 一号通
- 电子面单
- 短信
- 商品采集
- 物流查询
- 应用管理
- 公众号菜单
- 设置公众号菜单
- 关键字
- 跳转网页
- 跳转小程序
- 维护管理
- 商业授权
- 授权说明
- 申请授权
- 常见问题
- v1.2以下安装事项
- Pro v1.2升级帮助文档
- v1.2以下
- windows下点击workerman.bat文件闪退
- windows
- 安装流程
- URL重写
- 定时任务
- 长链接
- window+phpstudy8 安装教程
- 客服消息发送失败
- 客服配置详解
- 自动收货功能不生效
- PHP扩展安装
- 源码安装配置
- 程序安装
- windows安装教程
- 注意事项
- 配置检查(非常重要)
- 修改后台标题
- 公众号重复无限刷新登陆
- 小程序订阅消息不生效
- 公众号模版消息不发送问题
- 小程序无法生成海报问题
- 多项目部署问题汇总
- 后台忘记密码
- 支付成功订单状态没改
- 安装首页数据库链接失败
- 后台子管理员权限问题
- 技术文档
- 开发视频教程
- 开发规范
- 目录结构
- 数据字典
- 移动端路由
- 事件
- 系统配置
- 系统常用函数
- 后台表单说明
- 驱动
- 后端路由
- 定时任务
- 消息队列
- 付费采集
- 后台前端说明
- 后台前端
- 前端开发配置
- 前端配置说明
- 前端添加页面
- 前端引用组件
- 前端构建和发布
- 后台页面打包
- 对外接口(1.5及以上)
- 页面跳转链接
- 打包教程
- 前台打包教程
- 前台修改说明
- uni-app路径页面说明
- 公众号H5打包
- 小程序打包
- 后台打包教程
- PC端打包教程
- App打包
- 1.基础配置
- 2.开发调试
- 3.打包上线
- APP打包
