[](https://s.qiniu.com/yYJVNj)
## :-: H5打包发行步骤
#### 一.基础配置

无论采用哪种方式发行,基础配置是必填项, APPID用户可以点击 重新获取, 如果提示重新获取失败, 可以新建一个
uniapp应用再把源码放入即可. APPID会自动生成.
#### 二.H5配置

此步骤填上运行的基础路径即可, 目录名建议用小写(Linux系统区分目录大小写,可能造成不必要的错误), 在此因示例需要所以用大写.
#### 三. 打包
首先确认代码无误及本地调试无误后, 点击Hbuilder编辑器中菜单栏->发行
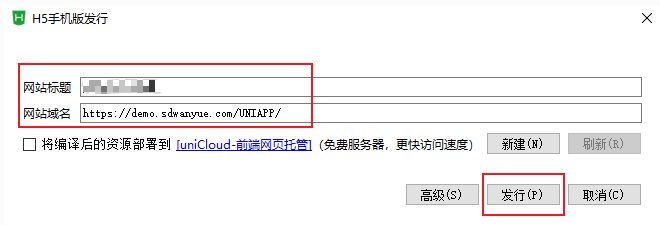
点击上边网站-H5手机版(仅适用于uni-app)选项, 点击后弹出下方菜单

**网站标题**用户在基础配置中填写
**网站域名** 格式: https://域名/打包文件目录/
填写好后, 点击发行, 静待约10秒钟, 下方控制台就会生成打包文件.

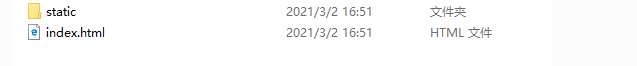
点击上图中路径, 打开目录, 会显示打包好的文件.

在服务器入口目录下新建目录名, 一定要和配置的目录名相同. 然后把此3个文件上传到此目录下, 如果是用的tp5框架, 一般是根目录/public目录下, 保证可访问即可.
最后 可以在浏览器输入域名/打包目录看能否访问.
[](https://s.qiniu.com/EfUj6z)
- 项目介绍
- 功能对比表
- 新版web端-直播间vue搭建说明【重要】
- 搭建要点汇总【重要】
- 配置NodeJS(聊天服务器)【新版】
- 注意事项与常见问题
- 常见问题
- uniapp加载不出数据
- php版本引发的报错汇总
- 配置云存储后,uni前端不展示
- 常见错误整理
- phal框架相关
- 学生端登录后进入直播间,提示登录失效
- thinkphp相关
- 网站伪静态地址问题
- 教师开播时找不到摄像头
- 网站首页卡在载入界面不能操作的问题
- redis相关
- redis相关问题统一解决办法
- uni-app相关
- uni-app控制台报错的一般解决办法
- 正常配置后,本地推流失败
- 后台web端部署流程
- 安装
- 框架信息配置
- thinkphp部分
- phalapi部分
- node.js部分
- socket配置
- SSL证书申请
- PC讲师端操作文档
- 登录
- 首页
- 左侧菜单栏
- 直播课堂
- 账号
- 后台操作文档
- 首页
- 左侧菜单栏
- 设置
- 网站信息
- 私密设置
- 幻灯片管理
- 上传设置
- 文件存储
- 用户管理
- 管理组
- 角色管理
- 管理员
- 用户列表
- 教师列表
- 插件中心
- 内容管理
- 文章管理
- 分类管理
- 订单管理
- 知识管理
- 学级分类
- 付费内容列表
- 大班课列表
- PC学生端操作文档
- 首页
- 直播课堂
- 精选内容
- 个人中心
- 年级选择
- 我的课程
- 账号设置
- 我的消息
- 选课中心
- 三方配置
- 声网sdk音视频
- 七牛云储存sdk
- 腾讯云短信配置
- 支付宝配置
- 微信支付配置
- uniapp部署流程
- 安装
- 配置
- 编译发行
- h5
- 小程序
- 安卓
- ios
