## 三剑客入门检索网址
HTML
https://htmlreference.io/
CSS
https://cssreference.io/
JS
https://jgthms.com/javascript-in-14-minutes/
https://developer.mozilla.org/zh-CN/
## MDN(一站式,教你前端)
https://developer.mozilla.org/zh-CN/docs/Web/Guide
## 前端面试
https://www.yuque.com/ffffcwoaini123/ilmmgb
作者:小扎一下
链接:https://www.zhihu.com/question/519603140/answer/2447210080
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
## b站前端作品合集
https://github.com/lecepin/code-lab
### **提升前端技能的26个网站,走过路过不错过:**
1. CSS battle【**在线比拼 CSS**】 : [https://cssbattle.dev](https://link.zhihu.com/?target=https%3A//cssbattle.dev)
2. Learn CSS layout【**学习 CSS 布局**】:[http://learnlayout.com](https://link.zhihu.com/?target=http%3A//learnlayout.com)
3. Flexbox Froggy【**学习 Flex 布局的小游戏**】:[http://flexboxfroggy.com](https://link.zhihu.com/?target=http%3A//flexboxfroggy.com)
4. EnjoyCSS【**在线CSS代码[可视化工具](https://www.zhihu.com/search?q=%E5%8F%AF%E8%A7%86%E5%8C%96%E5%B7%A5%E5%85%B7&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A2447210080%7D)**】:[https://enjoycss.com](https://link.zhihu.com/?target=https%3A//enjoycss.com)
5. CSS-Tricks 【**CSS 技巧**】:[https://css-tricks.com](https://link.zhihu.com/?target=https%3A//css-tricks.com)
6. Neumorphism【**实现新拟态效果**】:[https://neumorphism.io](https://link.zhihu.com/?target=https%3A//neumorphism.io)
7. uiGradients【**分享渐变色**】:[https://uigradients.com](https://link.zhihu.com/?target=https%3A//uigradients.com)
8. JavaScript【**一个一直更新的JavaScript 的语法文档,主要会写如何去避免一些常见的错误】**:[https://bonsaiden.github.io/JavaScript-Garden/zh/](https://link.zhihu.com/?target=https%3A//bonsaiden.github.io/JavaScript-Garden/zh/)
9. JS Tips【**JS 技巧**】:[https://www.jstips.co](https://link.zhihu.com/?target=https%3A//www.jstips.co)
10. JSweekly【**[技术周刊](https://www.zhihu.com/search?q=%E6%8A%80%E6%9C%AF%E5%91%A8%E5%88%8A&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A2122430479%7D)** 】:[https://javascriptweekly.com](https://link.zhihu.com/?target=https%3A//javascriptweekly.com)
11. CDNJS【**JavaScript 资料库**】:[https://cdnjs.com/libraries](https://link.zhihu.com/?target=https%3A//cdnjs.com/libraries)
12. Beautiful Open 【**开源 JS 库集合**】:[https://beautifulopen.com](https://link.zhihu.com/?target=https%3A//beautifulopen.com)
13. JavaScript Fun【**[代码库集合](https://www.zhihu.com/search?q=%E4%BB%A3%E7%A0%81%E5%BA%93%E9%9B%86%E5%90%88&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A2447210080%7D)**】:[https://www.javascript.fun](https://link.zhihu.com/?target=https%3A//www.javascript.fun)
14. Stack Overflow【**编程人员问答网**】:[https://stackoverflow.com](https://link.zhihu.com/?target=https%3A//stackoverflow.com)
15. 掘金【**高质量技术社区**】:[https://juejin.im](https://link.zhihu.com/?target=https%3A//juejin.im)
16. Codrops【**[网页设计](https://www.zhihu.com/search?q=%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A2447210080%7D)开发博客**】:[https://tympanus.net](https://link.zhihu.com/?target=https%3A//tympanus.net)
17. CodePen【**一个网站前端设计开发平台,针对网站前端代码的一个工具,上面有各种效果的案例特效(炫技),可以在他们的 demo 基础上开发自己的前端设计。】**:
[https://codepen.io](https://link.zhihu.com/?target=https%3A//codepen.io)
18. CodeSandBox【**提供一个在线[开发环境](https://www.zhihu.com/search?q=%E5%BC%80%E5%8F%91%E7%8E%AF%E5%A2%83&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A2447210080%7D)的“沙盒”,主流的框架如 React、Vue、Angular 等,都可即开即用、实时编译预览,非常方便。】**:
[https://codesandbox.io](https://link.zhihu.com/?target=https%3A//codesandbox.io)
19. JS Bin【**轻量级[在线编辑器](https://www.zhihu.com/search?q=%E5%9C%A8%E7%BA%BF%E7%BC%96%E8%BE%91%E5%99%A8&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A2447210080%7D)网站】**:[https://jsbin.com](https://link.zhihu.com/?target=https%3A//jsbin.com)
20. ICONSVG【**在线自定义设计SVG图标素材**】:[https://iconsvg.xyz](https://link.zhihu.com/?target=https%3A//iconsvg.xyz)
21. OpenMoji【**免费[表情符号](https://www.zhihu.com/search?q=%E8%A1%A8%E6%83%85%E7%AC%A6%E5%8F%B7&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A2447210080%7D)库**】:[https://www.openmoji.org](https://link.zhihu.com/?target=https%3A//www.openmoji.org)
22. Share Icon 【**免费[矢量素材](https://www.zhihu.com/search?q=%E7%9F%A2%E9%87%8F%E7%B4%A0%E6%9D%90&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A2447210080%7D)图库**】:[https://www.shareicon.net](https://link.zhihu.com/?target=https%3A//www.shareicon.net)
23. tableconvert 【**[在线表格](https://www.zhihu.com/search?q=%E5%9C%A8%E7%BA%BF%E8%A1%A8%E6%A0%BC&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A2447210080%7D)编辑器**】:[https://tableconvert.com](https://link.zhihu.com/?target=https%3A//tableconvert.com)
24. Feathericons【**极简 ICON 图标集**】:[https://feathericons.com](https://link.zhihu.com/?target=https%3A//feathericons.com)
25. HTML5UP 【**提供大量的HTML5模版**】:[https://html5up.net/](https://link.zhihu.com/?target=https%3A//html5up.net/)
26. 趣IT【**一个会更新面试题和练习题的[宝藏王](https://www.zhihu.com/search?q=%E5%AE%9D%E8%97%8F%E7%8E%8B&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A2447210080%7D)】**[https://www.funit.cn/](https://link.zhihu.com/?target=https%3A//www.funit.cn/spe/0/0/0)
## 前端学习



- 个人导航
- 考研408
- 数学
- 基础视频汇总
- 线性代数
- 概率论
- 英语
- 好看的课程(全英语)
- 政治
- 设计网址汇总
- 字体下载
- 图片下载 & 加工 & 制作
- PPT下载
- 日本网站
- ico图标制作与转换
- 简历制作
- 数据可视化
- 周边制作(样机)
- 房屋装修
- 3D模型
- 音乐
- 电脑与服务器
- QQ机器人
- 实用软件
- 重装系统
- 免费API接口
- 电视
- 视频制作、剪辑
- live2d
- 历史
- 英语学习
- 英语口语
- 作文批改 & 修改
- 自媒体
- 游戏网址汇总
- 我的世界网址汇总
- 我的世界开服网址
- 我的世界实用网址
- 我的时间——观看视频
- 我的世界—mod制作
- 学术网站
- 科研绘图
- 文献检索与下载
- 论文写作
- 论文查重
- GitHub项目
- 奇葩的项目
- 实用的项目
- 毕设项目
- 好看的博客项目
- 别人的开发网站集合
- 大佬们的博客
- 前端开发者
- 人工智能开发者
- 运维 & Linux
- unity
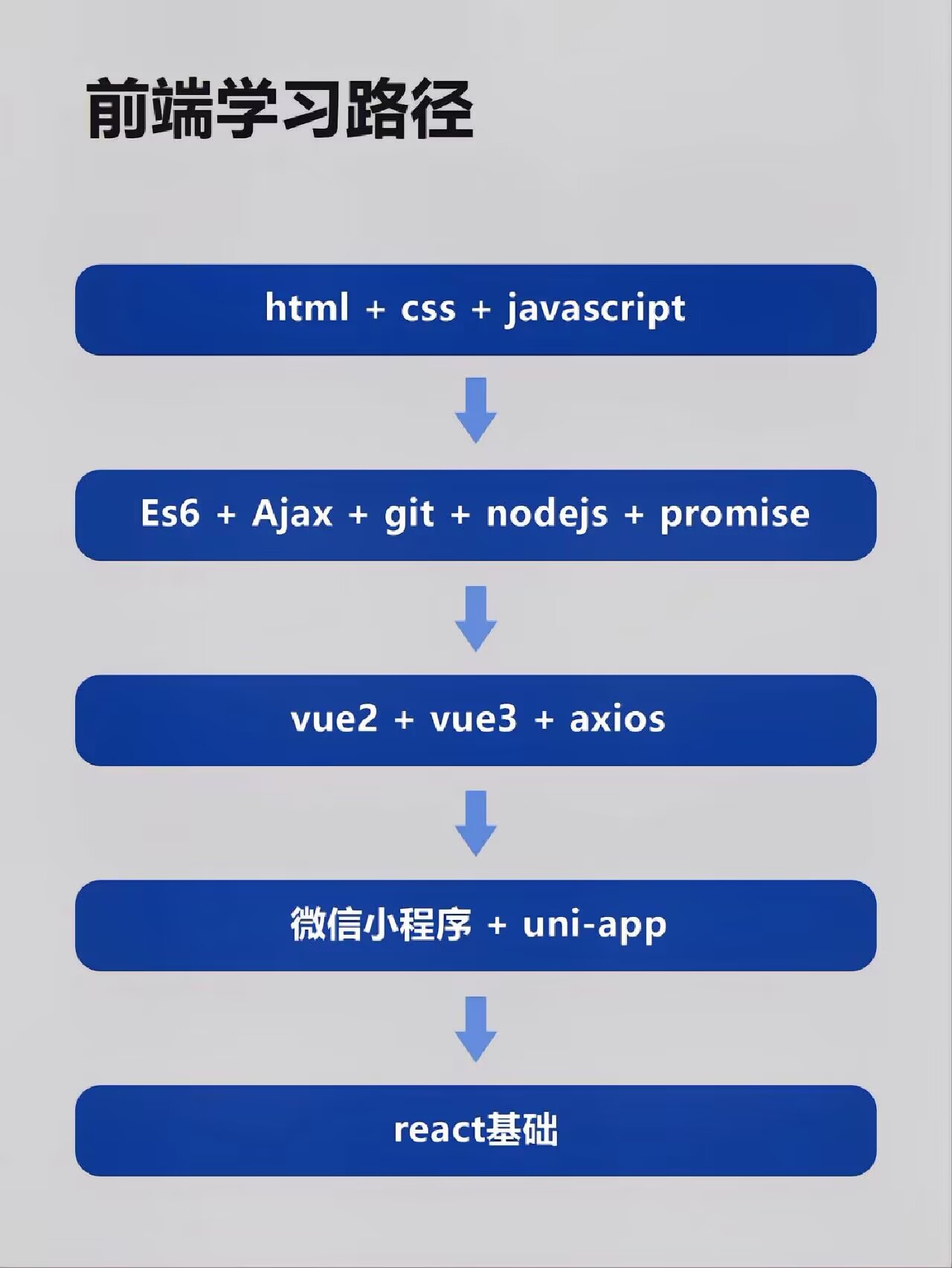
- 自学路径
- Python开发
- conda
- matplotlib
- pyqt
- streamlit
- flask
- 人工智能(AI)应用 & 开发
- labelimg
- YOLO
- AI绘画
- 机器人
- c/c++/c#语言
- 递归与迭代
- c# 与.net
- qt
- Java后端开发网址汇总
- Java实用开源项目
- java经验与面试
- java开源项目(应用级项目)
- 前端开发网址汇总
- 前端入门
- 前端开发工具
- 实用前端项目
- three.js
- node.js
- vue.js
- webGL
- canvas
- bootstrap
- ECharts
- 小程序
- 好看的前端网址
- MATLAB(matlab)
- 嵌入式学习
- lua学习
- 运维
- Linux
- docker
