# JVxeTable 组件配置文档
[TOC=2,3]
```
import { JVxeTypes } from '/@/components/jeecg/JVxeTable/types'
```
>[info] 所有的组件参数配置都继承`columns 参数配置`,有特别标注参数的组件都是专属于该组件的属性。
## 普通文本
不显示任何组件,只显示普通文本
* `类型`:`JVxeTypes.normal`
## 单行文本
* `类型`:`JVxeTypes.input`
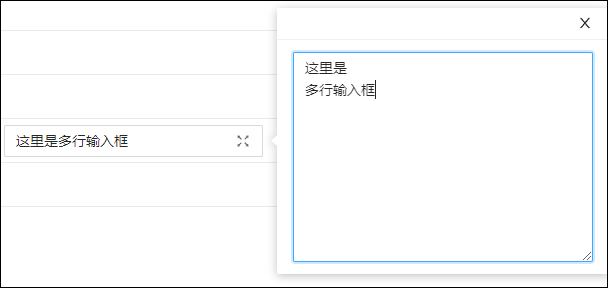
## 多行文本
* `类型`:`JVxeTypes.textarea`
* `参数`:
* `defaultOpen`:boolean,是否默认弹出侧边输入框,默认false

## 数字输入框
* `类型`:`JVxeTypes.inputNumber`
* `参数`:
* `statistics`:array,统计列配置,设置了之后会自动统计当前列的所有数据并显示在底部
* sum 求和
* average 平均值
### 统计列配置示例

## 复选框(开关)
* `类型`:`JVxeTypes.checkbox`
* `参数`:
* `defaultChecked`:boolean,默认值是否选中
* `customValue`:array,自定义值,checkbox需要的是boolean值。
如果数据是其他值(例如`'Y' or 'N'`)时,就会导致错误,所以提供了该属性进行转换。
例:`customValue: ['Y','N']`,会将`true`转换为`'Y'`,`false`转换为`'N'`
## 单选框
* `类型`:`JVxeTypes.radio`
* `参数`:
* `options`:array,选项
注意:如果选项过多超出了列的宽度,将有可能被截取,
所以建议不要使用太多的选项,或使用下拉框组件替代。
* `allowClear`boolean,默认false,是否可以清除选择。
如果设为true的话,那么点击已被选中的选项时会取消选中。
## 下拉框
* `类型`:`JVxeTypes.select`
* `参数`:
* `options`:**【必填】** array,下拉选项列表,详见下表
* `allowInput`:是否允许用户输入内容,并创建新的内容
* `allowSearch`:是否允许用户搜索内容(仅搜索,不创建)
* `dictCode`:数据字典Code,若options也有值,则拼接在options后面
> 注意事项
> 1. `allowInput`和`allowSearch`不能同时使用,若同时使用,则`allowSearch`的优先级更高
> 2. `options`的某一项如果设置了`disabled:true`,则搜索不到该项
### options 所需参数
| 参数 | 类型 | 必填 | 说明 |
| --- | --- | --- | --- |
| text | string | ✔️ | 显示标题 |
| value | string | ✔️ | 真实值 |
| disabled | boolean | | 是否禁用当前选项 |
## 下拉多选框
* `类型`:`JVxeTypes.selectMultiple`
* `参数`:继承`下拉框`的所有参数
## 下拉搜索框
* `类型`:`JVxeTypes.selectSearch`
* `参数`:继承`下拉框`的所有参数
只不过是自动将`allowSearch`参数设为true了,相当于一个语法糖
## 下拉字典搜索框
* `类型`:`JVxeTypes.selectDictSearch`
* `参数`:
* `async`:是否异步搜索
* `dict`:仅async=true时生效,字典code(数据库表名,显示字段名,存储字段名)
示例:`"sys_user,realname,username"`
* `options`:仅async=false时生效,搜索选项
* `tipsContent`:提示内容,默认:请输入搜索内容
## 日期选择器
* `类型`:`JVxeTypes.date`
* `参数`:
* `format`:格式化显示,默认值:`YYYY-MM-DD`
## 时间选择器
* `类型`:`JVxeTypes.time`
* `参数`:
* `format`:格式化显示,默认值:`HH:mm:ss`
## 日期时间选择器
* `类型`:`JVxeTypes.datetime`
* `参数`:
* `format`:格式化显示,默认值:`YYYY-MM-DD HH:mm:ss`
## 进度条
给什么值就显示什么进度,最小值0,最大值100
* `类型`:`JVxeTypes.progress`

## 文件上传(单个)
* `类型`:`JVxeTypes.upload`
* `参数`:
* `action`:**【必填】**上传文件路径
* `token`:boolean,默认false,上传的时候是否传递token
* `responseName`:\*【必填】\*\* 若要从上传成功后从response中取出返回的文件名,那么这里填后台返回的包含文件名的字段名
* `btnText`:string,默认"点击上传",按钮的显示文本
* `allowDownload`:boolean,默认true,是否允许下载
* `allowRemove`:boolean,默认true,是否允许删除
## 文件上传(批量)
* `类型`:`JVxeTypes.file`
* `参数`:继承`文件上传(单个)`的所有参数
* `action`:非必填,默认`"/sys/common/upload"`
* `responseName`:非必填,默认`"message"`
* `btnText`:默认"上传文件"
## 图片上传(批量)
* `类型`:`JVxeTypes.image`
* `参数`:继承`文件上传(批量)`的所有参数
* `btnText`:默认"上传图片"
## Popup
* `类型`:`JVxeTypes.popup`
* `参数`:
* `popupCode`:**【必填】**online报表编码
* `orgFields`:**【必填】**online报表查询出来的列名,多个以逗号隔开
* `destFields`:**【必填】**回填到表单的列名,多个以逗号隔开。如果有多个,则顺序和orgFields一一对应,且数量必须保持一致。
* `field`:**【必填】**从destFields中选择一个属性的值返回给当前组件
* `param`:**Object类型**动态参数对象,在online报表参数里手动新增记录,然后就可以在自己页面里传递同名参数,作为数据查询条件,如果是字符串类型需要设置成双引号内套单引号的格式 如{name:"'admin'"}
* `sorter`:默认排序列,使用方法:列名=desc|asc。例:`age=asc`
* `v_3.4.5`起开始支持
## 部门选择框
* `类型`:`JVxeTypes.departSelect`
## 用户选择框
* `类型`:`JVxeTypes.userSelect`
## 插槽(slot)
* `类型`:`JVxeTypes.slot`
* `参数`:
* `slotName`:**【必填】**slot的名称
使用方式详见:【使用示例\_四】
## 隐藏列
设置了之后该列不会显示出来,但是能正常赋值、取值。
* `类型`:`JVxeTypes.hidden`
- 项目介绍
- 常见问题
- 开发环境准备
- 环境准备
- 启动项目
- 切换Vue3路由
- 项目配置详细说明
- 上线部署
- 快速构建&部署
- Docker镜像启动
- 项目配置
- 菜单配置
- 菜单缓存
- 积木报表菜单配置
- 首页配置
- 国际化
- 菜单国际化
- 组件注册
- 项目规范
- 跨域处理
- 样式库
- 图标生成
- package依赖介绍
- 菜单TAB风格
- 备份文档
- 详细构建和配置
- 构建部署1.0
- 切换Mock接口
- 原生路由(作废)
- 原生菜单(作废)
- 页面开启缓存(作废)
- 环境准备1.0
- 数据 mock&联调
- UI组件
- Form 表单组件
- Table 表格
- Modal 弹窗
- Drawer 抽屉组件
- Icon 图标组件
- Button 按钮
- 更多基础组件
- JSelectUser选择用户 ✔
- JSelectPosition岗位选择 ✔
- JSelectDept部门选择 ✔
- JCheckbox ✔
- JImportModal 列表导入弹窗组件
- JInput特殊查询组件 ✔
- JPopup弹窗选择组件 ✔
- JTreeSelect树形下拉框 (异步加载) ✔
- JAreaSelect 省市县级联组件
- JDictSelectTag 字典标签 ✔
- JEllipsis 超长截取显示组件 ✔
- JUpload 上传组件 ✔
- JEasyCron 定时表达式选择组件 ✔
- JInputPopup 多行输入窗口组件 ✔
- JSwitch 开关选择组件 ✔
- JTreeDict 分类字典树形下拉组件 ✔
- JSelectInput 可输入下拉框 ✔
- JEditor 富文本编辑器 ✔
- JMarkdownEditor Markdown编辑器 ✔
- JSearchSelect 字典表的搜索组件 ✔
- JSelectUserByDept 根据部门选择用户 ✔
- JVxeTable
- 组件配置文档
- 自定义组件
- 封装自定义组件
- 自定义组件增强
- 多级联动配置
- 使用示例
- 常见问题解答
- JAreaLinkage 省市县联动组件 ✔
- JCategorySelect 分类字典树 ✔
- JImageUpload 图片上传 ✔
- JSelectMultiple 下拉多选 ✔
- JSelectRole 选择角色 ✔
- JFormContainer 表单组件禁用 ✔
- SuperQuery 高级查询
- UserSelect 高级用户选择组件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端权限
- 表单权限
- 显隐控制 ✔
- 禁用控制 ✔
- 列表权限
- 按钮权限控制
- 列字段显隐控制
- 行编辑组件权限
- 显隐控制
- 禁用控制
- 代码生成
- Online在线代码生成
- GUI代码生成
- 代码生成模板介绍
- vue3和vue3Native详细说明
- 深入开发
- 定义Form新组件
- 自定义列表查询
- 自定义表单布局
- 开发笔记
- 组件权限控制
- 使用Antd Vue原生Form
- 自定义图表组件
- 自定义渲染函数
- 如何编写mock接口
- 缓存用法
- 精简版代码制作
- 微前端(qiankun)集成
- 前端小技巧
- 表单整体禁用
- 弹框内下拉框错位
- 界面如何设置响应式
- 抽屉(Drawer)宽度自适应
- 生成菜单脚本
- Online表单
- Online常见问题
- Online表单配置
- 配置参数说明
- 系统标准字段
- 表单类型-主子表|树表
- 自定义查询配置
- Online表单风格
- Online表单删除说明
- Online联合查询配置
- online表单视图功能说明
- Online表单开启评论
- Online表单控件介绍
- 常用基础控件
- 高级关联记录
- Online表单控件配置
- 基本配置
- 控件扩展配置
- 默认值表达式
- 自定义查询配置
- 字段href
- 默认值(填值规则)
- 导入导出自定义规则
- Online表单权限配置
- 字段权限配置与授权
- 按钮权限配置与授权
- 数据权限配置与授权
- 联合查询数据权限规则说明
- 在线增强
- 自定义按钮
- SQL增强
- JS增强
- 按钮触发JS增强
- 列表Api
- 列表操作列前置事件
- 表单Api
- beforeSubmit事件
- loaded事件
- 表单值改变事件【单表/主表】
- 表单值改变事件【从表】
- 表单值改变事件【从改主】
- 控制字段显示与隐藏
- js增强实现下拉联动
- js增强控制下拉树数据
- JS增强 触发弹窗
- JS增强 http请求
- JS增强 方法定义
- 对接表单设计器后需注意
- JAVA增强
- 快速开始
- Online java增强 导入
- Online java增强 导出
- Online java增强 查询
- Online Java增强 http-api
- 表单类
- 列表类
- 其他功能示例
- 导入数据库表支持排除表
- 通过字段Href实现三级联动
- excel数据导入支持校验
- Online报表
- Online报表配置
- 配置成菜单
- 其他功能
- 推送消息
- ISO 8601书写格式
- 系统消息跳转至详情表单
- 菜单【批量申请(自定义)】功能说明
- Online自动化测试
- online AI自动化测试数据制作
- Online AI自动化测试数据制作
- Online AI模型测试用例功能详情
- JAVA后台功能
- saas多租户切换
- 新功能实现saas租户隔离
- 第三方集成
- 敲敲云集成钉钉