### 1. 首屏加载慢问题
#### 1.1 开发环境性能分析
- 平台经过优化目前启动到首屏加载完成,大概需要`30秒`左右。
- 首屏后,强制刷新 在 `2~3秒`左右。
**提升性能技巧**
- 如果你的首屏加载时间过分超过1分钟以上,请确认`浏览器`、`node`、`vite`版本。
- `谷歌浏览器版本过低` 会导致慢,升级到最新版就可以解决 `(此方法比较有效)`
- 尽量不要用其他浏览器比如`360`,经测试 `360浏览器` 强刷的时间大概是`谷歌浏览器` 的两倍。
- 首屏的加载时间也跟电脑性能有关
#### 1.2 生成环境性能分析
build打包发布后,不存在首屏慢的问题,非常快
#### 1.3 首屏加载慢原因分析
- vite启动是快,但是把编译放到了首屏幕浏览器加载,这个启动快很鸡肋,很不友好。
- vite是基于浏览器实现的,所以浏览器版本越高性能越好。
相关博客分析
- https://blog.csdn.net/weixin_43245095/article/details/125975251
- https://blog.csdn.net/pzy_666/article/details/123017630
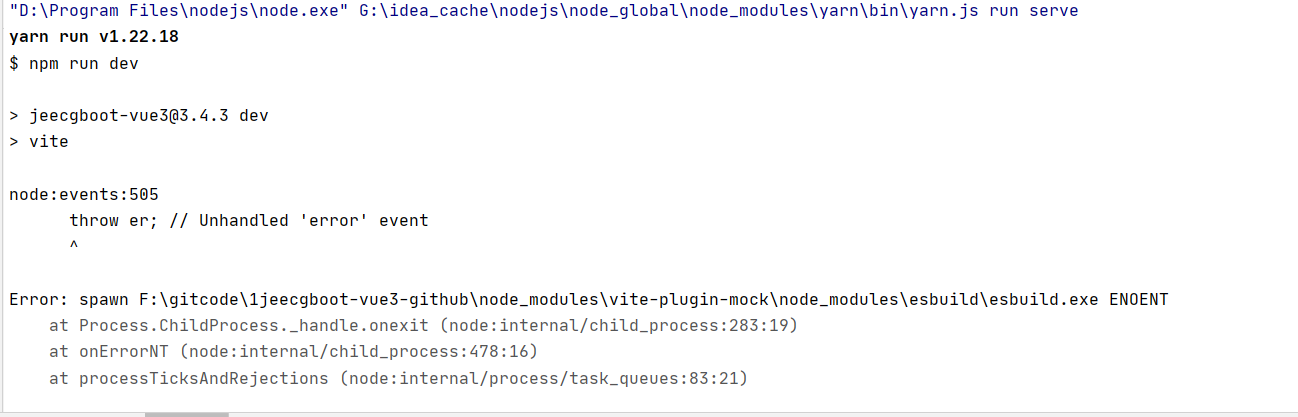
### 2. 通过npm install启动报错
错误情况

解决:进入提示的路径 **\node_modules\vite-plugin-mock\node_modules\esbuild\
执行命令: `node install.js`
再启动就好了
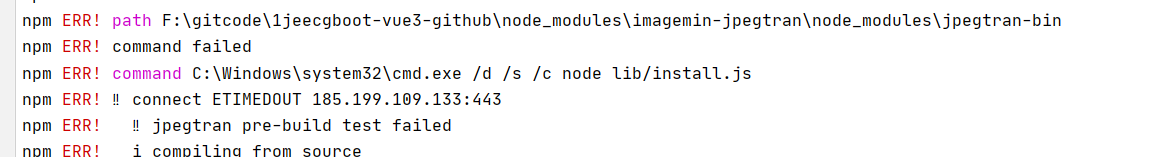
### 3. 通过npm install启动报错

可以使用这个命令:
~~~
npm install --ignore-scripts
~~~
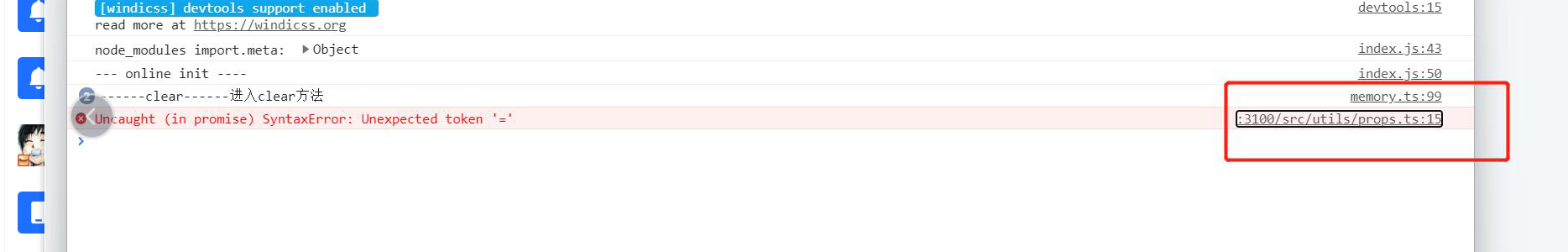
### 4. 前端刷新进不来登录页面 报错props.ts:15 Uncaught (in promise) SyntaxError: Unexpected token '='
错误截图:
原因:谷歌浏览器版本过低,升级浏览器
比如这边版本就过低了

### 5.表单如何全部禁用
加上这个属性就可以了

效果

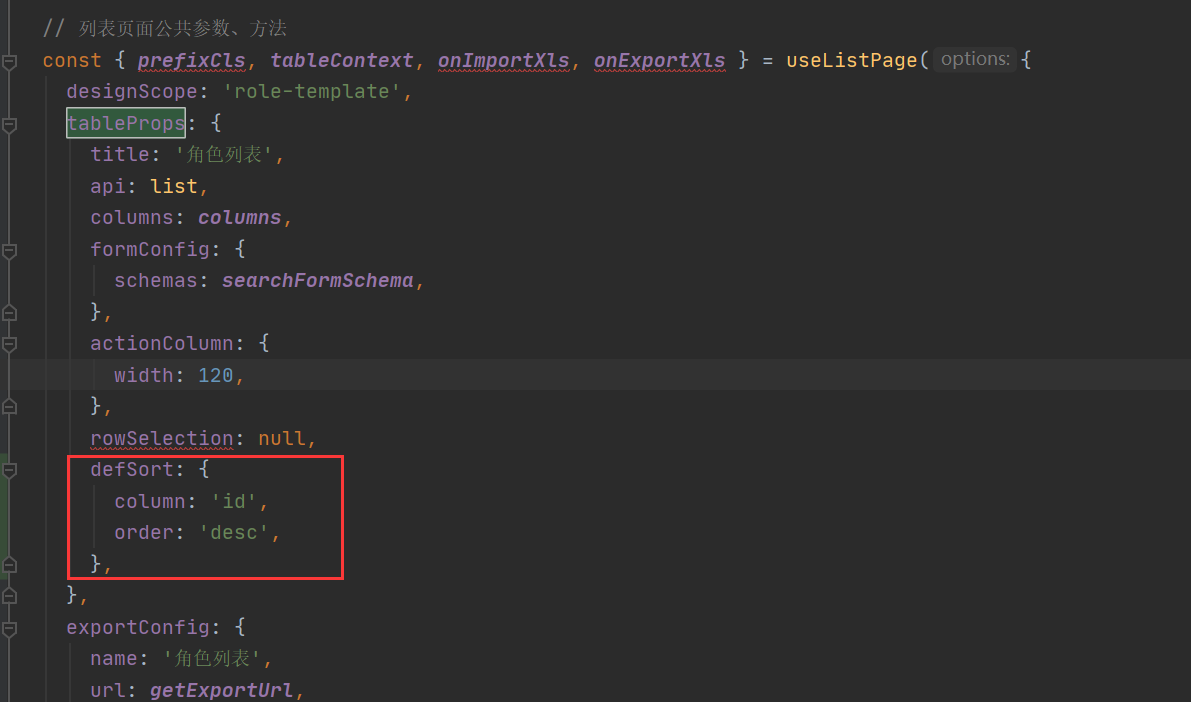
### 6.table列表如何自定义排序
~~~
defSort: {
column: 'id',
order: 'desc',
},
~~~
参考示例:

### 7. JeecgBoot同时兼容vue2和vue3两套前端,如何切换路由菜单表
- [vue2菜单表切换到vue3](http://vue3.jeecg.com/2671576)
### 8. 网友心得—运行jeecgboot-vue3项目可能出现的问题
https://my.oschina.net/jeecg/blog/5585098
### 9. 如何删除不需要的demo,制作一个精简版本
http://vue3.jeecg.com/2986278
### 10.idea编写js时爆红,提示statement expected
https://blog.csdn.net/mlsama/article/details/80633009
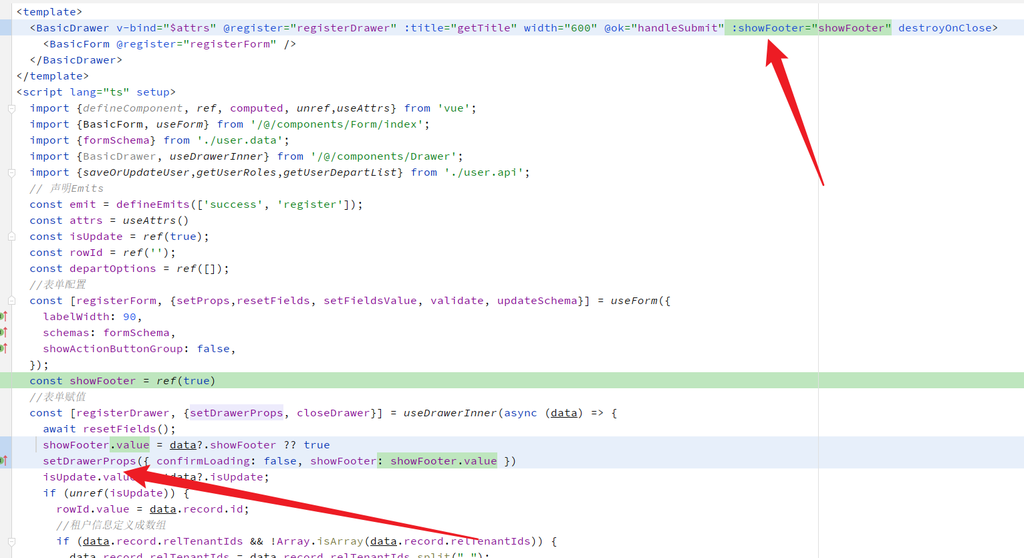
### 11.抽屉的setDrawerProps不好使(值会还原)

### 12.pnpm安装
```
npm install pnpm -g
```
参考博客:https://blog.csdn.net/it_xcr/article/details/114655778
### 13.pnpm常见问题
```
1、install总报各种错
删除lock,重新走一遍 readme
2、husky error
忽略不影响
```
### 14.pnpm安装依赖报错: node\_modules\\vite\\node\_modules\\esbuild\\esbuild.exe ENOENT
解决方案:https://blog.csdn.net/weixin_41760500/article/details/119885574
命令:`node ./node_modules/esbuild/install.js`
### 15.pnpm安装后,访问提示缺少依赖

解决方案: https://stackoverflow.com/questions/70597494/pnpm-does-not-resolve-dependencies
### 16.pnpm install出现:ERR\_PNPM\_PEER\_DEP\_ISSUES Unmet peer dependencies
http://ms521.cn/index.php/Home/Index/article/aid/271
- 项目介绍
- 常见问题
- 开发环境准备
- 环境准备
- 启动项目
- 切换Vue3路由
- 项目配置详细说明
- 上线部署
- 快速构建&部署
- Docker镜像启动
- 项目配置
- 菜单配置
- 菜单缓存
- 积木报表菜单配置
- 首页配置
- 国际化
- 菜单国际化
- 组件注册
- 项目规范
- 跨域处理
- 样式库
- 图标生成
- package依赖介绍
- 菜单TAB风格
- 备份文档
- 详细构建和配置
- 构建部署1.0
- 切换Mock接口
- 原生路由(作废)
- 原生菜单(作废)
- 页面开启缓存(作废)
- 环境准备1.0
- 数据 mock&联调
- UI组件
- Form 表单组件
- Table 表格
- Modal 弹窗
- Drawer 抽屉组件
- Icon 图标组件
- Button 按钮
- 更多基础组件
- JSelectUser选择用户 ✔
- JSelectPosition岗位选择 ✔
- JSelectDept部门选择 ✔
- JCheckbox ✔
- JImportModal 列表导入弹窗组件
- JInput特殊查询组件 ✔
- JPopup弹窗选择组件 ✔
- JTreeSelect树形下拉框 (异步加载) ✔
- JAreaSelect 省市县级联组件
- JDictSelectTag 字典标签 ✔
- JEllipsis 超长截取显示组件 ✔
- JUpload 上传组件 ✔
- JEasyCron 定时表达式选择组件 ✔
- JInputPopup 多行输入窗口组件 ✔
- JSwitch 开关选择组件 ✔
- JTreeDict 分类字典树形下拉组件 ✔
- JSelectInput 可输入下拉框 ✔
- JEditor 富文本编辑器 ✔
- JMarkdownEditor Markdown编辑器 ✔
- JSearchSelect 字典表的搜索组件 ✔
- JSelectUserByDept 根据部门选择用户 ✔
- JVxeTable
- 组件配置文档
- 自定义组件
- 封装自定义组件
- 自定义组件增强
- 多级联动配置
- 使用示例
- 常见问题解答
- JAreaLinkage 省市县联动组件 ✔
- JCategorySelect 分类字典树 ✔
- JImageUpload 图片上传 ✔
- JSelectMultiple 下拉多选 ✔
- JSelectRole 选择角色 ✔
- JFormContainer 表单组件禁用 ✔
- SuperQuery 高级查询
- UserSelect 高级用户选择组件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端权限
- 表单权限
- 显隐控制 ✔
- 禁用控制 ✔
- 列表权限
- 按钮权限控制
- 列字段显隐控制
- 行编辑组件权限
- 显隐控制
- 禁用控制
- 代码生成
- Online在线代码生成
- GUI代码生成
- 代码生成模板介绍
- vue3和vue3Native详细说明
- 深入开发
- 定义Form新组件
- 自定义列表查询
- 自定义表单布局
- 开发笔记
- 组件权限控制
- 使用Antd Vue原生Form
- 自定义图表组件
- 自定义渲染函数
- 如何编写mock接口
- 缓存用法
- 精简版代码制作
- 微前端(qiankun)集成
- 前端小技巧
- 表单整体禁用
- 弹框内下拉框错位
- 界面如何设置响应式
- 抽屉(Drawer)宽度自适应
- 生成菜单脚本
- Online表单
- Online常见问题
- Online表单配置
- 配置参数说明
- 系统标准字段
- 表单类型-主子表|树表
- 自定义查询配置
- Online表单风格
- Online表单删除说明
- Online联合查询配置
- online表单视图功能说明
- Online表单开启评论
- Online表单控件介绍
- 常用基础控件
- 高级关联记录
- Online表单控件配置
- 基本配置
- 控件扩展配置
- 默认值表达式
- 自定义查询配置
- 字段href
- 默认值(填值规则)
- 导入导出自定义规则
- Online表单权限配置
- 字段权限配置与授权
- 按钮权限配置与授权
- 数据权限配置与授权
- 联合查询数据权限规则说明
- 在线增强
- 自定义按钮
- SQL增强
- JS增强
- 按钮触发JS增强
- 列表Api
- 列表操作列前置事件
- 表单Api
- beforeSubmit事件
- loaded事件
- 表单值改变事件【单表/主表】
- 表单值改变事件【从表】
- 表单值改变事件【从改主】
- 控制字段显示与隐藏
- js增强实现下拉联动
- js增强控制下拉树数据
- JS增强 触发弹窗
- JS增强 http请求
- JS增强 方法定义
- 对接表单设计器后需注意
- JAVA增强
- 快速开始
- Online java增强 导入
- Online java增强 导出
- Online java增强 查询
- Online Java增强 http-api
- 表单类
- 列表类
- 其他功能示例
- 导入数据库表支持排除表
- 通过字段Href实现三级联动
- excel数据导入支持校验
- Online报表
- Online报表配置
- 配置成菜单
- 其他功能
- 推送消息
- ISO 8601书写格式
- 系统消息跳转至详情表单
- 菜单【批量申请(自定义)】功能说明
- Online自动化测试
- online AI自动化测试数据制作
- Online AI自动化测试数据制作
- Online AI模型测试用例功能详情
- JAVA后台功能
- saas多租户切换
- 新功能实现saas租户隔离
- 第三方集成
- 敲敲云集成钉钉