[](https://www.guqule.com)
丸子官方网站:[www.guqule.com](https://www.guqule.com)
丸子客服微信:hackdxd
* [ ] **特别注意提醒**
除了丸子小程序其他渠道购买全部为盗版产品,丸子客服微信:hackdxd
## **安装配置准备工作**
**花两分钟时间看完了再进行下面的操作**
配置之前说一个问题,大家不要急于拿到小程序就直接下载前端进行调试我们需要对于使用的工具先进行基本的配置。
HbuliderX工具下载[点击下载](https://www.dcloud.io/hbuilderx.html)
微信开发者工具下载安装之前的教程已经说了自行查看。
## **uniapp编译小程序教程**
**花两分钟时间看完了再进行下面的操作**新手可能使用uni-app开发时,想在微信开发者工具预览,经常会遇到各种问题,在此写一个操作步骤
开发者工具安装完,记得打开工具插件安装,安装如下插件

#### **新手可能遇到过这个的问题**
[](https://img-cdn-tc.dcloud.net.cn/uploads/article/20190810/44303ce9974e5b53fcbb7980dc0937a6.png)
### 2. 准备HBuilderX
将HBuilderX升级到最新版本,如果还没有,HbuliderX工具下载[点击下载](https://www.dcloud.io/hbuilderx.html)安装uni-app编译插件
点击『使用HBuilderX导入插件』,安装sass编译插件
#### **操作步骤**
运行微信开发者工具前跟打包其他应用需要一些配置
### [0基础视频教程\] uniapp小程序配置教程
**视频教程**
https://www.bilibili.com/video/BV1dB4y1m76A/
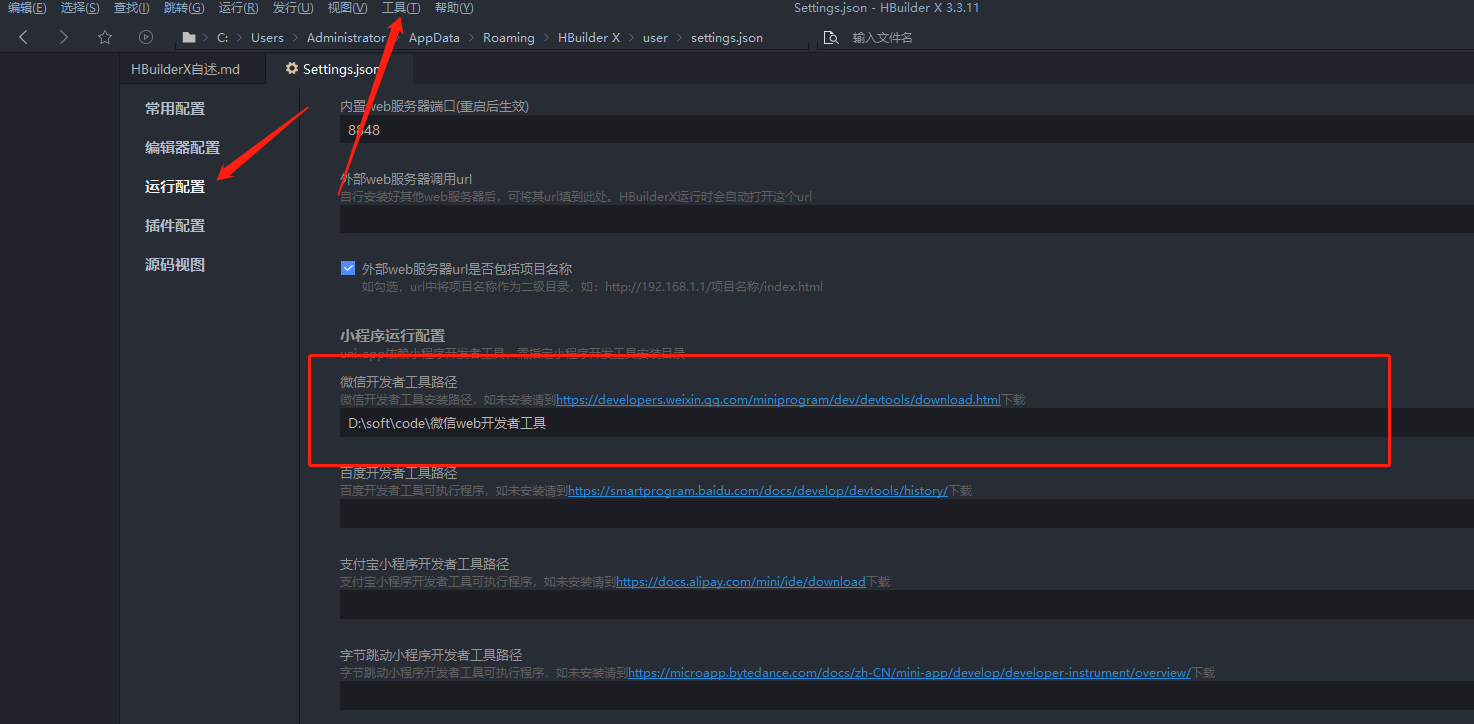
#### 步骤一
配置小程序工具运行路径
[](https://imgtu.com/i/bfzmTg)
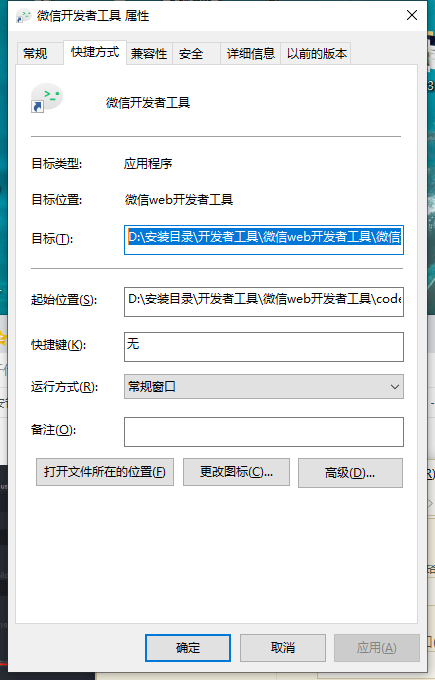
如何查找自己的微信开发者工具或者其他的开发工具安装路径,右单机你的桌面软件图标,点击属性如下就可以找到了(目标或者起始位置)就安装路径。
[](https://imgtu.com/i/bh9e0K)
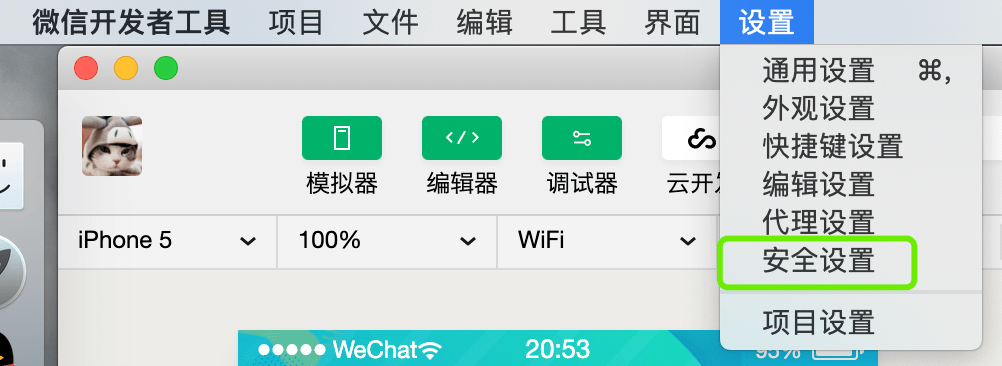
#### 步骤二
### 3. 准备小程序开发工具
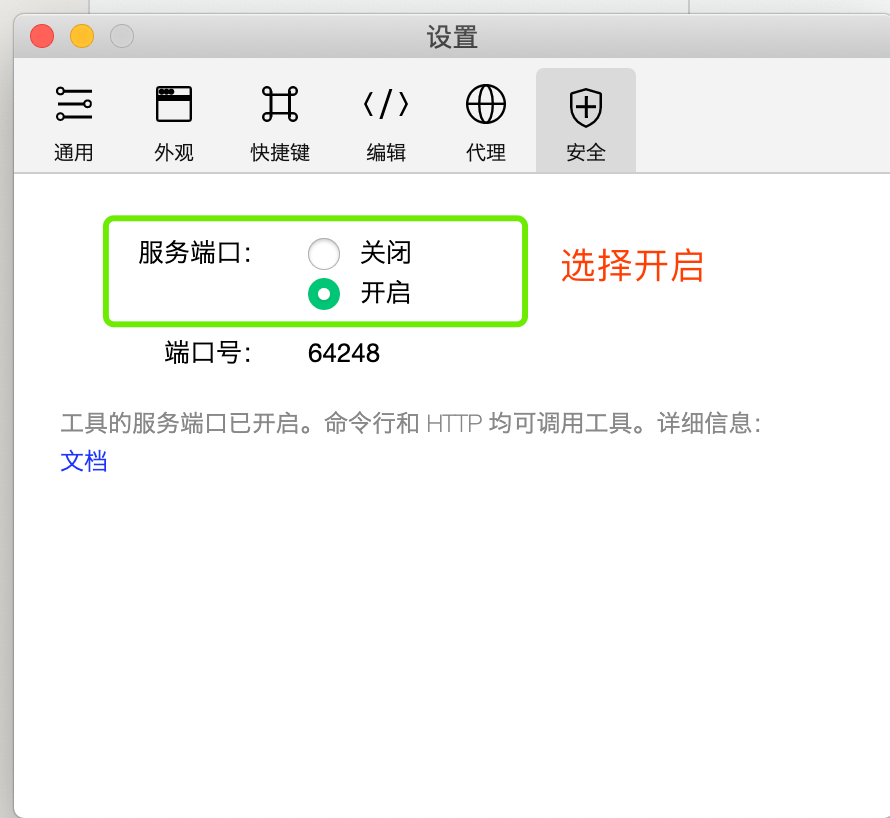
启动微信开发者工具,打开工具 > 设置 > 安全设置,将服务端口开启。
[](https://img-cdn-tc.dcloud.net.cn/uploads/article/20190810/03bc97c683051b60f694053e1f21e314.png)
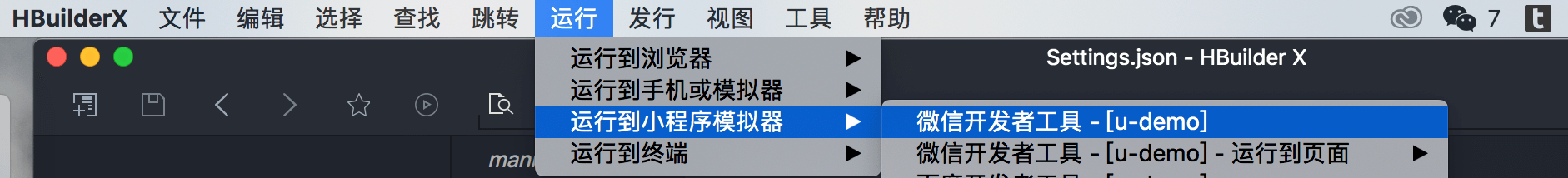
#### 步骤三
[](https://img-cdn-tc.dcloud.net.cn/uploads/article/20190810/a0ee9d5a770fe68048f34bbee7ea7fcb.png)
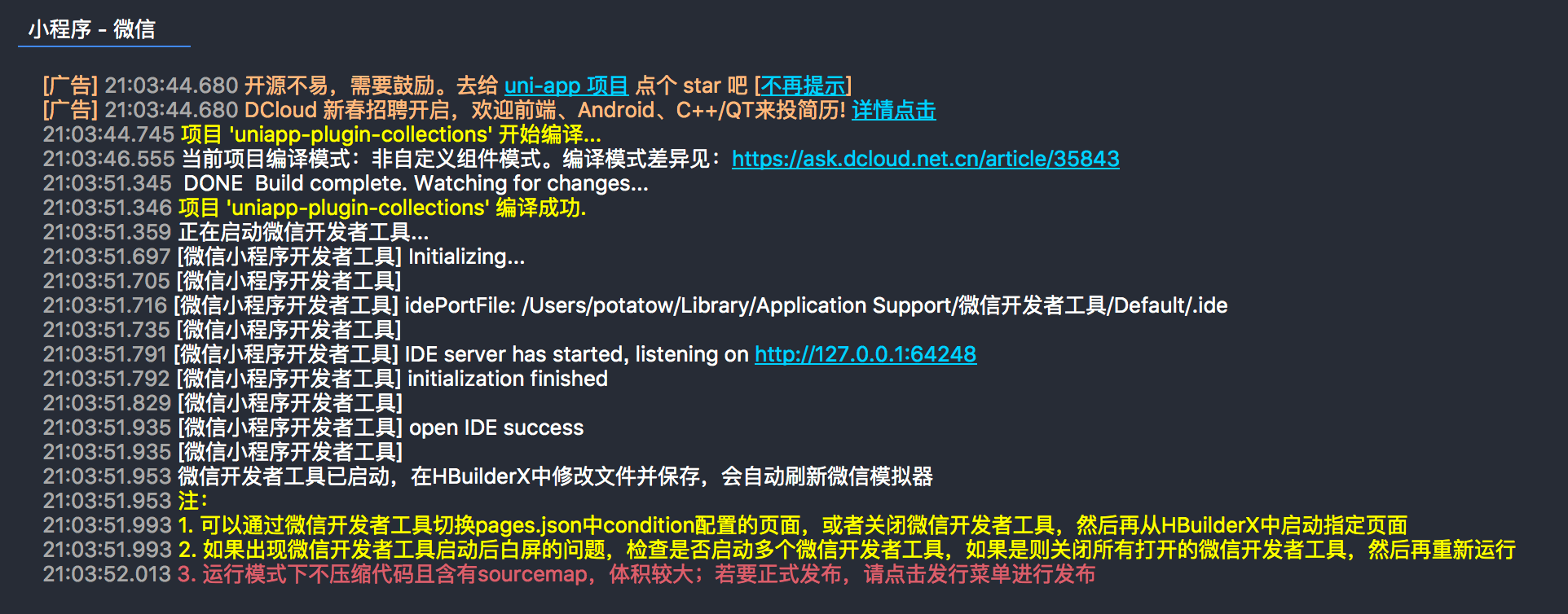
#### 步骤四
### 4. 建立项目
下载资讯/社区的uniapp代码,然后选择『使用HBuilderX导入插件』,项目的路径中,不能包含中文和标点
[](https://img-cdn-tc.dcloud.net.cn/uploads/article/20190810/aea1809877126dfd3b638bf2227cf023.png)
#### 步骤五
如果出现需要安装插件提示,直接点击或者去插件市场搜索安装,然后重启开发者工具运行即可。
[](https://img-cdn-tc.dcloud.net.cn/uploads/article/20190810/345ecc157d7adbbb7229fa9469c63039.png)
### 6. 发行
选择 发行 > 小程序 - 微信,输入自己的小程序ID,即可生成微信小程序,并自动在微信开发工具中打开。在微信开发工具中选择上传即可。其他平台参考微信小程序生成。
生成H5页面 可以选择 发行 > 网站 - H5手机版,生成H5页面,然后上传到服务器上,根目录创建文件夹例如app 然后将文件放置app文件夹下 访问该路径即可进入h5网站
### 7.常见问题
如何修改关于我们 隐私政策 版本说明等页面内容?
答:先wordpress后台新增页面 并填写内容 然后复制其页面id,可在链接中查看
打开/pages/mine/mine.vue文件,跳至172-174行,修改id即可。
如何打包生成app?
答请参考该链接
https://uniapp.dcloud.io/quickstart?id=%E6%89%93%E5%8C%85%E4%B8%BA%E5%8E%9F%E7%94%9Fapp%EF%BC%88%E4%BA%91%E7%AB%AF%EF%BC%89
- 丸子小程序介绍
- 系统介绍
- 版权公告
- 购买产品
- 疑问解答
- 增值服务
- 域名服务器安装配置
- 域名解析配置
- 服务安装配置
- 视频教程安装
- 宝塔面板安装配置
- 开始安装宝塔面板
- 宝塔面板环境安装
- 宝塔安装WordPress网站
- 新建WordPress站点
- 安装配置WordPress站点
- WordPress配置SSL伪静态
- 小程序注册配置
- 小程序注册
- 小程序配置
- 安装配置小程序插件
- 下载小程序插件
- 安装小程序插件
- 激活小程序插件
- 设置小程序插件
- 安装插件中心扩展
- 资讯版配置
- 插件配置
- 常规配置
- 优化设置
- 功能扩展
- 焦点设置
- 广告设置
- 积分设置
- 微信搜一搜内容接入
- 分类设置
- 文章发布
- 订阅消息设置
- 小程序源码下载
- 小程序源码导入
- 小程序提交审核
- 二开/常见问题解决
- 页面路径
- 页面背景@版权等修改
- 页面配置修改
- 代码高亮设置
- 修改字段
- 修改logo
- 百度小程序SEO说明
- 评论审核失败解决
- uniapp编译教程
- uniapp基础安装说明
- uniapp详细编译丸子小程序
- 社区版配置
- 插件基本设置
- 社区话题配置
- 创建圈子设置
- 签到打卡圈子
- 如何发布话题
- 商城配置教程
- 积分阅读配置
- 消息发送设置
- 商品卡设置
- 订阅消息配置
- 邮件通知配置
- 云存储配置
- 腾讯云OSS设置
- 阿里云OSS设置
- 七牛云存储设置
- 广告教程设置
- 小程序源码下载
- 开发者工具导入源码
- 提交审核
- 二开/常遇到问题
- 丸子社区(丸小圈)底部 tabBar 菜单修改教程
- 社区版小工具配置及饿了么返佣设置教程
- 小程序直播配置
- 摘要超出解决
- 发布评论审核问题解决
- 问题帮助指南
- 文章圈子话题置顶
- 全网服务器推荐
- WordPress进阶版
