[](https://www.guqule.com)
丸子官方网站:[www.guqule.com](https://www.guqule.com)
丸子客服微信:hackdxd
* [ ] **特别注意提醒**
除了丸子小程序其他渠道购买全部为盗版产品,丸子客服微信:hackdxd
**注意**:如果不了解云存储镜像功能,不要开启!如果不了解云存储镜像功能,不要开启!如果不了解云存储镜像功能,不要开启!
## 阿里云OSS设置指南
腾讯云 SecretID:访问[腾讯云管理控制台](https://console.cloud.tencent.com/cam/capi)API 密钥管理获取,[点击这里](https://cloud.tencent.com/document/product/628/47885)查看帮助文档。
## **设置指南**
小程序上传文件至腾讯云服务,前提条件如下:
1、登录[访问管理控制台](https://console.cloud.tencent.com/cam/capi), 获取您的项目 SecretId 和 SecretKey。
2、登录[COS 控制台](https://console.cloud.tencent.com/cos5)并创建存储桶(参考[创建存储桶](https://cloud.tencent.com/document/product/436/13309)文档),得到 Bucket(存储桶名称) 和 Region(地域名称)。
上传文件至腾讯云 COS 需要跨域访问 CORS 设置:

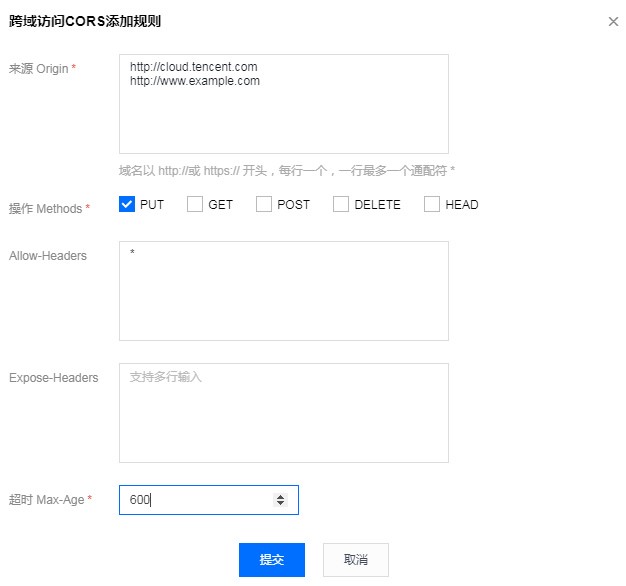
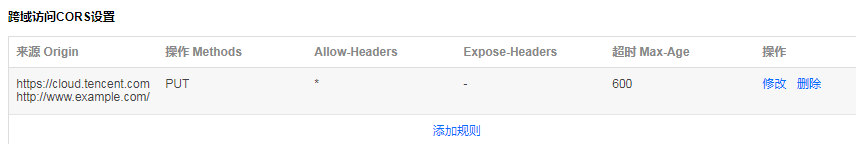
进入存储桶详情页,单击【基础配置】页签。下拉页面找到【跨域访问CORS设置】配置项,单击【添加规则】,配置示例如下图,详情请参见[设置跨域访问](https://cloud.tencent.com/document/product/436/13318)文档。
如果不能理解设置选项,最简单的设置如下:
**来源 Origin**:\* (用星号表示支持全部,或者参考文档根据自身情况决定)
**操作 Methods**:支持 GET、PUT、POST、DELETE、HEAD。(全选或仅选 PUT、POST)
**Allow-Headers**:\* (用星号表示支持全部,或者参考文档根据自身情况决定)
**Expose-Headers**:ETag (可留空,默认推荐填写 Etag,或者参考文档根据自身情况决定)
**超时 Max-Age**:600 (单位时间为秒,可以根据自身情况决定,建议不要设置太短时间,也不要需要太长时间)

小程序公众平台配置小程序域名白名单
登录小程序公众平台 – 开发设置 – 服务器域名,配置 Bucket 域名作为 uploadFile 合法白名单域名。即:bucket名称.cos.bucket区域.myqcloud.com 添加到 uploadFile 合法域名列表中。

**例如:**
bucket: examplebucket-1250000000
region: ap-guangzhou
uploadFile 合法域名: examplebucket-1250000000.cos.ap-guangzhou.myqcloud.com
- 丸子小程序介绍
- 系统介绍
- 版权公告
- 购买产品
- 疑问解答
- 增值服务
- 域名服务器安装配置
- 域名解析配置
- 服务安装配置
- 视频教程安装
- 宝塔面板安装配置
- 开始安装宝塔面板
- 宝塔面板环境安装
- 宝塔安装WordPress网站
- 新建WordPress站点
- 安装配置WordPress站点
- WordPress配置SSL伪静态
- 小程序注册配置
- 小程序注册
- 小程序配置
- 安装配置小程序插件
- 下载小程序插件
- 安装小程序插件
- 激活小程序插件
- 设置小程序插件
- 安装插件中心扩展
- 资讯版配置
- 插件配置
- 常规配置
- 优化设置
- 功能扩展
- 焦点设置
- 广告设置
- 积分设置
- 微信搜一搜内容接入
- 分类设置
- 文章发布
- 订阅消息设置
- 小程序源码下载
- 小程序源码导入
- 小程序提交审核
- 二开/常见问题解决
- 页面路径
- 页面背景@版权等修改
- 页面配置修改
- 代码高亮设置
- 修改字段
- 修改logo
- 百度小程序SEO说明
- 评论审核失败解决
- uniapp编译教程
- uniapp基础安装说明
- uniapp详细编译丸子小程序
- 社区版配置
- 插件基本设置
- 社区话题配置
- 创建圈子设置
- 签到打卡圈子
- 如何发布话题
- 商城配置教程
- 积分阅读配置
- 消息发送设置
- 商品卡设置
- 订阅消息配置
- 邮件通知配置
- 云存储配置
- 腾讯云OSS设置
- 阿里云OSS设置
- 七牛云存储设置
- 广告教程设置
- 小程序源码下载
- 开发者工具导入源码
- 提交审核
- 二开/常遇到问题
- 丸子社区(丸小圈)底部 tabBar 菜单修改教程
- 社区版小工具配置及饿了么返佣设置教程
- 小程序直播配置
- 摘要超出解决
- 发布评论审核问题解决
- 问题帮助指南
- 文章圈子话题置顶
- 全网服务器推荐
- WordPress进阶版
