[](https://www.guqule.com)
丸子官方网站:[www.guqule.com](https://www.guqule.com)
丸子客服微信:hackdxd
* [ ] **特别注意提醒**
除了丸子小程序其他渠道购买全部为盗版产品,丸子客服微信:hackdxd
## 小程序源码导入
如我们通过上一个课程已经获取到了小程序前端源码,现在我们做的就是如何把源码导入到开发者工具。
我们获取到如下的小程序压缩包,导入时候我们把这个压缩包解压出来。
[](https://www.guqule.com)
## 开发工具说明
小程序源代码导入开发工具,目前只有微信小程序开发工具导入项目的时候,基本上不会出现其他问题。其他小程序,如百度智能小程序和字节跳动小程序往往在导入项目的时候会替换掉 index.swan/index.ttml 和 index.css/index.ttss ,**造成首页显示空白或者小程序的默认首页**。
因此,建议除了微信小程序开发工具导入项目外,其他小程序开发工具先新建一个项目,然后保留项目文件,其他删除,再把小程序源码复制到对应的项目目录下。
1\. QQ 小程序项目文件为:project.config.json
2\. 百度智能小程序项目文件为:pkginfo.json 和 project.swan.json
3\. 字节跳动小程序项目文件为:project.config.json
## 开发工具导入步骤
我们还是以微信为例开始导入源码,导入的方式都一样,其他端的按照上面我提到的开发者工具说明,新建然后导入。
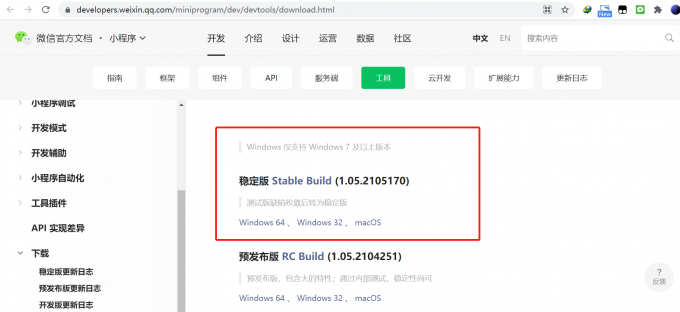
## 下载开发者工具
开发者工具[点击下载](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)根据自己系统选择对应版本下载,推荐稳定版。
[](https://imgtu.com/i/2uB656)
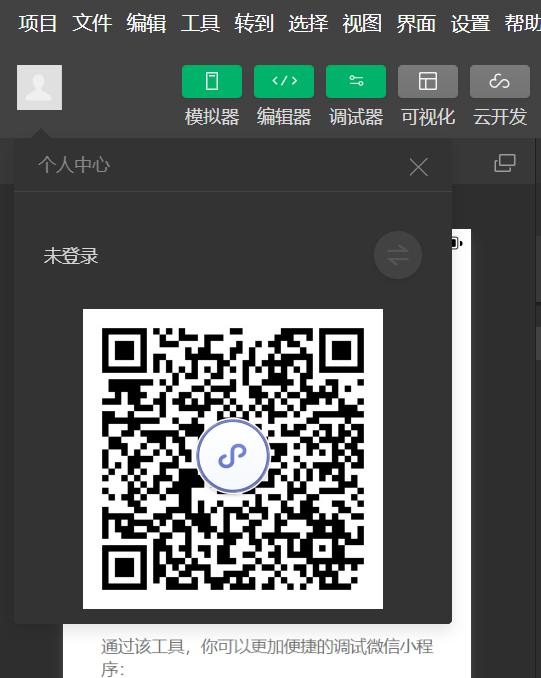
## 登录开发者工具
第一次我们进去需要登录,选择你小程序对应的管理员微信登录
[](https://imgtu.com/i/2uBWxe)
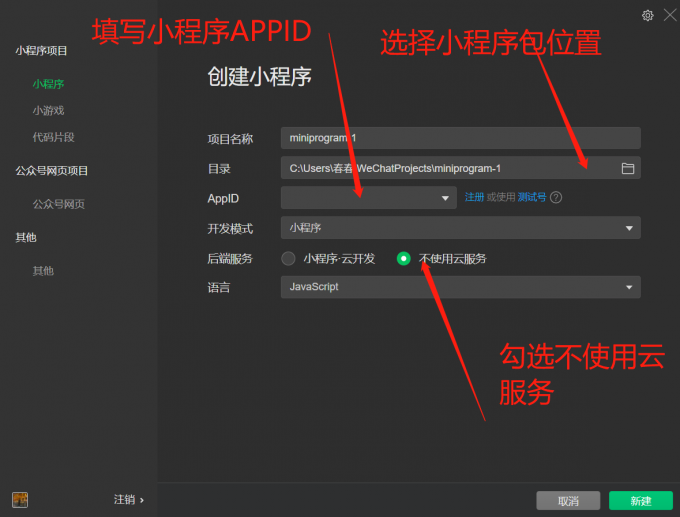
## 导入小程序源码
开发者工具需要注意的三个地方,目录选择我们刚才放小程序包的
* [ ] 目录
选择导入小程序包目录,选择左边解压好的小程序包
[](https://www.guqule.com)
* [ ] APPID
选择我们当前配置小程序APPid[点击查看获取](https://www.kancloud.cn/wzcode/wanzi_miniprogram_install_guide/2283539)
* [ ] 后端服务
我们勾选不使用云服务
[](https://www.guqule.com)
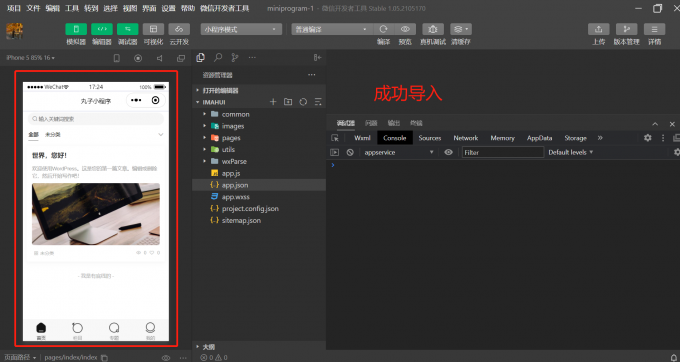
## 小程序源码导入完成显示
我们已经成功导入小程序源码,但是看起来不是那么美观,我们需要去后台设置数据,焦点设置、文章设置。
怎么设置焦点我已经在前面的教程说到,自己看教程设置。
[](https://www.guqule.com)
- 丸子小程序介绍
- 系统介绍
- 版权公告
- 购买产品
- 疑问解答
- 增值服务
- 域名服务器安装配置
- 域名解析配置
- 服务安装配置
- 视频教程安装
- 宝塔面板安装配置
- 开始安装宝塔面板
- 宝塔面板环境安装
- 宝塔安装WordPress网站
- 新建WordPress站点
- 安装配置WordPress站点
- WordPress配置SSL伪静态
- 小程序注册配置
- 小程序注册
- 小程序配置
- 安装配置小程序插件
- 下载小程序插件
- 安装小程序插件
- 激活小程序插件
- 设置小程序插件
- 安装插件中心扩展
- 资讯版配置
- 插件配置
- 常规配置
- 优化设置
- 功能扩展
- 焦点设置
- 广告设置
- 积分设置
- 微信搜一搜内容接入
- 分类设置
- 文章发布
- 订阅消息设置
- 小程序源码下载
- 小程序源码导入
- 小程序提交审核
- 二开/常见问题解决
- 页面路径
- 页面背景@版权等修改
- 页面配置修改
- 代码高亮设置
- 修改字段
- 修改logo
- 百度小程序SEO说明
- 评论审核失败解决
- uniapp编译教程
- uniapp基础安装说明
- uniapp详细编译丸子小程序
- 社区版配置
- 插件基本设置
- 社区话题配置
- 创建圈子设置
- 签到打卡圈子
- 如何发布话题
- 商城配置教程
- 积分阅读配置
- 消息发送设置
- 商品卡设置
- 订阅消息配置
- 邮件通知配置
- 云存储配置
- 腾讯云OSS设置
- 阿里云OSS设置
- 七牛云存储设置
- 广告教程设置
- 小程序源码下载
- 开发者工具导入源码
- 提交审核
- 二开/常遇到问题
- 丸子社区(丸小圈)底部 tabBar 菜单修改教程
- 社区版小工具配置及饿了么返佣设置教程
- 小程序直播配置
- 摘要超出解决
- 发布评论审核问题解决
- 问题帮助指南
- 文章圈子话题置顶
- 全网服务器推荐
- WordPress进阶版
