#### 二、创建 FileBrowser 容器
1. 进入到 Portainer 页面,选择左边的 **App Templates** 选项,往下找到 **File browser** 容器模板,单击选择;

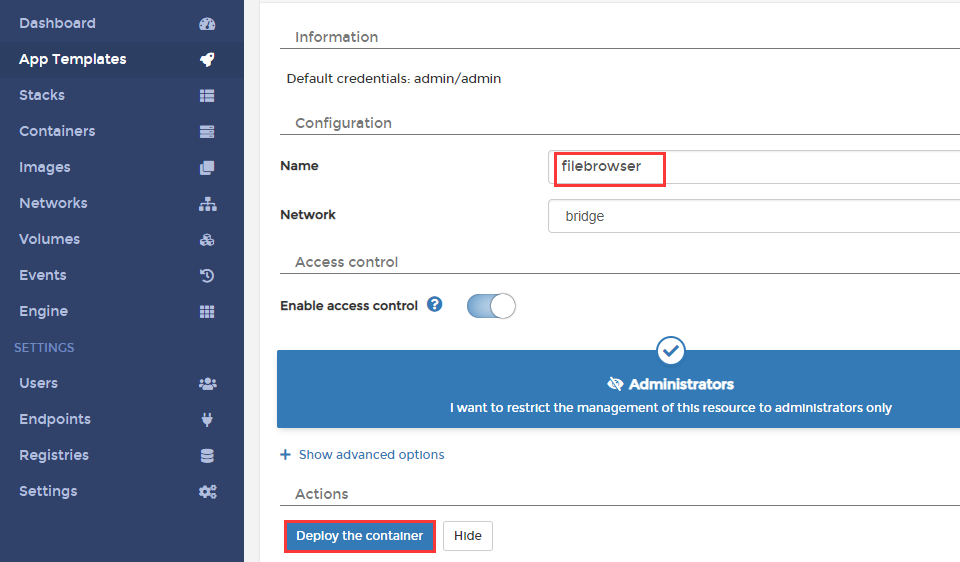
2. 按照下图创建 File browser 容器;

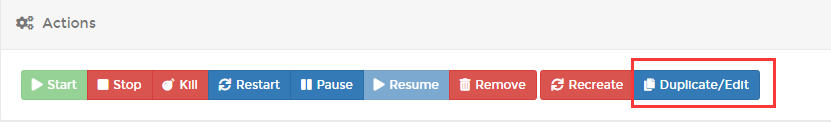
3. 进入到容器列表,单击刚刚创建的 File browser 容器,点击 **Duplicate/Edit** 按钮,进入到修改容器信息页面;

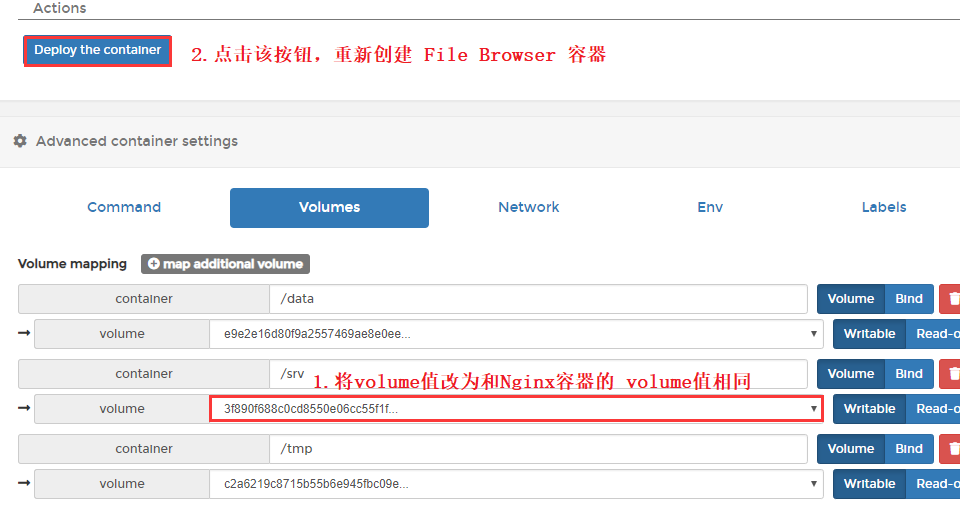
4. 按照下图,将 File browser 的 volume 值修改为 和 Nginx 的 volume 值相同;

- 关于本书
- 获取一键安装包
- Docker
- Container-运行时的操作系统
- 网络和端口
- 镜像
- 固定存储
- 常见命令
- 范例:如何安装可视化工具Portainer
- 范例:如何安装MySQL并开启远程访问?
- 可视化面板-Portainer
- Portainer快速使用
- Portainer范例:如何安装WordPress
- 部署WordPress容器
- 部署MySQL数据库的两种方法
- 安装WordPress
- Portainer实用教程
- Portainer如何使用 Nginx 容器实现端口转发?
- 安装Nginx容器
- 安装File Browser容器
- 配置Nginx实现端口转发
- Portainer如何绑定域名?
- Portainer如何发送邮件?
- Portainer如何设置HTTPS?
- Portainer如何连接到容器内部运行命令?
- Portainer备份
- Portainer升级
- Portainer服务启停
- Portainer常见问题
- 附:常用账号与密码说明
- 域名管理
- 域名解析
- 域名绑定
- 云服务器操作
- Linux:登录与文件管理(SFTP)
- Windows:远程桌面与文件管理
- 安全组设置
- 快照备份
- 附:常见Linux命令操作
- 附:工具和术语
