# Vue.js 目录结构
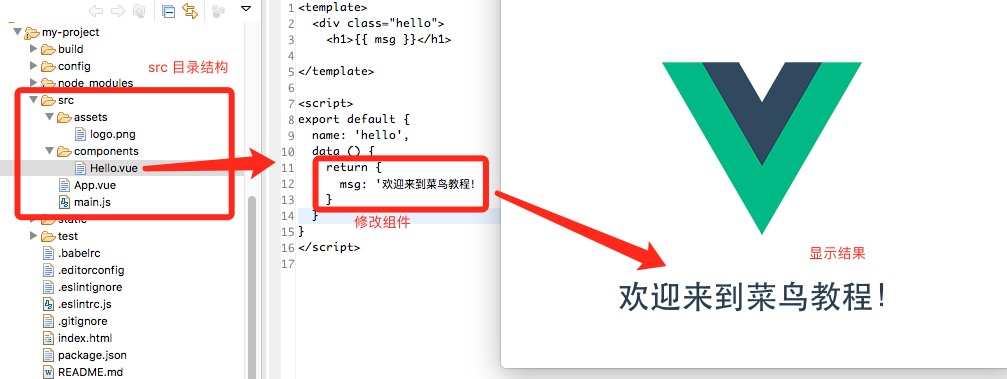
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:

### 目录解析
| 目录/文件 | 说明 |
| --- | --- |
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:* assets: 放置一些图片,如logo等。* components: 目录里面放了一个组件文件,可以不用。* App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。* main.js: 项目的核心文件。 |
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
在前面我们打开 APP.vue 文件,代码如下(解释在注释中):
~~~
<!-- 展示模板 -->
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template>
<script>
// 导入组件
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
}
}
</script>
<!-- 样式代码 -->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
~~~
接下来我们可以尝试修改下初始化的项目,将 Hello.vue 修改为以下代码:
~~~
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: '欢迎来到菜鸟教程!'
}
}
}
</script>
~~~
重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示:

- 前言
- CSS
- VUE
- Vue.js 安装
- Vue.js 目录结构
- Vue.js 起步
- Vue.js 模板语法
- Vue.js 条件与循环
- Vue.js 循环语句
- Vue.js 计算属性
- Vue.js 监听属性
- Vue.js 样式绑定
- Vue.js 事件处理器
- Vue.js 表单
- Vue.js 组件
- Vue.js 自定义指令
- Vue.js 路由
- React
- 安装
- React JSX
- React 组件
- 问题1
- React state
- React Props
- React 组件 API
- React 组件生命周期
- React AJAX
- React 表单与事件
- React Refs
- Babel
- Ant Design
- 安装
- 快速上手
- webpack
- 安装
- JavaScript
- 知识点
- 字符转数字
- js中字符串全部替换
- 函数
- reduce() 方法
- UI控件
- DataTable
- 语言配置 选项
- 增加行
- 列渲染-自定义列
- 创建行回调-操作行
- 自定义数据长度
- 默认设置
- 样式
- 集成Bootstrap 3
- 分页相关
- 数据
- NodeJs
- Electron
- 打包
- 介绍
- 知识点
- 使用 jquery
- CommonJS规范
- Bower
- 简介
- 安装
- Swing
- Swing界面组件
- JComboBox
- JDesktopPane和JInternalFrame
- JFrame
- JTabbedPane
- JTable
- JProgressBar
- JToolBar
- 知识点
- 截取log4j日志并输出到GUI组件
- JFrame 居中显示
- Swing中三种最大化初始窗口的方法
- Layout布局
- BorderLayout
- GridBagLayout
- GridLayout
- BoxLayout
- JxBrowser
- 浏览器引擎-Browser Engine
- 创建浏览器-Creating Browser
- 创建隐身浏览器-Creating Incognito Browser
- 存储用户数据-Storing User Data
- 处理浏览器-Disposing Browser
- 浏览器偏好-Browser Preferences
- 恢复浏览器-Restoring Browser
- 渲染流程事件-Render Process Events
- 渲染进程ID-Render Process ID
- 获取帧ID-Getting Frame IDs
- 获取产品版本-Getting Product Version
- 寻找文本-Finding Text
- 清除缓存-Clearing Cache
- 转发键盘事件-Forwarding Key Events
- 转发鼠标事件-Forwarding Mouse Events
- 加载内容-Loading Content
- 加载网址-Loading URL
- 使用POST加载URL-Loading URL with POST
- 加载HTML-Loading HTML
- 从JAR加载HTML-Loading HTML from JAR
- 获取HTML-Getting HTML
- 获取选定的HTML-Getting Selected HTML
- 加载事件-Loading Events
- 正在加载和等待-Loading & Waiting
- 显示PDF-Displaying PDF
- 网络活动-Network Events
- 处理资源加载-Handling Resources Loading
- 启用/禁用退格导航-Enabling/Disabling Backspace Navigation
- 处理SSL证书错误-Handling SSL Certificate Errors
- SSL证书验证程序-SSL Certificate Verifier
- 导航历史-Navigation History
- User-Agent
- WebSockets
- 处理加载-Handling Loading
- 修改POST / PUT / PATCH上传数据-Modifying POST/PUT/PATCH Upload Data
- HTML5本地和会话存储-HTML5 Local & Session storages
- 访问HTTP响应数据-Accessing HTTP response data
- HTTP服务器白名单-HTTP Server Whitelist
- 自定义协议处理程序-Custom Protocol Handler
- ActiveX
- 浏览器视图-Browser View
- 轻量级或重量级-Lightweight or Heavyweight
- 在Swing中使用JxBrowser-Using JxBrowser in Swing
- 在JavaFX中使用JxBrowser-Using JxBrowser in JavaFX
- 在SWT中使用JxBrowser-Using JxBrowser in SWT
- 自定义CSS光标-Custom CSS Cursors
- 标题事件-Title Events
- 状态事件-Status Events
- 键盘和鼠标事件-Keyboard & Mouse Events
- 处理键盘事件-Handling Keyboard Events
- 处理鼠标事件-Handling Mouse Events
- 编辑器命令-Editor Commands
- 拖放-Drag & Drop
- 内容缩放-Content scaling
- 上下文菜单-Context Menu
- JMenuBar
- JInternalFrame
- JTabbedPane
- JPanel
- 加速轻量级渲染-Accelerated Lightweight Rendering
- 透明背景-Transparent Background
- DOM
- 使用文档-Working with Document
- 注入css-Injecting CSS
- 寻找元素-Finding Elements
- 元素属性-Element Attributes
- 创建元素和文本节点-Creating Element & Text Node
- 设置节点值-Setting Node Value
- Select & Option Elements
- 选择CheckBox-Selecting CheckBox
- Getting Selected Text
- 模拟点击-Simulating Click
- DOM事件
- XPath
- 查询选择器-Query Selector
- 使用表单-Working with Form
- 滚动文档-Scrolling Document
- 在Point处查找节点-Finding Node at Point
- 获得元素界限-Getting Element Bounds
- 监听内容变化-Listening to the Сontent Сhanges
- 模拟DOM事件-Simulating DOM Events
- Audio & Video
- MP3/MP4/H.264
- 网络摄像头和麦克风-Web Camera & Microphone
- 全屏视频-Full Screen Video
- 静音音频-Muting Audio
- HTML5 Video
- Pop-ups
- 关于弹出窗口-About Pop-ups
- 在swing中处理弹出窗口-Handling Pop-ups Swing
- 在JavaFX中处理弹出窗口-Handling Pop-ups JavaFX
- Dialogs
- JavaScript对话框-JavaScript Dialogs
- 文件下载-File Download
- 上传文件-File Upload
- 选择SSL证书-Select SSL Certificate
- 选择自定义SSL证书-Select Custom SSL Certificate
- 卸载前-Before Unload
- 颜色选择器-Color Chooser
- Proxy
- 使用代理-Working with Proxy
- 系统代理设置-System Proxy Settings
- Authentication
- 处理代理验证-Handling Proxy Authentication
- 处理基本,摘要和NTLM身份验证-Handling Basic, Digest and NTLM Authentication
- JavaScript Java Bridge
- 从Java调用JavaScript-Calling JavaScript from Java
- 从JavaScript调用Java-Calling Java from JavaScript
- 控制台消息-Console Messages
- 使用JSON-Working with JSON
- 使用jQuery-Working with jQuery
- 使用ScriptContext-Working with ScriptContext
- 将表单数据发送到Java-Sending Form Data to Java
- 使用数组-Working with Arrays
- @JSAccessible
- Plugins
- Printing
- Cookies
- Saving Web Page
- Zoom
- Integration
- Deploying
- Chromium
- Spell Checker
- Debugging
- Why JxBrowser
- Tips & Tricks
- 基础知识
- AbstractAction
- Void
- SwingWorker应用详解
- JAVA实现国际化
- UIManager
- AppJS
- heX
- bootstrap
- 知识点
- 空行
- Eclipse RCP
- Eclipse e4 概览
