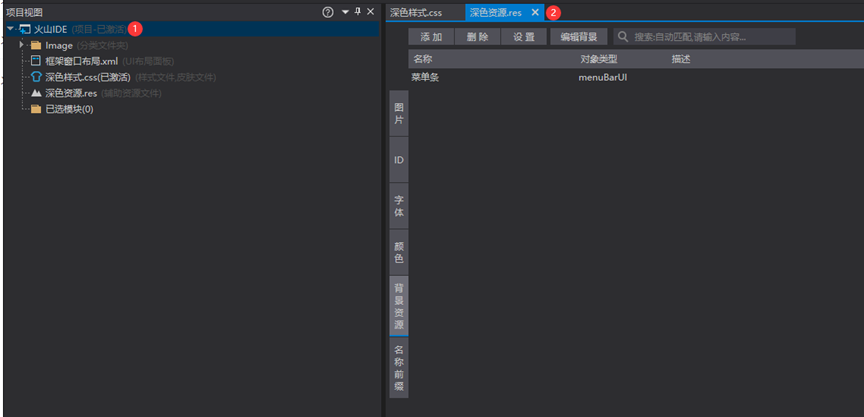
1.打开上一节的项目,进入深色资源res

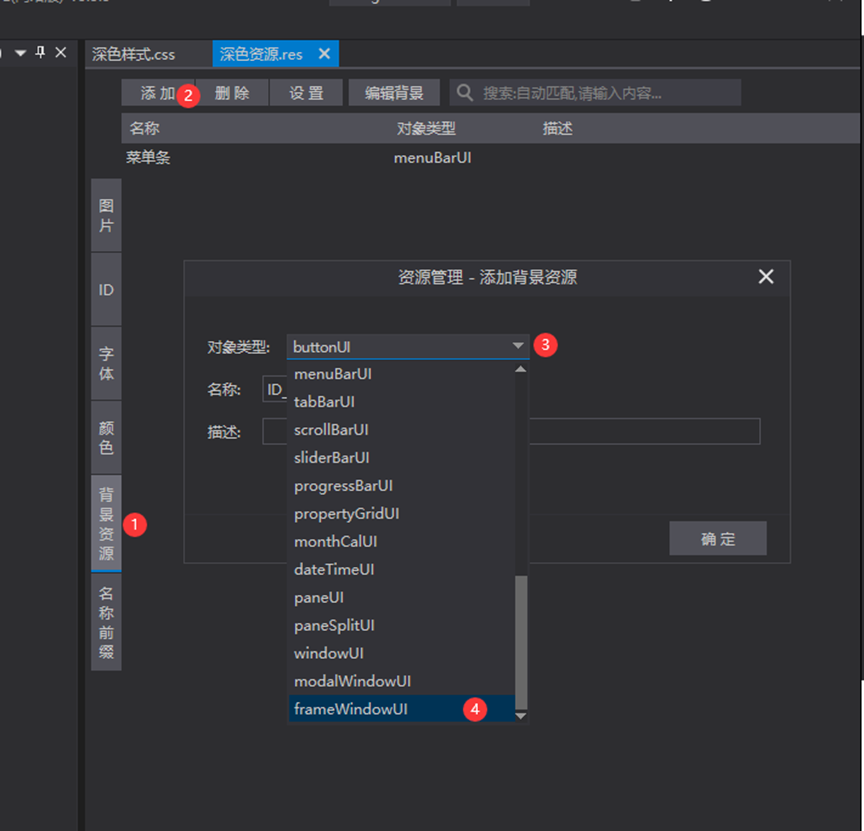
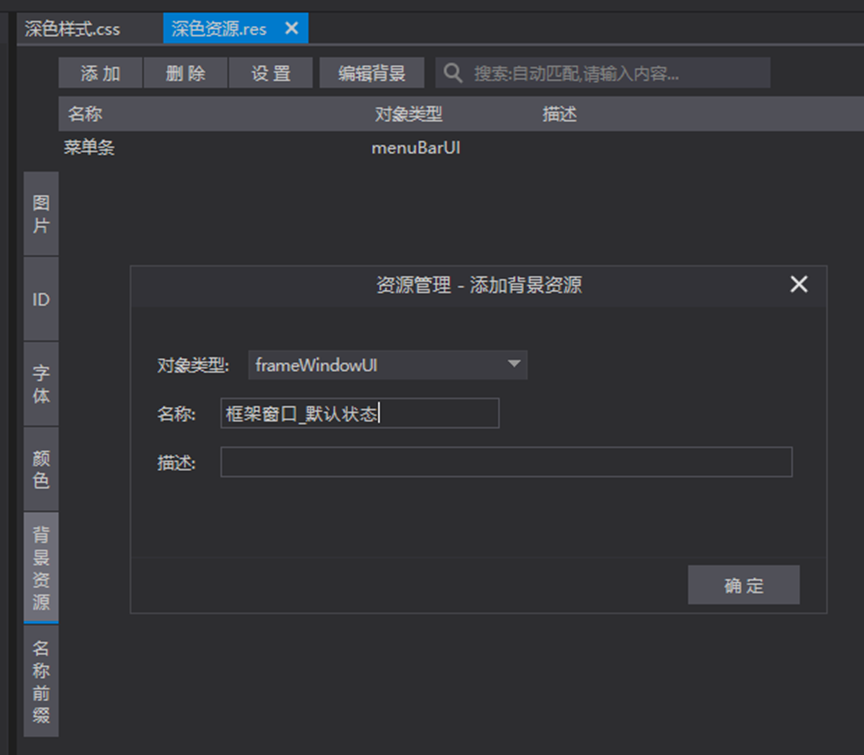
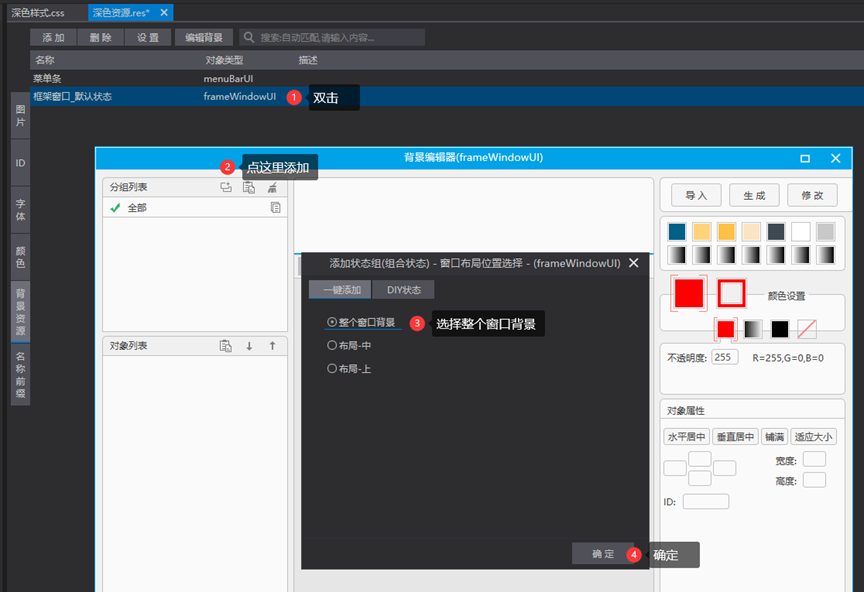
1.在res中,背景资源中,添加一个框架窗口的资源,取名字为"框架窗口\_默认状态",具体操作按下图。

2.这里记得点确定。

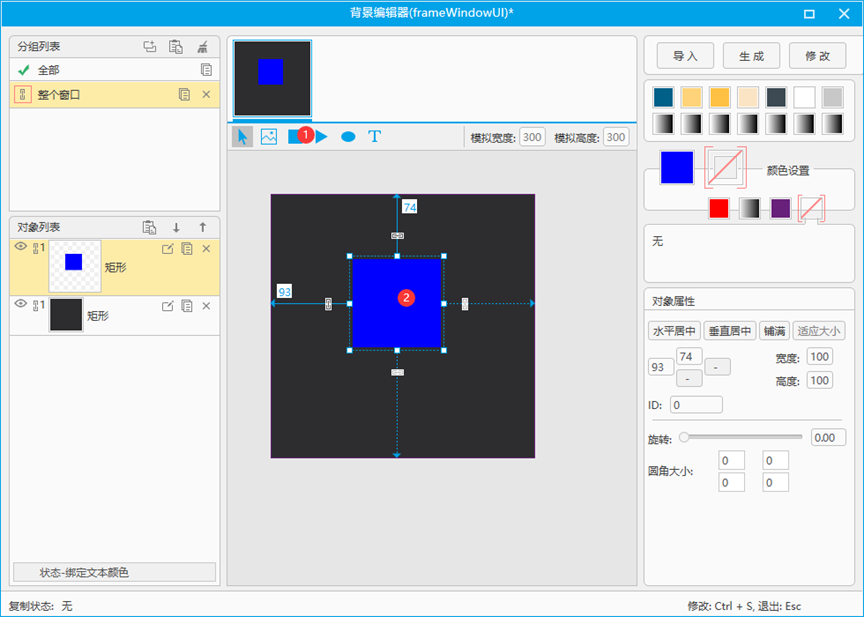
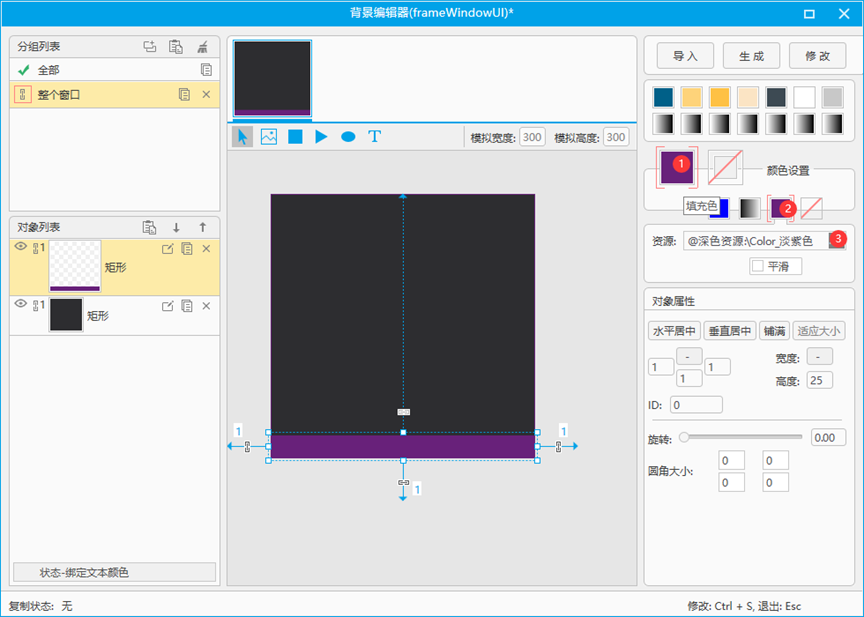
3.对窗口资源进行背景设计

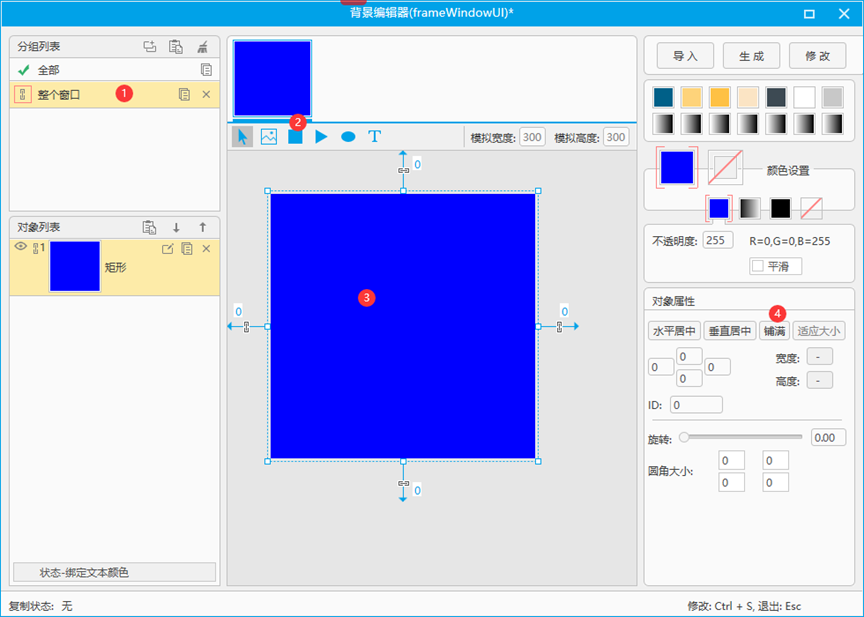
4.使用矩形填充,并设置边框颜色,边框颜色资源需要您自行添加,最后记得点修改,保存


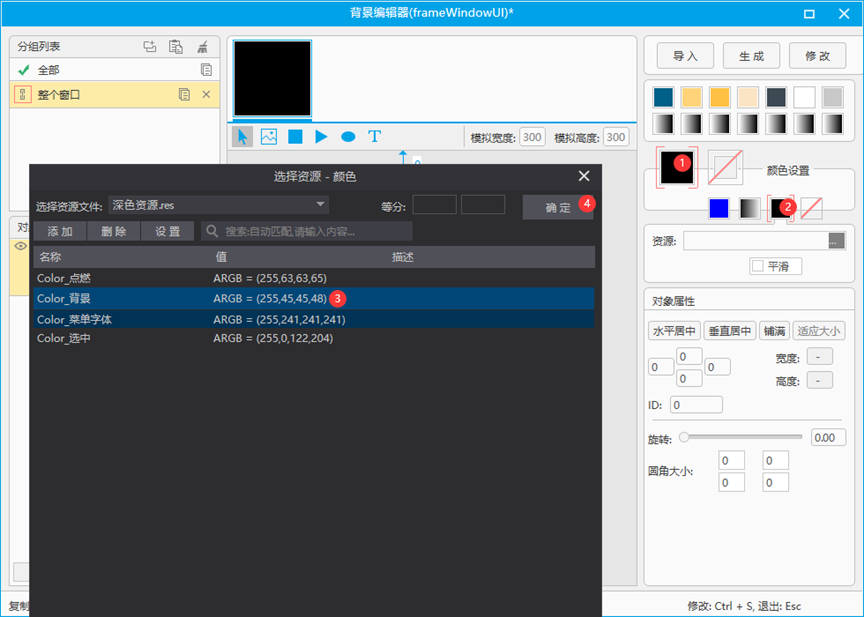
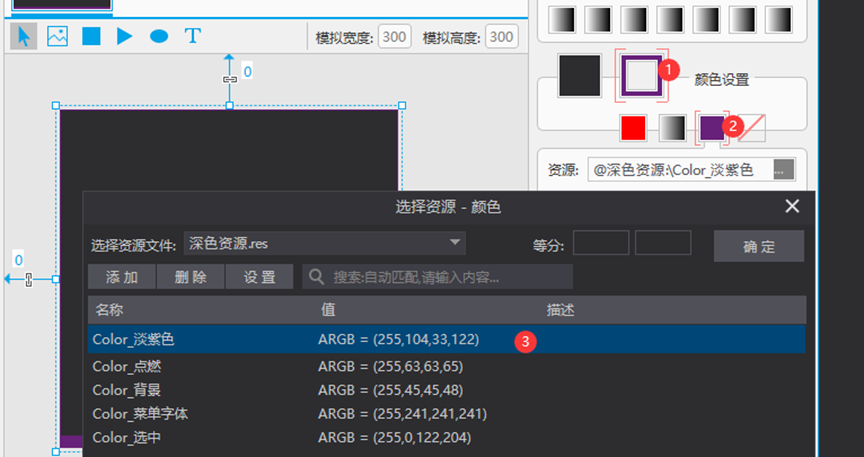
5.这里给窗口添加边框颜色

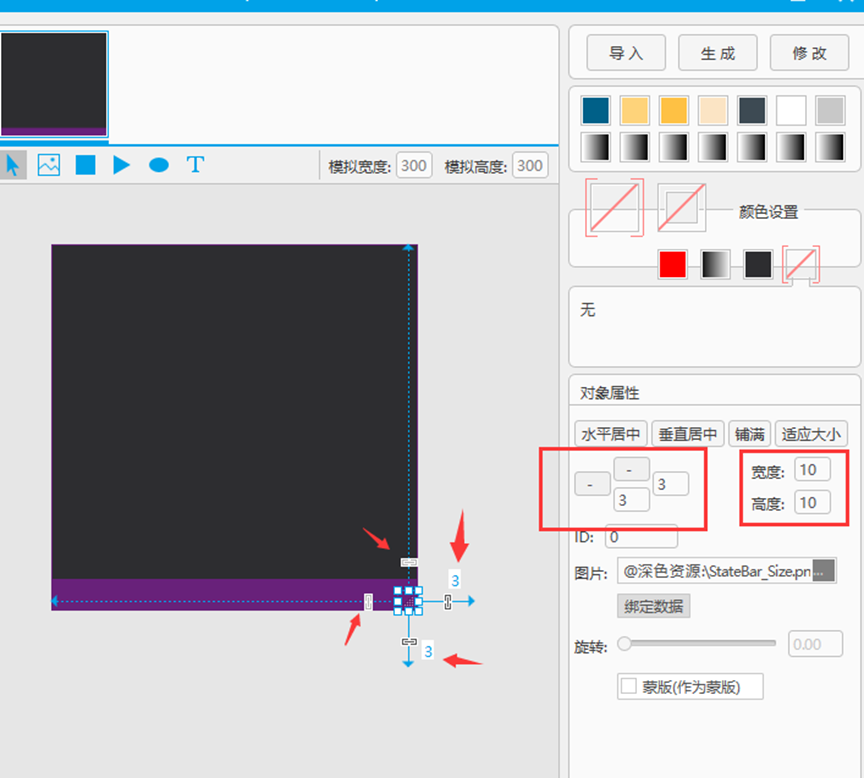
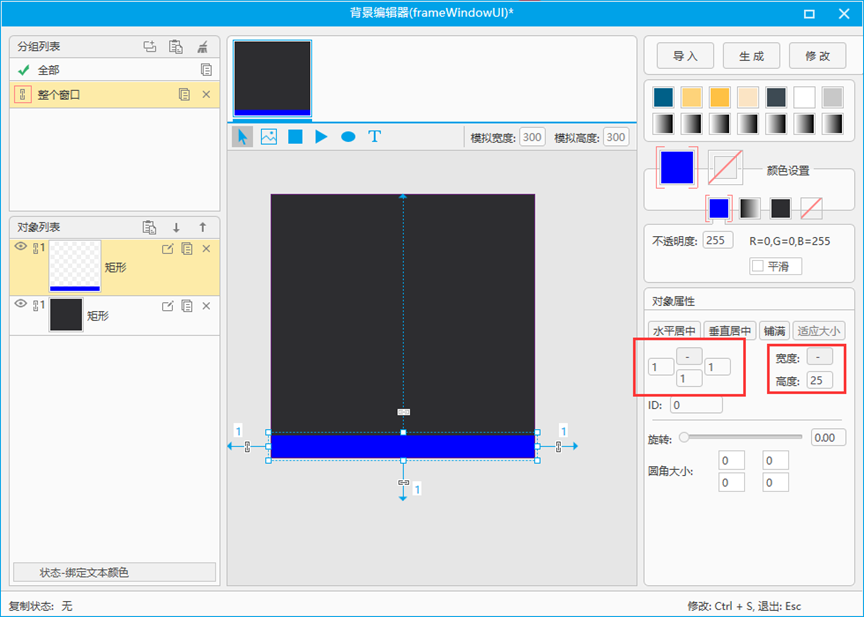
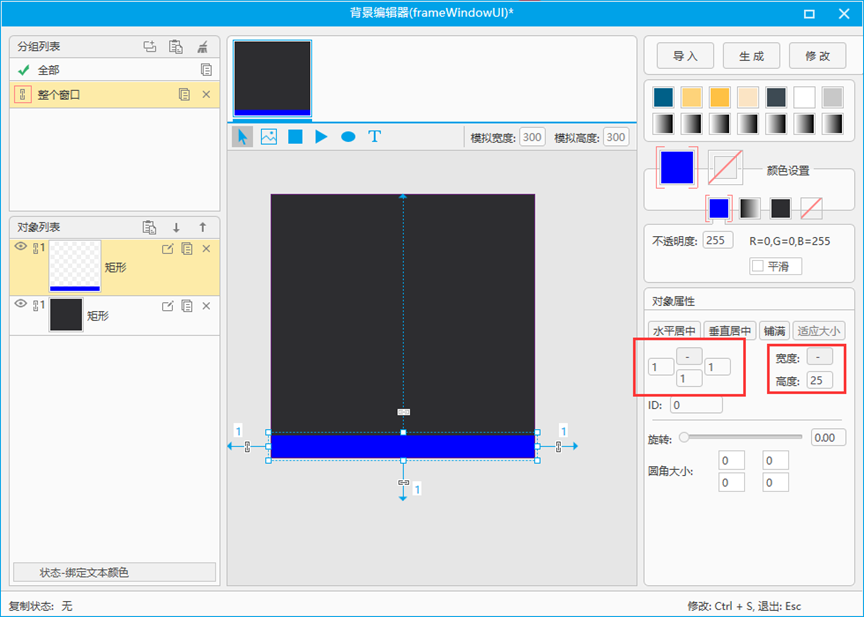
6.开始做窗口的状态条,状态条要放在窗口最下面的位置,首先放置一个矩形


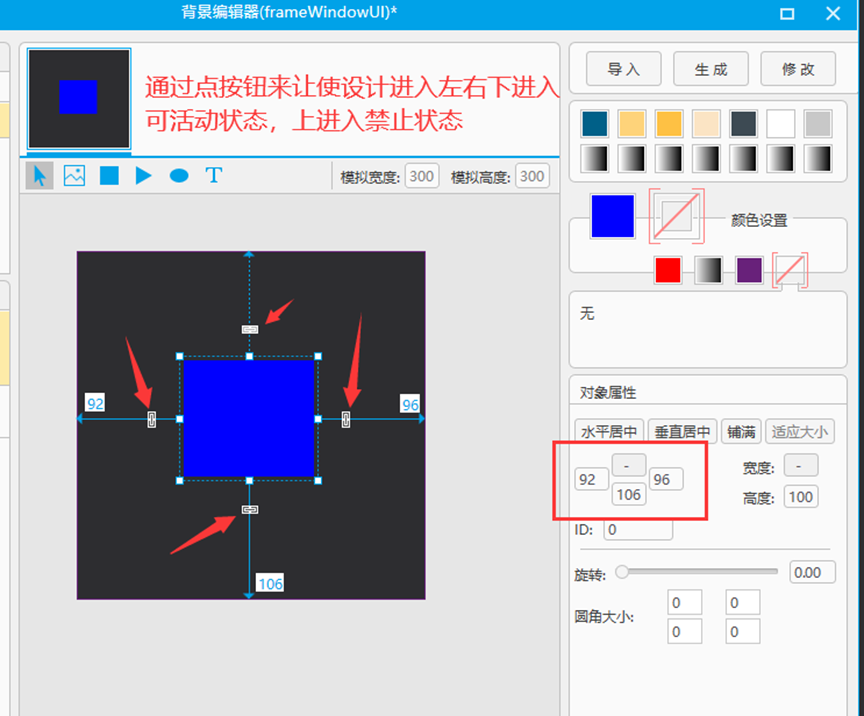
7.这里设置矩形的三个边为1,这样子设置的意义在于:矩形左边会始终距离窗口左边边框1个像素点的距离,矩形的右边、下边一样的原理,而矩形的上边我们设置的是

8.禁止状态,它会根据高度来自动计算位置,我们设计高度为25,那么矩形的下边y坐标减去上边y坐标就等于25

9.给状态条的背景色改为和边框一样的紫色

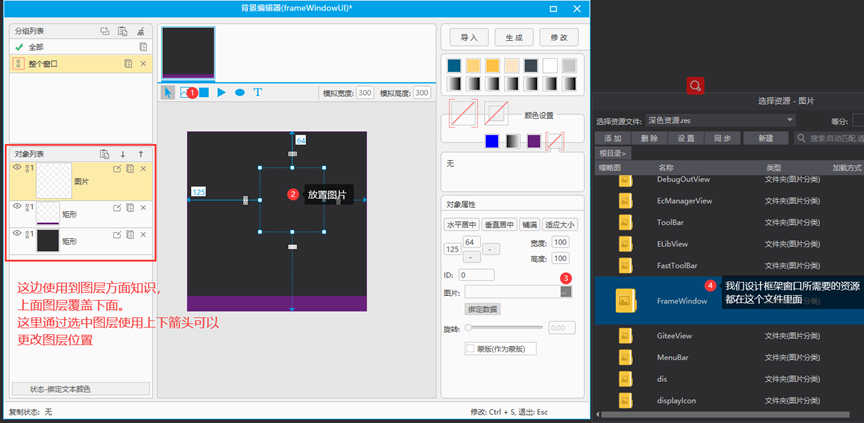
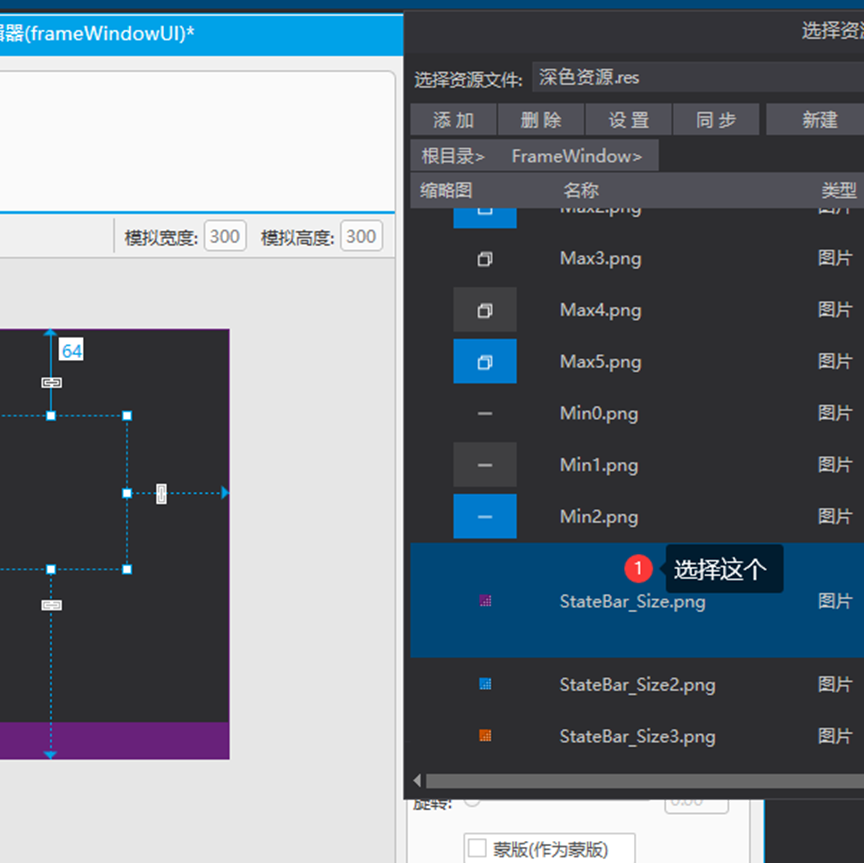
10.下面来做一个美化使用的小图标


11.和上面放置矩形一样的道理,我们让这个图片始终在右下角,这里不再多讲,最后保存修改,这样子我们的窗口背景就做好了