## 三、火山项目构建
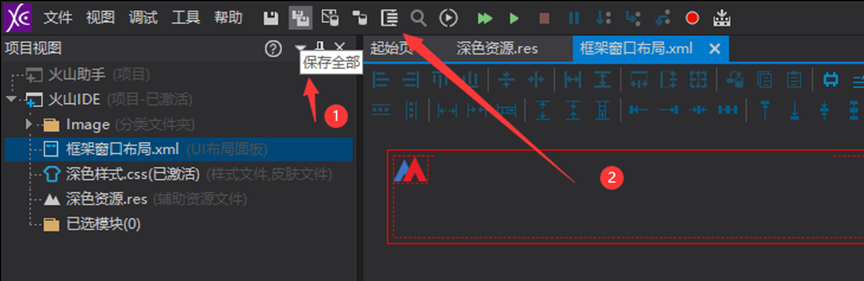
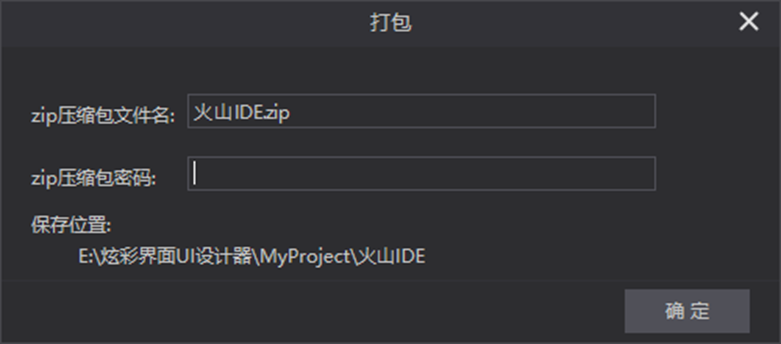
1.我们保存全部,然后点击打包,将项目打包成zip压缩包,这里需要注意,**必须使用炫彩IDE的打包器**,不能使用其他打包软件,不兼容。


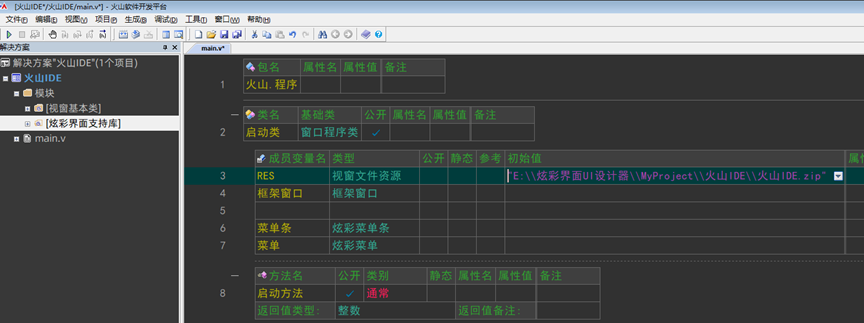
2.使用火山新建一个空窗口项目,引入火山炫彩模块,此处不详细说明,启动类下,创建RES变量,类型视窗文件资源,将我们打包后的zip文件加入到这里。同时依照下图再创建几个组件变量。

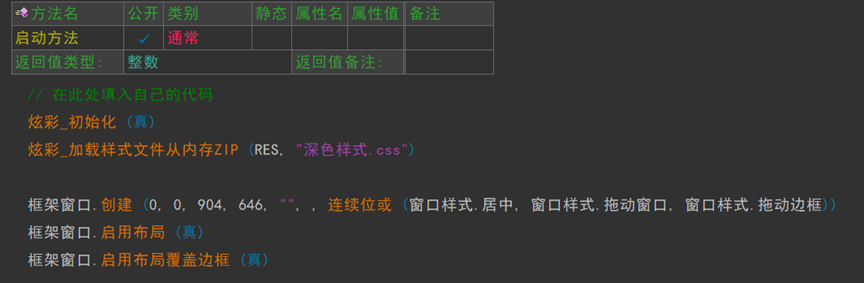
3.初始化炫彩,这里我们加载设计好的深色样式css,创建框架窗口,这里暂时将窗口大小设置为904, 646,窗口样式只需要选择居中,拖动窗口,拖动边框就可以了。
启用覆盖边框,这里意思是不采用默认的窗口边框,您可以理解为,将窗口标题那一栏去掉,我们自己来画,启用布局这里可以不用启用

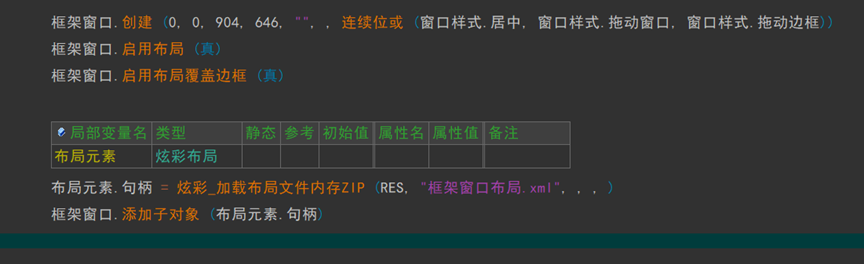
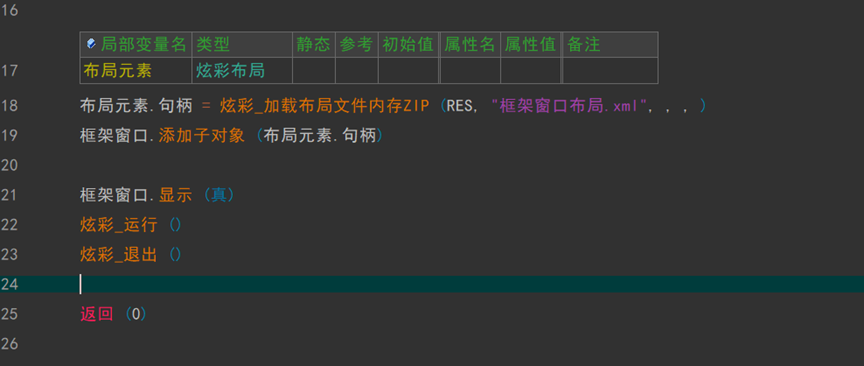
4.新建一个变量布局元素,用来获取我们在设计器中设计的布局元素对象,并将其加入到窗口中,这种类似分块设计,代码创建窗口,设计器设计一块布局内容,类似MFC组件布局器。

5.运行一下,看看效果,另外要更改返回值为0,不然程序不能正常退出。

6.运行预览图,本文就先到这里了,本文内容较多,但做出来的效果比较少,主要是大部分在为以后打基础,下面会开发更丰富的内容,有什么建议欢迎评论。