*****
## 一、布局面板
1.我们来说明一下思路,本文设计一个布局面板LayoutPanel布局文件,在火山里面加载这个布局文件,并挂载到我们的窗口上面,就可以实现设计组件显示的功能,那么为什么不直接用设计器设计一个框架窗口呢?这里当然也是可以的,本文为了往后方便分块设计所以并不采用那种方式。
*****
2.一个框架窗口首先它需要一个图标,一个菜单条,最小最大关闭按钮以及工具条,下面我们就来简单的开发这部分内容。
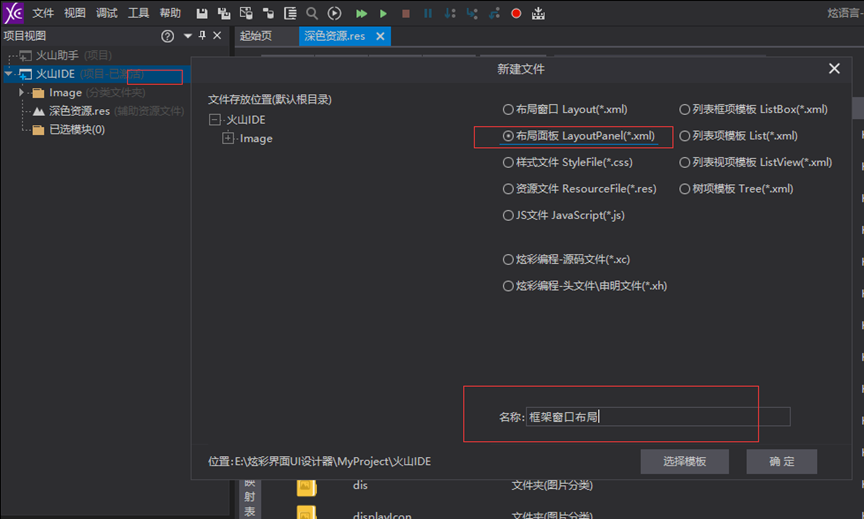
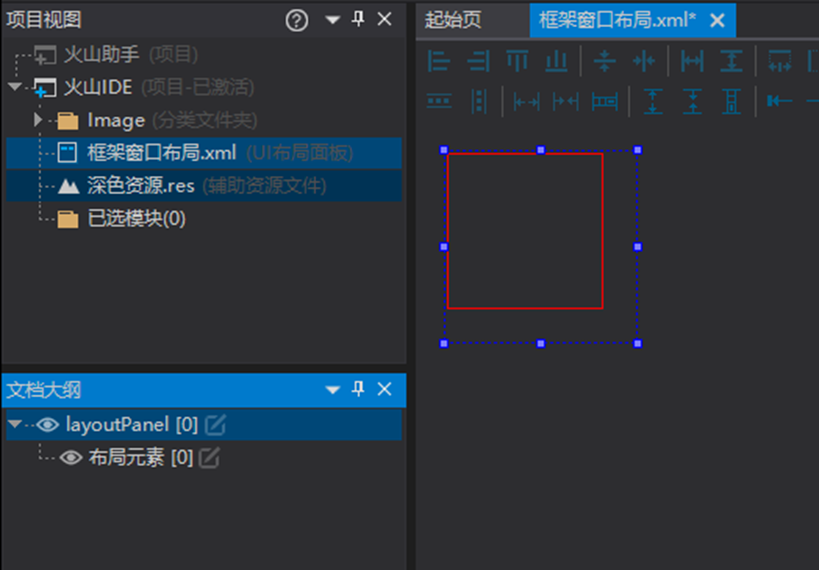
新建一个布局面板xml,起名为框架窗口布局

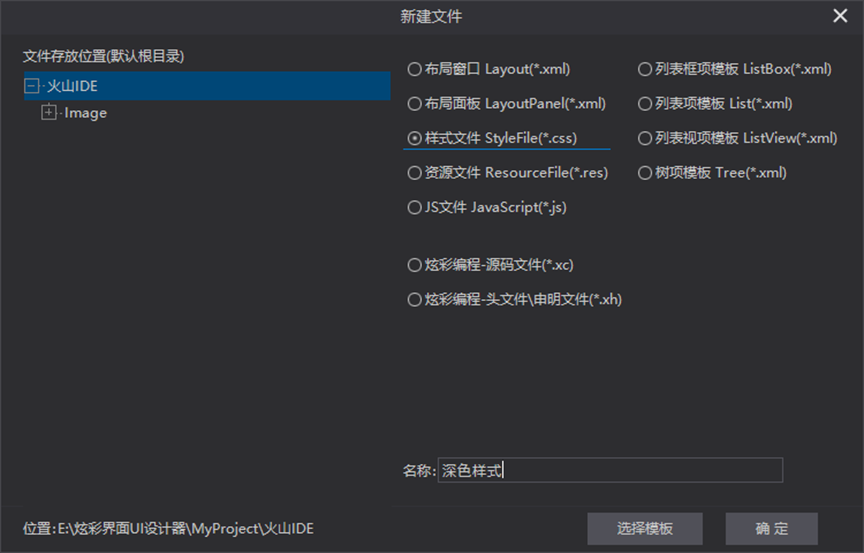
2.相同的方法再创建一个css文件,起名为深色样式

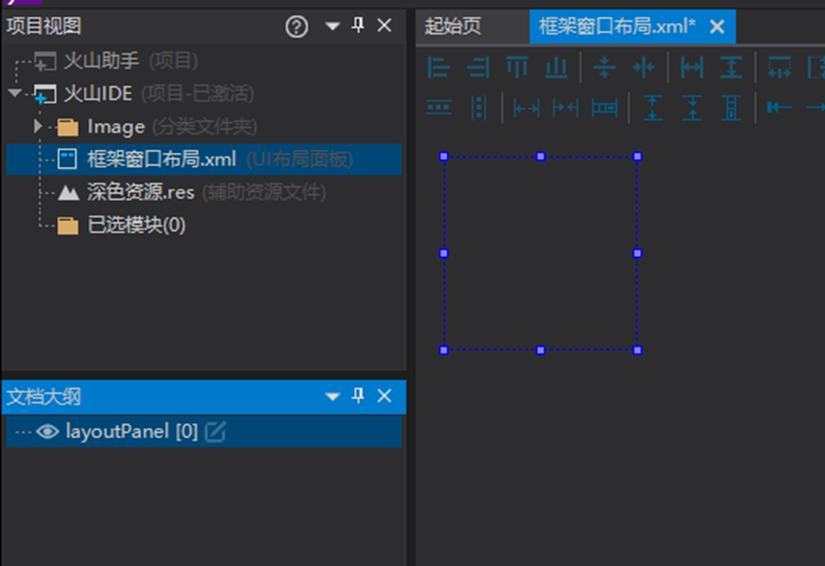
3.双击打开 框架窗口布局.xml,窗口内只有panel元素,我们在panel内放置一个布局元素,然后以这个布局元素作为父组件,在里面放置我们的图标,菜单条,工具条,状态按钮等。


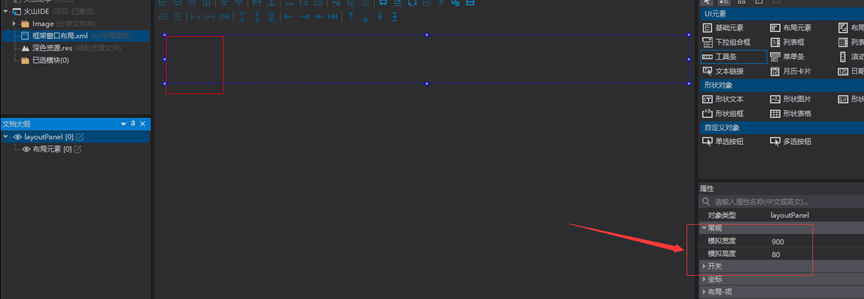
4.修改panel元素的模拟宽度以及高度,默认的大小不放便我们放置元素

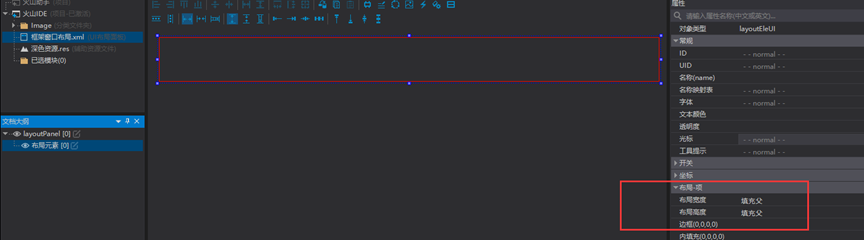
5.给我们的布局元素设置充父,铺满整个panel。

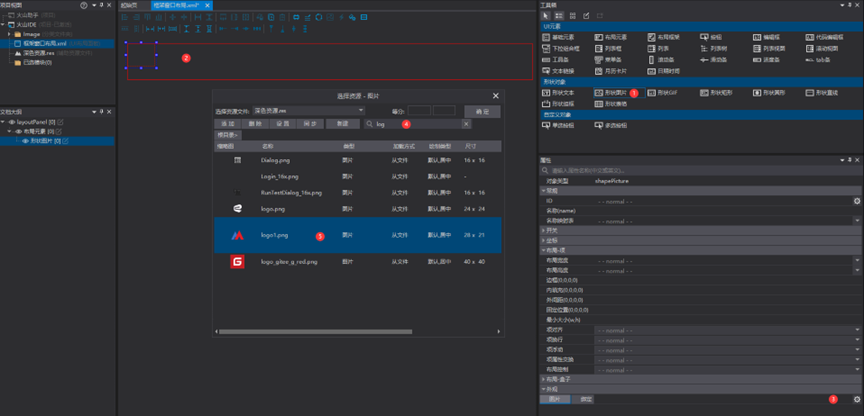
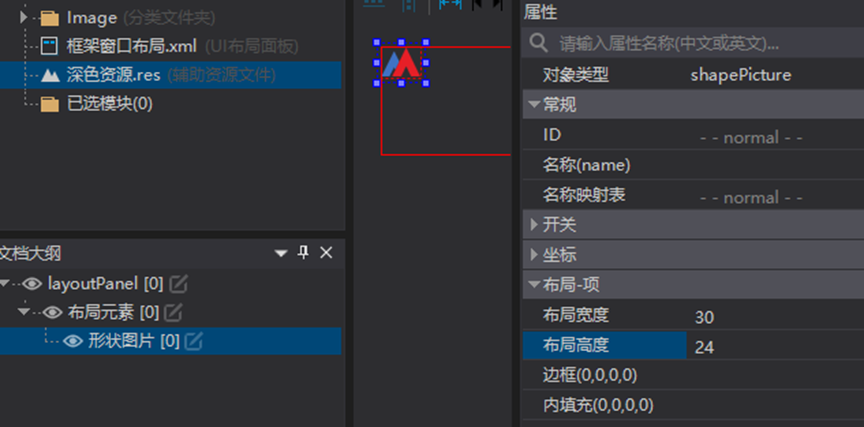
6.放置一个形状图片,用来做窗口的图标,我在这里提取到一个火山的图标,并放在资源里面,您按下图加载使用就可以了。同时,您应该熟练使用搜索功能。

7.图片的大小是28\*21的,所以在这里,我们设计形状图片的大小为30\*24,便于合适显示图片

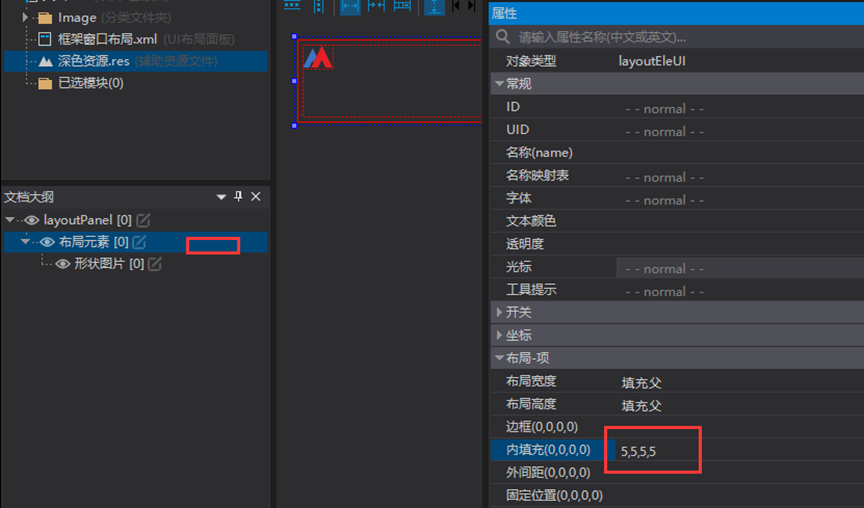
8.我们框架窗口的图片贴顶,不美化,下面我们选中父布局元素,内填充设置为5,5,5,5这样子每一个边都会留出5个像素点的空隙,在下图中,虚线和实线内的预留空间不会被使用。

9.图标做好后,我们来做菜单条,类似下图中的文件,视图,调试,这属于菜单条中的一个元素。

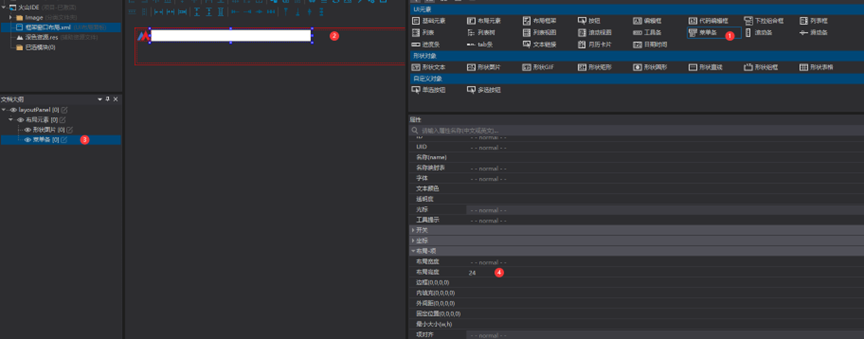
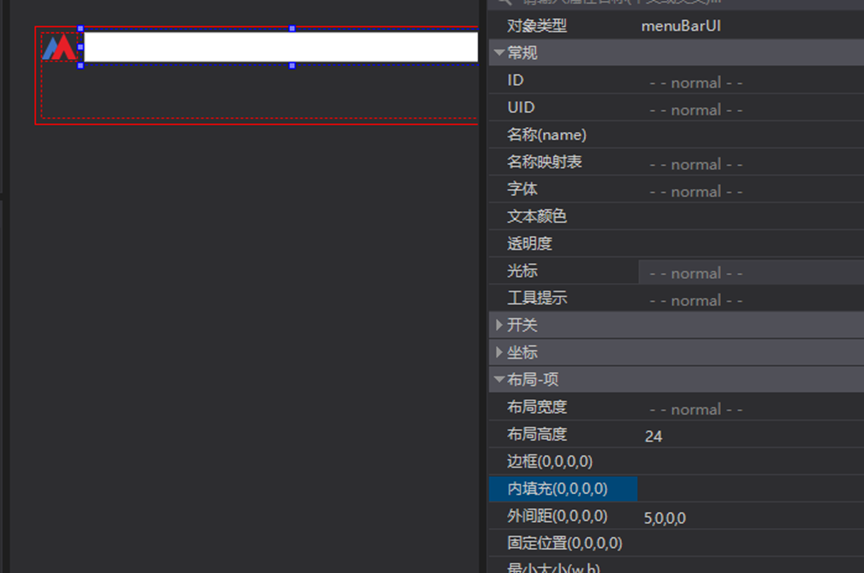
10.在工具栏中选择菜单条,放置在布局元素中,设置高度为24,这是为了和左边图标高度一致,这里因为截图太大的缘故,所以有点模糊,还请谅解,然后我们发现,图标和菜单条之间没有空隙,下面我们来加一个空隙

11.选中菜单条,外间距设置为5,0,0,0 这样子左边就预留出5个像素点,而其他边不会发生改变

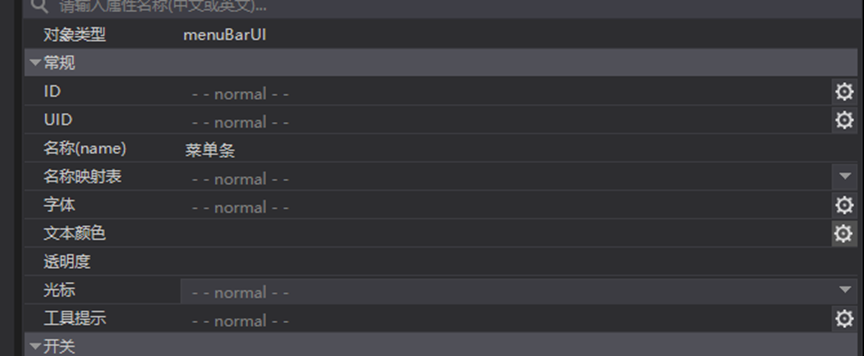
12.来给菜单条起个名称为"菜单条",这样子方便我们使用代码获取到对象。