1.现在项目中新建一个文件夹,安装express
```
1.npm安装express
npm install -save-dev //save表示安装到当前目录,dev是依赖写到packge.json中
2.在文件夹中建一个js文件,用来写中间件
//引入执行express
var express = require('express');
var app = express();
// cors:解决跨域
const cors = require('cors');
app.use(cors())
//注册,当访问/xxx时,会返回相应数据
app.get('/xxx',function(req,res){
res.send('测试数据');
});
//tabs页签的数据接口
app.get('/tablist',function(req,res){
var tabList = [
"推荐",
"居家生活",
"服饰鞋包",
"美食酒水",
"个护清洁",
"全球特色",
];
res.send(tabList)
})
//监听:5632是端口号
app.listen(5632,function(){
console.log('5632,中间件已经运行');
})
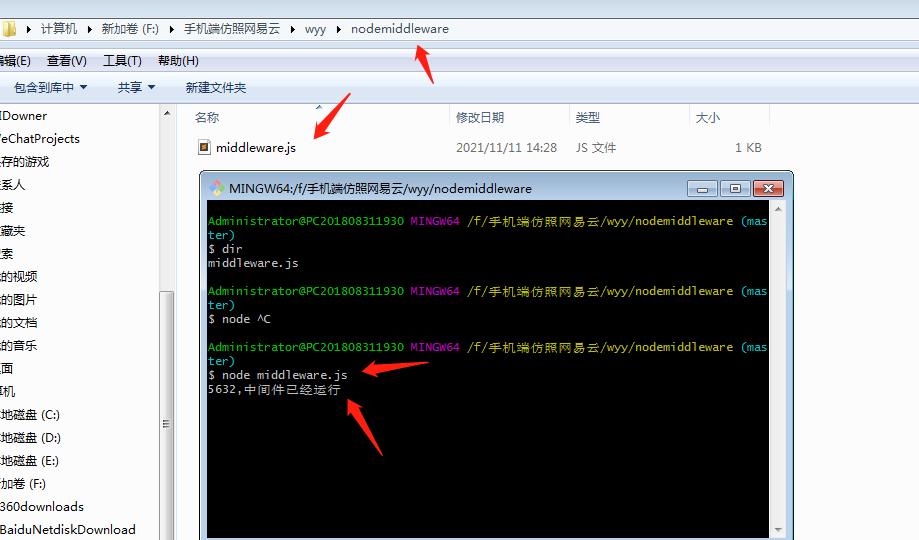
3.启动中间件
在js中打开终端,node + js文件名启动
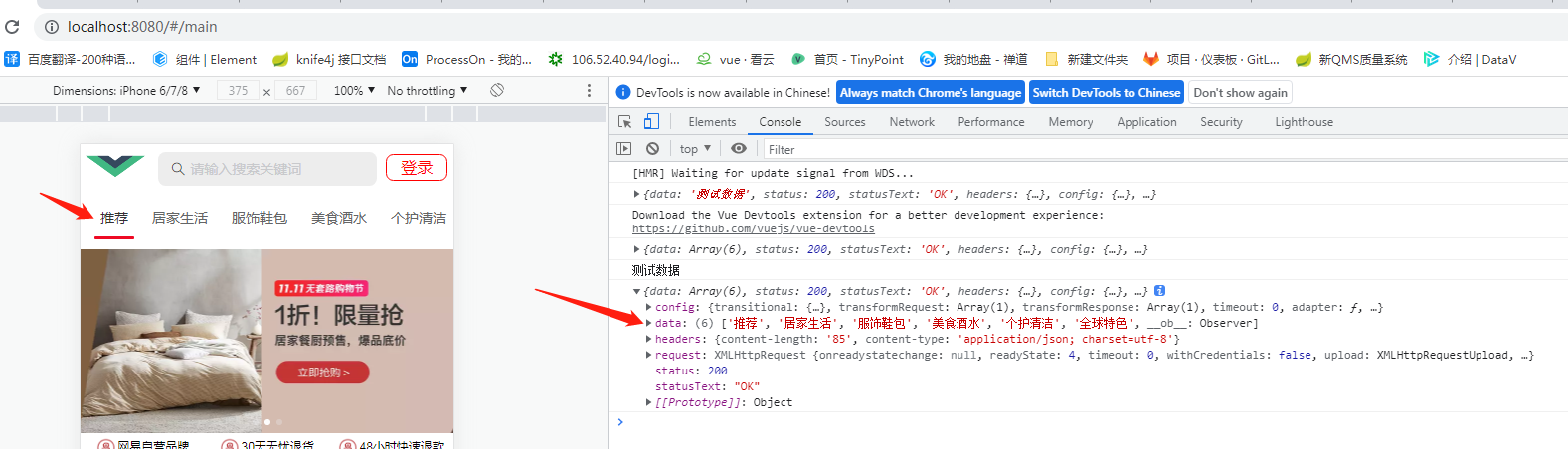
4.在页面中使用axios获取数据
created() {
this.$http.get('http://localhost:5632/xxx').then(res=>{
console.log(res.data)
});
//获取tabs页签,赋值
this.$http.get('http://localhost:5632/tablist').then(res=>{
console.log(res)
this.tabList = res.data;
});
},
```
`启动:`

*****
端口测试:

*****
页面使用:

- vue项目目录
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue复选框
- vue使用富文本编辑器
- element 级联选择器使用
- vue使用时间过滤器
- vue form表单中使用table表格
- element ui图片上传(upload)功能
- 树形tree组件
- element 表格表头样式修改
- element ui添加loading动画
- table展开列
- el-tooltip提示框加for循环无法显示数据
- table合并
- table表头插槽,render-header警告
- table列表中鼠标放上去显示图片
- 表格中输入内容动态改变数据(箭头和颜色)
- 使用element ui表格跨页勾选
- 可编辑表格可分页
- 组件之间简单传值
- 从表格中选择其他表单子段
- router
- vuex
- vue接口写法
- 将后端返回的数字转成字符串显示在表格中
- element ui实现动态验证
- vue根据token判断登录
- vue修饰符
- js小案例
- 倒计时
- 验证码
- 带文字匹配搜索框
- 选项卡
- 复选框全选,反选,全不选
- 相册选择,鼠标放到图片上,对应图放大显示
- 敏感词过滤
- 进度条
- 点击按钮回到顶部
- 电影院选座
- 盒子移动
- 鼠标绑定一个盒子
- 档案建立,输入信息添加到表格
- 抽奖机
- 放大镜
- 购物车
- 飞机大战
- echarts案例
- 常规条形图
- 横向条形图
- 折线图
- 散点图
- 饼状图
- 地图
- 雷达图
- 仪表盘
- 条形堆叠图
- 微前端--qiankun框架
- node中间件
- 手机端样式自适应,格式化初始样式插件
- 简单的axios请求封装,无权限
- npm安装后缀-s或-d
- 系统环境变量
- 过滤字符串,不足两位前面添加0
- 概念问题
- async和await的区别
- created和mounted区别
- link和@import区别
- 排他算法
- 数组方法
- 数组扁平化
- 数组去重
- 遍历数组的四种方法
- vue数组中哪些方法时响应式的
- splice删除数组遇到的坑
- 展开运算符(...)用法
- 冒泡排序
- 判断数组中是否有重复
- 计算数组中某项出现的次数
- filter方法
- 将数组分割成多个指定长度的数组
- 常用数组方法整合
- 对象数据处理
- 合并对象:Object.assign( )
- Object.keys(),返回数组,自身枚举对象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg组件
- vue滑块验证
- 方法一:滑块验证
- 方法二:滑块插件
- vue配置不同的启动和打包环境
- js过滤日期
- js获取指定日期前一个月日期
- js指定日期与当前日期比较
- js截取字符串
- js截取字符串最后的逗号
- js截取图片后缀
- 前端监听网络
- vue.config.js解析
- 常用正则
- 闭包概念+闭包防抖节流
- vue插槽
- 网络安全栏
- canvas指纹追踪技术
- exif照片信息
- xss攻击
- vue中操作引导
- 封装全局loading组件
- vue更换主题方案(手动)
- vue项目打包优化
- 组件递归案例
- Promise及异步操作介绍
- vue-cli打包的dist文件怎么直接运行
- 浏览器页签通信(BroadcastChannel)
- nginx配置
