## :-: 条形图(bar)
```
配置项详解:
1.标题配置:title
title : {
text : '成绩',//标题,加‘\n’可换行
link : 'http://www.baidu.com',//超链接
textStyle : {//文本样式
color : 'red',
fontWeight : '800'
},
borderWidth : 5,//边框
borderColor : 'blue',
borderRadius : 5,
left : 30,//位置
top : 10
},
2.x轴配置
xAxis : {
type : 'category',//类目轴
boundaryGap: true, //起点是否在0点
data : ['小明','小红','小王'],
position : 'top',//x轴位置:top或bottom(默认)
//线条颜色
axisLine: {
lineStyle: {
color: "#37A2DA"
}
},
//去除网格线
splitLine: {
show: false
}
},
3.y轴配置
yAxis : {
type : 'value',//数值轴,对应series中的data
position : 'right',//y轴位置,left (默认)或right
},
4.数据筛选,需要配合series使用,data中的每一项对应name值
legend : {
data : ['语文','数学'],
// 文字颜色
textStyle: {
color: "#9FE6B8",
fontSize: 14
}
},
5.系列列表(数组),多个对象显示多个条形图
series : [
{
name : '语文',
type : 'bar',//类型:bar:柱状图,line:折线图,pie:饼装图
data : [70,80,90],
//最大值最小值标记
markPoint : {
data : [
{type : 'max',name : '最大值'},//最大值
{type : 'min',name : '最小值'}//最小值
],
},
// 平均值标记线
markLine : {
data : [
{type : 'average',name : '平均值'}
]
},
//显示数值
label : {
show : true,//设置显示
rotate : 30,//数值旋转角度
position : 'inside',//定位:默认inside(内部),还有top,right等
},
barWidth : '30%',//宽度设置
color : 'red',//颜色
},
{
name : '数学',
type : 'bar',//类型:bar:柱状图,line:折线图,pie:饼装图
data : [40,70,60],
barWidth : '30%',//宽度
},
],
6.提示
tooltip : {
// trigger : 'item',//触发类型:放在图上
trigger : 'axis',//触发类型:放在坐标轴上
triggerOn : 'click',//触发方式:click:点击,mouseover:鼠标移入(默认)
// formatter : '{b}的成绩是{c}',//提示文字,默认显示类目name({a}),{b}:x轴,{c}:y轴
formatter : function(arg){//提示文字也可以是个回调函数
console.log(arg);
return arg[0].name + '的分数是' + arg[0].data;
}
},
7.右上角工具栏按钮
toolbox : {
feature : {
saveAsImage : {},//导出为图片
dataView : {},//数据视图,生成一个列表,可以编辑数据
restore : {},//重置数据,刷新
dataZoom : {},//区域缩放
magicType : {//动态图表切换
type : ['bar','line']
},
}
},
8.网格:grid:对象
//网格:x轴和y轴是基于网格显示,没有这个对象时,不显示网格,颜色边框等配置
grid : {
show : true, //是否显示网格
borderWidth : 10,
borderColor : 'red',
left : 120,
top : 120,
width : 300,
height : 150
},
9.区域缩放(数组)
//和toolBox里面的不一样,可以去数据范围过滤,x和y轴都可以拥有,是一个数组可以配置多个区域缩放器
dataZoom : [
{
type : 'slider',//类型: silder(默认):滑块;inside: 内置,通过鼠标滚轮缩放
yAxisIndex : 0,//指明缩放的范围,没有多个,一般写0即可,yAxisIndex:y轴,xAxisIndex:x轴
start : 0,//缩放初始值
end : 80,//缩放结束值
},
// {
// type : 'silder',//类型: silder(默认):滑块;inside: 内置,通过鼠标滚轮缩放
// xAxisIndex : 0,//指明x轴缩放的范围,没有多个,一般写0即可
// start : 0,//缩放初始值
// end : 80,//缩放结束值
// }
]
```
```
条形图完整代码:
// DOM容器
<div style="width:600px;height:400px;margin:100px auto" id="chart">
//数据及配置
// 条形统计图
chart(){
//初始化
var myCharts = this.$echarts.init(document.getElementById('chart'));
// 配置项
var option = {
//网格:x轴和y轴是基于网格显示,没有这个对象时,不显示网格
grid : {
show : true,
borderWidth : 10,
borderColor : 'red',
left : 120,
top : 120,
// width : 300,
// height : 150
},
//区域缩放,和toolBox里面的不一样,可以去数据范围过滤,x和y轴都可以拥有,是一个数组可以配置多个区域缩放器
dataZoom : [
{
type : 'slider',//类型: silder(默认):滑块;inside: 内置,通过鼠标滚轮缩放
yAxisIndex : 0,//指明缩放的范围,没有多个,一般写0即可,yAxisIndex:y轴,xAxisIndex:x轴
start : 0,//缩放初始值
end : 80,//缩放结束值
},
// {
// type : 'silder',//类型: silder(默认):滑块;inside: 内置,通过鼠标滚轮缩放
// xAxisIndex : 0,//指明x轴缩放的范围,没有多个,一般写0即可
// start : 0,//缩放初始值
// end : 80,//缩放结束值
// }
],
//标题配置
title : {
text : '成绩',//标题,加‘\n’可换行
link : 'http://www.baidu.com',//超链接
textStyle : {//文本样式
color : 'red',
fontWeight : '800'
},
borderWidth : 5,//边框
borderColor : 'blue',
borderRadius : 5,
left : 30,//位置
top : 10
},
// x轴
xAxis : {
type : 'category',//类目轴
data : ['小明','小红','小王'],
position : 'top',//x轴位置:top或bottom(默认)
},
// y轴
yAxis : {
type : 'value',//数值轴,对应series中的data
position : 'right',//y轴位置,left (默认)或right
},
//数据筛选,需要配合series使用,data中的每一项对应name值
legend : {
data : ['语文','数学'],
},
//系列列表,多个对象显示多个条形图
series : [
{
name : '语文',
type : 'bar',//类型:bar:柱状图,line:折线图,pie:饼装图
data : [70,80,90],
//最大值最小值标记
markPoint : {
data : [
{type : 'max',name : '最大值'},//最大值
{type : 'min',name : '最小值'}//最小值
],
},
// 平均值标记线
markLine : {
data : [
{type : 'average',name : '平均值'}
]
},
//显示数值
label : {
show : true,//设置显示
rotate : 30,//数值旋转角度
position : 'inside',//定位:默认inside(内部),还有top,right等
},
barWidth : '30%',//宽度设置
color : 'red',//颜色
},
{
name : '数学',
type : 'bar',//类型:bar:柱状图,line:折线图,pie:饼装图
data : [40,70,60],
barWidth : '30%',//宽度
},
],
// 提示
tooltip : {
// trigger : 'item',//触发类型:放在图上
trigger : 'axis',//触发类型:放在坐标轴上
triggerOn : 'click',//触发方式:click:点击,mouseover:鼠标移入(默认)
// formatter : '{b}的成绩是{c}',//提示文字,默认显示类目name({a}),{b}:x轴,{c}:y轴
formatter : function(arg){//提示文字也可以是个回调函数
console.log(arg);
return arg[0].name + '的分数是' + arg[0].data;
}
},
//右上角工具栏按钮
toolbox : {
feature : {
saveAsImage : {},//导出为图片
dataView : {},//数据视图,生成一个列表,可以编辑数据
restore : {},//重置数据,刷新
dataZoom : {},//区域缩放
magicType : {//动态图表切换
type : ['bar','line']
},
}
},
};
myCharts.setOption(option);
},
```
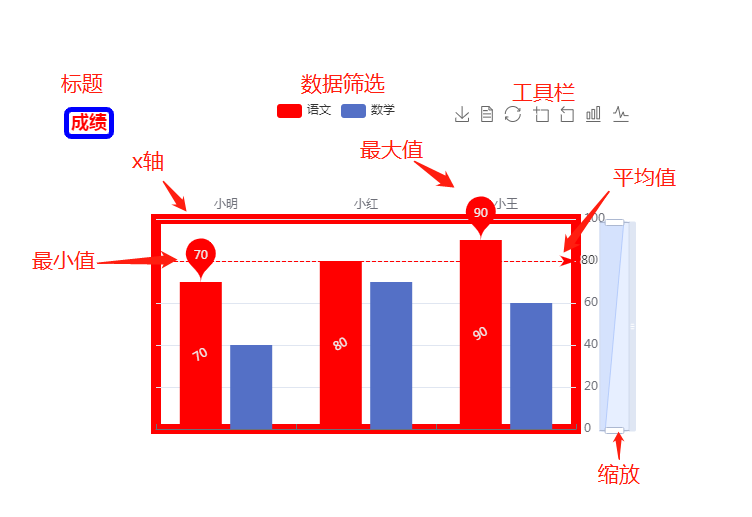
实例图:
:-: 
- vue项目目录
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue复选框
- vue使用富文本编辑器
- element 级联选择器使用
- vue使用时间过滤器
- vue form表单中使用table表格
- element ui图片上传(upload)功能
- 树形tree组件
- element 表格表头样式修改
- element ui添加loading动画
- table展开列
- el-tooltip提示框加for循环无法显示数据
- table合并
- table表头插槽,render-header警告
- table列表中鼠标放上去显示图片
- 表格中输入内容动态改变数据(箭头和颜色)
- 使用element ui表格跨页勾选
- 可编辑表格可分页
- 组件之间简单传值
- 从表格中选择其他表单子段
- router
- vuex
- vue接口写法
- 将后端返回的数字转成字符串显示在表格中
- element ui实现动态验证
- vue根据token判断登录
- vue修饰符
- js小案例
- 倒计时
- 验证码
- 带文字匹配搜索框
- 选项卡
- 复选框全选,反选,全不选
- 相册选择,鼠标放到图片上,对应图放大显示
- 敏感词过滤
- 进度条
- 点击按钮回到顶部
- 电影院选座
- 盒子移动
- 鼠标绑定一个盒子
- 档案建立,输入信息添加到表格
- 抽奖机
- 放大镜
- 购物车
- 飞机大战
- echarts案例
- 常规条形图
- 横向条形图
- 折线图
- 散点图
- 饼状图
- 地图
- 雷达图
- 仪表盘
- 条形堆叠图
- 微前端--qiankun框架
- node中间件
- 手机端样式自适应,格式化初始样式插件
- 简单的axios请求封装,无权限
- npm安装后缀-s或-d
- 系统环境变量
- 过滤字符串,不足两位前面添加0
- 概念问题
- async和await的区别
- created和mounted区别
- link和@import区别
- 排他算法
- 数组方法
- 数组扁平化
- 数组去重
- 遍历数组的四种方法
- vue数组中哪些方法时响应式的
- splice删除数组遇到的坑
- 展开运算符(...)用法
- 冒泡排序
- 判断数组中是否有重复
- 计算数组中某项出现的次数
- filter方法
- 将数组分割成多个指定长度的数组
- 常用数组方法整合
- 对象数据处理
- 合并对象:Object.assign( )
- Object.keys(),返回数组,自身枚举对象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg组件
- vue滑块验证
- 方法一:滑块验证
- 方法二:滑块插件
- vue配置不同的启动和打包环境
- js过滤日期
- js获取指定日期前一个月日期
- js指定日期与当前日期比较
- js截取字符串
- js截取字符串最后的逗号
- js截取图片后缀
- 前端监听网络
- vue.config.js解析
- 常用正则
- 闭包概念+闭包防抖节流
- vue插槽
- 网络安全栏
- canvas指纹追踪技术
- exif照片信息
- xss攻击
- vue中操作引导
- 封装全局loading组件
- vue更换主题方案(手动)
- vue项目打包优化
- 组件递归案例
- Promise及异步操作介绍
- vue-cli打包的dist文件怎么直接运行
- 浏览器页签通信(BroadcastChannel)
- nginx配置
