# 首页配置
*****
## 1,切换首页的page
https://docs.magento.com/user-guide/cms/page-home-new.html
*****
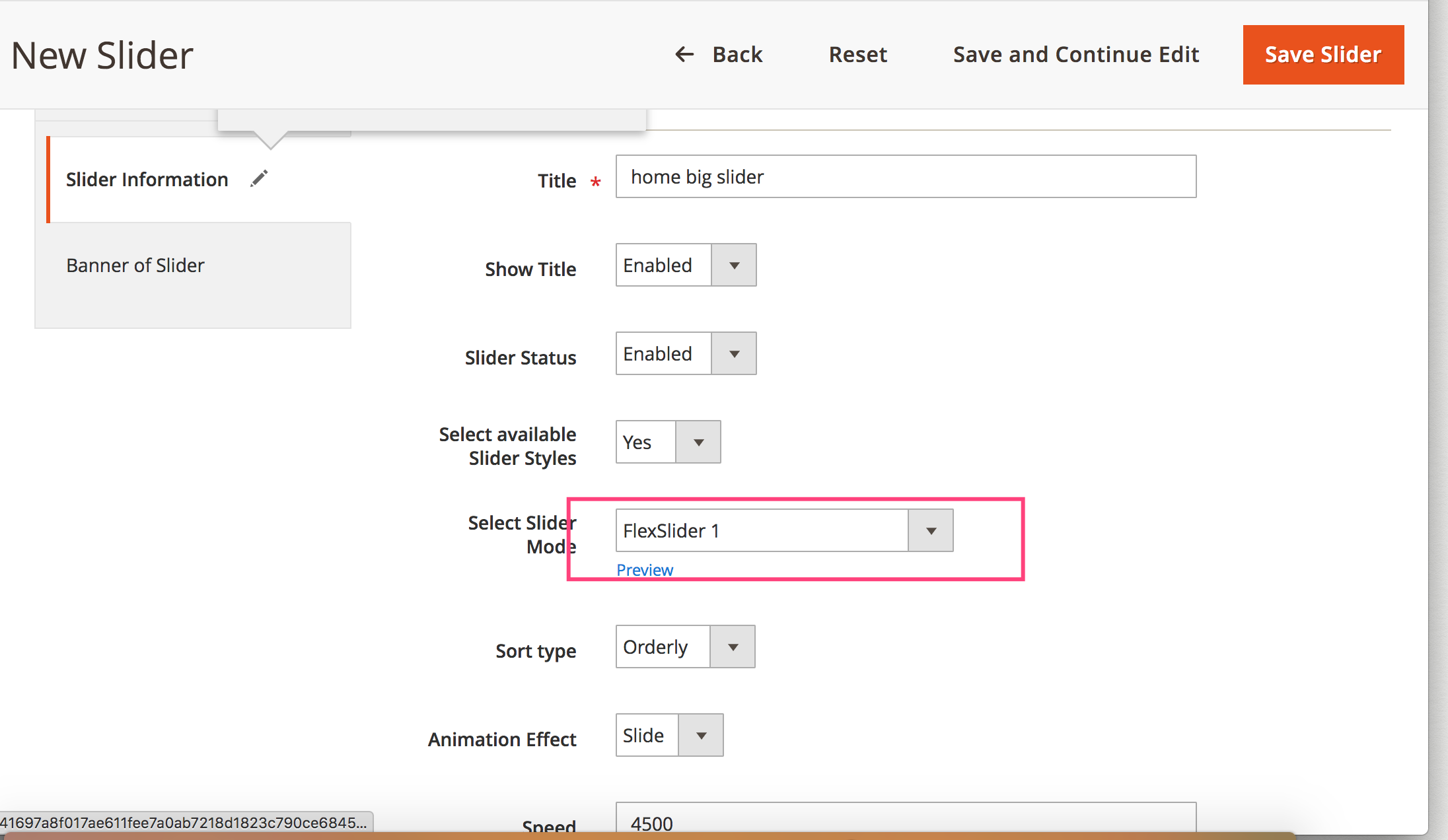
## 2, 首页幻灯片
选择一个幻灯片插件,推荐 :
[#1 Magento 2 Banner Slider extension FREE - PWA, GraphQL, API – Mageplaza](https://www.mageplaza.com/magento-2-banner-slider-extension/)
另一个插件:
[Magestore/Bannerslider-Magento2: Banner Slider Extension on Magento 2 - best way to capture the eyes of visitors! (github.com)](https://github.com/Magestore/Bannerslider-Magento2)

更新版:[https://gitee.com/zouhongzhao/m2-plug-zou-bannerslider](https://gitee.com/zouhongzhao/m2-plug-zou-bannerslider)
*****
*****
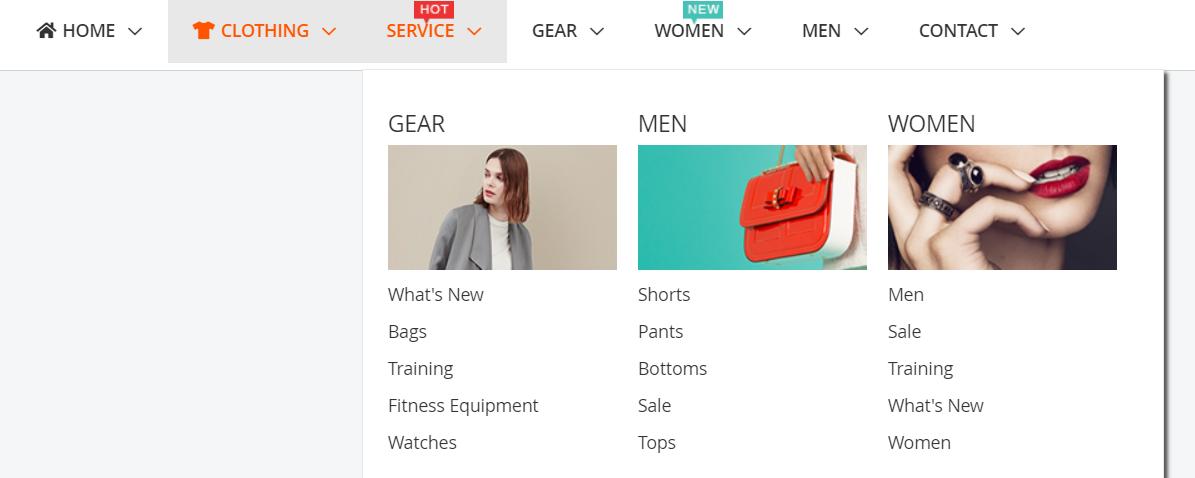
## 4, 自定义导航 ->mega menu
UB Mega Menu Extension for Magento2 是不错的选项:

[UB Mega Menu | UberTheme | UberTheme](https://www.ubertheme.com/magento-extensions-2-x/ub-mega-menu/)
*****
*****
## 5, 首页自定义板块。
参考《Magento的前端页面开发方法》
参考流程: [Freego - Magento 2 Theme | Documentation (solwininfotech.com)](https://www.solwininfotech.com/documents/magento2/freego/#pages_configuration)
*****
*****
## 6, 首页评论review展示,
可以直接利用管理后台新增静态block注入page内容来简单实现。
*****
*****
## 7, 替换区块编辑器[page builder]
后台配置
*****
*****
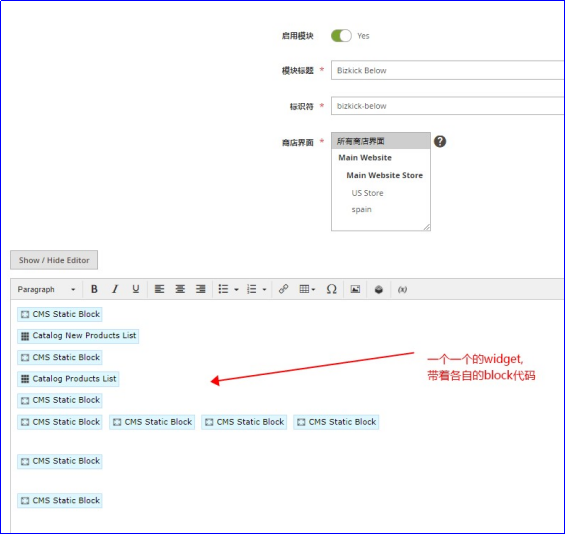
## 8,商品列表模块
* **首页自定义商品列表模块,自定义 product grid widget 、product slideshow**

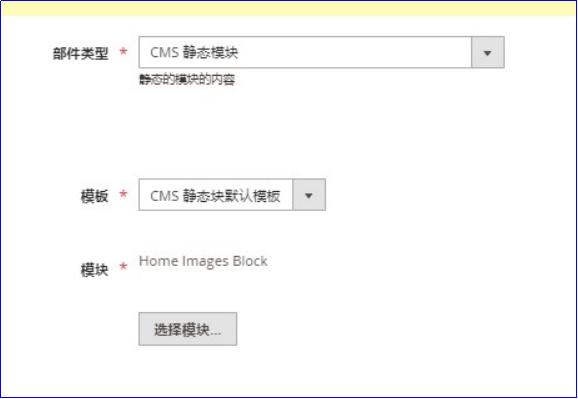
**1,直接在Block板块编辑器** 引用相关widgets 则可

Insert widget, 配置widget作为展示模块: widget带有block,block带有数据

*****
**2, 配置widgets样式?**
方法:a, 直接代码修改原widget样式。 b,新增 widgets样式【catalog/etc/widget.xml】
*****
*****
## 9,subscription 首页订阅
magento自带完整的newsletter订阅,分群,发送邮件,transaction, 邮件设计 等各种邮件功能.
popup newsletter 参考:https://www.mageplaza.com/magento-2-newsletter-popup/
*****
*****
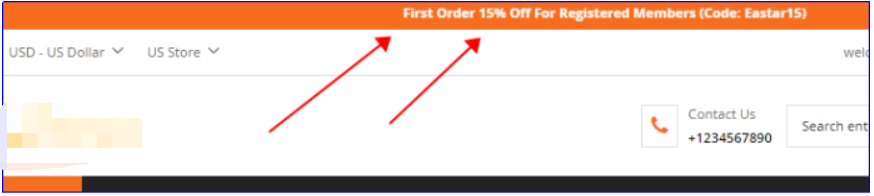
## 10,promo bar功能:
优惠信息自定义页头显示,

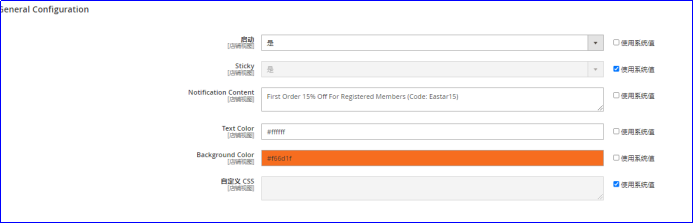
a,这个功能需要安装插件才能实现更好的效果,后台可以配置。
插件地址:
https://redchamps.com/sticky-notification-bar-magento-2-extension.html?utm\_source=redchamps&utm\_medium=landofcoder\_review&utm\_campaign=promotion\_bar

b,也可以直接在模板增加代码则可以。
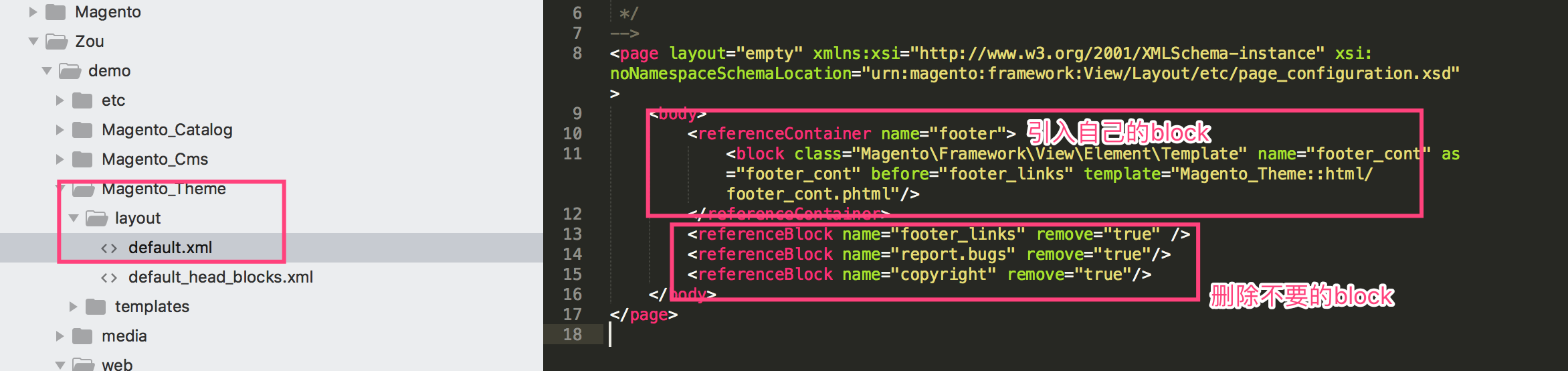
## 11,页脚自定义
引入自定义footer html:

参考:https://www.kancloud.cn/zouhongzhao/magento2-in-action/647791
