# [cropperjs实践及中文文档(自译)](https://www.cnblogs.com/eightFlying/p/cropper-demo.html)
cropperjs是一款非常强大却又简单的图片裁剪工具,它可以进行非常灵活的配置,支持手机端使用,支持包括IE9以上的现代浏览器。(关键是使用方法简单,几行代码就可以搞定)
官方github文档:[https://github.com/fengyuanchen/cropperjs](https://github.com/fengyuanchen/cropperjs)
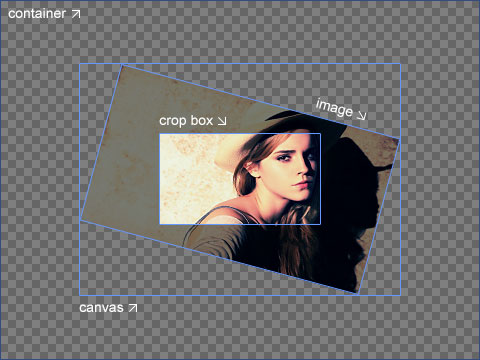
官方文档通俗易懂,我自己按照理解简单的翻译了一下,懒得翻译的可以参考一下,可能有不准确的地方,请自行判断,尤其是对容器(container)、图片容器(canvas)、图片(image)、裁剪区域(crop box)这几个概念的区分,有几个地方可能不对,先看这张图理解下:

```
# cropper - 裁剪图片 - IE9+
## 使用 cropperjs
```javascript
import Cropper from 'cropperjs'
import 'cropperjs/dist/cropper.css'
this.myCropper = new Cropper('被裁剪对象', '配置对象') //返回一个cropper对象
this.myCropper.getCroppedCanvas().toDataURL('image/jpeg') //拿到裁剪后的base64的图片
this.myCropper.getCropBoxData(); //获取裁剪框数据
this.myCropper.setCropBoxData(); //设置裁剪框数据
this.myCropper.getCanvasData(); //获取图片数据
this.myCropper.setCanvasData(); //设置图片数据
```
## 配置对象
> https://github.com/fengyuanchen/cropperjs
__注意:第一个值为默认值__
- viewMode 视图控制
- 0 无限制
- 1 限制裁剪框不能超出图片的范围
- 2 限制裁剪框不能超出图片的范围 且图片填充模式为 cover 最长边填充
- 3 限制裁剪框不能超出图片的范围 且图片填充模式为 contain 最短边填充
- dragMode 拖拽图片模式
- crop 形成新的裁剪框
- move 图片可移动
- none 什么也没有
- initialAspectRatio 裁剪框宽高比的初始值 默认与图片宽高比相同 只有在aspectRatio没有设置的情况下可用
- aspectRatio 设置裁剪框为固定的宽高比
- data 之前存储的裁剪后的数据 在初始化时会自动设置 只有在autoCrop设置为true时可用
- preview 预览 设置一个区域容器预览裁剪后的结果
- Element, Array (elements), NodeList or String (selector)
- responsive 在窗口尺寸调整后 进行响应式的重渲染 默认true
- restore 在窗口尺寸调整后 恢复被裁剪的区域 默认true
- checkCrossOrigin 检查图片是否跨域 默认true 如果是 会在被复制的图片元素上加上属性crossOrigin 并且在src上加上一个时间戳 避免重加载图片时因为浏览器缓存而加载错误
- checkOrientation 检查图片的方向信息(仅JPEG图片有)默认true 在旋转图片时会对图片方向值做一些处理 以解决IOS设备上的一些问题
- modal 是否显示图片和裁剪框之间的黑色蒙版 默认true
- guides 是否显示裁剪框的虚线 默认true
- center 是否显示裁剪框中间的 ‘+’ 指示器 默认true
- highlight 是否显示裁剪框上面的白色蒙版 (很淡)默认true
- background 是否在容器内显示网格状的背景 默认true
- autoCrop 允许初始化时自动的裁剪图片 配合 data 使用 默认true
- autoCropArea 设置裁剪区域占图片的大小 值为 0-1 默认 0.8 表示 80%的区域
- movable 是否可以移动图片 默认true
- rotatable 是否可以旋转图片 默认true
- scalable 是否可以缩放图片(可以改变长宽) 默认true
- zoomable 是否可以缩放图片(改变焦距) 默认true
- zoomOnTouch 是否可以通过拖拽触摸缩放图片 默认true
- zoomOnWheel 是否可以通过鼠标滚轮缩放图片 默认true
- wheelZoomRatio 设置鼠标滚轮缩放的灵敏度 默认 0.1
- cropBoxMovable 是否可以拖拽裁剪框 默认true
- cropBoxResizable 是否可以改变裁剪框的尺寸 默认true
- toggleDragModeOnDblclick 是否可以通过双击切换拖拽图片模式(move和crop)默认true 当拖拽图片模式为none时不可切换 该设置必须浏览器支持双击事件
- minContainerWidth(200)、minContainerHeight(100)、minCanvasWidth(0)、minCanvasHeight(0)、minCropBoxWidth(0)、minCropBoxHeight(0) 容器、图片、裁剪框的 最小宽高 括号内为默认值 注意 裁剪框的最小高宽是相对与页面而言的 并非相对图片
## 方法
__注意:如果方法没有被设置返回任何值,那么它会返回一个cropper的实例 因此多个方法可以使用链式写法__
- crop() 手动显示裁剪框
- reset() 重置图片和裁剪框为初始状态
- replace(url[, hasSameSize]) 替换图片路径并且重建裁剪框
- url 新路径
- hasSameSize 默认值false 设置为true表示新老图片尺寸一样 只需要更换路径无需重建裁剪框
- enable() 解冻 裁剪框
- disable() 冻结 裁剪框
- destroy() 摧毁裁剪框并且移除cropper实例
- move(offsetX[, offsetY]) 移动图片指定距离 一个参数代表横纵向移动距离一样
- moveTo(x[, y]) 移动图片到一个指定的点 一个参数代表横纵向移动距离一样
- zoom(ratio) 缩放 ratio大于零是放大 小于零缩小
- zoomTo(ratio[, pivot]) 缩放并设置中心点的位置
- rotate(degree) 旋转 类似css
- rotateTo(degree) 旋转到绝对角度
- scale(scaleX[, scaleY])、scaleX(scaleX)、scaleY(scaleY) 缩放 一个参数代表横纵向缩放值一样
- getData([rounded]) 返回裁剪区域基于原图片!原尺寸!的位置和尺寸 rounded默认为false 表示是否显示四舍五入后的数据 有了这些数据可以直接在原图上进行裁剪显示
- setData(data) 改变裁剪区域基于原图的位置和尺寸 仅当viewMode 不为0时有效
- getContainerData()、getImageData()、getCanvasData()、setCanvasData(data)、getCropBoxData()、setCropBoxData(data) 容器、图片容器(画布)、图片、裁剪区域相对容器的数据设置和获取
- getCroppedCanvas([options]) 得到被裁剪图片的一个canvas对象 options设置这个canvas的一些数据
- width、height、minWidth、minHeight、maxWidth、maxHeight、fillColor、imageSmoothingEnabled(图片是否是光滑的 默认true)、imageSmoothingQuality(图片的质量 默认low 还有medium、high)
- setAspectRatio(aspectRatio) 改变裁剪区域的宽高比
- setDragMode([mode]) 设置拖拽图片模式
## 事件
- ready 渲染前(图片已经被加载、cropper实例已经准备完毕)的准备工作事件
- cropstart、cropmove、cropend、crop 开始画裁剪框(或画布)、画裁剪框(或画布)的中途、裁剪框(或画布)画完、进行裁剪事件 event.detail.originalEvent、event.detail.action
- 当autoCrop为true crop事件会在ready之前触发
- zoom 裁剪框缩放事件
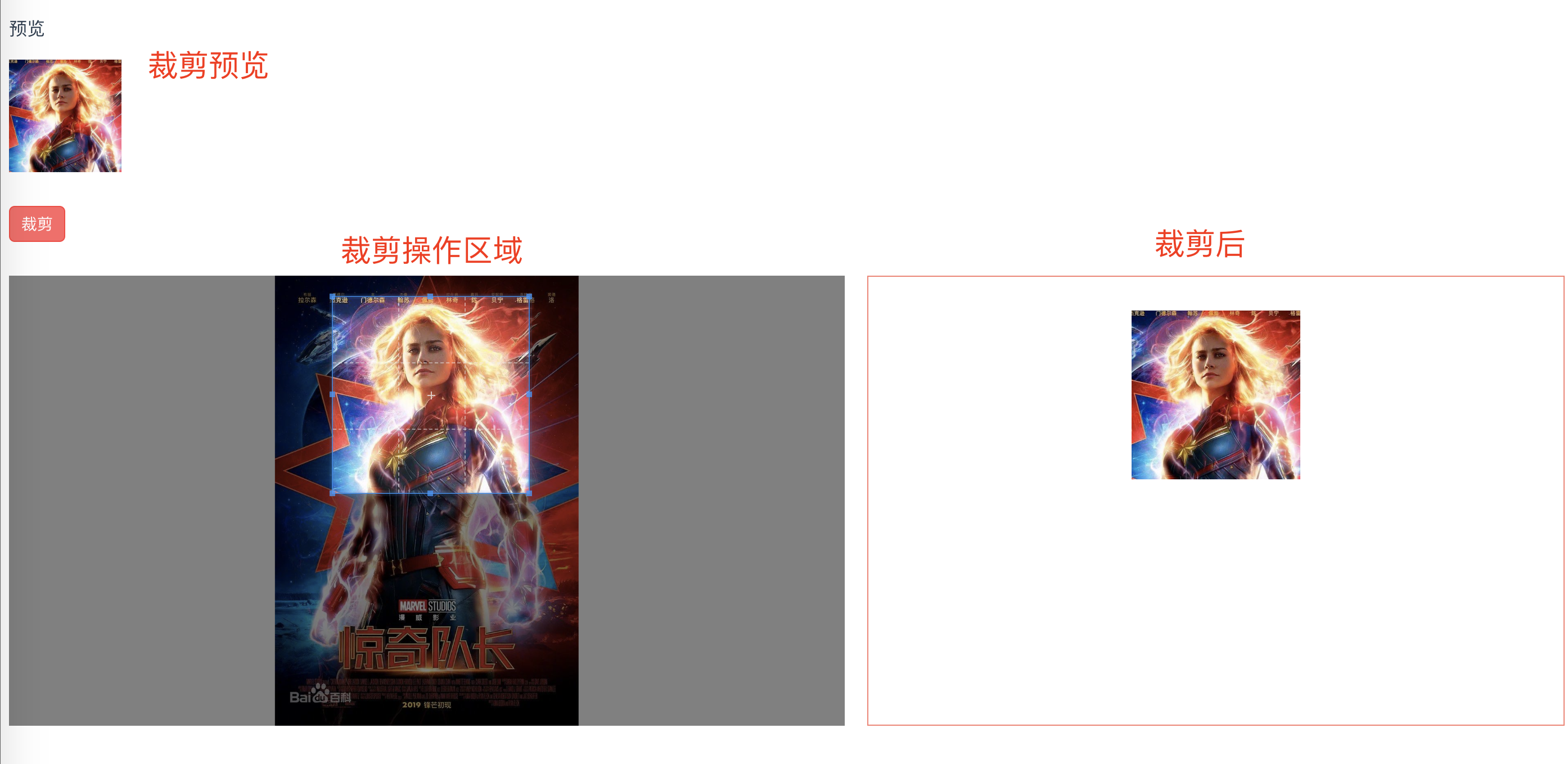
**实践效果图**
如图,可以对指定的图片进行裁剪,可以自己选择裁剪的交互方式,如大小、纵横比等 还可以预览裁剪区域,确认裁剪后可以生成一个包含裁剪图的canvas对象,借助canvas的toDataURL方法可以生成一张Base64格式的图片。还有另外一种不使用canvas的方式,利用该工具丰富的api可以拿到裁剪区域相对于原图的各项数据,使用这些数据进行css绝对定位即可展示裁剪后的图,该方式可以保证图片不失真和完整。
****
**实践关键代码**
用vue框架做了一个小demo,使用方法非常简单,关键就是要了解这个工具丰富的能力,并且知道何时使用它。
```
<template>
<div class="hello">
<p>预览</p>
<div class="before"></div>
<iy-button style="margin: 30px auto;" type="error" @click="sureSava">裁剪</iy-button>
<div class="container">
<div class="img-container">
<img src="../assets/test.jpg" ref="image" alt="">
</div>
<div class="afterCropper">
<img :src="afterImg" alt="">
</div>
</div>
</div>
</template>
<script>
import Cropper from 'cropperjs'
import 'cropperjs/dist/cropper.css'
export default {
name: 'HelloWorld',
data () {
return {
myCropper: null,
afterImg: ''
}
},
mounted() {
this.init()
},
methods: {
init(){
this.myCropper = new Cropper(this.$refs.image, {
viewMode: 1,
dragMode: 'none',
initialAspectRatio: 1,
aspectRatio: 1,
preview: '.before',
background: false,
autoCropArea: 0.6,
zoomOnWheel: false,
})
},
sureSava(){
this.afterImg = this.myCropper.getCroppedCanvas({
imageSmoothingQuality: 'high'
}).toDataURL('image/jpeg')
}
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.container{
display: flex;
}
.before{
width: 100px;
height: 100px;
overflow: hidden;
/* 这个属性可以得到想要的效果 */
}
.img-container{
height: 400px;
overflow: hidden;
}
.afterCropper{
flex: 1;
margin-left: 20px;
border: 1px solid salmon;
text-align: center;
}
.afterCropper img{
width: 150px;
margin-top: 30px;
}
</style>
```
- 在线课程
- AI在线学习
- CSS3+H5在线学习
- JAVA基础课程
- SpringBoot要点学习视频课程
- 黑马在线课
- 前端技术
- CSS弹性布局Flex
- CSS网格布局
- CSS定位技术
- H5行内元素和块元素
- CSS3网页动态效果
- 前端动画(transition,animate)
- 网页动画Wow.js
- CSS3实现动态图效果
- JS绑定事件
- 常用JS脚本
- JS跳转页面常用的几种方法
- Js的封装与面向对象
- JS判断为空
- JS调试
- JQ给单选与多选框赋值
- JQuery事件
- Jquery
- 微信开发
- 前端框架
- 开发工具Hbuilder
- VUE
- VUE教程
- UniApp
- LayUI弹出层
- LayUI树
- 模态化封装-Zbra-前端框架
- 小程序开发
- 常用JS库
- web技术JQ懒加载
- 前端JS使用=》箭头的用法
- Linux
- YUM源配置
- PHP
- PHP五种为空
- PHP会话Session共享与还原会话
- PHP的Session机制
- 带你彻底搞懂Cookie、Session和Token
- TP5.0_Model操作
- Model的定义
- Model初始化
- Model新增
- Model更新
- Model分层
- Model数组访问
- 链式操作
- Join
- Laravel5.2说明手册
- ThinkPHP5手册
- TP面向对象继承
- PHP强制转换类型
- PHP解决高并发超发优惠券
- ThinkPHP实现Redis队列的订阅与消费
- 智慧工地
- 网络音柱
- 3.新建广播任务
- 2.获取文件和添加推流说明
- 01广播任务说明-音柱对接
- 海康威视
- 海康(设备端)创建人脸库
- 海康人脸比对布防
- 海康人脸比对SDK开发
- 海康萤石云API开放平台
- 人脸比对模块流程
- 人脸返回集调试
- 人脸抓拍代码示例
- NET_DVR_UploadFile_V40
- 海康人脸比对事件代码对比表
- 海康SDK网络错误代码对照表
- 注册回调函数接收设备报警
- 人脸参数NET_DVR_GetSTDConfig
- 人脸返回NET_VCA_FACESNAP_RESULT
- 上传人脸库NET_DVR_SEND_PARAM_IN
- 海康人脸比对模式配置
- NET_DVR_FACELIB_COND
- 海康威视SDK开发包
- bim开发
- 建筑专业领域知识
- 微软Project的MPP文件解析成甘特图
- Bim轻量化
- 甘特图进度纠偏
- BIM显示怎么看?如何在浏览器中显示BIM三维模型
- BIM5D怎么关联模型?BIM5D模型关联分析
- 行业软件数据库设计
- BIM5D功能说明- 流水段定义
- BIM5D功能说明-高级工程量查询
- BIM5D功能说明-清单工程量查询
- Revit相关操作
- 葛兰代尔操作手册
- 其它SDK
- 宇泛物联网操作系统 Ucon-SDK
- ffmpeg简单实现视频文件转推流
- 施工交底是什么
- 人机料法环全面解析
- 现场签证是什么
- 流水施工
- 物联网协议-Modbus、MQTT、WebSocket、Socket
- 物联网协议-传输通道
- Java
- API开发常用工具集
- 部分专有名词
- UML里边界类控制类和实体类
- extends和implements区别
- JAVA实体类的理解
- 若依
- Springboot调用外部RestFul接口
- Mybatis中主从表联查,collection和association的使用区别
- RabbitMQ
- CentOS 下 rpm包与 yum 安装与卸载
- Navicat全局调试执行Mysql的SQL日志
- Marpper中日期条件
- Java中日期笔记
- 报错调试
- 泛型List<T>
- EXCEL批量导入
- java字符串使用方法.split(“.“)不能正常分割
- 读取配置文件yml
- 若依ruoyi
- Idea打开若依项目
- SpringBoot快速上手
- SpringMVC向页面传递参数的5种方式
- shiro注解@RequiresPermissions多权限任选一参数用法
- JAVA要点
- SpringBoot内置了tomcat
- Spring @RequestMapping 注解使用技巧
- 若依拓展系统
- SpringBoot基础技术
- 反向API-什么是 Webhook?
- SDK 和 API 的区别是什么?
- yaml
- 微服务架构
- SpringCloud启动
- Jfinal框架热部署环境
- Tomcat搭建
- tomcate部署多个war包
- Nginx反向代理配置示例
- Linux查看端口号
- Nginx负载均衡
- JAVA环境配置
- Jar与War包区别
- JFinal实现文件上传以及解析
- Jfinal知识商城部署
- JAVA文件路径Linux和Win的写法
- 获取和设置HTML5视频当前播放时间的方法
- Spring Boot 整合 Spring Data Jpa
- Docker
- JAVA设计模式
- JAVA反射举例
- 什么是Bean
- Jar war打包部署
- intelij idea 和 eclipse 使用上的区别
- IntelliJ IDEA 升级Maven版本
- 单点登录应用技术 JWT
- JAVA基础中toString()的讲解
- JAVA发送http get/post请求,调用http接口、方法
- JAVA搞定API接口描述、日志记录
- Mybatis传多个参数如int 和String该怎么传
- JAVA收到字符串ids
- Lambda表达
- Sentinel介绍与使用(熔断降级、系统负载保护)
- Activiti7的基本原理和使用
- Feign原理 (图解)
- Java 8 Stream—List流高阶用法
- JAVA循环迭代器
- SpringBoot上传文件
- 从面向服务架构(SOA)学习:微服务时代应该借鉴的5条经验教训
- IDEA高频快捷键盘
- JAVA面试
- 面向接口编程new与newInstance实例化的区别
- Mybatis调试
- Maven查看最新依赖库的版本
- JAVA@Valid数据较验
- 日志写法
- RUOYI多模块部署
- ruoyi改造的商用项目
- Tomcat三种运行模式(BIO, NIO, APR)的比较和场景分析
- JAVA之HTTP请求
- 验证器
- 修饰符protected,public,private详解(Java)
- Java 反射(Reflect)详解
- 深入解析Java中反射中的invoke()方法
- 开发框架
- DAO层、Service层、Controller层、View层
- java三层架构持久层、业务层、表现层的理解
- spring常用注解及用法总结
- Maven入门总结
- 三大框架的运行流程、原理、核心技术详解
- Mybatis入门总结
- Swagger专题
- SpringBoot入门
- 从0开始创建Springboot项目
- Python
- JAVA实现webdrive自动化测试
- UI自动化测试
- Python自动化控制测试
- Python使用 Pywinauto自动发送微信消息
- Python最新抓取朋友圈
- Pywinauto测试Win程序
- 浅谈UI自动化测试
- pynput监听、操作键盘鼠标库
- PyAutoGUI——图形用户界面自动化
- Python 通过截图匹配原图中的位置(opencv)
- Python大图找小图的位置和信息
- App爬虫神器mitmproxy和mitmdump的使用
- Python爬取抖音音视频
- 如何爬取抖音小视频
- python微信三方库
- Itchat再见了
- 用Itchat库每日发送一句话
- WechatPCAPI库微信电脑端实现自动化回复
- 微信电脑端登陆_Python操作微信
- appium自动化
- appium手机自动化环境搭建
- appium自动化测试QQ发信息
- python采集多网站视频
- APPiUM朋友圈
- 在Linux上运行py程序
- dotNet
- 反射、委托、事件的概念区分
- Git操作
- fork
- 版本控制
- Ideal的Git操作
- IP打造营销
- 私域营销
- 广告创意
- 日常广告形式记录
- 直播号运营SOP
- SaaS市场
- 推广运营
- 网站诊断SEO院长
- 好的文章内容长啥样
- 谷歌SEO
- 谷歌搜索营销分析
- 谷歌异常阀值
- 谷歌名词
- 如何设置谷歌询盘转化
- 谷歌设置事件转换
- 谷歌GTM管理
- 谷歌分析事件设定
- 谷歌转换次数
- H1标签的布局使用
- 行业动向分析平台
- 设计UI
- 免费商用字体
- 免费商用设计字体
- PS设计和通道原理
- AI与PS如何选
- KANO模型与PSM模型
- 产品经理设计
- 如何快速树立项目需求
- 需求分析调研心态
- 项目需求分析步骤
- 如何通过需求清单梳理业务场景
- 实例分享产品需求文档
- 二清结算规则
- Axure9操作快捷键
- 文化沉淀与提升
- 职业明灯
- 职场能级三角逻辑学
- 霍金斯情绪能量图
- 一即一切,一切即一
- 幽默金句
- 人文锦句
- 刘礼涛生活教练对白
- 2022
- 生活喜剧
- 考研英语
- 大语文
- Linux系统运维
- Kubernetes+Promethues+Cloud Alert实践分享
- Mysql调试与SQL日志跟踪
- Nginx添加虚拟目录
- 为什么代码审查非常重要?
- 企业建立成功 DevOps 模式所需应对的5个挑战
- 什么是Prometheus
- 代码审查怎么做?
- K8S(Kubernetes)
- Win给指定盘扩容存储空间
- Llinux系统(Centos/Ubuntu/Debian)弹性云系统盘扩容方法
- Nginx模块OpenResty实现流量负载
- VPN服务
- Linux命令行
- Nginx反向代理配置
- K8S安装与docker
- Mysql常用操作
- 安全渗透
- 网络安全渗透
- 逆向解密网页-爬虫-Webpack逆向实战
- CTF-识别常用密文加密方式
- ERP
- 生产ERP
- 生产ERP调研究
- 如何理解敏捷需求管理的四个关键词
- 优秀可视化表单、流程开源设计器
- 质量检测
- 问题分析
- 采购流程
- ERP低代码平台
- 基于时间序列分析的趋势预测算法
- 架构师
- 数据库技术
- Mysql优化方法
- 主从分离技术
- 基于容器docker主从同步配置
- Mysql主从分离数据库配置技术
- 索引存储B树 B+树
- 数据库分区技术
- ORACLE物化视图
- 主从数据库热备份
- Win计划任务实现MYsql备份
- 分布式数据库落地应用
- Ngnix负载均衡
- ESB与微服务区别
- SOA、ESB、微服务的关系梳理
- 预示敏捷方法走偏的15个标志——第2部分
- JAVA中多线程的PV操作
- 软件集统集成学术论文
- .Net core ,EFCore
- donet6 技术栈
- 常用编码-base64到底是什么
- CDN
- CDN常用问题
- CDN诊断
- 2021年软件测试工具大全(自动化、接口、性能、安全、测试管理)
- 微服务测试
- BPMN三种视图
- 内网穿透调试本地web
- 什么是云原生
- 25大DevOps工具
- 云原生的12因素
- 哈夫曼编码
- 大数据
- 主流企业架构有哪些?Zachman、TOGAF、DoD AF有啥区别
- 架构师知识点列表
- 经典设计模式案例学习
- 模拟鸭子
- 什么是EDI
- 通信加密技术
- 物化视图
- AES加密
- ZooKeepe选举机制
- 数据库与数据仓库的区别
- 什么是工作流,flowable 与 Activiti对比
- Activiti工作流教程
- 十四五规划和2035计划
- 大数据专栏
- 测试专题
- Redis专题
- 内存数据库Redis
- 干货|搞懂「异地多活」,看这篇就够了
- 如何画架构图
- 系统分析师
- 为什么要用UML建模
- 需求工程
- 结构化分析方法
- 冒烟测试
- 软件测试
- UML工具-EA解模
- 去哪儿核心领域DEVOPS
- 用例图
- 如何从用例图过渡到类图
- UML
- 软件工程
- 人与机
- EnterpriseA 从用例到甘特图项目管理
- UML建模全过程目标对照表
- 抽象类和抽象接口有啥区别
- 易错题
- RD和NOSQL、NewSQL的数据同步
- 乐观锁悲观锁
- k8S搭建无状态服务PRod
- Ngnix+Keeplive实现负载均衡
- MQ消息队列的关键用法
- SpringCloud实现集群
- Redission基于Redis的分布式锁实现
- 函数与方法的区别
- OS进程的五态模型
- 网络核心概念
- 数据流图DFD
- 软考查询入口
- Eriksson建模
- 需求分析师的项目能力管理
- Https通信过程原理
- 工作流引擎
- 获取请求端真实IP和远程主机IP详解Remote Address
- 系统分析师常用表
- 开发方法
- 敏捷开发
- 互联网医院
- 互联网医院服务提供
- 什么是HIS、PACS、LIS、RIS
- 算法与数据结构
- 为什么要用红黑树
- 抖音电商开发
- ABP框架
- APR机器人自动化
- CMS技术点归档
- CMS补丁
- SwfUpload上传导致Session丢失问题
- 伪静态
- divCMS常用标签
- DEDECMS 标签
- 百度UE编辑器
- 博达组件
- 常用网站售后
- robots写法
- 网站Flash组件被拦截处理办法
- 阿里云解析类型
- GIT同步网站
- cms操作手册
- PHP-DIVCMS后台
- 同时使用国内cdn与cloudflare CDN服务
- CMS内容保存长文本不完整-之text有长度
- DIVCMS上传组件升级
- 知识商城
- Jfinal框架数据获取
- 部署说明
- 局域网本地透传(调用公众号)
- JAVA手写代码笔记
- EXCEL导入工具
- 微信网页授权
- 实现一手机多平台推流直播
- Logs
- 扬州博物馆
- 算法
- 内容推荐算法
- 数据结构基础指针的使用
