# 隐藏/显示 tab
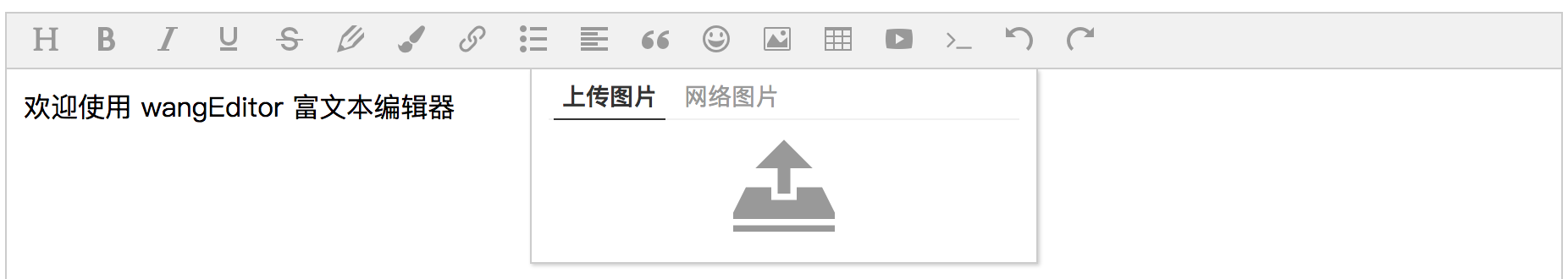
## 显示“上传图片”tab
默认情况下,编辑器不会显示“上传图片”的tab,因为你还没有配置上传图片的信息。

参考一下示例显示“上传图片”tab
```html
<div id="div1">
<p>欢迎使用 wangEditor 富文本编辑器</p>
</div>
<script type="text/javascript" src="/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#div1')
// 下面两个配置,使用其中一个即可显示“上传图片”的tab。但是两者不要同时使用!!!
// editor.customConfig.uploadImgShowBase64 = true // 使用 base64 保存图片
// editor.customConfig.uploadImgServer = '/upload' // 上传图片到服务器
editor.create()
</script>
```
显示效果

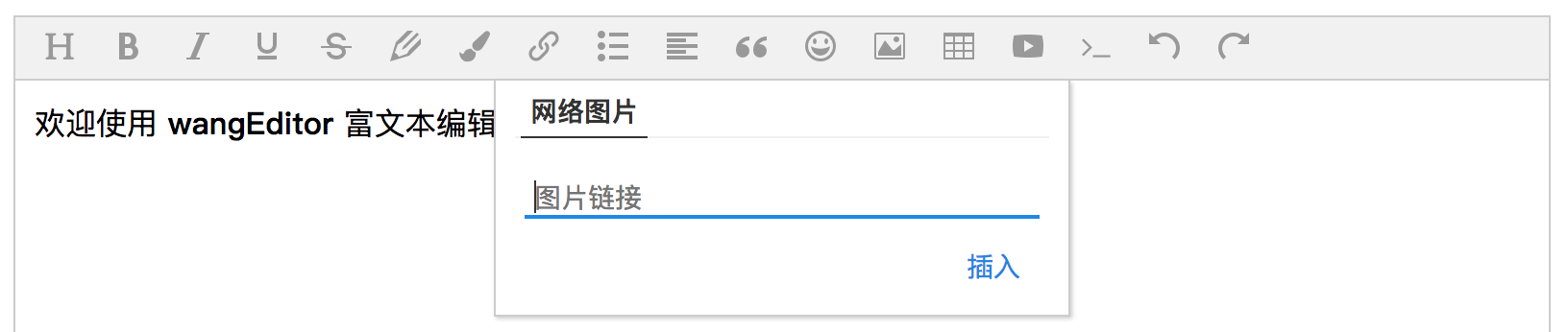
## 隐藏“网络图片”tab
默认情况下,“网络图片”tab是一直存在的。如果不需要,可以参考一下示例来隐藏它。
```html
<div id="div1">
<p>欢迎使用 wangEditor 富文本编辑器</p>
</div>
<script type="text/javascript" src="/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#div1')
// 隐藏“网络图片”tab
editor.customConfig.showLinkImg = false
editor.create()
</script>
```
- 介绍
- 开始使用
- 创建一个编辑器
- 使用JS模块定义
- 菜单和编辑区域分离
- 单页面多个编辑器
- 禁用编辑器
- 内容处理
- 设置内容
- 获取内容
- 使用textarea
- 获取JSON
- 参数配置
- 配置菜单
- debug模式
- onchange
- 配置编辑区域z-index
- 多语言
- 粘贴文本
- 插入网络图片回调
- 插入链接的校验
- 插入网络图片的校验
- onfocus
- onblur
- 配置颜色
- 配置表情
- 配置字体
- 上传图片
- tab显示和隐藏
- base64格式保存图片
- 上传图片到服务器
- 上传到七牛云存储
- 其他
- 全屏-预览-查看源码
- 上传附件
- 关于markdown
- xss攻击
- 用于React
- 用于Vue
- 用于angular
- 常用API
