## 提示:此为文本教程,建议配合视频教程观看,关注抖音:惠赞软件,观看视频教程
第一节课讲解了后台创建的教程,创建后台后,现在我们来上传小程序前端
前端代码下载地址:链接: https://pan.baidu.com/s/1-a4yuII_PtgE2LlR6WDcTQ 提取码: 8te3
> ## 搭建步骤讲解
>> ## 搭建步骤一:
> >先下载微信小程序开发者工具
> >下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
> >
> ### 下载小程序开发者工具后,安装到电脑上
> 安装成功后,我们打开小程序开发者工具,扫码登录我们小程序管理员的微信号
> 
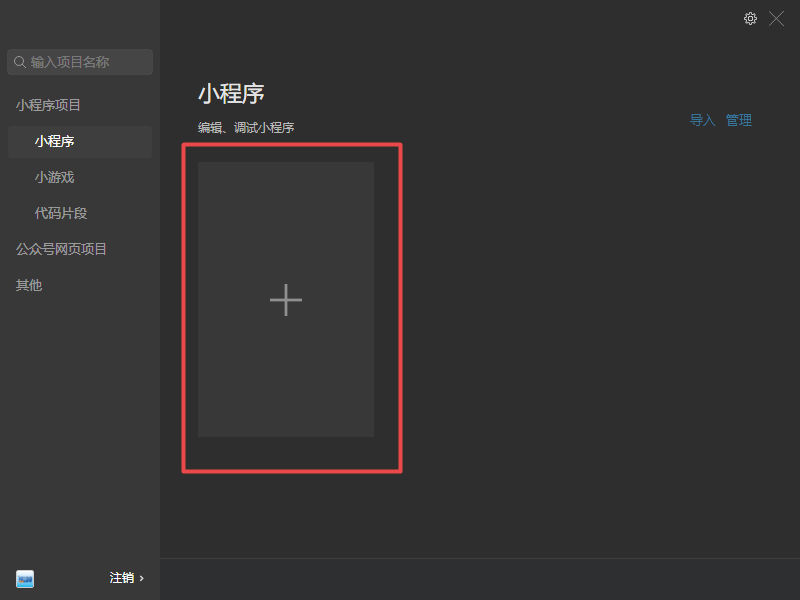
> > ## 一:开发者工具登录小程序管理员的微信后,我们可以看到这样的页面,我们点击+
> 
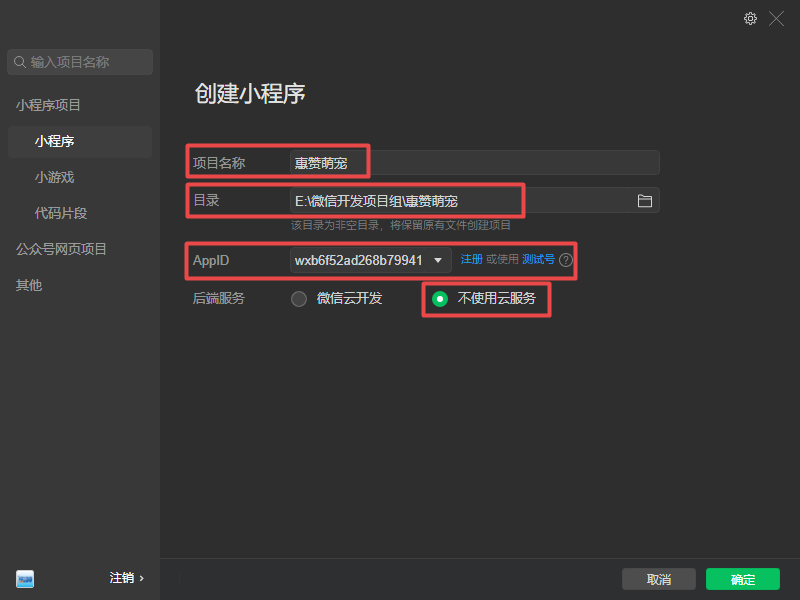
> > ## 二: 我们看到创建小程序
> 项目名称就写小程序的名称
> 目录:在电脑创建个目录,然后选择
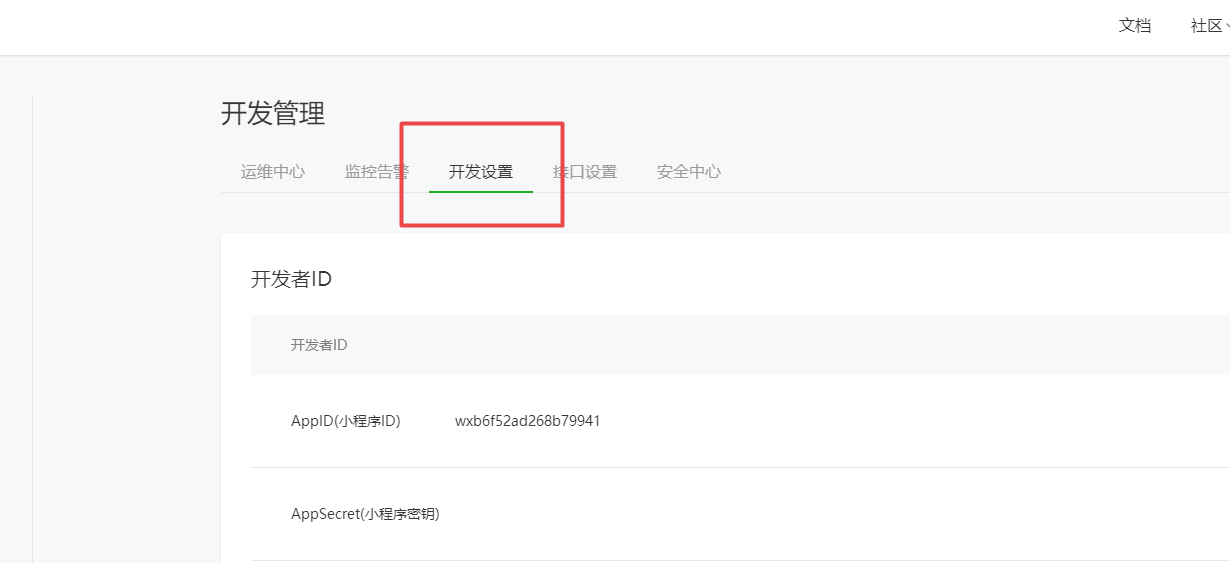
> APPid:我们点击APPID后,选择我们注册好准备使用的小程序即可
> 后端服务:选择:不使用云服务
> 
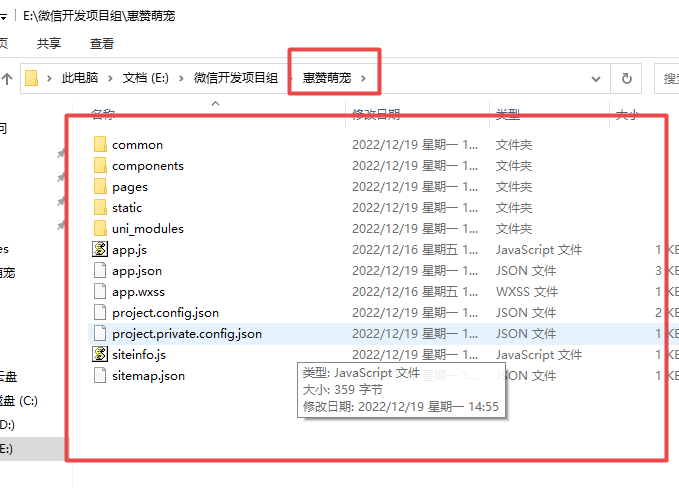
> 将我们的前端代码,复制到我们创建小程序时候创建的项目目录
> 
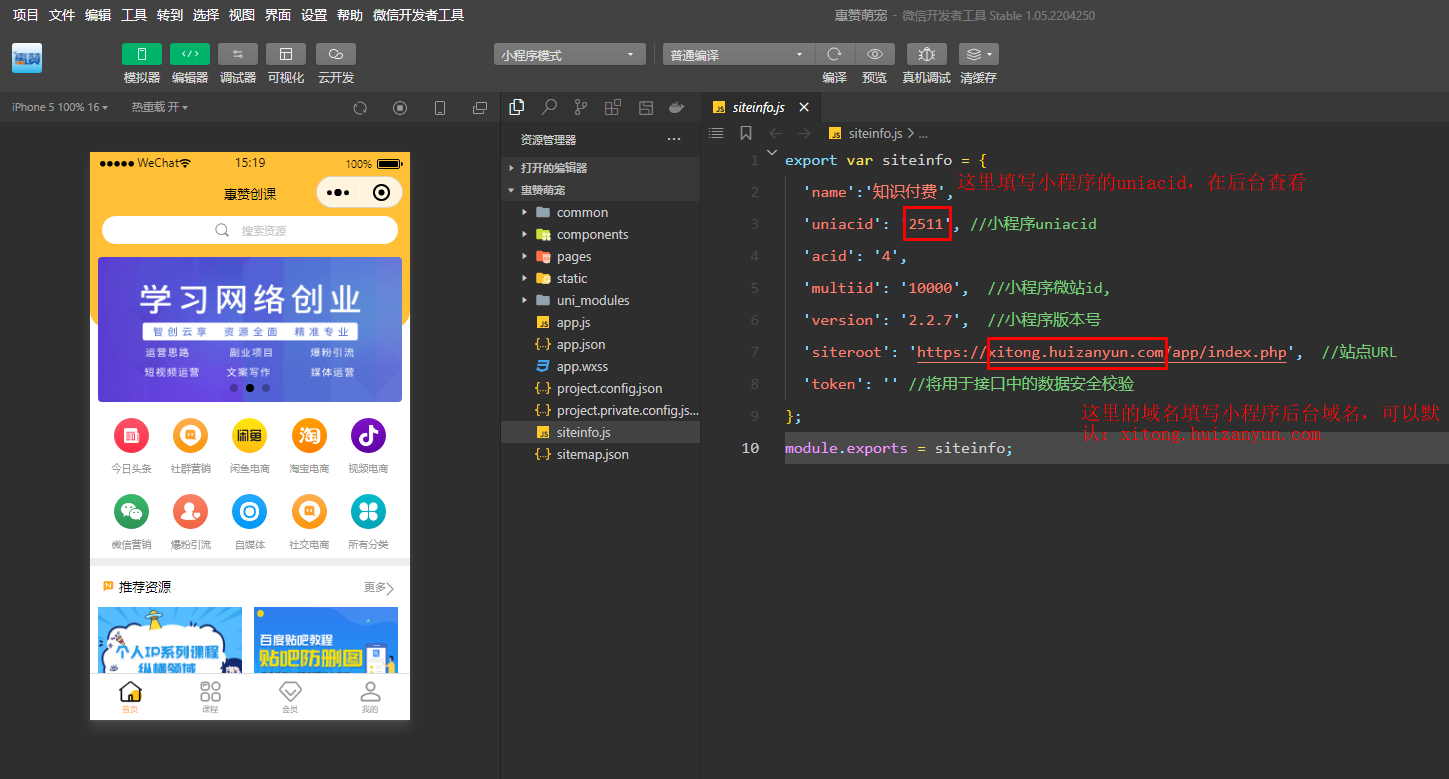
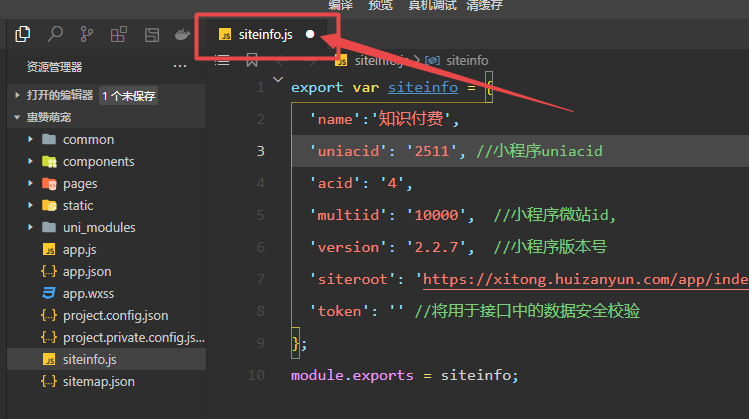
> ## 三:打开我们小程序开发者工具,修改这个文件夹:siteinfo.js内容
> 
> 改完后,点击文件夹名称这里X,点击保存即可
>
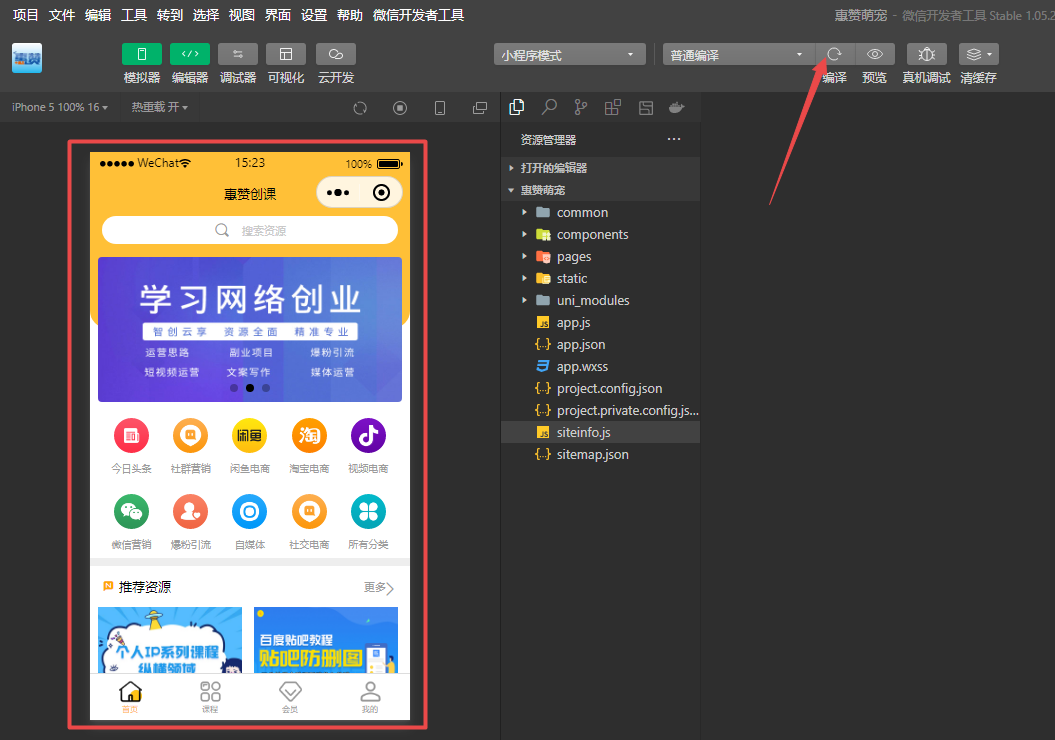
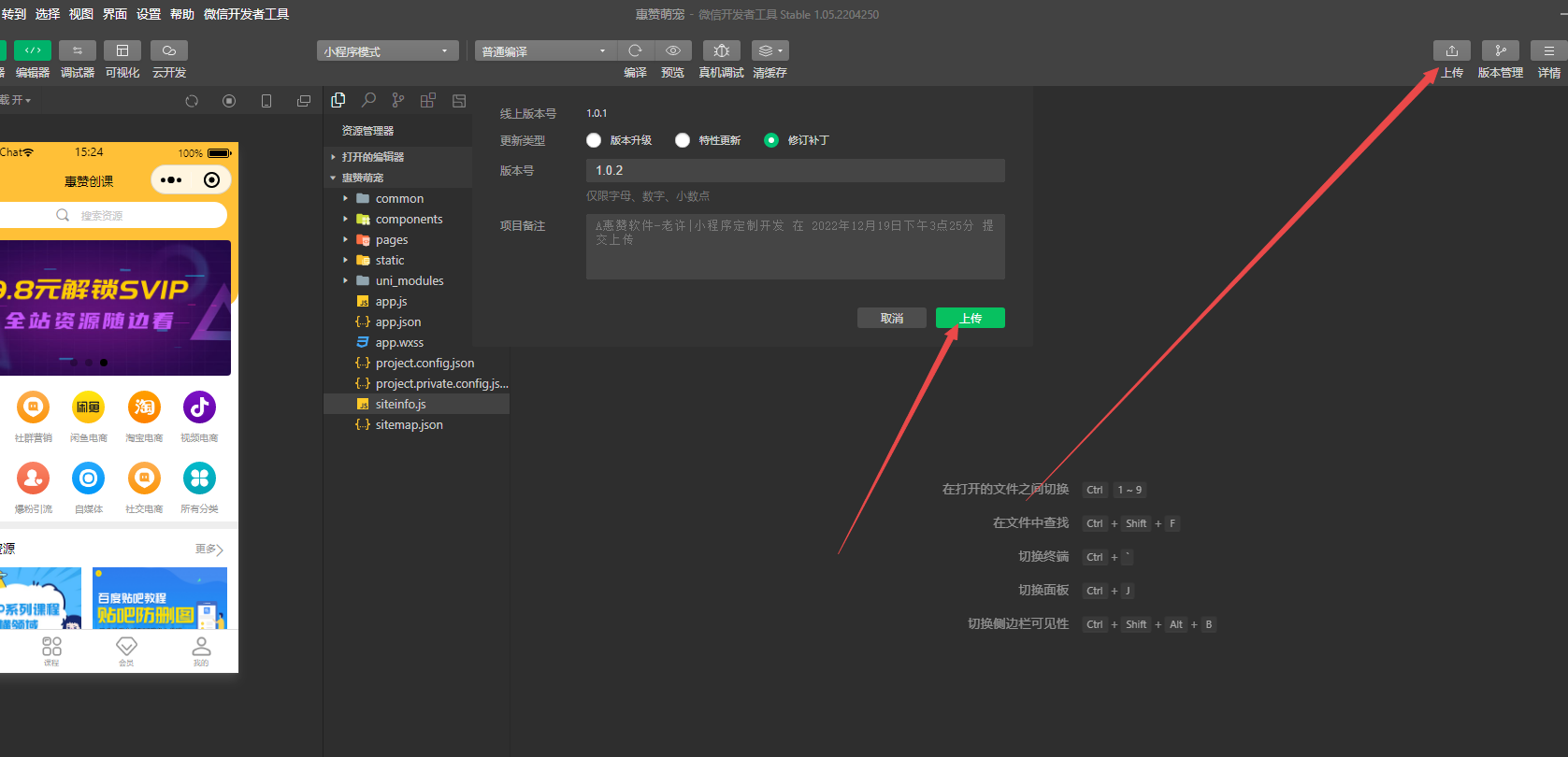
> ## 四:点击一下编辑,然后点击一下上传
> 
> 
> > ## 五:上传成功后,咱们去小程序后台查看一下版本,可以体验一下能不能打开
> 
> ## 特别注意:上传成功后,如果体验打不开,一定要看下小程序服务器域名有没有添加
> 
> 
> 
> 然后点击版本管理,去提交审核即可
- 微信小程序备案教程
- 一:注册好小程序
- 二:填写主体信息
- 三:填写小程序信息
- 四:上传材料
- 备案小程序使用手册
- SaaS管理端介绍
- 工作台
- 素材中心
- 系统配置
- 储存配置
- 支付配置
- 支付模板
- 支付方式
- 微信开放平台
- 百度识别OCR
- 应用列表
- 备案应用后台功能介绍
- 工作台
- 会员管理
- 设置
- 基础设置
- 支付配置
- 页面路径
- 渠道管理
- 应用中心
- 常见问题解决
- 七牛云储存配置
- 腾讯云储存配置
- 阿里云OOS对象储存
- 惠赞软件系统对接教程
- 公众号对接教程
- 小程序对接教程
- 七牛云储存配置教程
- 小程序对接微信支付教程
- 公众号H5应用对接微信支付
- 给客户开后台账户
- 阿里云储存配置教程
- 公众号系列应用常见问题
- 点击支付按钮时没反应
- 支付时提示当前页面的URL未注册
- 支付时提示appid和mch_id不匹配
- 页面打开空白或提示获取access token失败
- 腾讯云配置教程
- 惠赞软件公众号软件手册
- 微信支付服务商进件手册
- 小程序进件教程
- 常规的设置
- 常见问题.
- 付费进群使用教程
- 付费进群操作手册
- 如何设置炮灰域名
- 如何配置模板消息
- 系统素材分享
- 个人插件(虎皮椒)
- 如何对接虎皮椒
- 成功后自动关闭网页
- 代理分销功能
- 如何把代理入口挂在首页
- 代理功能常见问题
- 月老恋爱话术手册
- 社群系统H5手册
- 如何配置炮灰域名
- 如何配置百度统计
- 如何实现多个二维码随机切换
- 配置商家转账到零钱
- 社群分类设置方法及常用分类参考
- 前端对应后台设置的位置
- 如何配置短信通知
- 配置模板消息
- 页面自定义分享设置
- 如何设置虚拟已满群
- 如何设置单群付费
- 话费CPS系统搭建手册
- 惠赞软件小程序应用手册
- 万年历小程序手册
- 一:搭建教程
- 二:相关接口申请
- 三:wx.getLocation接口申请
- 后台功能手册
- 广告管理
- 基础设置
- 流量主管理
- 用户管理
- 底部菜单
- 订单管理
- 作者管理
- 文章分类
- 文章管理
- 帮助管理
- 兑换商城
- 兑换商城订单
- 开发者工具上传前端教程
- 3D盲盒搭建手册
- 更换域名教程
- 前端代码发布教程(备用)
- 高端恋爱话术手册
- 教程说明
- 平台设置
- 系统管理
- 支付设置
- 会员套餐
- 流量主设置
- 更多小程序
- 订阅消息设置
- 敏感违规词过滤库
- 奖励中心
- 邀请新人奖励
- 激励视频奖励
- 体验新小程序
- 关注公众号奖励
- 导航设置
- 首页菜单
- 底部导航
- 广告管理
- 广告列表
- 公告列表
- 激活卡密
- 激活卡管理
- 激活卡导出
- 推广神器
- 推广中心
- 智能客服
- 微信SEO
- 神奇素材
- 全网推广助手
- 神推大使
- AI逗图
- AI导师
- 万能收款
- 话术管理
- 话术分类管理
- 话术主题管理
- 情话锦囊
- 课堂管理
- 分类管理
- 课程管理
- 用户中心
- 用户列表
- 订单统计
- 提现管理
- 路径管理
- 腾讯ai闲聊
- 常见的问题
- 多端数据互通
- 前端开发者工具教程(备用)
- 每日送祝福手册
- 小程序前端上传(备用)
- 外卖返利系统手册
- 程序无法上传或空白问题
- 上传前端代码(备用方案)
- 消息配置设置
- 潮玩盲盒小程序手册
- 搭建前必看(不看自负)
- 小程序域名配置
- 联系小程序客服
- 公众号配置
- 商户号配置
- 反悔卡配置
- 轮播图配置
- 盲盒的权重与数量
- 前端上传(后端不能用备用)
- WiFi营销小程序手册
- 云储存配置必看
- 搭建教程讲解
- wifi素材下载
- wifi更新系统教程
- 微信支付对接
- 对接流量主教程
- 常见问题总结
- WiFi商家连接页面报错
- 隐私规则设置
- wifi订单中心path路径
- wifi前端客服怎么设置
- CPS功能接入教程
- 系统后台手册
- 首页
- 用户
- 用户列表
- 团长申请
- 附近
- 商户管理
- 商户列表
- 商户分类
- 商户套餐
- 套餐订单
- 商户优惠券
- 核销记录
- 标签管理
- WiFi
- WiFi管理
- 连接记录
- 结算记录
- 提现
- 商城
- 商品管理
- 商品列表
- 商品分类
- 订单管理
- 全部订单
- 待发货
- 更多
- 板块列表
- 轮播
- 轮播列表
- 设置
- 系统设置
- 底部导航
- 广告设置
- 海报设置
- 消息推送
- 上传设置
- 物流公司
- 抖音壁纸小程序手册
- 1.搭建前准备工作
- 2.搭建工作
- 3.上传小程序前端代码
- 学法减分小程序手册
- 用户管理
- 广告管理.
- 内容管理
- 题库管理
- 平台管理
- 应用管理
- 系统设置
- 矿石盲盒小程序手册
- 发布前端代码(备用)
- 节日头像小程序手册
- 云储存配置教程
- 搭建教程讲解
- 装逼制图小程序手册
- 搭建步骤详解
- 部分素材下载
- 校园跑腿小程序手册
- 应用更新及小程序发布
- 订阅消息配置
- 企业付款到零钱
- 跑腿使用说明
- 常见问题
- 微信支付密钥设置
- 微信支付API证书申请
- 宝塔计划任务
- 企业微信机器人配置
- 微信商户关联小程序
- 会员功能说明
- 提交小程序审核需要关闭的功能
- 用户隐私保护指引设置
- 微信过审核
- 小程序附件上传问题
- 添加平台
- 商家打印机
- 商家会员功能说明
- 优惠券添加使用问题
- 用户隐私协议模板
- 获取最新文章详情短链接
- 小程序订单中心path设置
- 惠赞v2微商城操作手册
- 序言
- 配置说明
- 绑定
- 绑定公众号
- 绑定小程序
- 系统设置
- 系统配置
- 门店管理
- 管理员列表
- 配送方式
- 小票打印机
- 短信设置
- 操作日志
- 界面设计
- 页面设计
- 底部导航栏
- 内页导航
- 分享设置
- 链接地址
- 平台配置
- 微信公众号
- 菜单管理
- 支付设置.
- 模板消息设置
- 已添加模板
- 粉丝列表
- 素材管理
- 模板消息群发
- 活跃粉丝群发
- 微信会员卡
- 领取记录
- 会员卡创建
- 微信小程序
- 小程序支付
- 订阅消息设置.
- 服务类目
- 头条小程序
- 会员管理
- 用户列表.
- 等级及分销
- 升级申请记录
- 用户关系图
- 分享海报
- 商城系统
- 商品管理
- 订单管理
- 评价管理
- 商品分类
- 商品分组
- 商品海报
- 录入订单
- 商品采集
- 销售统计
- 系统设置
- 退款申请
- 商品服务
- 财务管理
- 余额明细
- 充值记录
- 余额提现
- 佣金记录
- 佣金明细
- 佣金提现
- 积分明细
- 买单明细
- 分红记录
- 发票管理
- 消费管理
- 营销活动
- 优惠券
- 充值赠送
- 购物满减
- 商品促销
- 多人拼团
- 拼团管理
- 砍价活动
- 砍价管理
- 整点秒杀
- 秒杀管理
- 积分兑换
- 兑换商品管理
- 兑换记录
- 兑换商品分类
- 兑换系统设置
- 抽奖活动
- 活动列表
- 抽奖记录
- 扩展功能
- 多商户
- 文章论坛
- 积分签到
- 预约服务
- 知识付费
- 自定义表单
- 礼品卡兑换
- 物流助手
- 视频直播
- 同城配送
- 视频号接入
- 常见问题解答
- 微信小程序隐私保护设置
- 小程序公众号数据互通
- 趣味测评小程序手册
- 搭建步骤详解
- 部分素材下载
- 颜值测评小程序手册
- 搭建流程(第一步)
- 百度AI人脸接口对接
- 阿里云对象储存接口配置教程
- 颜值关键词分析参考
- 小程序类目选择和素材
- 羊了个羊小程序手册
- 一:小程序注册+类目教程
- 二:搭建教程流程
- 三:提交审核必看
- 看图找茬小程序手册
- 一:小程序注册+类目
- 二:搭建教程和流程
- 惠赞联盟系统手册
- 惠赞知识付费手册
- 系统配置
- 系统后台全局配置
- 微信小程序基础信息设置
- 微信小程序服务类目设置
- 微信小程序开发者相关设置
- 微信小程序订阅信息设置
- 微信小程序百度网盘插件申请
- 微信支付相关配置信息
- 开发者工具上传教程
- 小程序后台搭建教程
- 小程序前端上传教程
- 公众资源
- 资源列表
- 资源管理
- 运营推广
- 推广中心
- 主题设置
- 海报设置
- 首页布局
- 卡密管理
- 代理管理
- 广告位设置
- 跳转管理
- 社群管理
- 用户管理
- 会员列表
- SVIP设置
- 特权设置
- 用户提现
- 常见问题
- 隐私规则
- 常见问题史册
- 关于腾讯云储存上传接口失败问题
- 分类无法显示问题
- 首页装修素材
- Ai红包封面手册
- 搭建手册必看
- 一:配置云储存服务
- 二:对接小程序教程
- 后台功能
- 用户
- 头像
- 头像分类
- 头像列表
- 封面
- 封面列表
- 封面分类
- 领取记录
- 绘画
- 绘画记录
- 绘画风格
- 绘画配置
- 应用
- 套餐管理
- 套餐列表
- 订单管理
- 充值配置
- 跳转管理
- 轮播列表
- 首页菜单
- 绘画轮播
- 头像菜单
- 全民签到
- 邀请有奖
- 天天金币
- 试玩有奖
- 平台
- 平台配置
- 支付设置
- 设置
- 系统设置
- 微信广告
- 分享设置
- 相关装修素材下载
- 商户通系统手册
- 配置小程序和后台参数
- 支付配置-证书序列号
- 支付不了怎么回事
- 百度ocr识别
- 发布小程序注意事项
- 微信服务商进件配置
- 微信开放平台注册认证
- 创建配置第三方开放平台
- 配置第三方平台参数
- 惠赞快递寄件1.0
- 表情包小程序搭建手册
- 搭建前说明
- 素材包下载和上传
- 小程序服务器域名填写
- 关于个人和企业小程序审核
- 新增功能全解
- 赠送10G素材资料自行上传
- 废品回收小程序手册
- 搭建前介绍(必看)
- 后台功能简述
- 回收员
- 订单
- 统计
- 提现
- 会员
- 提醒
- 推广员
- 商城
- 基础设置
- 区域管理
- 前端源码用开发者工具上传
- 快递寄件2.0新版手册教程
- 智慧招聘小程序搭建手册
- Ai图片转漫画脸小程序手册
- 老照片修复小程序手册
- 在线知识答题搭建手册
- 预约按摩到家后台手册
- 同城跑腿小程序手册
- Ai音乐大师使用手册
- 惠赞霸王餐源码版手册
- 惠赞智慧点餐系统手册
- 惠赞扫码点餐软件介绍-
- 后台功能说明
- 首页
- 商户概况
- 商户信息
- 外卖
- 订单处理
- 订单查询
- 外卖设置
- 配送设置
- 店内
- 店内订单管理
- 桌码管理
- 店内设置
- 打印机管理
- 商品
- 外卖商品
- 店内商品
- 商品扩展
- 快速导入
- 用户
- 用户管理
- 会员管理
- 财务
- 门店财务
- 余额明细
- 积分明细.
- 装修
- 装修管理
- 全店风格
- 素材管理.
- 素材下载
- 门店
- 门店列表
- 提现申请
- 门店类别
- 门店设置
- 数据
- 外卖概况
- 店内概况
- 当面付概况
- 应用
- 微信小程序
- 优惠券
- 满额立减
- 配送费满减
- 弹窗优惠券
- 下单返红包
- 支付有礼
- 店铺满赠
- 超级换购
- 商品活动
- 第二件打折
- 兑换码
- 收银台
- 酒水寄存
- 新客专享
- 门店新客立减
- 收藏有礼
- 会员储值
- 生日有礼
- 资讯中心
- 积分商城
- 积分签到
- 发券宝
- 云喇叭
- 语音合成
- 设置
- 基础设置
- 通用设置
- 订单提醒设置
- 支付设置
- 其他设置
- 员工管理
- 远程附件
- 商家端小程序/APP配置教程
- 配送配置教程
- 达达配置教程
- 码科配送
- 点我达配送
- uu配送
- 闪送配送
- 蜂鸟即配
- 顺丰同城
- 打印机配置
- 飞鹅标签机设置
- 飞鹅打印机设置
- 易联云打印机设置
- 本地打印机
- 已知问题教程
- 腾讯key申请教程
- 小程序接口申请教程
- 新手首次配置发布流程
- 如何快速发布小程序教程
- 云喇叭购买链接
- 用户端添加外卖地址报错解决方法
- 公众号底部菜单页面路径
- 商家模板消息配置教程
- 服务商支付配置教程
- 分账服务费率设置
- 微信小程序页面路径
- 上传小程序密钥配置教程
- 微信小程序隐私指引完整填写范本
- 惠赞礼金系统手册
- 一:常规管理
- 系统配置--微信配置
- 微信公众号配置
- 微信支付配置
- 商户提现
- 系统配置--平台配置
- 系统配置--其他配置
- 系统配置--邮件配置
- 系统配置--短信配置
- 系统配置--腾讯位置服务
- 系统伪静态设置
- 二.分类管理及默认加载设置
- 三.定时任务设置
- 联联商品定时任务
- 星巴克麦当劳定时任务
- 直充和卡券商品定时任务
- 四:更新系统
- 后台功能介绍
- 常规管理
- 系统配置
- 基础配置
- 个人资料
- 轮播图设置
- 卡片样式设置
- 消费端分享
- 分享海报管理
- 小程序审核
- 页面管理
- 底部导航管理
- 分类管理
- 权限管理
- 管理员管理
- 管理员日志
- 角色组
- 会员管理
- 充值卡管理
- 划拨充值卡
- 生成充值卡
- 支付中心
- 办卡端管理
- 普通制卡
- 升级代理制卡
- 卡片订单管理
- 基础设置
- 轮播图设置
- 通知设置
- 订单管理
- 商品管理
- 直充商品
- 卡券商品
- 代理分佣管理
- 提现管理
- 提现设置
- 代理佣金提现
- 推广佣金提现
- 商家收益提现
- 本地商家管理
- 商家列表
- 分类管理
- 标签管理
- 门店管理
- 图标管理
- 商品管理
- 店员管理
- 联联周边
- 福利中心
- 公众号管理
- 模板消息设置
- 自动回复管理
- 配置管理
- 菜单管理
- 素材管理
- 惠赞校园跑腿2.0新版
- 惠赞直充主站搭建手册
