## install 目录
如果你的插件是基于后台或前台增加功能,那么可以新建install目录来实现对前台或后台的扩展。
目前支持template、app、public、static文件夹的写入。
## static插件静态文件
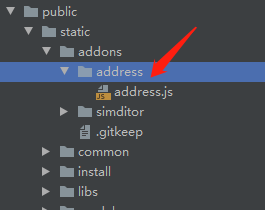
例如下图的`address`插件,在`install`目录创建`static`文件夹,里面放入js文件。(放css,图片等都可以)

安装后,或启用插件后,`static`里面的文件就移动到`/public/static/addons/插件名称标识/`目录下。例如下图`address`插件安装后的效果

* 后台全局JS
当你的`static`目录下有跟你插件同名的JS时,该文件会自动被后台加载。例如你的插件叫`demo`,安装后`static/demo/demo.js`有`demo.js`,后台就会引用`demo.js`
## app 、public 目录示例
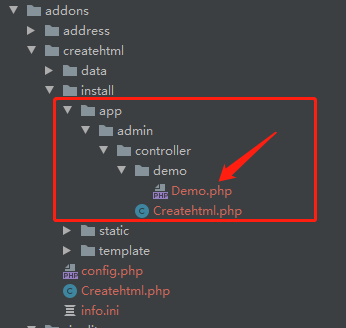
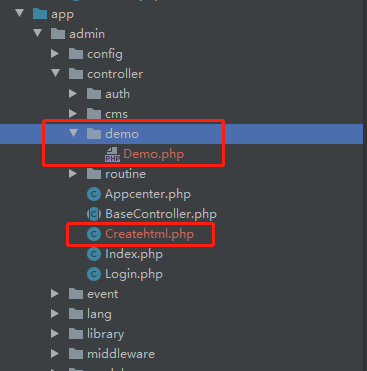
`app`目录和`public`目录跟项目根目录下的`app`目录保持一致的目录结构即可。
示例图:

安装后根据目录结构复制到后台控制了。

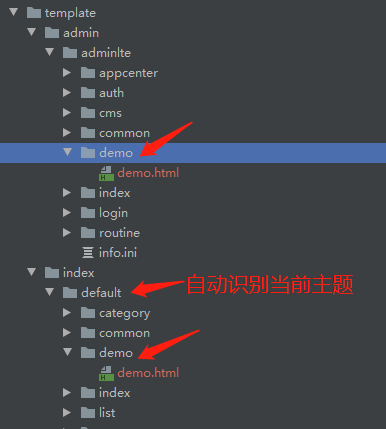
## template 主题目录示例
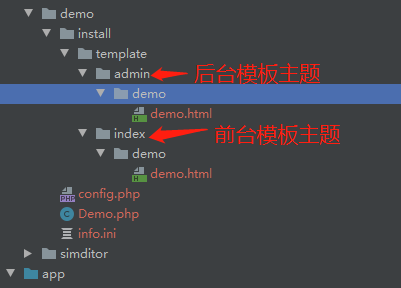
为方便安装到指定的主题目录,你只需按如下图放置,无需创建主题文件夹,在安装的时候会自动安装到当前模块主题文件夹下。

> 注意:上图只有index、admin模块文件夹,如果你写了一个不存在的模块,系统会认为你的插件也想模板主题化则会新建模块主题。若想插件主题化可参考**插件主题化**章节。
安装后,`demo`文件夹将覆盖到对应模块主题目录下,如下图所示:

> 注意:install 安装目录里面的文件,在禁用插件时会移除安装的文件,启用时则会覆盖
- 简介
- 下载与安装配置
- 下载
- 虚拟主机安装
- 虚拟主机必读
- 百度云虚拟主机
- 创业云虚拟主机
- Linux下宝塔安装
- 宝塔一键部署
- Windows下宝塔安装
- phpEnv下安装
- phpStudy下安装
- 伪静态(url重写)
- 安装系统
- 调试模式与env文件
- 重新安装与安装文件说明
- 后台使用帮助
- 后台入口文件
- 首页面板
- 配置中心
- 站点配置
- 邮件配置
- 附件配置
- 应用中心配置
- 前台URL规则配置
- SEO设置
- SEO设置-静态生成
- 文档属性
- 站点模块
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 栏目管理
- 字段类型与组件
- 前言
- 前端组件
- 动态下拉(selectpage)
- 验证规则
- text 单行文本
- textarea 多行文本
- radio 单选
- checkbox 复选
- select 下拉列表
- selects下拉列表(多)
- selectpage 动态下拉
- editor编辑器
- image图片
- images图片(多)
- number数字
- date日期
- datetime日期和时间
- downfile文件上传
- downfiles文件上传(多)
- array 数组(键值对)
- 内容管理
- 自定义URL
- 多语言
- 界面多语言
- 内容多语言
- 多语言URL地址
- 附件管理
- 应用中心
- 标签语法
- 标签使用必读
- 列表标签
- content 内容列表标签
- contentpage 内容列表分页
- wfpage 瀑布流分页
- filter 筛选标签
- order 排序标签
- 内容标签
- guestbook 留言(表单)标签(废弃)
- form 表单标签
- pre 上一篇标签
- next 下一篇标签
- prenext 上一篇下一篇(高级)标签
- fileinfo 获取附件信息(文件下载)
- 内容分页
- raw 格式化编辑器文本(即将废弃)
- 全局标签
- seo 标签
- channel 栏目标签
- arcone 获取单条文档
- breadcrumb 面包屑导航标签
- adv 站点模块标签
- date 日期格式化标签
- substr字符(标题)截取标签
- volist 循环标签
- language 获取语言列表标签
- lang 特定语言下显示内容标签
- query 查询数据库内容
- include 导入模板文件标签
- 原生PHP与php标签
- map生成位置地图
- thumb 生成缩略图
- addons 插件检测
- 标签管理
- taglist标签(获取标签列表)
- tagarclist根据标签获取文章内容列表
- 导入标签
- 模板开发
- 1. 创建模板
- 2. 模板目录结构
- 3. 模板描述文件(重要) info.ini
- 4. 变量输出格式
- 4. 模板变量
- 5. 获取站点配置
- 6. 模板界面多语言
- 7. 模板静态目录及调用静态文件
- 8. 模板定义插件事件
- 9. 模板搜索页
- 10. 模板配置JSON
- 11. 导入演示数据
- 12. 卸载删除演示数据
- 13. 模板文件打包
- 14. 整站源码打包
- 插件开发
- 1. 创建插件
- 2. 目录结构
- 3. 插件名称类
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安装目录
- 8. 创建菜单
- 9. 插件控制器
- 10. 插件视图
- 10-1 插件主题化
- 11. 插件模型
- 12. 模型事件(已废弃)
- 13. 插件内置函数
- 13-1 插件函数库
- 14. 插件多语言
- 15. 插件中间件
- 16. 插件路由
- 17. 插件验证器
- 18. 标签库
- 19. 第三方类库
- 20. 数据库文件导入
- 插件打包
- 后台前端使用帮助
- 二次开发帮助(更新中)
- 后台前端开发帮助
- 路由(链接地址、访问规则)
- URL访问
- 路由定义
- URL生成
- 会员管理
- 前台限制页面登录或权限控制
- 附录
- 数据字典
- 助手函数库
- API接口
