## 内容列表分页标签
生成页码的分页标签,需要配合内容列表标签使用
<blockquote class="danger"><p>2.1.220220版本起,新增:可用于内容页,对内容分页</p></blockquote>
## 格式示例
~~~
{hkcms:contentpage item="home,pre,pageno,next,last,info,jump" /}
~~~
## 参数
| 参数名称 | 可选值 | 默认值 | 是否必填 | 说明 |
| --- | --- | --- | --- | --- |
| item | home-首页,<br>pre-上一页,<br>pageno-页码,<br>next-下一页,<br>last-尾页,<br>info-数量信息,<br>jump-跳转页码 | - | 是 | 分页格式 |
| mobile_item | 同上 | - | - | 手机端时显示的页码格式,该参数有值时,item则失效。注意:只有在移动端时才有效 |
| size | - | 5 | - | 显示页码数量。 |
| home | - | 首页 | - | 首页按钮显示的文字。 |
| pre | - | 上一页 | - | 上一页按钮显示的文字。 |
| next | - | 下一页 | - | 下一页按钮显示的文字。 |
| last | - | 尾页 | - | 尾页按钮显示的文字。 |
| info | - | <span>共 %s 页 / %s 条数据</span> | - | 更改默认数量显示信息,第一个%s是总页数,第二个%s是总条数 |
| emptxt | - | <span>共 %s 页 / %s 条数据</span> | - | 不够分页时显示提示信息 |
| hasemp | true/false | true| - | 当列表不够分页时会显示提示信息(跟item的info有区别),true-显示提示信息,false-不显示 |
## 参数说明
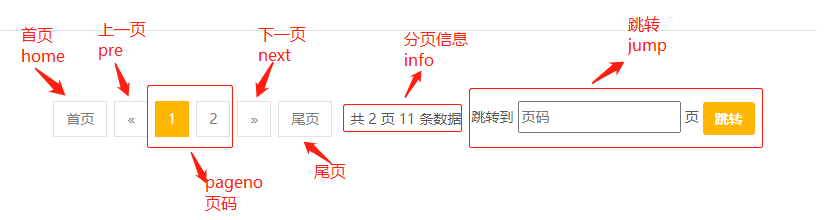
`item` 属性用于控制分页显示项,如下图所示

1. 只显示上一页下一页按钮。
~~~
{hkcms:contentpage item="pre,next" /}
~~~
`mobile_item`属性与`item`一致,区别在于仅控制移动端的显示
~~~
// 移动端只显示上一页、页码与下一页
{hkcms:contentpage item="pre,next,last,info,jump" mobile_item="pre,pageno,next" /}
~~~
`size`控制页码数量,至少五个页码。
~~~
{hkcms:contentpage item="pre,next,last,info,jump,pageno" size="6" /}
~~~
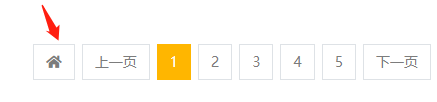
`home` 控制首页按钮文字,例如首页文字改成字体图标
~~~
// 注意:home="" 里面不能出现双引号、'fa fa-home 是fontawesome图标库
{hkcms:contentpage item="home,pre,next,last,pageno" home="<i class='fa fa-home'></i>" /}
~~~

`pre`控制上一页按钮文字、`next`控制下一页按钮文字、`last`控制尾页按钮文字、设置方法同上一致
<br />
`info` 属性是控制分页信息。默认格式为:<span>**共 %s 页 / %s 条数据**</span>,第一个%s是总页数,第二个%s是总条数,例如上面图片中的**共 2 页 11 条数据**
例如:分页信息改为:共 2 页,总共 11 个产品
~~~
{hkcms:contentpage item="pre,next,pageno,info" info="共 %s 页,总共 %s 个产品" /}
~~~
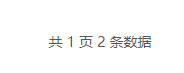
`emptxt`属性是对不够分页显示的提示信息,如下

修改方式同上
`hasemp`属性是对不够分页的提示信息控制显示隐藏,true-显示提示信息,false-不显示
~~~
// 默认显示,hasemp="false" 为隐藏
{hkcms:contentpage item="pre,next,pageno,info" hasemp="false" /}
~~~
## 示例
- 完整示例
每页显示10条记录
~~~
// 结合内容列表标签
{hkcms:content catid="1" page="1" num="10"}
<p>标题:{$item.title}</p>
{/hkcms:content}
<div>
{hkcms:contentpage item="home,pre,pageno,next,last,info,jump" /}
</div>
~~~
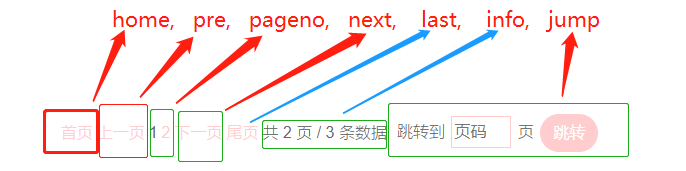
结果图,生成的html有带class,可自行写class样式定义分页风格。根据自己的需要,可自定义分页显示的项。

- 移动端覆盖默认的格式
如下代码所示,在移动端是,mobile_item覆盖item格式。移动端只显示上一页,页码,下一页。
~~~
{hkcms:contentpage item="home,pre,pageno,next,last,info" mobile_item="pre,pageno,next" pre="«" next="»" /}
~~~
- 修改不够分页提示信息
默认显示共1页,1条数据,使用emptxt属性,可修改
~~~
{hkcms:contentpage item="pre,pageno,next" mobile_item="pre,pageno,next" emptxt="共%s页" pre="«" next="»" /}
~~~
- 隐藏不够分页的提示信息。
使用hasemp参数
~~~
{hkcms:contentpage item="pre,pageno,next" mobile_item="pre,pageno,next" hasemp="false" pre="«" next="»" /}
~~~
- 简介
- 下载与安装配置
- 下载
- 虚拟主机安装
- 虚拟主机必读
- 百度云虚拟主机
- 创业云虚拟主机
- Linux下宝塔安装
- 宝塔一键部署
- Windows下宝塔安装
- phpEnv下安装
- phpStudy下安装
- 伪静态(url重写)
- 安装系统
- 调试模式与env文件
- 重新安装与安装文件说明
- 后台使用帮助
- 后台入口文件
- 首页面板
- 配置中心
- 站点配置
- 邮件配置
- 附件配置
- 应用中心配置
- 前台URL规则配置
- SEO设置
- SEO设置-静态生成
- 文档属性
- 站点模块
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 栏目管理
- 字段类型与组件
- 前言
- 前端组件
- 动态下拉(selectpage)
- 验证规则
- text 单行文本
- textarea 多行文本
- radio 单选
- checkbox 复选
- select 下拉列表
- selects下拉列表(多)
- selectpage 动态下拉
- editor编辑器
- image图片
- images图片(多)
- number数字
- date日期
- datetime日期和时间
- downfile文件上传
- downfiles文件上传(多)
- array 数组(键值对)
- 内容管理
- 自定义URL
- 多语言
- 界面多语言
- 内容多语言
- 多语言URL地址
- 附件管理
- 应用中心
- 标签语法
- 标签使用必读
- 列表标签
- content 内容列表标签
- contentpage 内容列表分页
- wfpage 瀑布流分页
- filter 筛选标签
- order 排序标签
- 内容标签
- guestbook 留言(表单)标签(废弃)
- form 表单标签
- pre 上一篇标签
- next 下一篇标签
- prenext 上一篇下一篇(高级)标签
- fileinfo 获取附件信息(文件下载)
- 内容分页
- raw 格式化编辑器文本(即将废弃)
- 全局标签
- seo 标签
- channel 栏目标签
- arcone 获取单条文档
- breadcrumb 面包屑导航标签
- adv 站点模块标签
- date 日期格式化标签
- substr字符(标题)截取标签
- volist 循环标签
- language 获取语言列表标签
- lang 特定语言下显示内容标签
- query 查询数据库内容
- include 导入模板文件标签
- 原生PHP与php标签
- map生成位置地图
- thumb 生成缩略图
- addons 插件检测
- 标签管理
- taglist标签(获取标签列表)
- tagarclist根据标签获取文章内容列表
- 导入标签
- 模板开发
- 1. 创建模板
- 2. 模板目录结构
- 3. 模板描述文件(重要) info.ini
- 4. 变量输出格式
- 4. 模板变量
- 5. 获取站点配置
- 6. 模板界面多语言
- 7. 模板静态目录及调用静态文件
- 8. 模板定义插件事件
- 9. 模板搜索页
- 10. 模板配置JSON
- 11. 导入演示数据
- 12. 卸载删除演示数据
- 13. 模板文件打包
- 14. 整站源码打包
- 插件开发
- 1. 创建插件
- 2. 目录结构
- 3. 插件名称类
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安装目录
- 8. 创建菜单
- 9. 插件控制器
- 10. 插件视图
- 10-1 插件主题化
- 11. 插件模型
- 12. 模型事件(已废弃)
- 13. 插件内置函数
- 13-1 插件函数库
- 14. 插件多语言
- 15. 插件中间件
- 16. 插件路由
- 17. 插件验证器
- 18. 标签库
- 19. 第三方类库
- 20. 数据库文件导入
- 插件打包
- 后台前端使用帮助
- 二次开发帮助(更新中)
- 后台前端开发帮助
- 路由(链接地址、访问规则)
- URL访问
- 路由定义
- URL生成
- 会员管理
- 前台限制页面登录或权限控制
- 附录
- 数据字典
- 助手函数库
- API接口
