# 首页样式
| 字段 | 类型 | 说明 | 备注 | 是否必须 |
| --- | --- | --- | --- | --- |
| all\_data | array | | | 是 |
all\_data 格式如下: 详细字段解释见下表(字段详情表):
~~~
{
"all_data": [
{
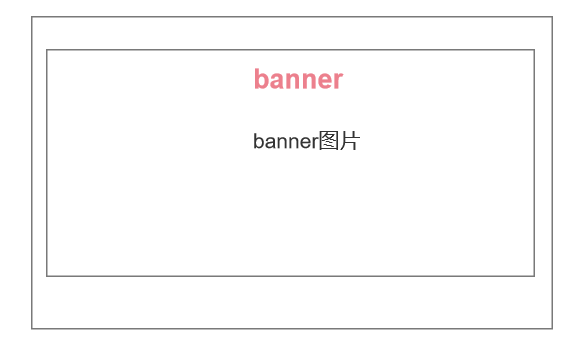
"type": "banner",
"height": "150",
"list": []
},
{
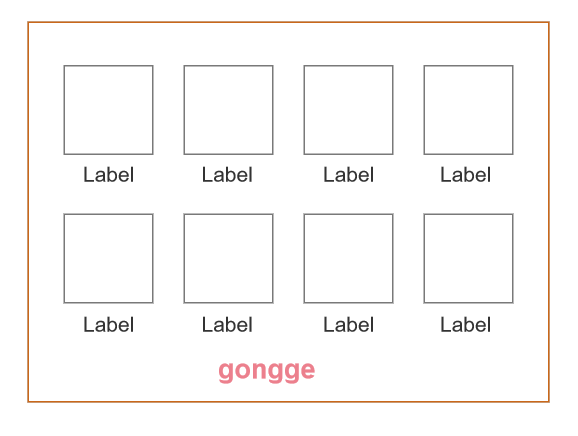
"type": "gongge",
"num": "5",
"list": []
}
...
....
.....
]}
~~~
##### **字段详情表**
| 字段 | 类型 | 说明 | 备注 | 是否必须 |
| --- | --- | --- | --- | --- |
| type | string | 布局类型 | 取值范围: <br>banner <br>gongge<br> img4 <br>img3left <br>img3right <br>titleimg3 <br>titleimg2 <br>titleimg1 <br>piclistimgleft\_subright <br>piclistimgright\_subright <br>piclistimgleft\_subleft <br>piclistimgright\_subleft <br>goodslistimgleft\_subright <br>goodslistimgleft\_subleft <br>goodslistimgup\_subrigh <br>goodslistimgup\_subleft | 是 |
| height | int | 轮播图的高度 | 只在type为banner的时候使用 | 是 |
| list | Array | | 每一个type对应不同的数据结构,下面会有说明 | 是 |
| num | int | 每行显示的个数 | 只在type为gongge时使用 | 是 |
| imgleft | string | 标题左侧小图标 | 当type为titleimg1、titleimg2、titleimg3的时候使用 | 否 |
| title | string | 主标题 | 当type为titleimg1、titleimg2、titleimg3的时候使用 | 是 |
| subtitle | string | 副标题 | 当type为titleimg1、titleimg2、titleimg3的时候使用 | 是 |
| titlesize | int | 主标题文字大小 | | 否 |
| titlecolor | 十六进制 | 主标题文字颜色 | 例:0x009966 | 否 |
| subtitlesize | int | 副标题文字大小 | | 否 |
| subtitlecolor | 十六进制 | 副标题文字颜色 | 例:0x009966 | 否 |
| imgright | string | 标题右侧小图标 | | 否 |
**type布局类型配图**



### **type各类型取值详细实例**
\*\* type为banner时,list数据结构示例:(具体字段详情见下表)\*\*
~~~
{
"type": "banner",
"height": "150",
"list": [ {
"imgurl": "http://xxxx.png",
"link": ""
}]
~~~
| 字段 | 类型 | 说明 | 备注 | 是否必须 |
| --- | --- | --- | --- | --- |
| link | string | 点击跳转的链接 | | 是 |
| imgurl | string | 图片链接地址 | | 是 |
\*\* type为gongge时,list数据结构示例:(具体字段详情见下表)\*\*
~~~
{
"type": "gongge",
"num": "5",
"list": [ {
"imgurl": "http://53469401.png",
"title": "数码",
"link": "",
"width": "50",
"height": "50",
"titlecolor": "0x009966",
"titlesize": "14"
}]
}
~~~
| 字段 | 类型 | 说明 | 备注 | 是否必须 |
| --- | --- | --- | --- | --- |
| link | string | 点击跳转的链接 | | 是 |
| imgurl | string | 图片链接地址 | | 是 |
| title | string | 图片下方文字 | | 是 |
| titlecolor | 十六进制 | 文字颜色 | | 否 |
| titlesize | int | 文字大小 | | 否 |
| width | int | 图片宽度 | | 否 |
| height | int | 图片高度 | | 否 |
**3 type为img4、img3left、img3right时,list数据结构示例:(具体字段详情见下表)**
~~~
{
"type": "img4",
"list": [{
"imgurl": "http://469401.png",
"link": "",
"title": "\u6807\u98983",
"titlesize": "14",
"titlecolor": "0x009966"
}]
}
~~~
| 字段 | 类型 | 说明 | 备注 | 是否必须 |
| --- | --- | --- | --- | --- |
| link | string | 点击跳转的链接 | | 是 |
| imgurl | string | 图片链接地址 | | 是 |
| title | string | 图片上显示的文字 | | 否 |
| titlecolor | 十六进制 | 文字颜色 | | 否 |
| titlesize | int | 文字大小 | | 否 |
**4 type为titleimg1、titleimg2、titleimg3时,list数据结构示例:(具体字段详情见下表)**
~~~
{
"type": "titleimg1",
"imgleft": "http://tm.png",
"title": "图片组件展示风格1",
"subtitle": "一个可能有点儿字的子标题",
"titlesize": "20",
"titlecolor": "0x009966",
"subtitlesize": "14",
"subtitlecolor": "0x009966",
"imgright": "http://ancher.jpg",
"list": [{
"imgurl": "http://53469401.png",
"link": ""
}]
}
~~~
| 字段 | 类型 | 说明 | 备注 | 是否必须 |
| --- | --- | --- | --- | --- |
| link | string | 点击跳转的链接 | | 是 |
| imgurl | string | 图片链接地址 | | 是 |
**5) type 取值 piclistimgleft\_subright、piclistimgright\_subright、piclistimgleft\_subleft、piclistimgright\_subleft goodslistimgleft\_subright、goodslistimgleft\_subleft、goodslistimgup\_subright、goodslistimgup\_subleft时,list数据结构示列**
下面 以goodslistimgup\_subleft为示例:(其中详细字段解释见下面表格)
~~~
{
"type": "goodslistimgup_subleft",
"list": [{
"imgurl": "http://310x310.jpg_.webp",
"link": "",
"titles": [{
"imgleft": "http://tm.png",
"imgleftwidth": "30",
"imgleftheight": "17",
"text": "运动套装春秋季纯色长袖卫衣",
"textcolor": "0x222222",
"textsize": "18",
"imgright": ""
}, {
"imgleft": "http://a-209-42.png",
"imgleftwidth": 50,
"imgleftheight": "10",
"text": "39.5",
"textcolor": "0x00FF00",
"textsize": "20",
"imgright": ""
}, {
"imgleft": "",
"text": "已售400",
"textcolor": "0x222222",
"textsize": "14",
"imgright": ""
}, {
"imgleft": "http://!85.webp",
"imgleftwidth": 50,
"imgleftheight": "10",
"text": "旗舰店",
"textcolor": "0x222222",
"textsize": "14",
"imgright": "http://ncher.jpg",
"imgrightwidth": "10",
"imgrightheight": "10"
}]
}
~~~
| 字段 | 类型 | 说明 | 备注 | 是否必须 |
| --- | --- | --- | --- | --- |
| link | string | 点击跳转的链接 | | 是 |
| imgurl | string | 图片链接地址 | | 是 |
| titles | array | item内容信息 (**详情见下表: titles数据结构**) | 内容按照数组数据顺序从上向下显示 | 是 |
* titles数据结构:
| 字段 | 类型 | 说明 | 备注 | 是否必须 |
| --- | --- | --- | --- | --- |
| imgleft | string | 文字左侧小图标 | | 否 |
| imgleftwidth | int | 文字左侧小图标宽度 | | 否 |
| imgleftheight | int | 文字左侧小图标高度 | | 否 |
| imgright | string | 文字右侧小图标 | | 否 |
| imgrightwidth | int | 文字右侧小图标宽度 | | 否 |
| imgrightheight | int | 文字右侧小图标高度 | | 否 |
| text | string | 图片下方文字 | | 是 |
| textcolor | 十六进制 | 文字颜色 | | 否 |
| textsize | int | 文字大小 | | 否 |
- 初雪云打包介绍
- 开始制作App
- 常见简单问题
- 企业证书提示升级
- App详细问题解答
- App出现广告解决方案
- 苹果上架注意事项
- 人人商城打包APP,第三方登陆,支付功能
- 人人商城封装App上架过4.2 4.3问题
- 安卓上架注意事项
- 基础设置说明
- 基础设置
- 启动页效果
- App证书
- 腾讯X5
- 退出提示栏
- 加载设置
- 手势配置
- URL Scheme
- 权限描述
- User Agent
- 自动运行js
- 剪切板
- 手机铃声
- 本地资源上传
- 安卓权限
- Universal Link
- 原生栏配置说明
- APP状态栏
- APP导航栏
- 导航下拉菜单
- APP菜单栏
- 左侧栏
- 引导页
- 悬浮菜单
- 广告收益
- APP下拉刷新
- APP预加载
- iPhone X
- 安卓提示语
- iOS提示语
- 加载失败页面
- 第三方配置说明
- 微信配置
- 微博配置
- 腾讯配置
- 推送配置
- 小米推送
- 华为推送
- 极光推送/统计
- OPPO推送
- shareinstall
- 百度/腾讯统计
- AI
- 文字识别
- 人脸识别
- 穿山甲广告
- 本机一键登录申请
- LinkedME
- 腾讯-优量汇
- 乐播云
- 腾讯云直播指引
- 高级配置说明
- App支付
- 第三方登录
- 分享
- 多窗口
- 微信小程序
- 视频播放
- 设备值
- 扫一扫
- GPS/导航
- 清理缓存
- 调用浏览器
- 指纹/面容
- 屏幕API
- 网络接口
- 横竖屏
- 通信录
- 手机信息
- 调用APP
- 文件下载
- 音乐播放
- 截屏控制
- 计步器
- 按键监听
- 图片组件
- 文件上传
- 外部应用
- 广告拦截
- 传感器
- 苹果登陆
- JS-API
- 自动运行函数
- 判断App的UA类型
- 支付
- 微信H5支付
- 微信快捷支付
- 微信原生支付
- 支付宝支付
- 苹果支付
- 第三方登陆
- QQ登录
- 微博登录
- 微信登录
- 本机一键登录
- 淘宝登录
- 第三方分享
- 普通分享
- 弹出窗口分享
- 单平台分享
- 单图分享
- 弹出分享窗口
- 单分享平台
- 截图分享
- 弹出分享平台
- 单分享平台
- 多图分享
- 多图分享到微信
- 多图分享给微信好友
- 视频分享
- 音频分享
- 原生分享按键
- 系统原生分享
- 分享小程序
- 原生组件
- 导航栏
- 显示/隐藏
- 左侧按键
- 右侧按键
- 背景色
- 透明度
- 文字色
- 滑动隐藏
- 菜单栏
- 显示/隐藏
- 背景色
- 透明度
- 滑动隐藏
- 按键控制
- 侧边栏
- 下拉刷新
- 状态栏
- 预加载
- 安卓虚拟按键背景
- 隐私声明
- 扫一扫
- 原生窗扫码
- 相册图片识别
- 上传图片识别
- 原生栏扫描功能
- 图片浏览
- js调用
- css调用
- GPS
- 调用GPS
- GPS监听
- 调用导航
- 测试导航App是否安装
- 打开导航App
- 打开导航App并导航
- 网页缓存
- 清理页面缓存
- 清理所有缓存
- 缓存大小
- 剪切板
- 复制内容到剪切板
- 复制当前网址
- 查看剪切板内容
- 指纹/面容ID
- 验证指纹/面容
- 是否支持指纹/面容
- 设备值
- 设备信息
- 唯一值
- 推送
- 极光/小米/oppo标签
- 华为token值
- 服务端集成推送
- 铃声
- 设置系统铃声音量
- 获得系统铃声音量
- 调用提示音
- 设置视频音量
- 调用震动
- 当前视频音量
- 音频
- 后台播放音频
- 记步器
- 开启记步
- 获取步数
- 多窗口
- 打开新窗口
- 关闭窗口
- 关闭并刷新上层窗口
- 物理按键
- 返回键
- HOME键
- 多任务键
- App版本号
- 关闭APP
- 首次打开App
- 调用小程序-调用App
- 播放器-音量-音频控制接口
- 网络接口
- wifI SSID
- 当前网络
- 监听网络变化
- 请求权限
- shareinstall参数接收
- 传感器
- 加速计
- 陀螺仪
- 百度AI文字识别
- 屏幕管理
- 横竖屏
- 屏幕亮度
- 当前亮度
- 屏幕长亮
- 禁止用户截屏
- 监听截屏事件
- 调用其它第三方App
- 测试App是否安装
- 打开APP
- 检测微信
- 检测支付宝
- 浏览器打开App
- APP调用浏览器
- APP调用控制
- 通信录
- 单个联系人
- 读取所有联系人
- 增加联系人
- 关闭App
- 下载
- 下载文件
- 指定目录下载
- 穿山甲
- 插屏广告
- 全屏视频广告
- 激励视频广告
- 直播
- 登录注册
- 开播/观看
- 操作cookie
- 腾讯广告
- 投屏
- LinkPage
- IOS录音
- 语音合成
- 人脸识别JS
- 海星广告
- 一键拉新
- 语音识别
- 检测网络组件
- 第三方支付,登陆,分享,推送
- QQ(登录/分享)权限申请
- 支付宝(支付)权限申请
- 微信(支付/登录/分享)权限申请
- 微信universal link
- 微博(登录/分享)权限申请
- 极光(推送/统计)权限申请
- 小米(推送)权限申请
- 华为(推送)权限申请
- OPPO(推送)权限申请
- 苹果开发者申请
- 推送自定义声音
- 微信小程序
- 制作小程序
- 小程序分享
- 小程序登陆
- 小程序支付
- 支付流程
- 常见问题
- 小程序更新记录
- 单页二维码
- 混合开发
- 混合开发
- replace.txt文件制作
- 轻混合开发
- post提交问题
- 混和APP开发配置
- Web App更新历史
- vue框架接收回调说明
- 原生界面
- 首页
- 列表
- 会员中心
- 分类
- 配置介绍
- 人人原生App插件
- 初雪云应用规范
