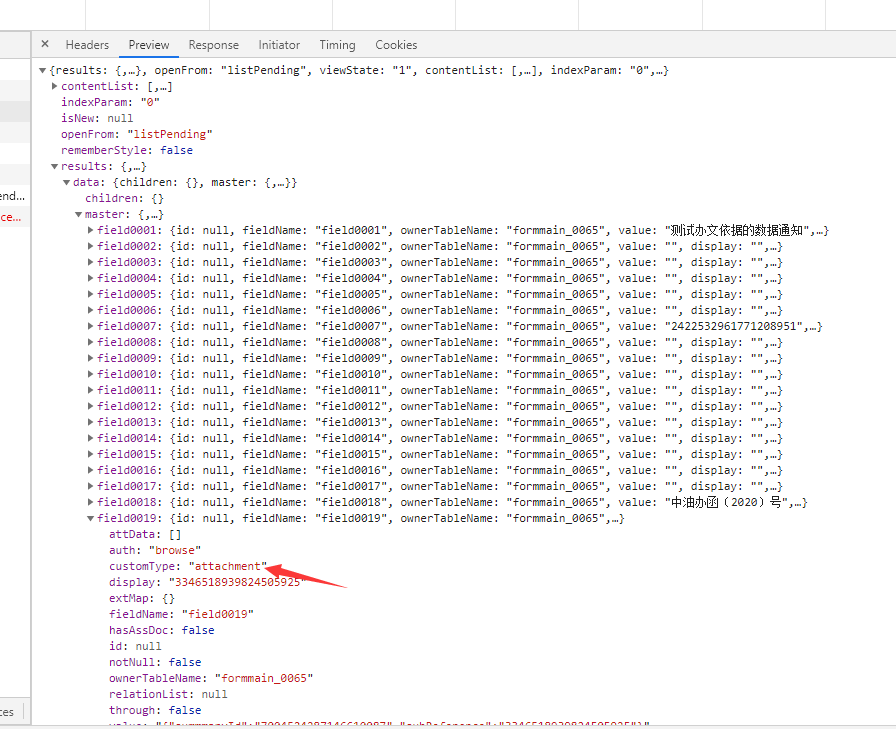
后端需要在showFormData接口的自定义控件字段加一个customType属性,类型名字和后端商榷后方可使用。
如下图所示:

3、编译代码
3-1第一次编译
步骤:
1、需要有node环境,没有请自行下载
2、移动工程/v5/form文件夹下打开命令行(地址栏输入cmd->回车)npm i,命令执行完之后会在 form文件夹下多出一个node_modules文件夹(该文件夹不需要提交到svn或git)
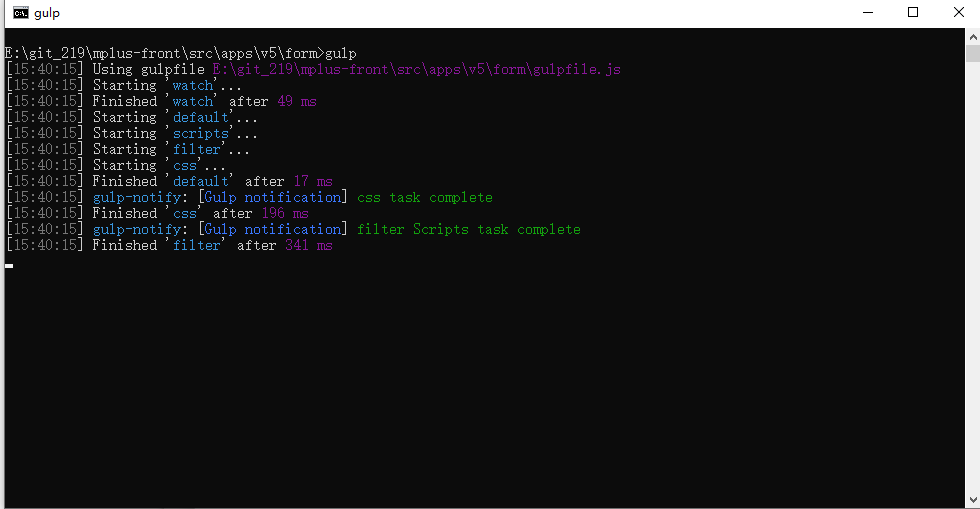
3、点击form/startGulp.bat

运行成功之后,即编译完成,form/js/sui.js和form/js/sui.min.js两个文件会自动更新。
3-2非第一次编译(即目录下已存在node_modules文件夹)
以上步骤直接从第二步开始操作即可。
- 概要
- 技术介绍
- 框架与环境
- vue开发
- 开发规范
- 前端开发规范
- 总体原则
- HTML规范
- HTML&css规范
- vue编码规范
- Javascript规范
- 后端开发规范
- cap4
- 自定义控件
- 前端2.0(PC+移动)
- PC前端
- 后端
- 移动端
- 移动端接口
- 低版本协同升级到V5 8.0适配说明
- 自定义按钮
- 自定义按钮(无流程)
- 自定义控件(列表插槽)
- 自定义按钮(筛选条件)
- 低版本协同升级到V5 8.0适配说明
- 门户空间
- 门户与栏目挂载
- 栏目开发及流程说明
- 页面模板
- 客开通路及插件体系
- 表单设计器扩展配置
- 使用步骤
- 配置说明
- 事件API
- Demo示例
- 运行态客开通路
- 插件使用步骤
- 插件接口
- 事件接口
- 钩子相关接口
- 表单操作接口
- Demo示例
- 插件机制
- 表单运行态接口(旧)
- 白名单插件
- 版本记录
- vue组件库
- 开发指南
- 开发文档规范
- 业务组件介绍
- 业务组件
- table组件
- 分页组件
- title组件
- 统计排队组件
- code组件
- 条件筛选
- 批量导入
- 上传Excel
- 批量更新
- 批量刷新
- UI组件
- 按钮组件
- 复选组件
- 取色器组件
- 示例组件
- 水平选择组件
- 选图标组件
- 提示组件
- 单选组件
- 搜索组件
- 选择组件
- 穿梭框组件
- 标签组件
- 文本组件
- 树组件
- 验证组件
- 菜单组件
- iframe组件
- toolbar
- 统计组件
- 饼图
- 柱状图
- 图标
- 业务关系开发指南
- 自定义触发
- 自定义关联
- 后端API
- 更新表单数据缓存
- 发起表单流程
- 取得指定表单PDF或截图
- 无流程批量添加
- 无流程批量删除
- 无流程批量更新
- 无流程批量导出
- 客开培训文档
- Vue基础培训
- Vue实战培训
- Vue进阶培训
- VueCLI3培训
- cap3
- 自定义控件
- 后端
- 移动端
- 前端编译
- 表单运行态接口
- 协同云
