# Demo示例
## demo-1 视图锚点(anchor)
### 需求
在表单视图上点击表格(主表区域、明细表)后跳转至对应位置。
### 分析与解决
**1.添加anchor插件目录及资源**
[注]7.1SP1 930版本前的表单插件路径为/seeyon/common/cap4/extend

**2.脚本实现**
```javascript
//添加表单渲染完成和视图渲染完成事件
var removereadyAnchorFun = csdk.event.on("formRendered", readyAnchorFun);
var removeViewChangeAnchorFun = csdk.event.on("viewRenderd", viewChangeAnchorFun);
function readyAnchorFun(){
var metaData = csdk.core.getMetaData();
var formId = metaData.contentTemplateId;
var viewId = metaData.viewId;
callBackendMethod("anchorPointSettingManager","findAnchorPointSettingbyViewIdFormId",formId,viewId,{
success : function(returnList){
if(window.parent.location.href.indexOf("summary") >= 0 ){
summaryFlag = true;
}
anchorPointRender(returnList);
},
error : function(request, settings, e){
$.alert(e);
}
});
}
function viewChangeAnchorFun(){
if(summaryFlag){
top.$(".anchor-point-wrap").remove();
top.$(".anchor-point-wrap").remove();
}else{
$(".anchor-point-wrap").remove();
$(".anchor-point-wrap").remove();
}
readyAnchorFun();
}
function anchorPointRender(tables) {
if("array" !== $.type(tables) || !tables.length) {
return;
}
var tplArray = ['<div class="anchor-point-wrap"><div class="ap-content"><div class="ap-content-top"></div>'];
tables.forEach(function(item) {
tplArray.push('<div class="ap-item" onclick="scrollAnchor(this)" data-id="' + item.fromTableName + '" title="' + item.anchorPointName + '">' + item.anchorPointName + '</div>');
});
tplArray.push('</div></div><div class="anchor-point-pos" title="锚点列表"></div>');
if(summaryFlag){
$(tplArray.join('')).appendTo(parent.$("body"));
//处理锚点悬浮按钮位置
var bottom = parseInt(top.$("#goToReply").css("bottom"));
var left = parseInt(top.$("#goToReply").css("left"));
top.$(".anchor-point-pos").css("bottom",bottom + 82);
top.$(".anchor-point-pos").css("left",left);
//处理锚点列表位置
top.$(".anchor-point-wrap").css("bottom",bottom + 82 +38);
top.$(".anchor-point-wrap").css("left",left);
top.$(".anchor-point-wrap").css("right","auto");
}else{
$(tplArray.join('')).appendTo('body');
}
}
```
**3.样式实现**
```css
.anchor-point-wrap {
position: fixed;
border-top: 5px solid #1F85EC;
bottom: 100px;
right: 1px;
box-shadow: 1px 1px 10px 1px rgba(0, 0, 0, 0.3);
z-index:10;
background-color: #fff
}
.anchor-point-wrap.hide {
display: none;
}
.anchor-point-wrap .ap-content {
min-width: 50px;
max-width: 136px;
padding: 20px 0 10px;
}
.ap-content-top {
position: absolute;
top: 1px;
right: 0;
width: 20px;
height: 20px;
cursor: pointer;
background: url(images/custom-modal-min.png) no-repeat right center;
}
.ap-content .ap-item {
height: 30px;
line-height: 30px;
padding: 0 10px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.ap-content .ap-item:hover {
cursor: pointer;
background-color: #D1E8FD;
}
.ap-content .selected-item {
background-color: #D1E8FD;
}
.anchor-point-pos {
position: fixed;
width: 36px;
height: 36px;
bottom: 60px;
right: 40px;
cursor: pointer;
z-index: 2;
border-radius: 50%;
background: url(images/custom-pos.png) no-repeat center center;
}
.anchor-point-pos:hover {
background: url(images/custom-pos-hover.png) no-repeat center center;
}
```
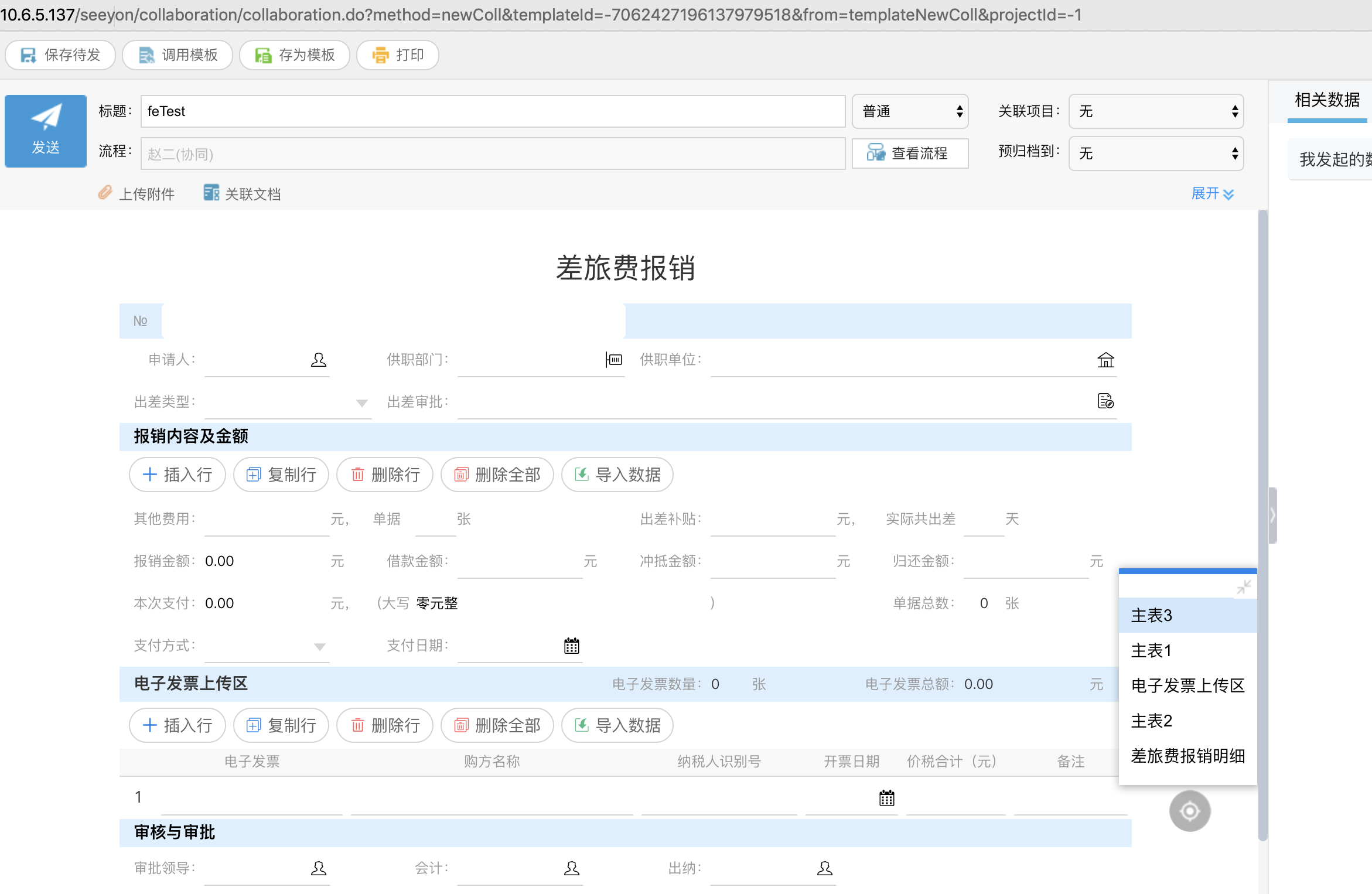
### 效果

## demo-2 带条件隐藏明细表列
### 需求
根据不同的条件隐藏某个明细表的指定列。
### 分析与解决
**1.添加插件目录及资源**
同demo1,在utils目录下添加columnHidden目录;由于不需要额外的样式实现,故只需添加脚本index.js
**2.脚本实现**
```javascript
var filedChangeArray; //参与设计态隐藏行或者列的条件字段数组
var readyFun = function () {
var pageDataObj = csdk.core.getFormData().metaData;
filedChangeArray = pageDataObj.extend.conditionHidden.condtionSet;
var handlerFun = function (fieldArray) {
for (var m = 0; m < fieldArray.length; m++) {
var fieldObj = fieldArray[m];
var fieldId = fieldObj.id;
var isCaculate = fieldObj.isInCalculate;
if (isCaculate == "1") {
return; //只要含有计算字段 cap4会合并缓存 同事拿隐藏规则进行隐藏 不需要客开再次处理
}
}
for (var m = 0; m < fieldArray.length; m++) {
var fieldObj = fieldArray[m];
var fieldId = fieldObj.id;
var index = $.inArray(fieldId, filedChangeArray);
if (index >= 0) {
//1:合并缓存 2:ajax请求设计态该视图下设置的的数据
var transData = csdk.core.getSubmitData();
var transObj = new Object();
var metaData = csdk.core.getMetaData();
transObj.formId = metaData.contentTemplateId;
transObj.viewId = metaData.viewId;
transObj.formMasterId = metaData.contentDataId;
transObj.rightId = metaData.rightId;
transObj.platForm = "pc";
var returnMap = callBackendMethod("capExtendManager", "executeHidden", transObj, transData);
filedChangeArray = returnMap.condtionSet;
var transObj = {
"hiddenResult": returnMap.hiddenResult
}
csdk.core.backfillTableAuth(transObj);
break;
}
}
};
//字段值改变事件
var removeFieldChangeFun = csdk.event.on("fieldChanged", handlerFun);
};
//渲染完成事件
var removeRederFun = csdk.event.on("formRendered", readyFun);
//切换视图事件
function viewChangeFun() {
var pageDataObj = csdk.core.getFormData().metaData;
filedChangeArray = pageDataObj.extend.conditionHidden.condtionSet;
}
var removeViewChangeFun = csdk.event.on("viewRenderd", viewChangeFun);
```
## 示例源码下载
[附件]<a href="../../../code/demo-plugin.zip" target="_blank">源码下载</a>
- 概要
- 技术介绍
- 框架与环境
- vue开发
- 开发规范
- 前端开发规范
- 总体原则
- HTML规范
- HTML&css规范
- vue编码规范
- Javascript规范
- 后端开发规范
- cap4
- 自定义控件
- 前端2.0(PC+移动)
- PC前端
- 后端
- 移动端
- 移动端接口
- 低版本协同升级到V5 8.0适配说明
- 自定义按钮
- 自定义按钮(无流程)
- 自定义控件(列表插槽)
- 自定义按钮(筛选条件)
- 低版本协同升级到V5 8.0适配说明
- 门户空间
- 门户与栏目挂载
- 栏目开发及流程说明
- 页面模板
- 客开通路及插件体系
- 表单设计器扩展配置
- 使用步骤
- 配置说明
- 事件API
- Demo示例
- 运行态客开通路
- 插件使用步骤
- 插件接口
- 事件接口
- 钩子相关接口
- 表单操作接口
- Demo示例
- 插件机制
- 表单运行态接口(旧)
- 白名单插件
- 版本记录
- vue组件库
- 开发指南
- 开发文档规范
- 业务组件介绍
- 业务组件
- table组件
- 分页组件
- title组件
- 统计排队组件
- code组件
- 条件筛选
- 批量导入
- 上传Excel
- 批量更新
- 批量刷新
- UI组件
- 按钮组件
- 复选组件
- 取色器组件
- 示例组件
- 水平选择组件
- 选图标组件
- 提示组件
- 单选组件
- 搜索组件
- 选择组件
- 穿梭框组件
- 标签组件
- 文本组件
- 树组件
- 验证组件
- 菜单组件
- iframe组件
- toolbar
- 统计组件
- 饼图
- 柱状图
- 图标
- 业务关系开发指南
- 自定义触发
- 自定义关联
- 后端API
- 更新表单数据缓存
- 发起表单流程
- 取得指定表单PDF或截图
- 无流程批量添加
- 无流程批量删除
- 无流程批量更新
- 无流程批量导出
- 客开培训文档
- Vue基础培训
- Vue实战培训
- Vue进阶培训
- VueCLI3培训
- cap3
- 自定义控件
- 后端
- 移动端
- 前端编译
- 表单运行态接口
- 协同云
