[toc]
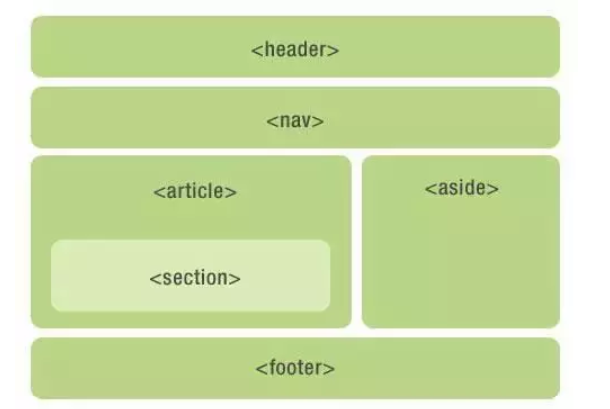
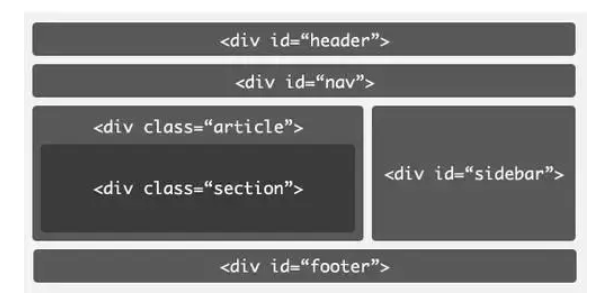
### web语义化
一个得到广泛推崇的东西,必然有它的优势所在,web语义化可以让人一目了然每块的功能,对于维护或者优化都是非常有意义的

### 一、主体
头部:header
内容:content/container
尾部:footer
导航:nav
侧栏:sidebar
栏目:column
整体布局:wrapper
左右中:left / right / center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:join
指南:guild
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
### 二、css注释的写法
如内容区,Html注释的写法 :

### 三、id的命名规范
#### (1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
#### (2)导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
#### (3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
- 第一章.git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown基本语法
- 第三章 HTML
- 3-1 HTML标签概念
- 3-2 html结构
- 3-3 基本标签
- 3-4 input输入框
- 3-5 table表格
- 第四章 CSS
- 4-1 CSS基础
- 4-2 基本样式
- 4-3 选择器
- 4-4 盒子模型
- 4-5 进阶样式
- 4-6 样式继承
- 4-7 浮动
- 4-8 定位
- 4-8 水平垂直居中
- 4-9 特殊情况
- 4-10 表单
- 4-11 2D效果
- 4-12 BFC
- 第五章 JavaScript笔记
- 5-1JS基础
- 5-2 DOM介绍
- 5-3 DOM操作详解
- 5-4 JSON详解
- 第六章 jQuery
- 6-1 jQuery概述
- 6-2 jQuery选择器
- 6-3 jQuery常用操作
- 第七章 AJAX
- 7-1 原生ajax
- 7-2 http,get,post
- 7-3 跨域
- 7-4 jQuery-ajax
- Web前端命名规范
