# 优化
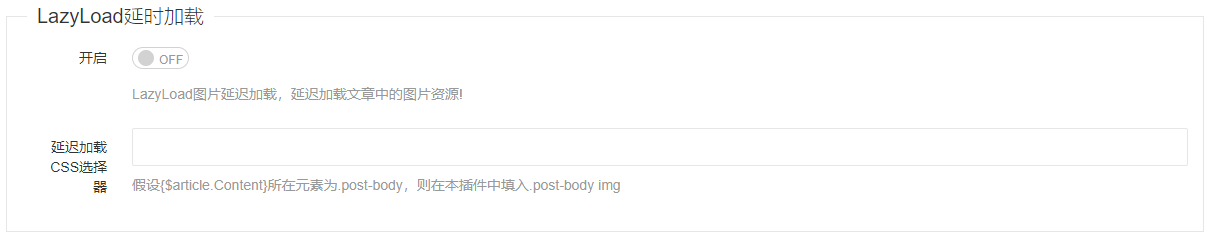
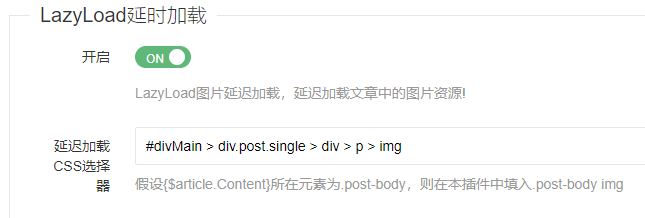
## LazyLoad延时加载

### CSS 选择器的获取方式
1. 打开一篇包含了图片的文章页面。
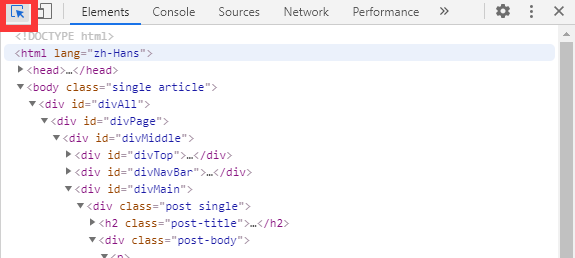
2. 按 `F12` (或者其他方式进入开发者工具),点击该按钮,如图。

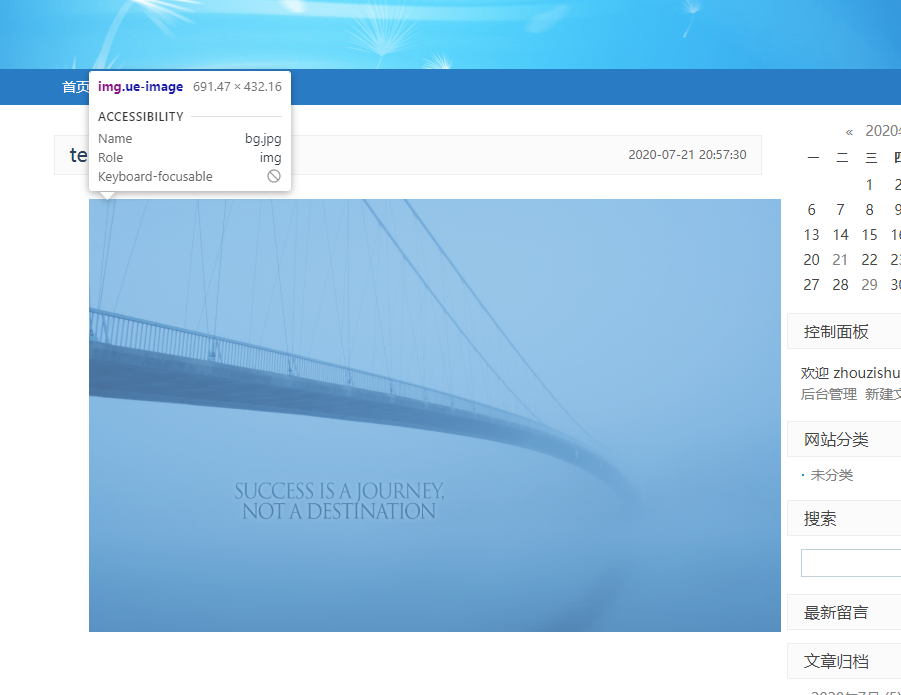
3. 将鼠标移动到图片处,如图。

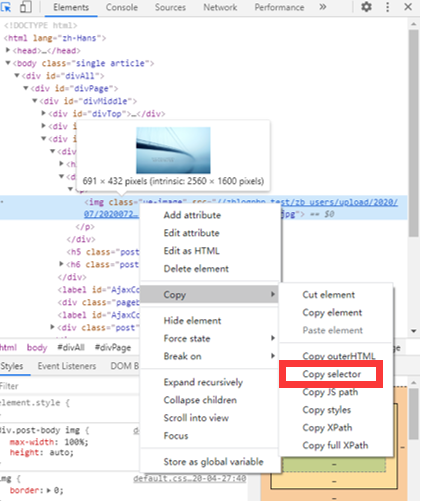
4. 找到对应 `img` 标签,右键->Copy->Copy selector,如图。

5. 将复制下来的字符串粘贴到插件配置的 CSS 选择器处即可。

## 防攻击(取消GET生成)

有时候,攻击者会以 http://xx.xx/?xxx 来攻击,导致生成成千上万个文件,开启后会取消?后的字符,直接访问页面(建议在攻击或者流量大的时候开启)。
