# 404页面设置
* * *
使用方法:
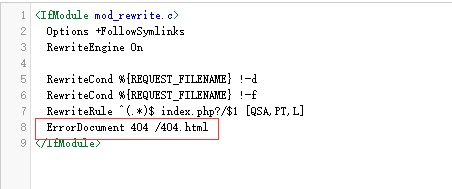
**1.根目录.htaccess加入**
ErrorDocument 404 /404.html

**2.新建404.html**

**3.把下面的代码粘贴进404.HTML文件里面就行**
~~~
<html>
<head><meta charset="UTF-8">
<style>
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
color: #B0BEC5;
display: table;
font-weight: 100;
font-family: 'Lato';
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 42px;
margin-bottom: 40px;
}
style>
head>
<body>
<div class="container">
<div class="content">
<div class="title">404 很抱歉,您查看的页面找不到了!div>
div>
div>
body>
html>
<meta http-equiv="refresh" content="10">
~~~
