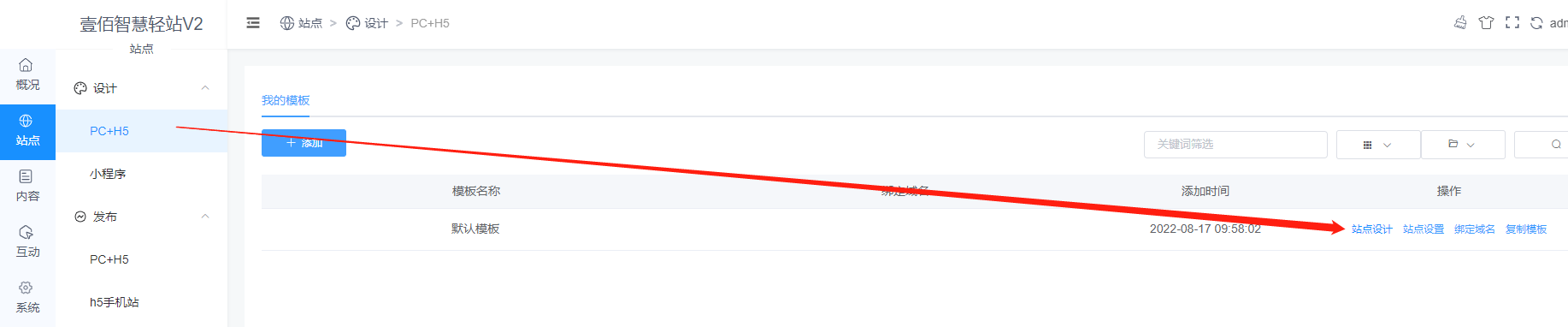
一、登录壹佰智慧轻站应用后台,点击【PC+H5】页面的【站点设计】进入PC模板编辑界面

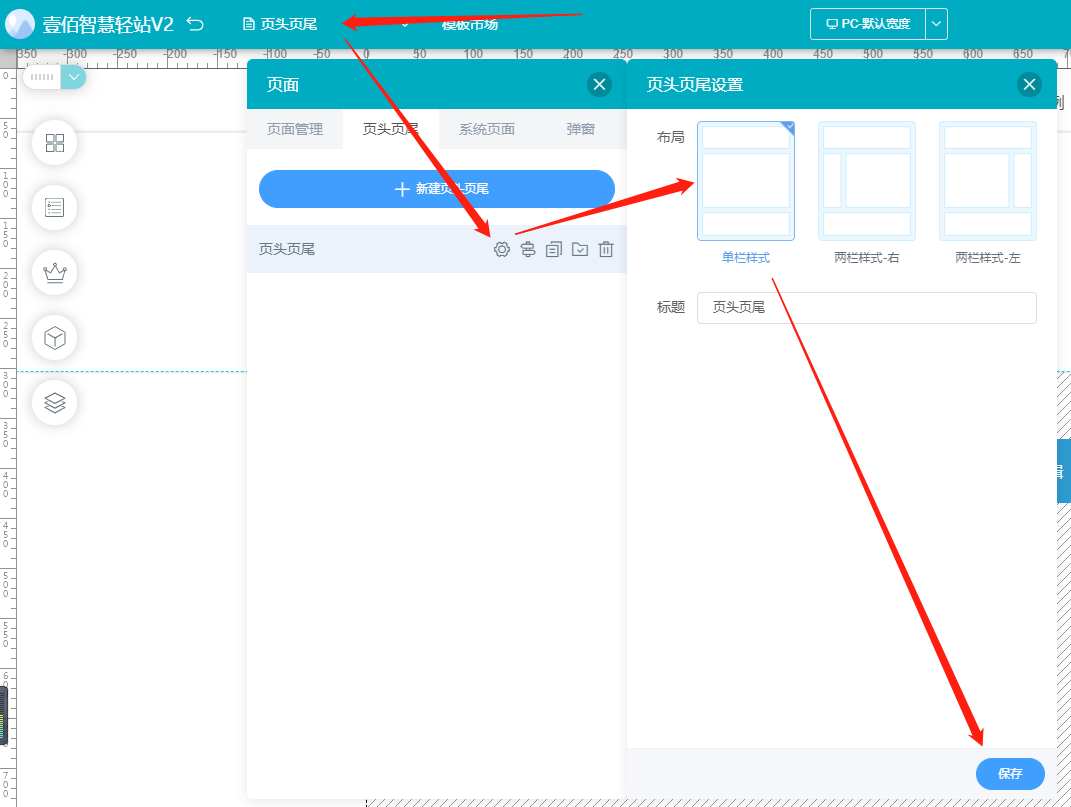
二、设置页头页尾为单栏样式

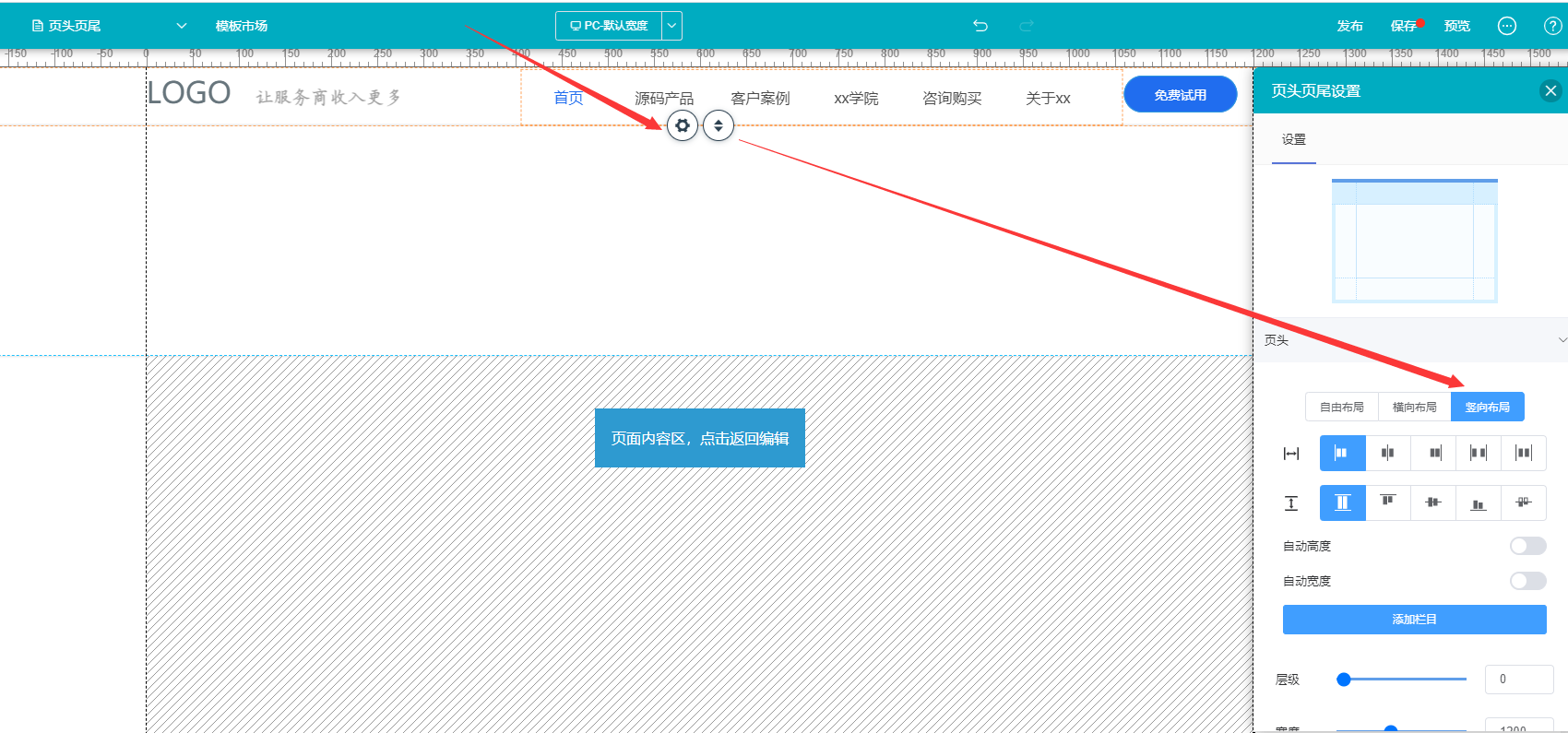
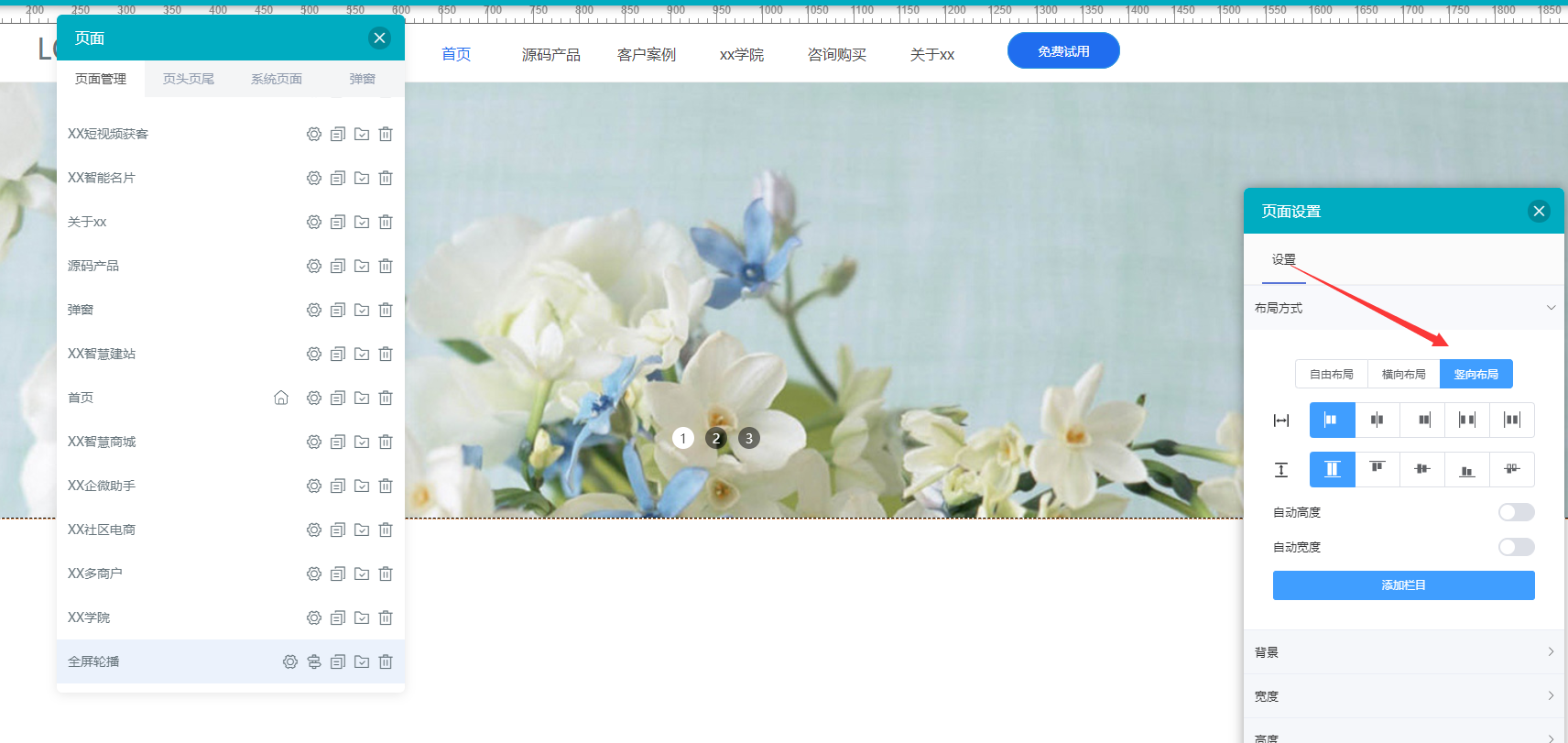
三、点击页面【设置】按钮,设置页头为【竖向布局】,宽度设置为2400。

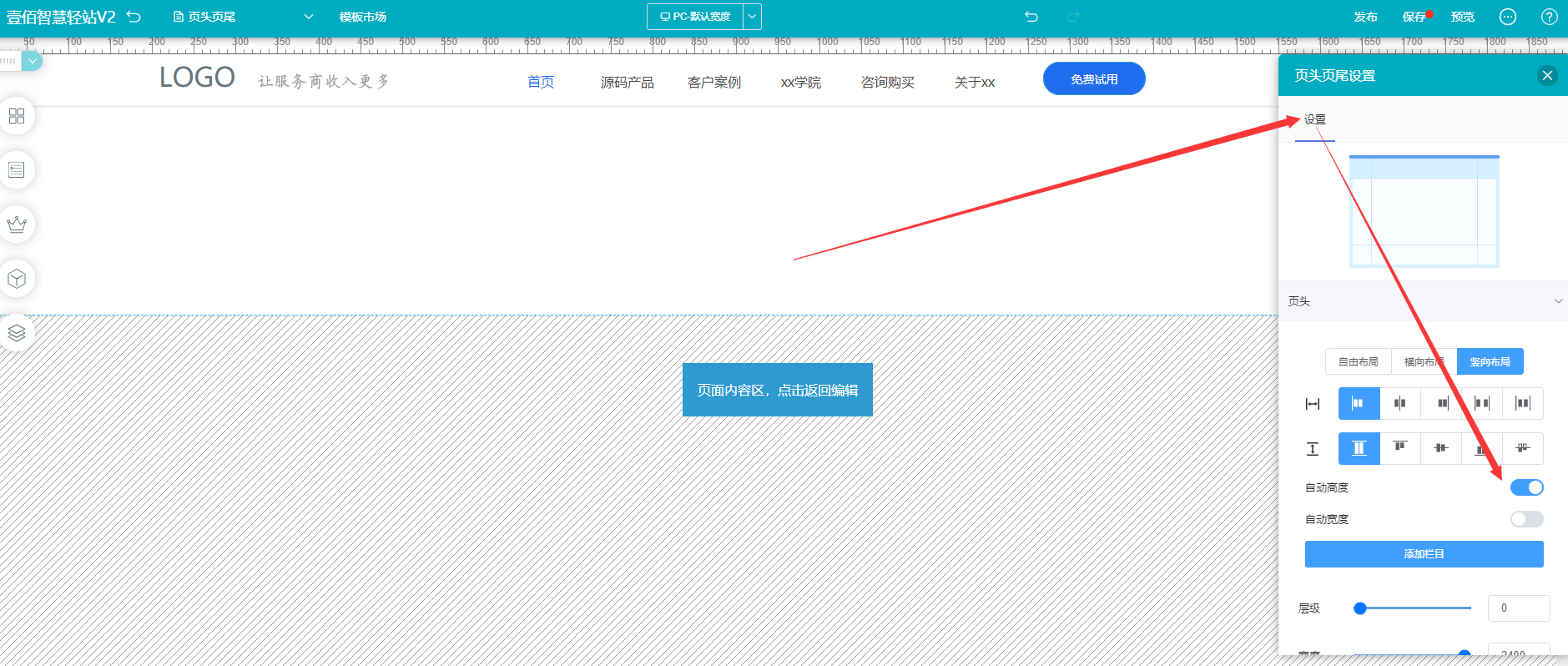
四、将页面高度设置为【自动高度】。

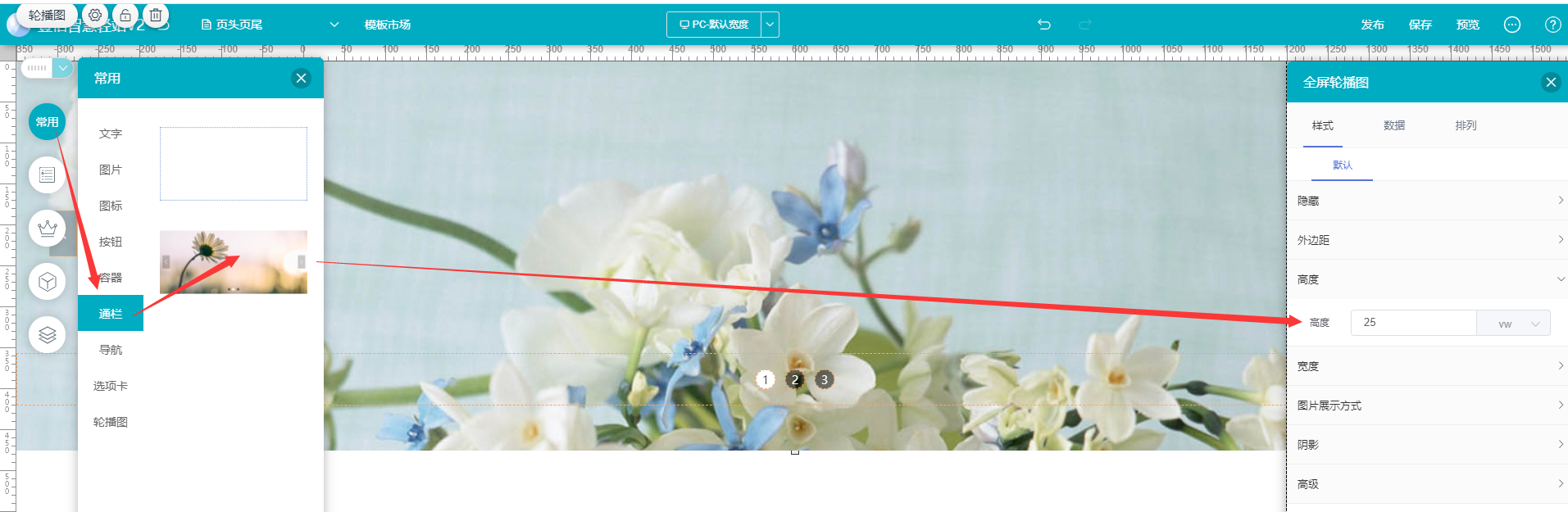
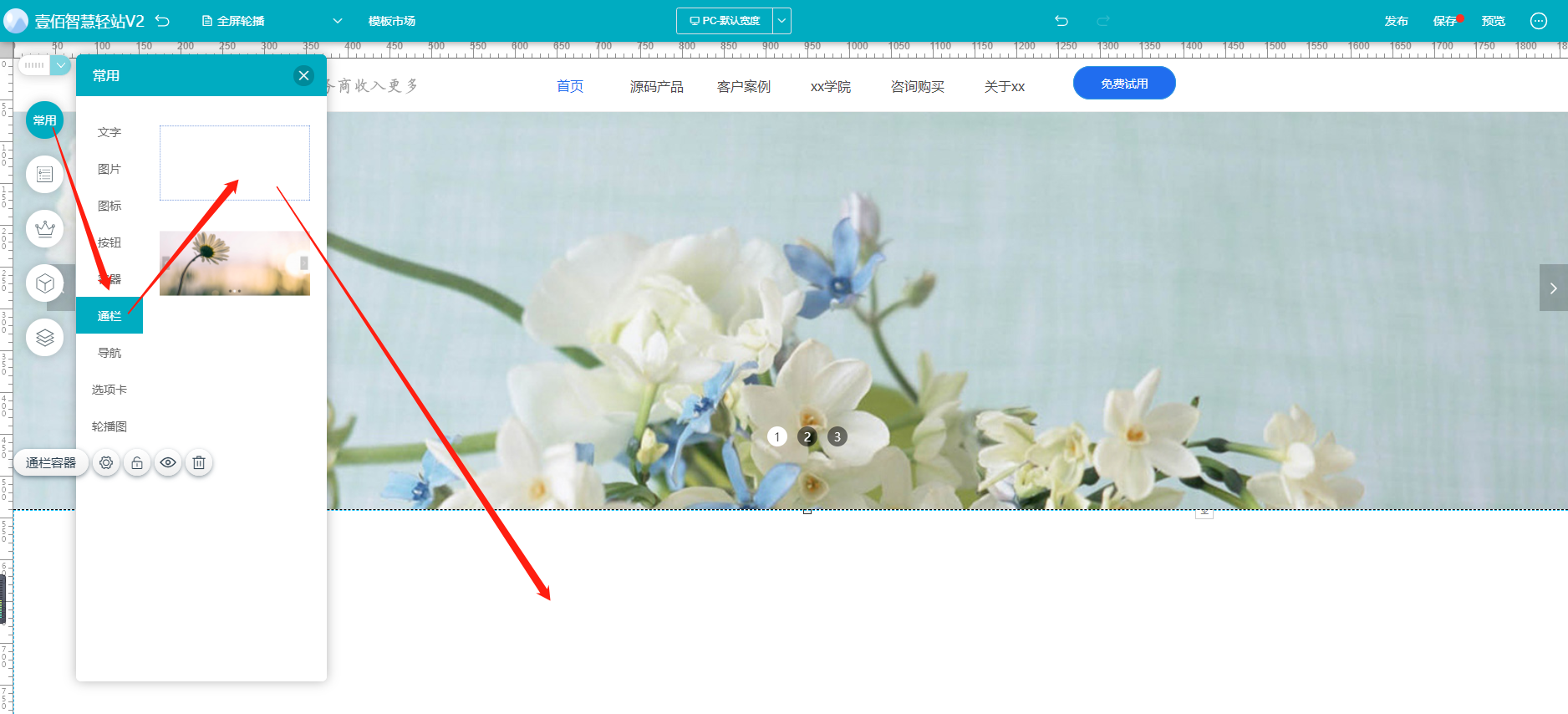
五、将通栏轮播图组件拖入页头和页尾,并设置合适的高度。
计算公式: (图片高度 / 图片宽度 \* 100) 单位: vw

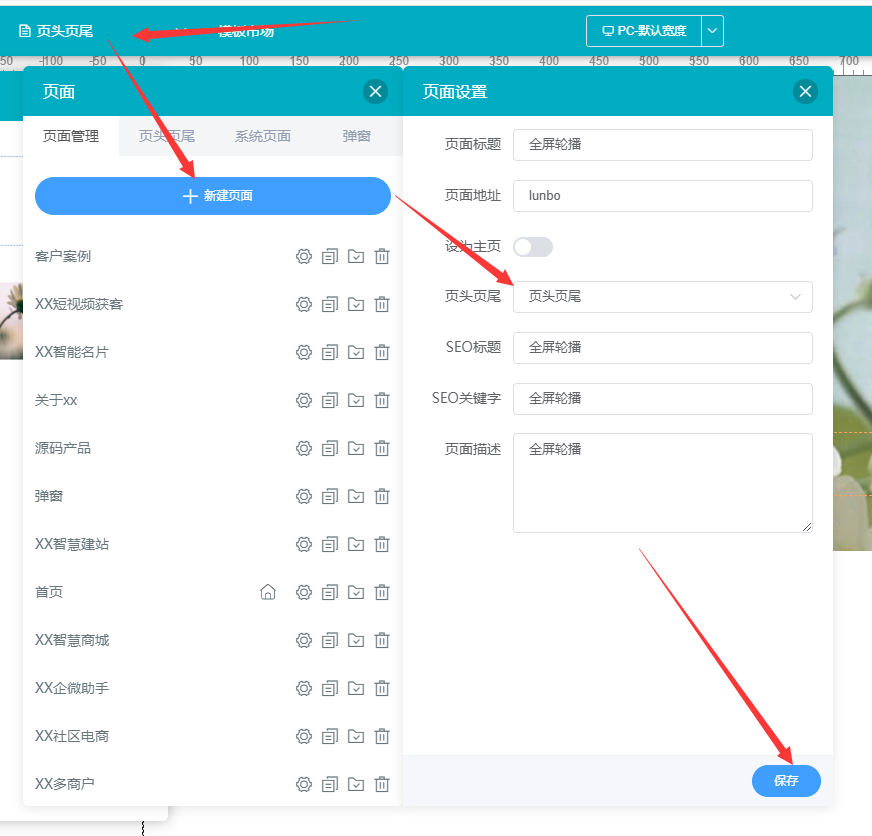
六、新建页面,选择设置好页头页尾,点击【保存】

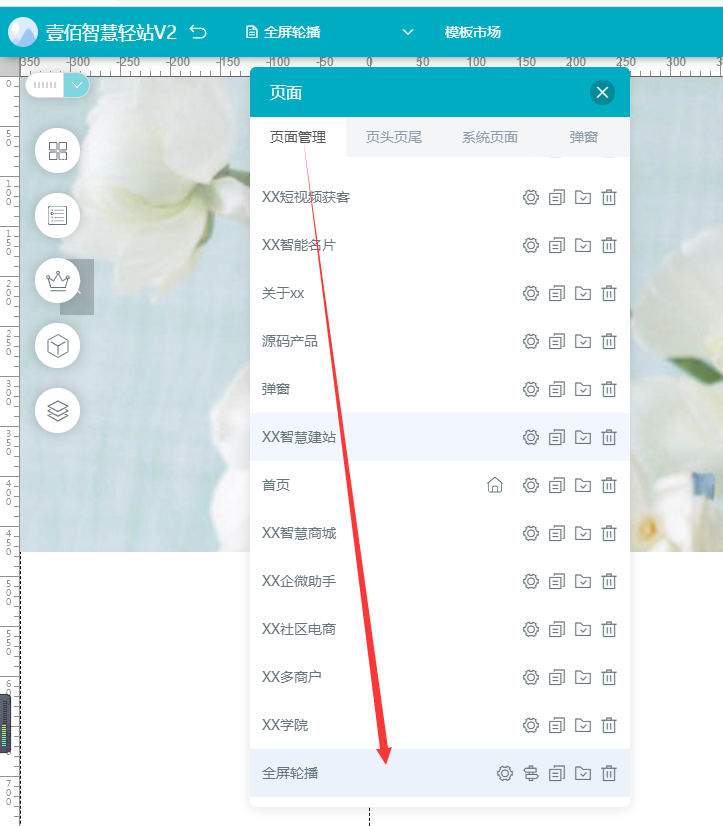
七、在页面管理选项卡中,点击页面名称,进入刚创建好的页面轮播页面

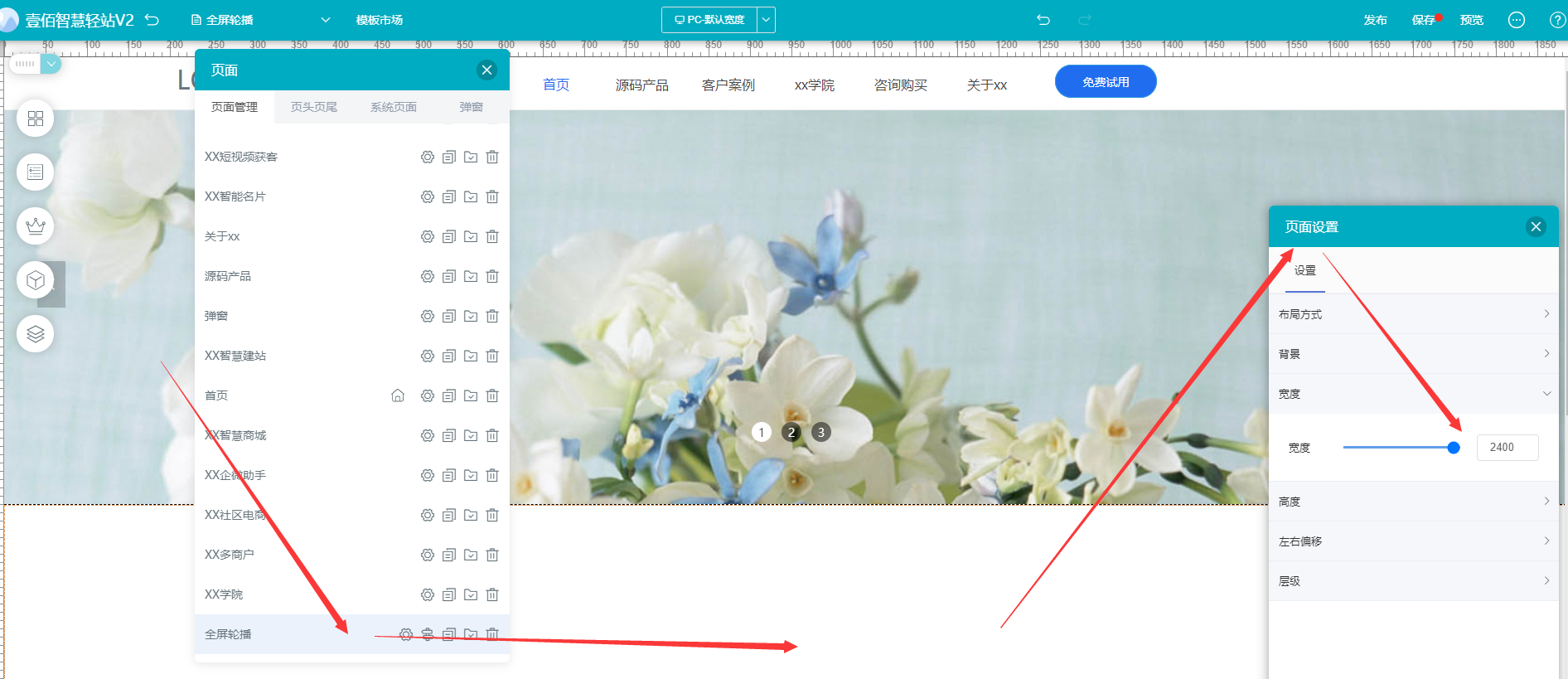
八、在页面空白区域双击,调取页面设置选项卡,设置页面宽度为2400

设置布局方式为【竖向布局】

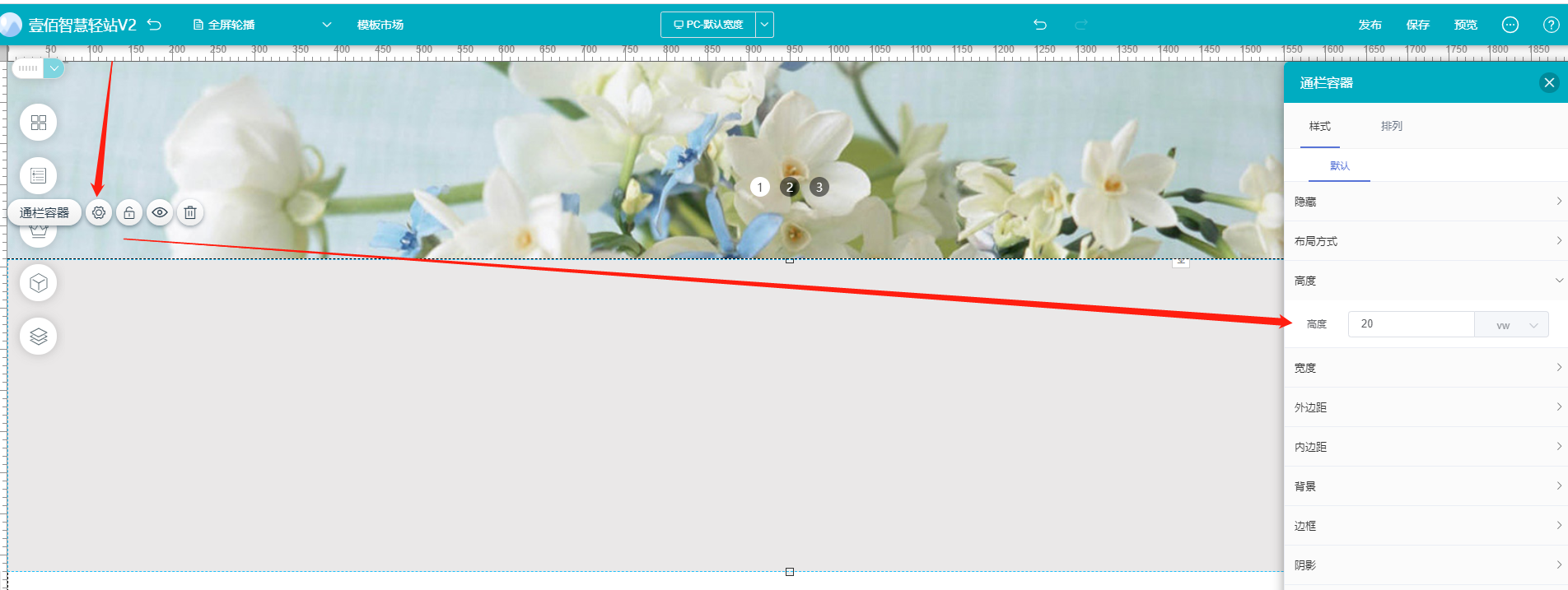
九、在页面中拖入通栏容器,根据效果图中的高度,计算出功能模块A的高度,设置布局方式为【竖向布局】
计算公式: (图片高度 / 图片宽度 \* 100) 单位: vw


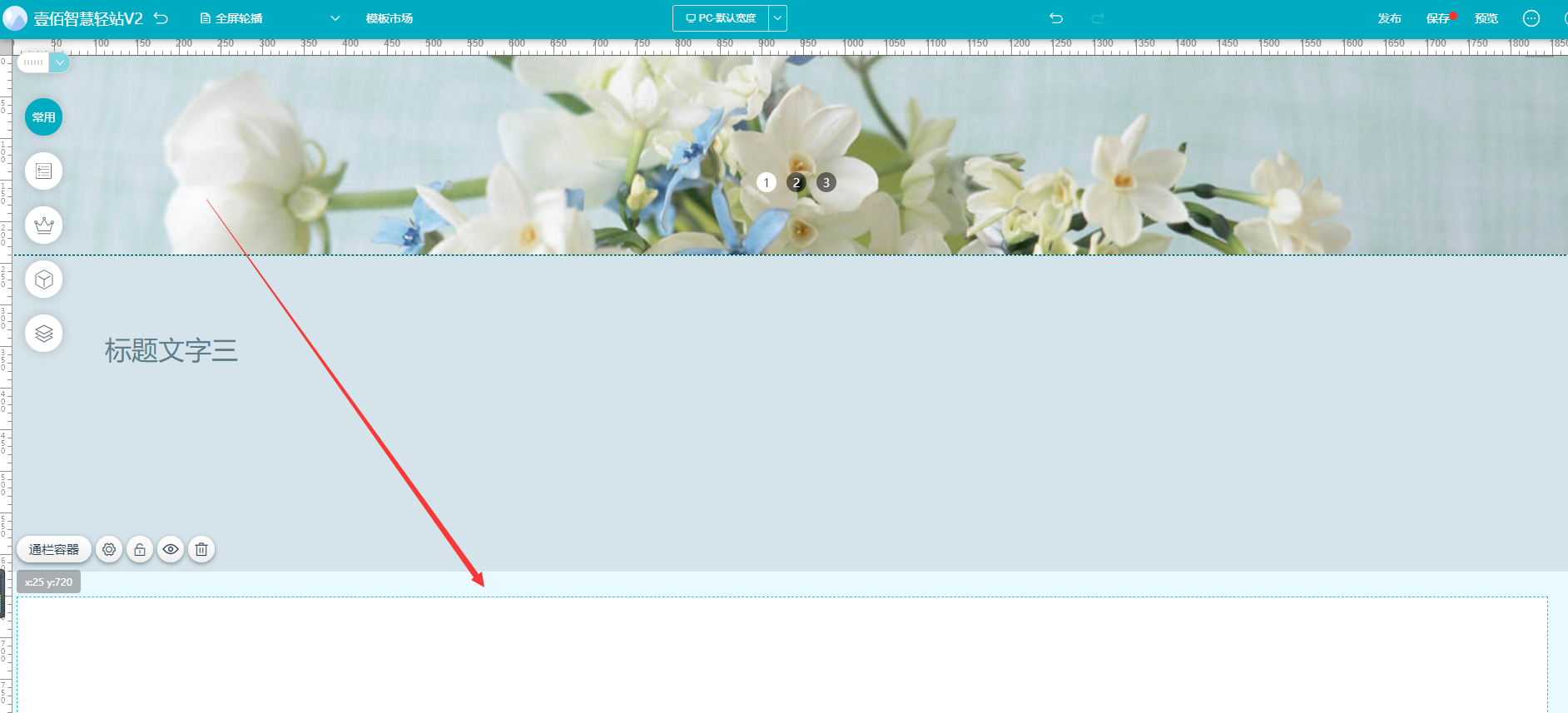
十、在功能模块A区域插入相应的文字、图片或其他功能组件
十一、重复第九步,插入功能模块B,设置功能模块B的高度,设置布局方式为【竖向布局】,同时在功能模块B区域插入相应的文字、图片或其他功能组件
拖入组件小技巧:拖入组件时,如果背景变为浅绿色,表明组件可以拖入,否则页面宽度或高度有问题,需要调整。

十二、可以点击【预览】一下页面效果,轮播图在不同的分辨率下,都可以全屏显示。
- 壹佰智慧轻站V2系统说明
- 应用功能介绍
- 微擎版相关
- 一、微擎版应用安装
- 二、微擎版应用创建
- 三、如何将应用分配给客户账号
- 常见操作问题
- 如何手动绑定域名
- 域名绑定服务部署
- 腾讯云存储配置
- 短信配置
- 腾讯云短信配置
- 阿里云短信配置
- 配置好之后接收不到短信
- 服务器相关
- 宝塔面板如何安装php插件ionCube
- wdcp面板安装ionCube
- 如何制作服务器快照(阿里云)
- 阿里云服务器开启8282端口
- 如何申请阿里云SSL域名证书
- 如何设置数据库自动备份
- H5页面绑定独立域名
- 阿里云CDN全站加速
- CDN加速请求数如何计费
- Linux系统ionCube插件安装
- linux磁盘扩容
- 如何修改宝塔站点名称
- linux服务配置ssl证书
- 如何将PC模板添加到平台模板库
- 添加H5网页跳转
- 百度收录操作流程
- 如何对接开放平台
- 快速注册
- 千站站群如何使用
- 七牛云存储申请及文件上传
- 图片打包迁移至七牛云
- 如何申请七牛云免费证书
- 如何独立部署pc站点
- pc+H5 表单使用流程
- 一码多端配置流程
- linux系统配置SSL证书
- 商家转账到零钱
- 开通商家转账到零钱
- 商家转账到零钱API设置
- 弹窗广告
- 投票
- 招聘
- 如何添加小程序跳转
- 薪资发放
- 如何重置微信支付密钥
- 轻站PC模板如何添加备案号及链接
- 表单管理
- 平台管理及小程序信息配置
- 微信小程序
- 配置微信小程序
- 微信小程序上传及提交审核
- 微信小程序支付配置
- 微信公众号
- 如何配置公众号
- 配置公众号支付
- 申请H5支付
- 百度小程序
- 申请百度小程序
- 百度小程序对接配置
- 百度小程序上传及预览
- 百度支付配置
- 字节小程序
- 注册账号
- 创建小程序
- 主体认证
- 如何配置字节跳动小程序
- 上传小程序
- 发布小程序
- 支付宝小程序
- 支付宝小程序入驻
- 如何配置支付宝小程序
- 上传小程序提交审核
- QQ小程序
- 注册开发者平台
- 在开发者平台创建小程序
- QQ小程序配置
- QQ小程序上传及提交审核
- QQ支付配置
- H5手机站
- 微信支付相关
- 支付宝支付
- 独立版框架2.0
- 1、如何安装独立版框架2.0
- 2、如何修改站点版权信息
- 3、如何升级应用
- 支付配置
- 1、 微信支付
- 2、 支付宝支付
- 代理商创建及使用
- 首页添加公安备案号
- 创建应用时候产品详情和功能对比在哪里填写呢
- 框架2.0对接公众号,微信扫码登录
- 如何为客户创建小程序
- 如何关闭首页广告
- 阿里云OSS配置
- 常见问题处理
- 小程序上传后预览时空白
- 上传到相册内的图片不显示
- 小程序客服提示出现服务故障
- 公众号组件添加之后小程序端不显示
- 微信开放平台提交全网发布报错
- 预约功能如何使用
- 公众号关注组件
- PC端打包提示失败
- 微信客服配置流程
- 如何修改授权提示框的图标和文字
- 微信小程序客服如何配置
- 如何获取FTP链接数据
- 如何创建员工权限,分配权限
- 网页上小图标如何添加
- 多个页头页尾如何使用
- pc端的保存自定义模板
- 如何创建适应不同分辨率的PC端页面
- pc移动端一键拨号如何设置
- PC端弹窗组件如何使用
- 将创建好的应用分配给客户
- 独立版框架3.0安装应用
