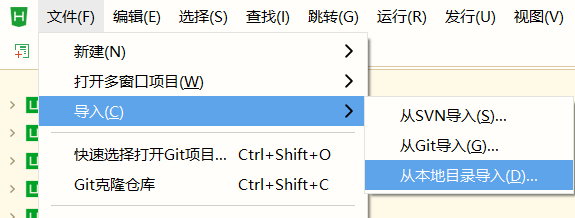
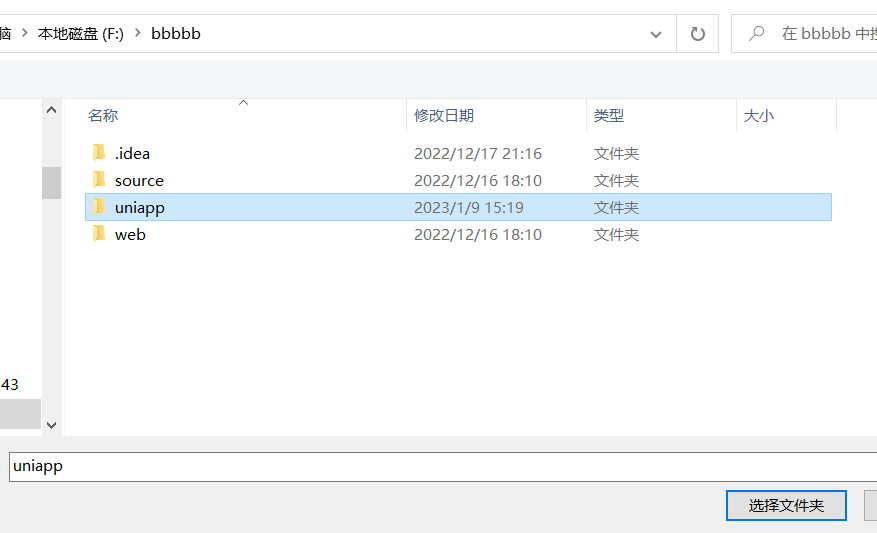
打卡HBuilder工具,从本地目录导入,选择前端包


打开文件commom.js,修改域名,以及管理端创建的小程序id
### 修改的域名记得要用https协议。就是http后面加个s。

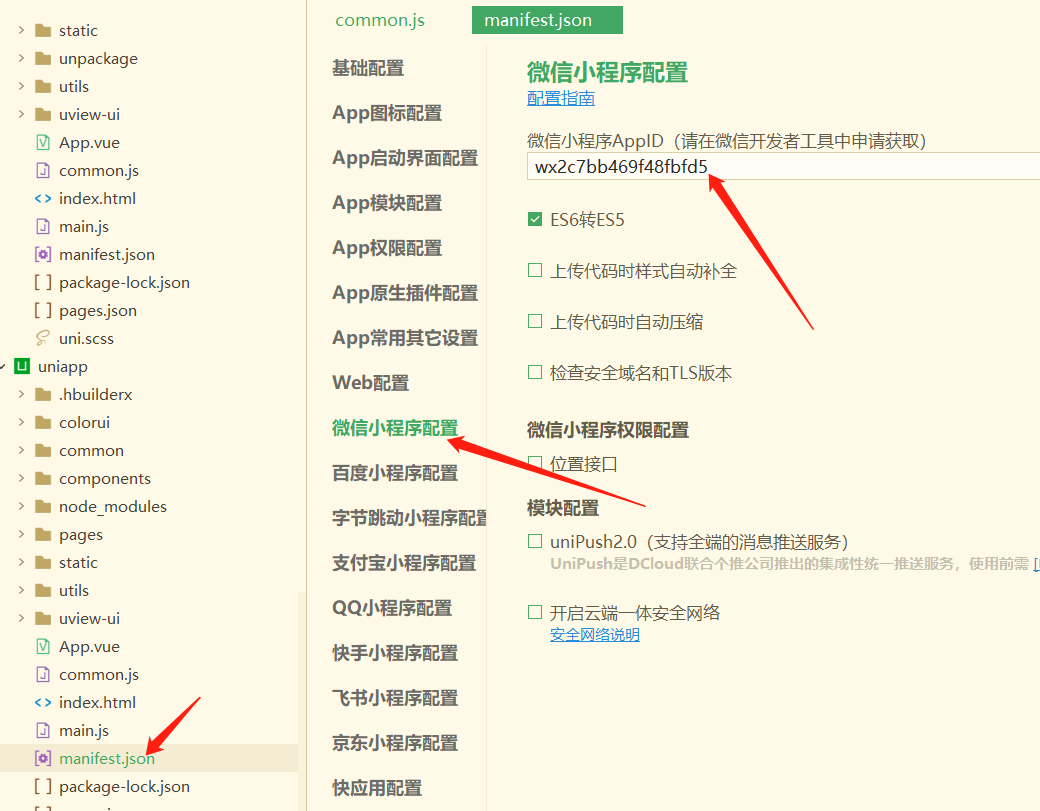
打开文件manifest.json,修改微信小程序AppId

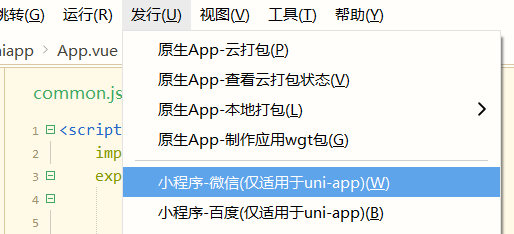
现在可以点击发布小程序,编译成小程序代码了


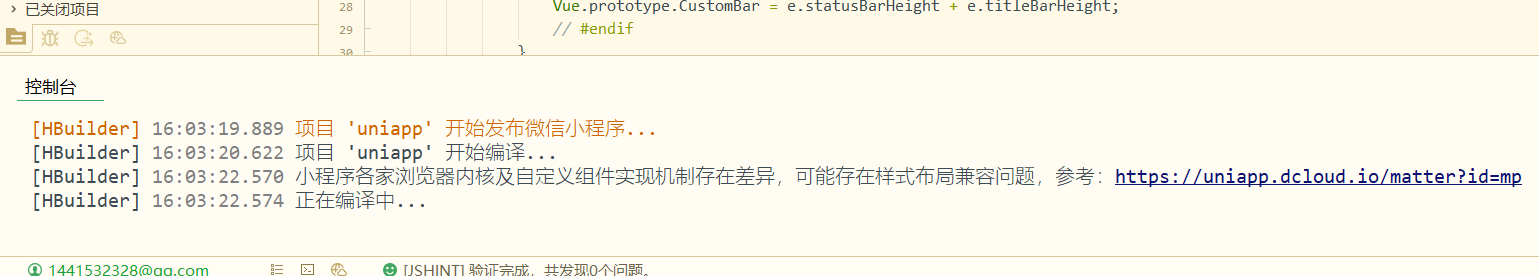
如果控制台这里显示打开不了微信开发工具,需要去配置一下开发工具的路径,和开启微信开发工具的服务端口按钮

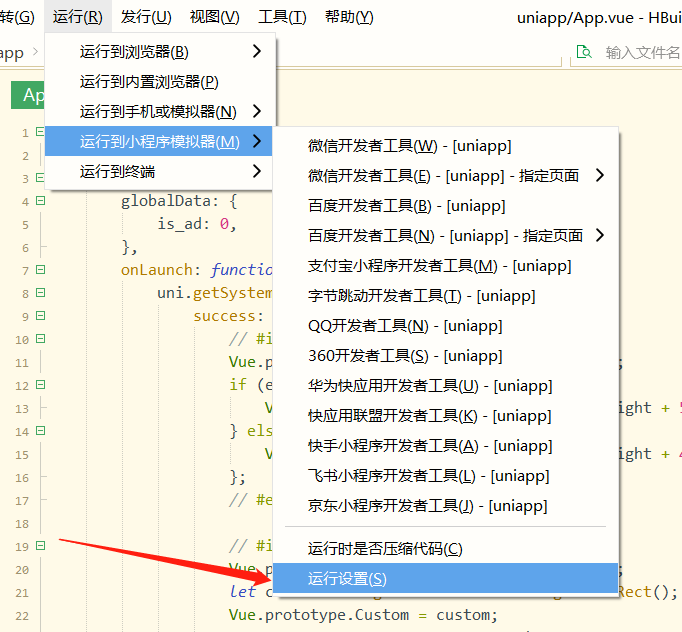
首先配置微信开发工具的路径


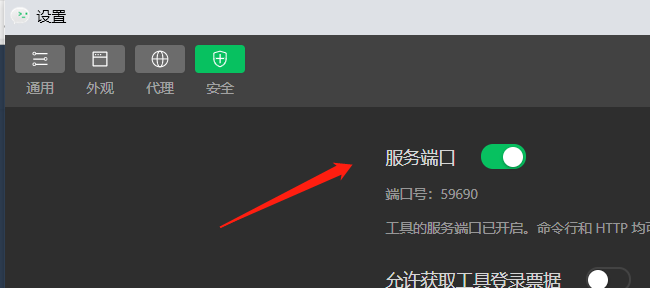
然后打开微信开发工具的设置,开启服务端口

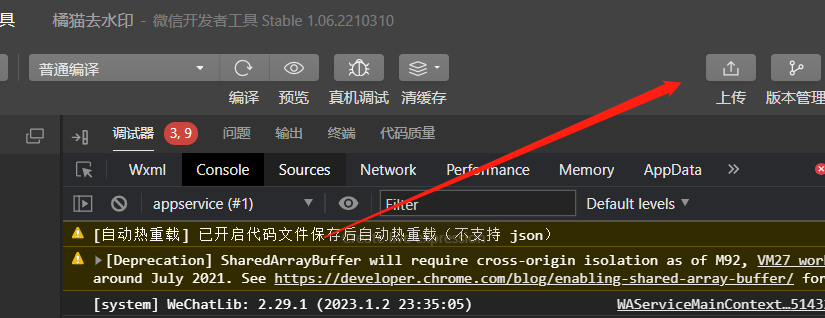
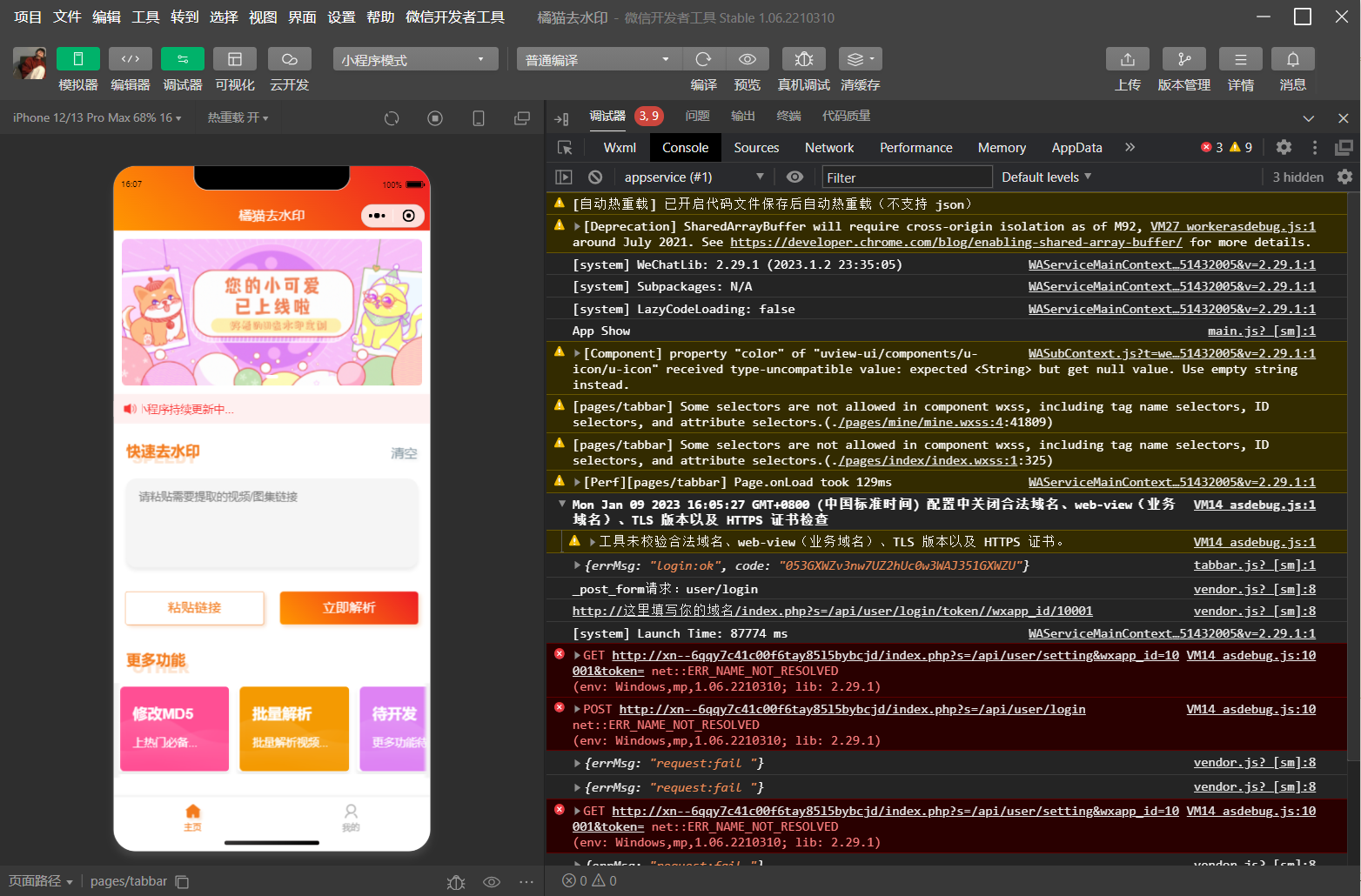
现在应该可以了,然后重新去点发行->微信小程序。等他编译好后会打开如下窗口

点击上传代码即可