## 给你看看0.5px长什么样?
做移动端适配时经常听到1px边框的问题,这是个什么梗?为什么是1px?为什么是边框?下面我们就一起解开它的面目。
设计师要的1px是一个物理像素,也就是所能设计出来的最细的线,而css中的1px是一个点,dpr为2的话,那么就是两个物理像素了,这就不是设计师要的细线了。
通常边框我们并不需要它随着屏幕越大而越粗,也就是不需要它自适应,所以不能用rem,只能用px,虽然苹果支持0.5px,但是有的安卓机不支持,0.5px可能就直接显示不出来而被忽略掉,所以还是写1px,那用什么办法,让设计师看到它想要的细线呢?(安卓机是看不出来的)
视口缩放`scale=0.5`就能满足要求,这样可以不用改动任何代码。视口缩放是最简单的方式(**已经[证明](https://www.kancloud.cn/xiak/quanduan/698257)过了视口缩放不会影响rem元素大小**)。
还有一种方式就是检测到支持细线的,给html元素加一个类名`hairlines`,然后在css里面适配写0.5px的边框,这也是淘宝最新的方案[flexible.js](https://github.com/amfe/lib-flexible),不过这种方式需要增加很多边框适配的css,所有细线效果都要重写为0.5px,有点麻烦,我更倾向于第一种。虽然有点简单粗暴,但更省事。

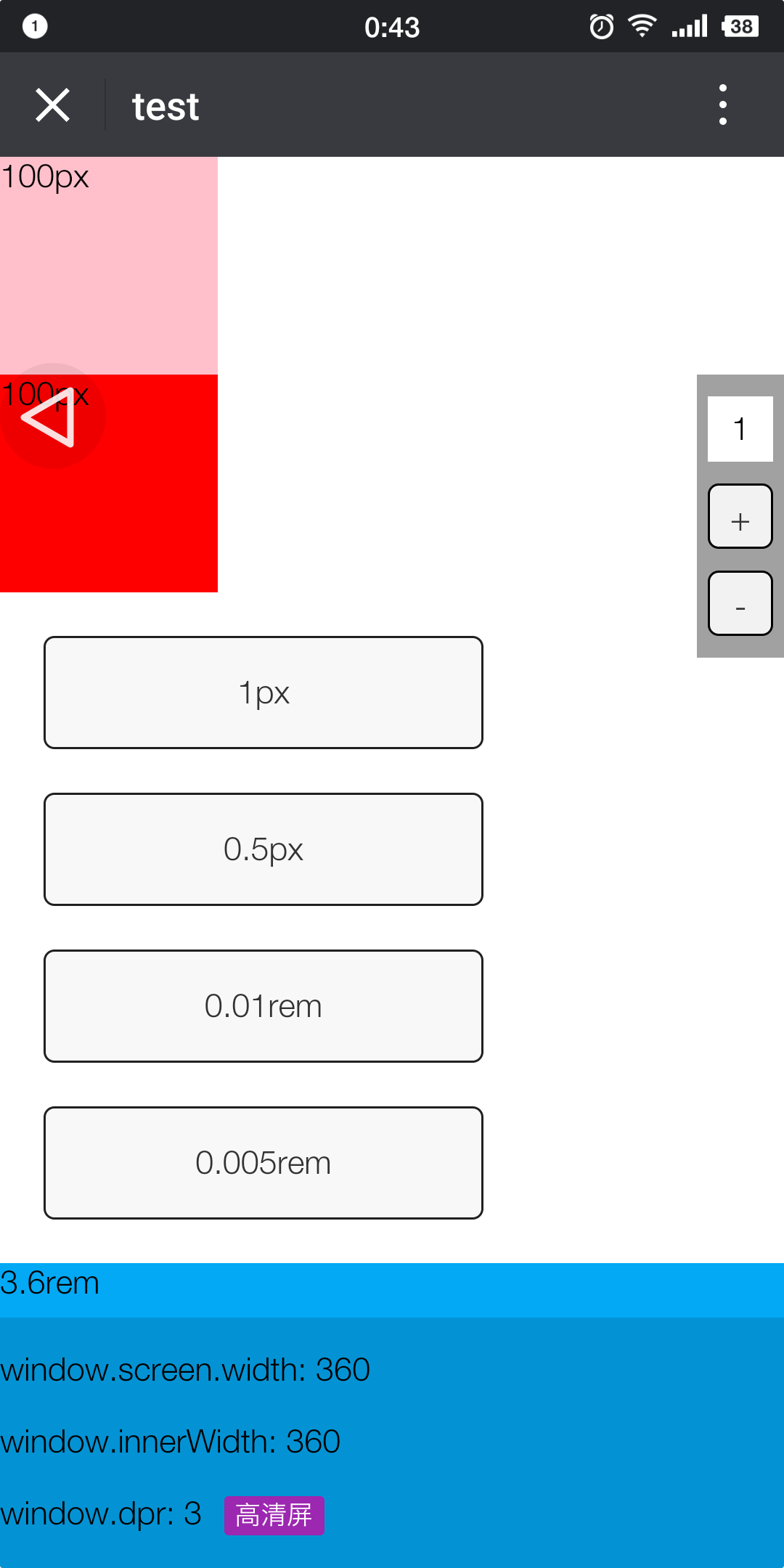
(锤子坚果3:分辨率 1080x2160,dpr 3,设备独立像素 360x720)

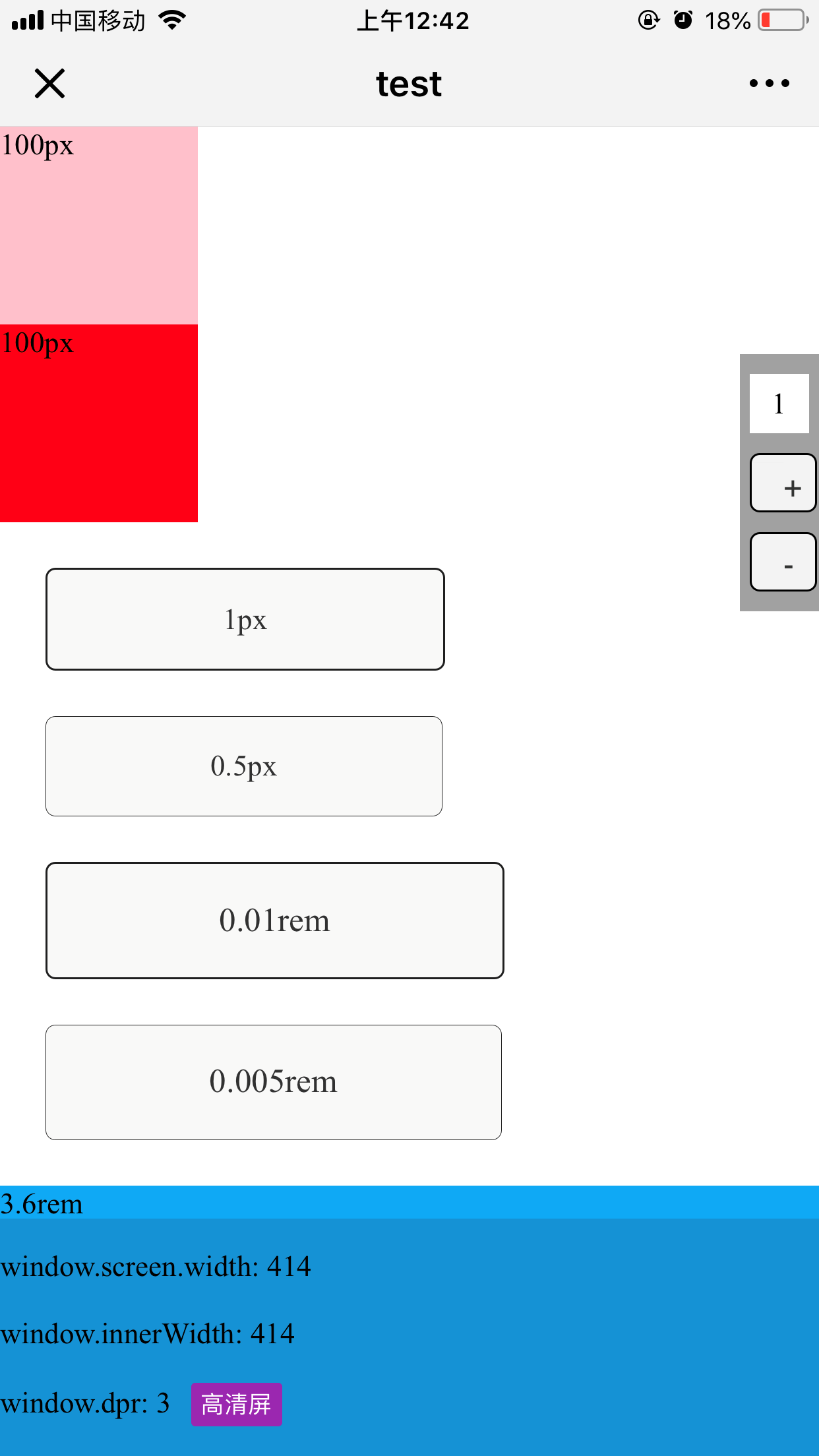
(iPhone 7 plus:分辨率 1242x2208,其实是 1080x1920,dpr 3,设备独立像素 414x736)
看来还真是要拿真机体会一下啊,不然还真不知道0.5px的细线长什么样啊。(安卓的屏幕分辨率也很高了,咋就不能显示出来细线呢\[捂脸\],这波对比,我服)
* * * * *
### 现在回答上面的三个问题:
**Q:这是个什么梗?**
A:苹果上可以显示更细的线的梗。
**Q:(为)什么是1px?**
A:设计师的1px和前端的1px,此(物理像素)非彼(点:设备独立像素)。
**Q:为什么是边框?**
A:因为边框不需要自适应。
* * * * *
last update:2018-7-21 07:12:04
- 开始
- 微信小程序
- 获取用户信息
- 记录
- HTML
- HTML5
- 文档根节点
- 你真的了解script标签吗?
- 文档结构
- 已经落后的技术
- form表单
- html实体
- CSS
- css优先级 & 设计模式
- 如何编写高效的 CSS 选择符
- 笔记
- 小计
- flex布局
- 细节体验
- Flex
- Grid
- tailwindcss
- JavaScript
- javascript物语
- js函数定义
- js中的数组对象
- js的json解析
- js中数组的操作
- js事件冒泡
- js中的判断
- js语句声明会提前
- cookie操作
- 关于javascript你要知道的
- 关于innerHTML的试验
- js引擎与GUI引擎是互斥的
- 如何安全的修改对象
- 当渲染引擎遇上强迫症
- 不要使用连相等
- 修改数组-对象
- 算法-函数
- 事件探析
- 事件循环
- js事件循环中的上下文和作用域的经典问题
- Promise
- 最佳实践
- 页面遮罩加载效果
- 网站静态文件之思考
- 图片加载问题
- 路由及转场解决方案
- web app
- 写一个页面路由转场的管理工具
- 谈编程
- 技术/思想的斗争
- 前端技术选型分析
- 我想放点html模板代码
- 开发自适应网页
- 后台前端项目的开发
- 网站PC版和移动版的模板方案
- 前后端分离
- 淘宝前后端分离
- 前后端分离的思考与实践(一)
- 前后端分离的思考与实践(二)
- 前后端分离的思考与实践(三)
- 前后端分离的思考与实践(四)
- 前后端分离的思考与实践(五)
- 前后端分离的思考与实践(六)
- 动画
- 开发小技巧
- Axios
- 屏幕适配
- 理论基础
- 思考
- flexible.js原理
- 实验
- rem的坑,为什么要设置成百分比,为什么又是62.5%
- 为什么以一个标准适配的,其它宽度也能同等适配
- 自适应、响应式、弹性布局、屏幕适配
- 适配:都用百分比?
- 番外篇
- 给你看看0.5px长什么样?
- 用事实证明viewport scale缩放不会改变rem元素的大小
- 为什么PC端页面缩放不会影响rem元素
- 究竟以哪个为设备独立像素
- PC到移动端初试
- 深入理解px
- 响应式之栅格系统
- 深入理解px(二)
- 一篇搞定移动端适配
- flex版栅格布局
- 其他
- 浏览器加载初探
- 警惕你的开发工具
- JS模块化
- webpack
- 打包原理
- 异步加载
- gulp
- 命名规范
- 接口开发
- sea.js学习
- require.js学习
- react学习
- react笔记
- vue学习
- vue3
- 组件开发
- 工具、技巧
- 临时笔记
- 怎么维护好开源项目
- 待办
- 对前端MVV*C框架的思考
- jquery问题
- 临时
- 好文
- 节流防抖
