## 通用
- `STYLE_STROKECOLOR` : `strokeColor` 描边颜色
- `STYLE_STROKEWIDTH` : `strokeWidth` 描边线宽
- `STYLE_DASHED` : `dashed` 使用虚线
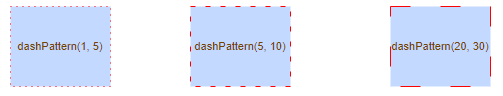
- `STYLE_DASH_PATTERN` : `dashPattern` 虚线点大小和间距
```
const v = graph.insertVertex(parent, null, '虚线边框', 0, 0, 80, 20,
'dashed=1;dashPattern=3 10;strokeColor=red')
```

- `STYLE_FIX_DASH` : `fixDash`
定义fixDash样式的键。 对于取决于线宽的虚线图案,请使用 `0`(默认值),对于忽略线宽的虚线图案请使用 `1`(默认值)
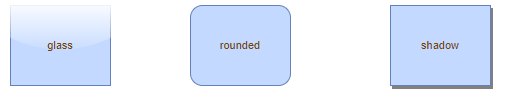
- `STYLE_ROUNDED` : `rounded` 圆角
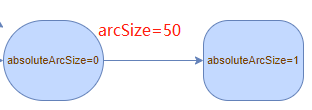
- `STYLE_ARCSIZE` : `arcSize` 圆角大小
以百分比(不带百分号)定义圆角矩形的舍入因子。 可能的值在0到100之间。如果未指定此值,则使用 `RECTANGLE_ROUNDING_FACTOR * 100`。 对于边缘,这定义了圆角的绝对大小(以像素为单位)。 如果未指定此值,则使用 `LINE_ARCSIZE`。 (此样式仅通过`mxImageExport`导出。)
- `STYLE_ABSOLUTE_ARCSIZE` : `absoluteArcSize` 定义绝对圆弧尺寸样式的关键点。 这指定矩形的arcSize是abolute还是相对的。 可能的值为 `1` 和 `0`(默认值)

- `STYLE_SHADOW` : `shadow` 启用阴影
- `STYLE_GLASS` : `glass` 玻璃按钮

## 特殊形状属性
> Swimlane
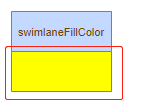
- `STYLE_SWIMLANE_FILLCOLOR` : `swimlaneFillColor` 泳道内容背景颜色

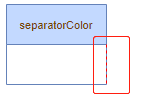
- `STYLE_SEPARATORCOLOR` : `separatorColor` 泳道分隔颜色

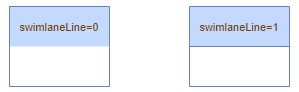
- `STYLE_SWIMLANE_LINE` : `swimlaneLine`
定义 `swimlaneLine` 样式的键。 此样式指定泳道的标题区域之间的线是否应该可见。 使用 `0` 表示隐藏,使用 `1`(默认)表示可见。

> Double Ellipse
- `STYLE_MARGIN` : `margin` 双椭圆两圆之前的间距
