## **项目实施流程**
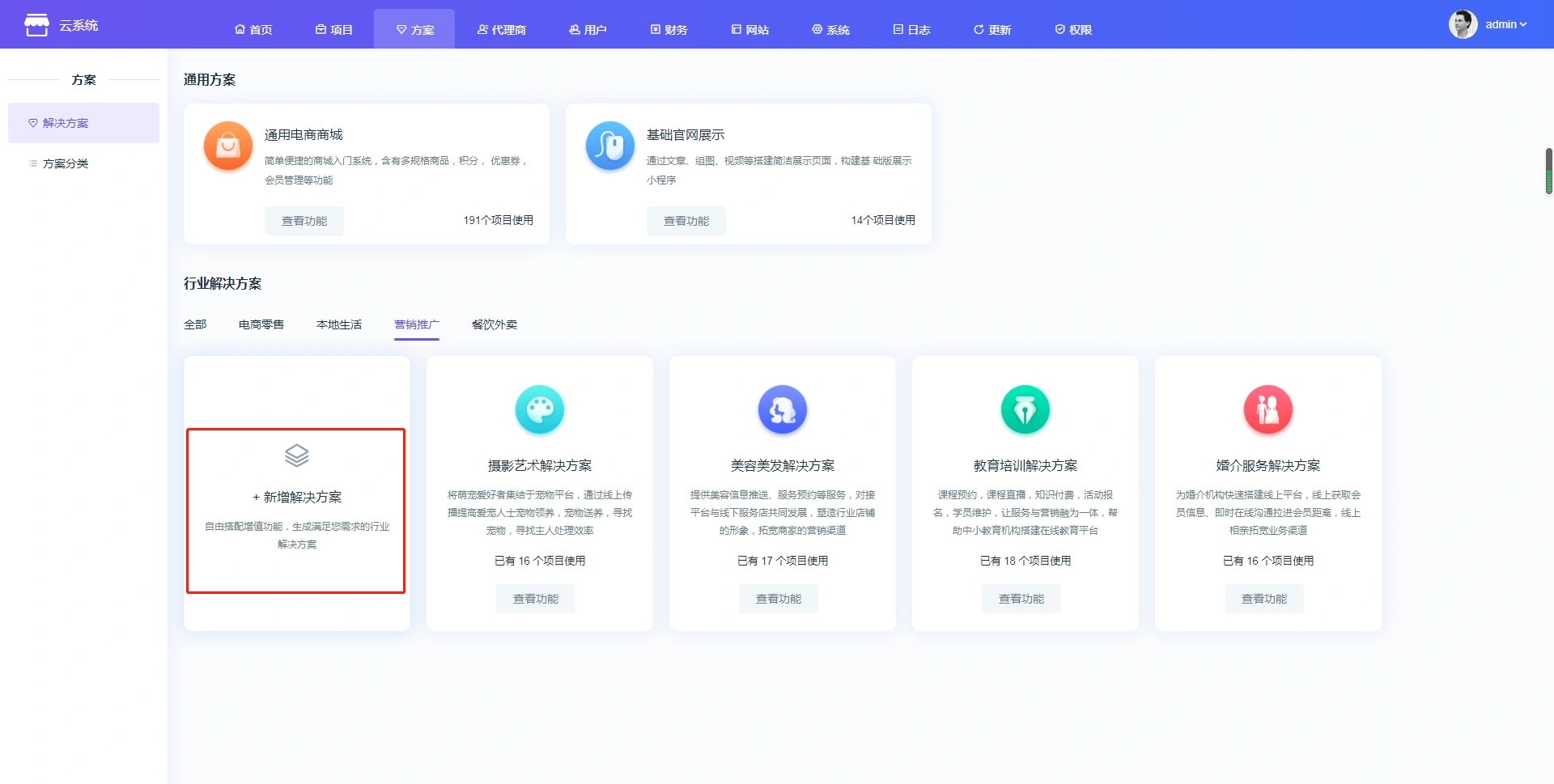
### <span style="color: red">**第一步:创建方案**</span>
**系统自带默认的解决方案,直接下载即可;若需要自定义方案,可以另外单独创建方案。**
**方案创建流程:https://www.kancloud.cn/worldidc/worldidc_qdy/2995388**

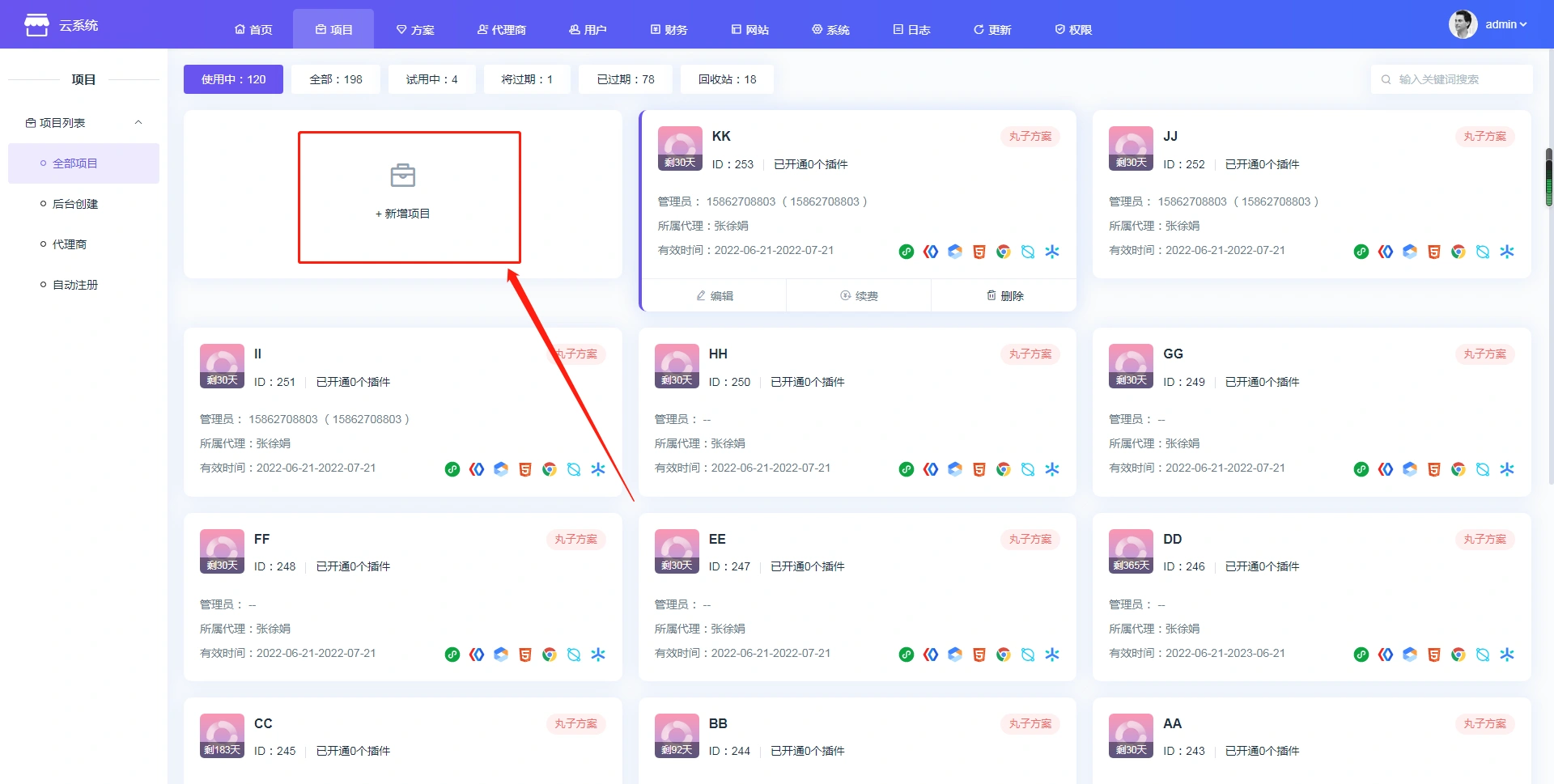
### <span style="color: red">**第二步:创建项目**</span>
**创建项目时选择已有的方案,则复用所选择的方案里已有的权限功能。**
**项目创建路程:https://www.kancloud.cn/worldidc/qdy_3_0/2988018**

### <span style="color: red">**第三步:系统-基础设置,必填项一定要设置;**</span>
**【注意事项】**
**1、注册设置,就下图第一框,一定要看清楚备注以及确定好选择哪个,配置保存后不好修改。
2、直接授权还是验证码授权;直接授权:复用微信资质一键授权;验证码授权需要配置短信,接收短信验证码授权;**

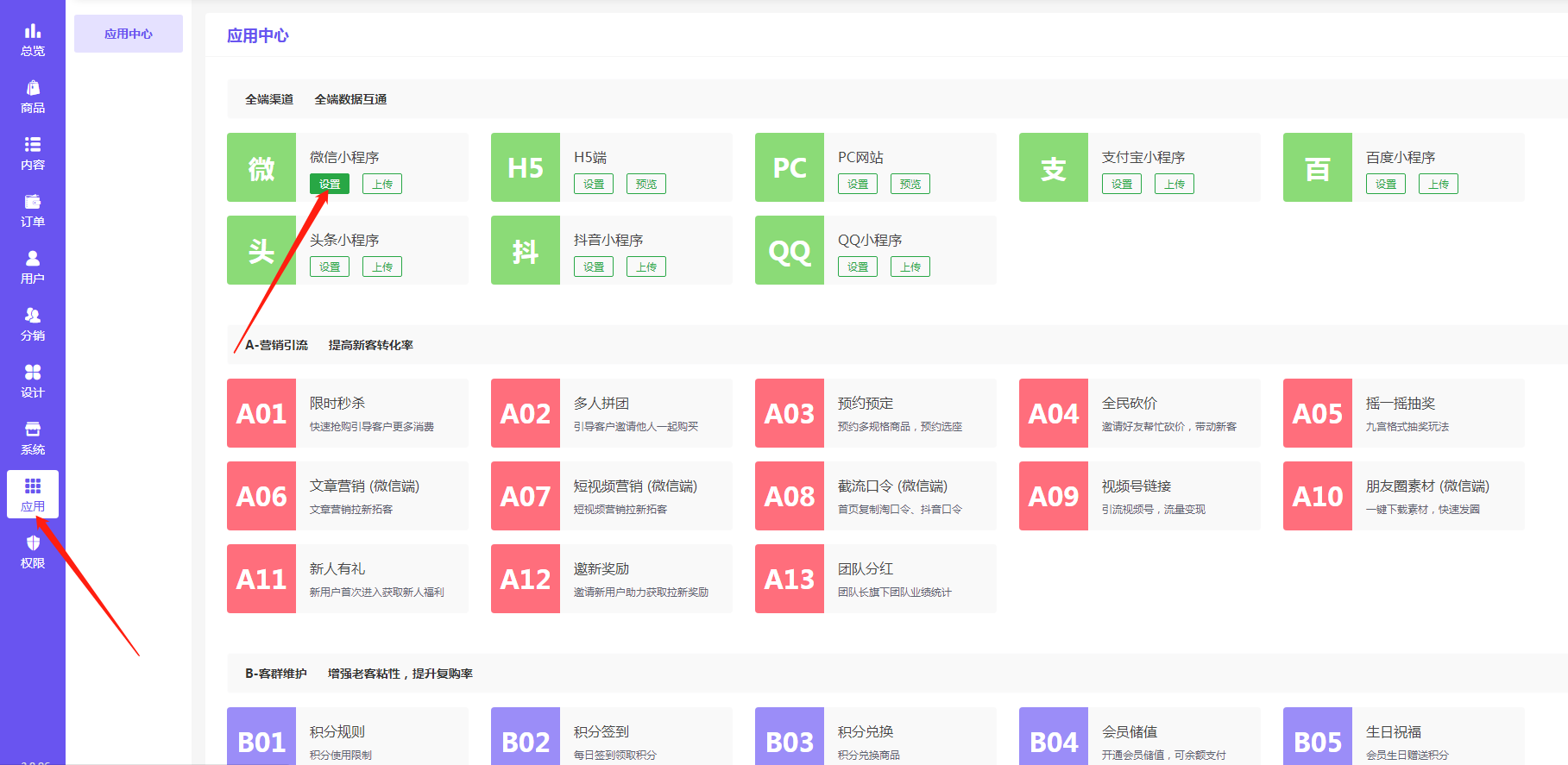
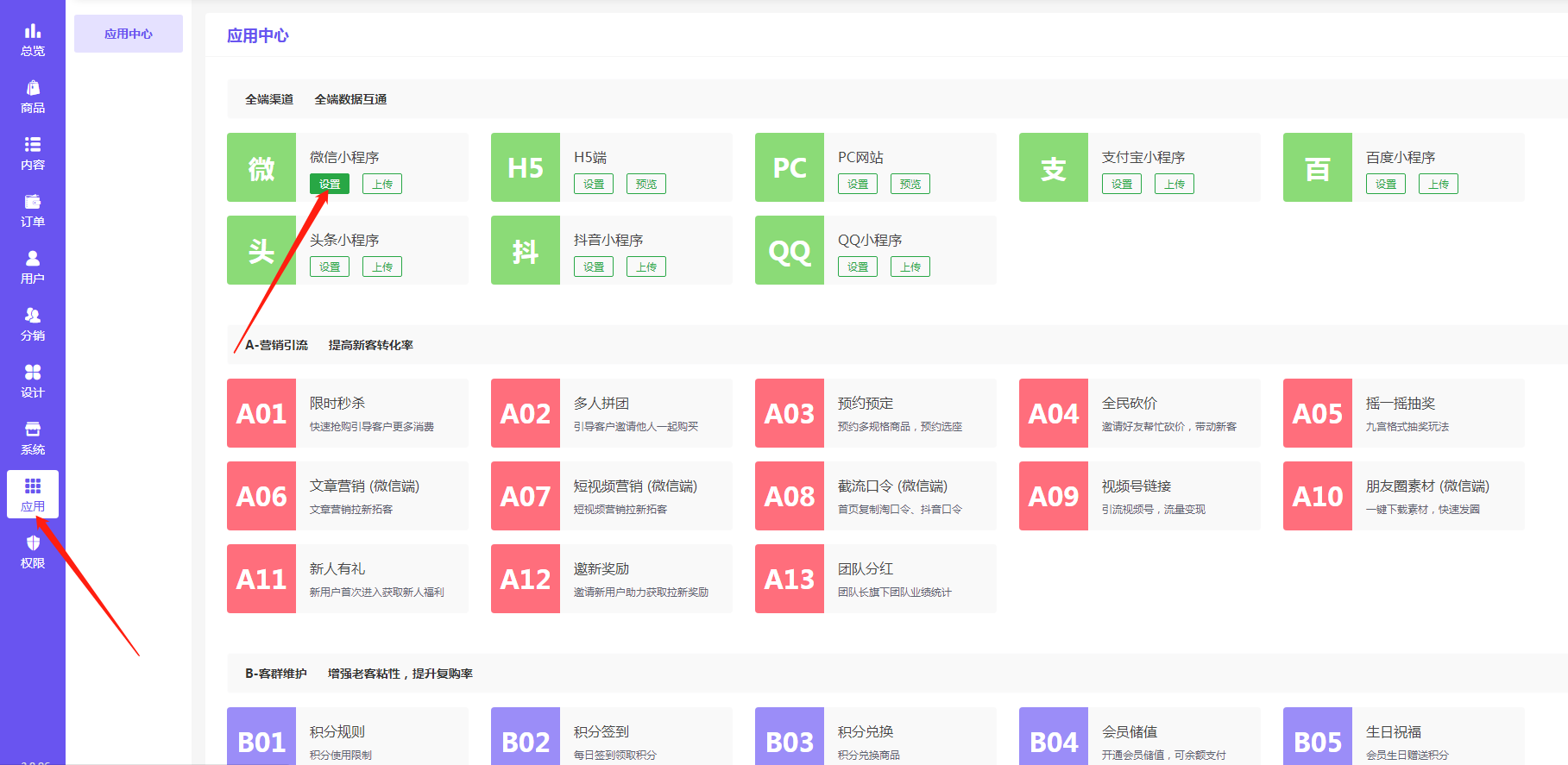
### </br><span style="color: red">**第四步:配置小程序参数,用哪个端就配置哪个,以下是【微信小程序】举例;**</span>

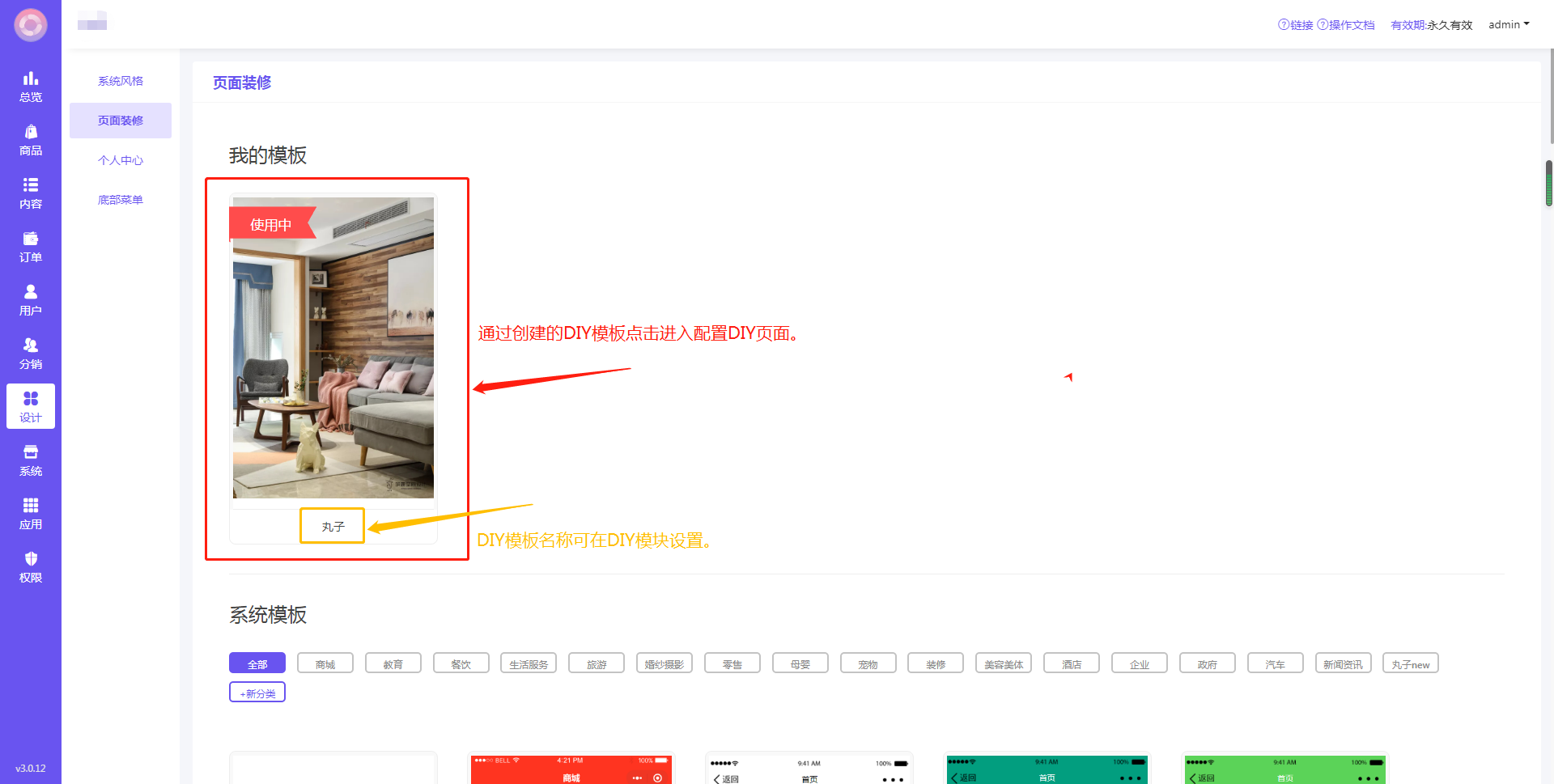
### </br><span style="color: red">**第五步:创建DIY模板**</span>


- 更新日志
- 2024.09.11 V3.3.02更新
- 2024.09.10 V3.3.01更新
- 2024.09.04 V3.2.88更新
- 2024.09.03 V3.2.87更新
- 2024.09.03 V3.2.86更新
- 2024.08.27 V3.2.85更新
- 2024.08.20 V3.2.83更新
- 2024.08.13 V3.2.82更新
- 2024.08.06 V3.2.81更新
- 2024.07.31 V3.2.80更新
- 2024.07.31 V3.2.79更新
- 2024.07.30 V3.2.78更新
- 2024.07.23 V3.2.77更新
- 2024.07.16 V3.2.76更新
- 2024.07.09 V3.2.75更新
- 2024.07.02 V3.2.74更新
- 2024.06.28 V3.2.73更新
- 2024.06.20 V3.2.72更新
- 2024.06.17 V3.2.71更新
- 2024.06.13 V3.2.70更新
- 2024.06.11 V3.2.69更新
- 2024.06.07 V3.2.68更新
- 2024.06.06 V3.2.67更新
- 2024.05.31 V3.2.66更新
- 2024.05.28 V3.2.65更新
- 2024.05.22 V3.2.64更新
- 2024.05.21 V3.2.63更新
- 2024.05.14 V3.2.62更新
- 2024.05.09 V3.2.61更新
- 2024.05.07 V3.2.60更新
- 2024.04.24 V3.2.59更新
- 2024.04.23 V3.2.58更新
- 2024.04.17 V3.2.57更新
- 2024.04.15 V3.2.56更新
- 2024.04.09 V3.2.55更新
- 2024.04.03 V3.2.54更新
- 2024.04.02 V3.2.53更新
- 2024.03.28 V3.2.52更新
- 2024.03.22 V3.2.51更新
- 2024.03.19 V3.2.50更新
- 2024.03.08 V3.2.49更新
- 2024.03.07 V3.2.48更新
- 2024.02.29 V3.2.47更新
- 2024.02.23 V3.2.46更新
- 2024.02.07 V3.2.44更新
- 2024.01.31 V3.2.41更新
- 2024.01.25 V3.2.40更新
- 远程附件
- 2024.01.22 V3.2.39更新
- 2024.01.11 V3.2.38更新
- 2024.01.05 V3.2.37更新
- 2023.12.28 V3.2.36更新
- 2023.12.22 V3.2.35更新
- 2023.12.22 V3.2.34更新
- 2023.12.16 V3.2.33更新
- 2023.12.15 V3.2.32更新
- 2023.12.14 V3.2.31更新
- 2023.12.08 V3.2.30更新
- 2023.12.04 V3.2.29更新
- 2023.11.30 V3.2.27更新
- 2023.11.27 V3.2.26更新
- 2023.11.25 V3.2.25更新
- 2023.11.24 V3.2.24更新
- 2023.11.17 V3.2.23更新
- 2023.11.16 V3.2.22更新
- 2023.11.10 V3.2.21更新
- 2023.11.03 V3.2.19更新
- 2023.10.27 V3.2.18更新
- 2023.10.26 V3.2.17更新
- 2023.10.21 V3.2.14更新
- 2023.10.20 V3.2.13更新
- 2023.10.17 V3.2.11更新
- 2023.10.16 V3.2.10更新
- 2023.10.13 V3.2.09更新
- 2023.10.13 V3.2.08更新
- 2023.10.13 V3.2.07更新
- 2023.10.12 V3.2.06更新
- 2023.09.27 V3.2.04更新
- 2023.09.22 V3.2.02更新
- 2023.09.14 V3.2.01更新
- 2023.09.09 V3.1.99更新
- 2023.09.08 V3.1.98更新
- 2023.08.31 V3.1.97更新
- 2023.08.26 V3.1.96更新
- 2023.08.25 V3.1.95更新
- 2023.08.17 V3.1.93更新
- 2023.08.14 V3.1.92更新
- 2023.08.12 V3.1.90更新
- 2023.08.12 V3.1.89更新
- 2023.08.10 V3.1.88更新
- 2023.08.03 V3.1.87更新
- 2023.07.28 V3.1.86更新
- 2023.07.27 V3.1.85更新
- 2023.07.27 V3.1.84更新
- 2023.07.21 V3.1.83更新
- 2023.07.17 V3.1.82更新
- 2023.07.14 V3.1.81更新
- 2023.07.14 V3.1.80更新
- 2023.07.13 V3.1.79更新
- 2023.07.07 V3.1.78更新
- 2023.06.30 V3.1.77更新
- 2023.06.29 V3.1.76更新
- 2023.06.16 V3.1.75更新
- 2023.06.16 V3.1.74更新
- 2023.06.09 V3.1.73更新
- 2023.06.01 V3.1.72更新
- 2023.05.27 V3.1.71更新
- 2023.05.26 V3.1.70更新
- 2023.05.26 V3.1.69更新
- 2023.05.23 V3.1.68更新
- 2023.05.22 V3.1.67更新
- 2023.05.18 V3.1.66更新
- 2023.05.16 V3.1.65更新
- 2023.05.12 V3.1.64更新
- 2023.04.27 V3.1.63更新
- 2023.04.23 V3.1.62更新
- 2023.04.20 V3.1.61更新
- 2023.04.13 V3.1.60更新
- 2023.04.07 V3.1.59更新
- 2023.03.30 V3.1.57更新
- 2023.03.23 V3.1.55更新
- 2023.03.17 V3.1.54更新
- 2023.03.16 V3.1.53更新
- 2023.03.10 V3.1.52更新
- 2023.03.02 V3.1.51更新
- 2023.0225 V3.1.50更新
- 2023.0217 V3.1.49更新
- 2023.0210 V3.1.47更新
- 2023.01.20 V3.1.46更新
- 2023.01.20 V3.1.45更新
- 2023.01.18 V3.1.44更新
- 2023.01.12 V3.1.43更新
- 2023.01.12 V3.1.42更新
- 2023.01.07 V3.1.41更新
- 2023.01.06 V3.1.39更新
- 2022.12.27 V3.1.38更新
- 2022.12.23 V3.1.37更新
- 2022.12.16 V3.1.36更新
- 2022.12.15 V3.1.35更新
- 2022.12.12 V3.1.34更新
- 2022.12.09 V3.1.33更新
- 2022.12.05 V3.1.32更新
- 2022.12.01 V3.1.31更新
- 2022.12.01 V3.1.30更新
- 2022.11.25 V3.1.29更新
- 2022.11.24 V3.1.27更新
- 2022.11.15 V3.1.26更新
- 2022.11.07 V3.1.25更新
- 2022.11.04 V3.1.24更新
- 2022.10.27 V3.1.23更新
- 2022.10.24 V3.1.22更新
- 2022.10.21 V3.1.21更新
- 2022.10.12 V3.1.20更新
- 2022.10.12 V3.1.19更新
- 2022.09.30 V3.1.18更新
- 2022.09.29 V3.1.17更新
- 2022.09.22 V3.1.16更新
- 2022.09.16 V3.1.15更新
- 2022.09.16 V3.1.14更新
- 2022.09.08 V3.1.13更新
- 2022.09.02 V3.1.12更新
- 2022.08.27 V3.1.11更新
- 2022.08.27 V3.1.10更新
- 2022.08.26 V3.1.09更新
- 2022.08.19 V3.1.08更新
- 2022.08.18 V3.1.07更新
- 2022.08.12 V3.1.06更新
- 2022.08.03 V3.1.04更新
- 2022.07.28 V3.1.03更新
- 2022.07.23 V3.1.02更新
- 2022.07.22 V3.1.01更新
- 2022.07.14 V3.0.16更新
- 2022.07.08 V3.0.15更新
- 2022.07.07 V3.0.14更新
- 2022.07.06 V3.0.13更新
- 2022.07.06 V3.0.12更新
- 2022.07.05 V3.0.11更新
- 2022.06.30 V3.0.10更新
- 2022.06.28 V3.0.09更新
- 2022.06.25 V3.0.08更新
- 2022.06.24 V3.0.07更新
- 2022.06.22 V3.0.06更新
- 2022.06.22 V3.0.05更新
- 2022.06.21 V3.0.04更新
- 2022.06.17 V3.0.03更新
- 2022.06.17 V3.0.02更新
- 2022.05.18 V4.1.19更新
- 2022.04.22 V4.1.18更新
- 2022.04.07 V4.1.17更新
- 2022.03.23 V4.1.16更新
- 2022.03.17 V4.1.15更新
- 2022.03.11 V4.1.14更新
- 2022.02.26 V4.1.12更新
- 2022.02.25 V4.1.11更新
- 2022.02.17 V4.1.10更新
- 2022.01.20 V4.1.09更新
- 2022.01.11 V4.1.08更新
- 2021.12.28 V4.1.07更新
- 2021.12.15 V4.1.06更新
- 2021.12.03 V4.1.05更新
- 2021.12.01 V4.1.04更新
- 2021.11.18 V4.1.03更新
- 2021.11.16 V4.1.02更新
- 2021.11.04 V4.1.01更新
- 2021.10.25 V4.0.99更新
- 2021.10.20 V4.0.98更新
- 2021.09.17 V4.0.97更新
- 2021.09.03 V4.0.96更新
- 2021.08.21 V4.0.95更新
- 2021.08.17 V4.0.94更新
- 2021.07.29 V4.0.93更新
- 2021.07.22 V4.0.92更新
- 2021.07.10 V4.0.91更新
- 2021.07.01 V4.0.90更新
- 2021.06.23 V4.0.89更新
- 2021.06.21 V4.0.88更新
- 2021.06.19 V4.0.87更新
- 2021.06.18 V4.0.86更新
- 2021.06.10 V4.0.85更新
- 2021.05.18 V4.0.84更新
- 2021.05.10 V4.0.83更新
- 2021.04.22 V4.0.82更新
- 2021.04.15 V4.0.81更新
- 2021.04.08 V4.0.80更新
- 2021.03.25 V4.0.79更新
- 2021.03.24 V4.0.78更新
- 2021.03.24 V4.0.77更新
- 热点问题
- 本地存储更换腾讯云远程附件
- 订单path中心配置
- 如何激活全端云付费插件
- 审核驳回,隐私保护指引
- 服务器迁移步骤
- 一键授权无变化
- 模板库无对应模板
- 微信支付报错
- 获取当前的模糊地理位置接口
- 个人中心联系我们点击无反应
- 插件授权
- 跳转外部网页
- 平台版权设置
- 邮箱授权码
- 微信小程序官方后台
- 本地存储更换远程附件迁移图片
- 海报生成
- 视频音频添加
- 分销提现微信自动到零钱
- 微信小程序跳转小程序
- 物流查询
- 同城论坛上传图片不显示
- 运费规则
- 视频号跳转
- 用户隐私保护指引设置模板
- 图库功能
- 重置登录密码
- 微信小程序地理位置接口开通
- 更换授权域名需满足的条件
- 平台名称如何修改
- 小程序“上门地址”添加失败
- 公众号注册
- 小程序注册
- 微信小程序
- 复用公众号资质快速注册
- 通过第三方平台快速注册
- 微信小程序注册流程
- 微信小程序上线流程
- 抖音小程序
- 对接小程序
- 搭建小程序
- 提审小程序
- 绑定商户号
- 支付宝小程序配置流程
- 百度小程序
- 支付宝小程序
- QQ小程序
- 字节跳动小程序
- 短信注册及配置
- 阿里云
- 腾讯云
- 支付配置
- 微信支付
- 微信支付详细申请流程
- 微信服务商支付配置流程
- 微信h5支付
- 支付宝支付
- 支付宝h5支付
- 字节跳动-收银台支付
- 字节跳动-微信担保支付
- QQ支付-微信H5支付
- 企业付款到零钱
- 企业付款证书申请
- 微信支付API证书下载
- 百度小程序秘钥(支付秘钥)生成
- 支付宝小程序秘钥(支付秘钥)生成
- 接口配置
- 第三方平台
- 物流接口
- 腾讯地图key
- 七牛云存储
- 阿里云oss
- 腾讯云存储
- SSL证书配置
- 常用工具
- 开发者工具
- 百度小程序开发者工具使用
- 字节跳动小程序开发者工具使用
- 支付宝小程序开发者工具使用
- 获取微信小程序页面路径和码
- 小码后台
- 系统环境
- 服务器环境
- 环境并行
- 安装应用
- 独立版安装
- 微擎版安装
- 微擎版数据迁移独立版
- 全端云2.0首次升级3.0更新步骤
- 2.0版本-总平台
- 首页
- 功能套餐
- 市场套餐
- 代理商管理
- 系统日志
- 用户管理
- 网站管理
- 功能
- 动态
- 动态产品
- 公司公告
- 更新日志
- 案例
- 方案
- 关于
- 基本信息
- 关于我们
- 员工列表
- 友情链接
- 网站TDK
- 系统设置
- 功能权限
- 平台版权
- 远程附件(平台)
- 短信(平台)
- 注册(自动)
- 其他设置
- 返回
- 3.0版本-项目实施流程
- 3.0版本-总平台
- 首页
- 项目
- 全部项目
- 后台创建
- 代理商
- 自动注册
- 方案
- 解决方案
- 方案分类
- 代理商
- 全部代理商
- 正常使用
- 已禁用
- 用户
- 全部用户
- 正常使用
- 已禁用
- 财务
- 充值记录
- 项目订单
- 网站
- 功能展示
- 产品动态
- 产品动态
- 公司公告
- 更新日志
- 案例展示
- 解决方案
- 关于企业
- 基本信息
- 关于我们
- 员工列表
- 友情链接
- 网站TDK
- 系统
- 增值功能
- 平台版权
- 远程附件
- 短信设置
- 注册设置
- 其他设置
- 插件激活
- 第三方开放平台
- 创建与对接
- 第三方上传
- 自动上传提审发布
- 日志
- 更新
- 权限
- 员工列表
- 角色权限
- 管理系统
- 总览
- 数据预览
- 销量统计
- 销量排行
- 商品
- 商品栏目
- 商品列表
- 商品设置
- 栏目风格
- 商品采集
- 内容
- 文章栏目
- 文章列表
- 文章评论
- 组图栏目
- 组图管理
- 短视频
- 订单
- 商品订单
- 售后订单
- 用户
- 会员统计
- 用户信息
- 消费流水
- 积分流水
- 会员设置
- 会员等级
- 申请记录
- 开卡记录
- 标签管理
- 分销
- 基本设置
- 分销管理
- 分销商等级
- 申请列表
- 分销订单
- 提现申请
- 设计
- 风格设置
- 页面DIY
- 个人中心DIY
- 底部菜单
- 个人中心-老
- DIY模块
- 导航
- 系统
- 基础设置
- 多端设置
- 微信小程序
- 百度小程序
- H5端
- PC端
- 物流接口
- 运费模板
- 同城配送
- 模板消息
- 订阅消息
- 海报设置
- 版权设置
- 通知设置
- 小票打印
- 远程附件
- 退货地址
- 页面链接
- 应用
- 限时秒杀
- 商品栏目
- 商品管理
- 订单管理
- 基础设置
- 多人拼团
- 拼团设置
- 栏目设置
- 商品管理
- 订单管理
- 成团管理
- 退款管理
- 预约预定
- 商品栏目
- 商品管理
- 订单管理
- 基础设置
- 全民砍价
- 基础设置
- 栏目管理
- 商品管理
- 砍价管理
- 订单管理
- 摇一摇抽奖
- 活动管理
- 积分规则
- 优惠券
- 优惠券列表
- 领取记录
- 批量发券
- 领取记录
- 礼品卡
- 卡券栏目
- 卡券列表
- 实物订单
- 小程序直播
- 直播列表
- 商品库
- 商品源
- 文章营销(微信端)
- 文章管理
- 文章数据
- 营销数据
- 视频营销(微信端)
- 短视频管理
- 短视频数据
- 营销数据
- 截流口令
- 视频号链接转换
- 视频号霸屏
- 开屏优惠券
- 活动列表
- 领取记录
- 朋友圈素材(微信端)
- 朋友圈素材
- 使用设置
- 积分规则
- 积分签到
- 基础设置
- 签到管理
- 积分兑换
- 栏目管理
- 商品管理
- 订单管理
- 会员储值
- 商家入驻
- 系统设置
- 店铺分类
- 店铺管理
- 付费入驻记录
- 商品分类
- 商品管理
- 订单管理
- 提现管理
- 快速支付订单
- 店内点餐
- 基础设置
- 分类管理
- 桌号管理
- 商品管理
- 订单管理
- 同城论坛
- 分类管理
- 帖子管理
- 评论管理
- 相关设置
- DIY模块
- 供求关系
- 发布管理
- 评论管理
- 相关设置
- 活动报名
- 活动分类
- 活动列表
- 营销名片
- 知识付费
- 付费视频
- 付费音频
- 付费专栏
- 付费内容订单
- 手机核销
- 万能表单
- 表单列表
- 信息列表
- 多门店
- 门店设置
- 门店展示
- 商家手机端
- 快速支付
- 员工管理
- 员工列表
- 员工数据
- 营销数据
- 快速注册
- 第三方开放平台注册
- 快速注册
- 图库管理
- 生日祝福
- 微信客服
- 宠物领养
- 酒店预约
- 邀请有礼
- 活动列表
- 参与列表
- 新人有礼
- 新人有礼
- 领取列表
- 团队分红(3.0插件)
- 队长管理
- 报表
- 企微对接(3.0插件)
- 企微配置
- 全站雷达(3.0插件)
- 雷达设置
- 次卡时长卡(3.0插件)
- 卡券分类
- 卡券列表
- 乐刷支付(3.0插件)
- 应用(3.0)
- 应用中心
- 全端渠道
- 微信小程序端
- 信息与授权
- 上传提审
- 商户转账到零钱
- 公众号端
- PC端(3.0)
- 营销引流
- 限时秒杀
- 商品栏目
- 商品管理
- 订单管理
- 基础设置
- 多人拼团
- 拼团设置
- 栏目设置
- 商品管理
- 订单管理
- 成团管理
- 退款管理
- 预约预定
- 商品栏目
- 商品管理
- 订单管理
- 基础设置
- 全民砍价
- 基础设置
- 栏目管理
- 商品管理
- 砍价管理
- 订单管理
- 摇一摇抽奖
- 活动管理
- 积分规则
- 文章营销(微信端)
- 文章管理
- 文章数据
- 营销数据
- 视频营销(微信端)
- 视频管理
- 视频数据
- 营销数据
- 截流口令
- 视频号链接转换
- 发圈素材
- 发圈素材
- 使用设置
- 新人有礼
- 新人有礼
- 领取列表
- 邀新奖励
- 活动列表
- 参与列表
- 团队分红
- 队长管理
- 统计报表
- 客群维护
- 积分规则
- 积分签到
- 基础设置
- 签到管理
- 积分兑换
- 栏目管理
- 商品管理
- 订单管理
- 储值赠送
- 生日祝福
- 优惠券
- 优惠券列表
- 领取记录
- 批量发券
- 领取记录
- 开屏优惠券
- 活动列表
- 领取记录
- 微信直播
- 直播列表
- 商品同步
- 商品审核
- 打卡活动
- 活动列表
- 名言警句
- 行业应用
- 商家入驻
- 系统设置
- 店铺分类
- 店铺管理
- 付费入驻
- 商品分类
- 商品管理
- 订单管理
- 提现管理
- 快速支付
- 店内点餐
- 基础设置
- 分类管理
- 桌号管理
- 商品管理
- 订单管理
- 同城论坛
- 分类管理
- 帖子管理
- 评论管理
- 相关设置
- DIY模块
- 供求关系
- 发布管理
- 评论管理
- 相关设置
- 活动报名
- 活动分类
- 活动列表
- 营销名片
- 知识付费
- 文章栏目(设置付费视频、音频所属栏目)
- 付费视频
- 付费音频
- 专栏分类
- 付费专栏
- 付费订单
- 宠物领养
- 酒店名宿
- 礼品卡券
- 卡券栏目
- 卡券列表
- 实物订单
- 次卡时长卡
- 卡券分类
- 卡券列表
- 核销记录
- 电子卡密
- 卡密库
- 卡密商品
- 聚合配送
- 基础设置
- 订单列表
- 主商品聚合配送配置
- 地图导览
- 手绘地图
- 信息查询
- 高级功能
- 通用表单
- 表单列表
- 信息列表
- 超级表单
- 表单列表
- 超级表单激活流程
- 快速支付
- 快速注册
- 第三方开放平台注册
- 快速注册
- 微信客服
- 图库管理
- 文件下载
- 乐刷支付
- 企微对接
- 开放平台
- 数据大屏
- 供应链
- 管理工具
- 手机核销
- 移动管理
- 员工管理
- 员工列表
- 员工数据
- 营销数据
- 门店展示
- 门店设置
- 门店列表
- 全站雷达
- 公众号通知
- 权限
