## 留言接口其实也很简单,只需要提交参数的时候加入一个ajax=1即可返回JSON数组

### 接口地址:https://域名/message/index
```
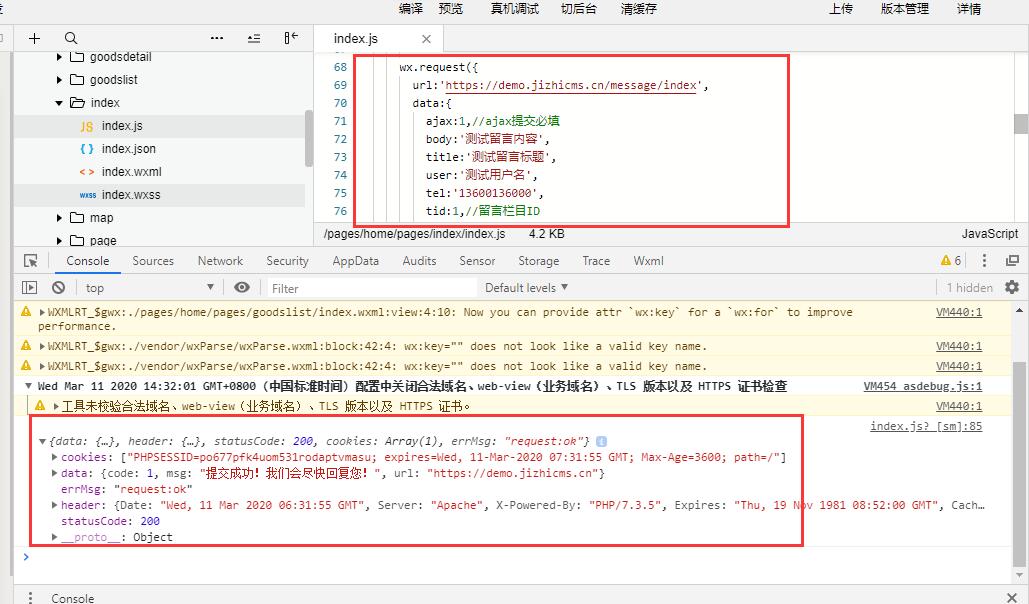
wx.request({
url:'https://demo.jizhicms.cn/message/index',
data:{
ajax:1,//ajax提交必填
body:'测试留言内容',
title:'测试留言标题',
user:'测试用户名',
tel:'13600136000',
tid:1,//留言栏目ID
},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
dataType:'json',
success:function(res){
console.log(res);
}
});
## 返回说明
{
code:0,//成功返回
msg:'提交成功!我们会尽快回复您!',//返回信息
url:'https://demo.jizhicms.cn'//网页端返回跳转链接-可忽略
}
```
- 引言
- 条款
- 开始使用
- 模板标签
- 公共配置
- 系统配置
- 自定义配置
- 网站栏目
- 全局栏目属性
- 导航栏相关
- 当前栏目下的直系下级
- 当前栏目下的直系上级
- 栏目详情页
- 栏目列表页
- 栏目分页
- 输出三级及三级以上栏目
- 当前位置面包屑
- 获取当前栏目的顶级栏目
- 直播讲解栏目相关
- 文章详情页
- 基本内容
- 点赞
- 收藏
- 相关文章
- 输出新增字段
- 商品详情页
- 基本内容
- 输出新增字段
- 商品图集
- 点赞
- 收藏
- *点评星星
- 加入购物车
- *评论
- 相关商品
- 自定义字段
- 原样输出
- 单选字段
- 多选字段
- loop标签
- 通用说明
- loop分页
- 案例说明
- like使用
- 怎么判断loop没有数据
- limit使用
- day参数
- table缺省参数
- 单选多选相关
- 单选字段输出
- 多选字段输出
- 特殊输出
- 输出换行
- 替换字符串
- 输出被解析的HTML原句
- 截取字符串
- 内容body去除HTML
- 分割字符输出
- 人性化时间显示
- 搜索功能
- 单模块搜索
- 多模块搜索
- 搜索扩展
- 搜索结果列表页
- 会员模块
- 判断是否登录
- 判断是否评论
- 计算评论数
- 如果判断会员组是否权限
- 如何输出分组信息
- 如何输出所有用户分组
- 如何输出所有会员
- 输出某个会员发布的内容
- 查询一个用户的所有信息
- 输出我的粉丝列表
- 输出我的关注列表
- 获取粉丝数
- 获取关注数
- 判断是否关注
- 关注与取消关注链接
- 判断会员是否购买该商品
- foreach标签
- for标签
- fun标签
- php标签
- 不解析标签
- if..else..标签
- screen筛选标签
- 客户端判断
- 轮播图
- 友情链接
- 自定义图集输出
- Tags标签调用及使用说明
- 网站留言调用
- 自定义单页
- 各种统计
- 各种计数显示数
- 文章归档内容归档
- 系统架构
- 高级功能
- ajax数据交互
- ajax在栏目页的应用
- ajax在screen筛选中的应用
- screen多选筛选
- Message留言表单
- 万能表单
- 多语言支持
- 系统高级配置说明
- 网站动态链接
- 邮件发送
- 自定义路由配置
- 插件开发
- 控制器方法覆盖(cover)[简单]
- 控制器方法钩子(hook)[复杂]
- 制成后台安装插件
- 微信小程序
- 开始起步
- 小程序开发
- API访问接口数据
- 轮播图(幻灯片)
- 访问栏目列表
- 详情页查询
- 栏目详情查询
- 留言接口
- 附录
- 时间
- 富文本编辑器导航
- 伪静态配置
- 二维码生成
- 常见问题
- 静态生成HTML页面失败问题
- 为什么默认模板打开首页很慢,而打开后台却很快?
- 如何判断首页、栏目页、内容页、单页
- 视频教程
- 版本更新
- 宝塔一键部署
