1、页面跳转
```
this.component.props.onRedirect({appName:'ttk-edf-app-login'},{params})
```
说明:参数1是跳转页页名,参数2是传递参数
2、如果理解data.js
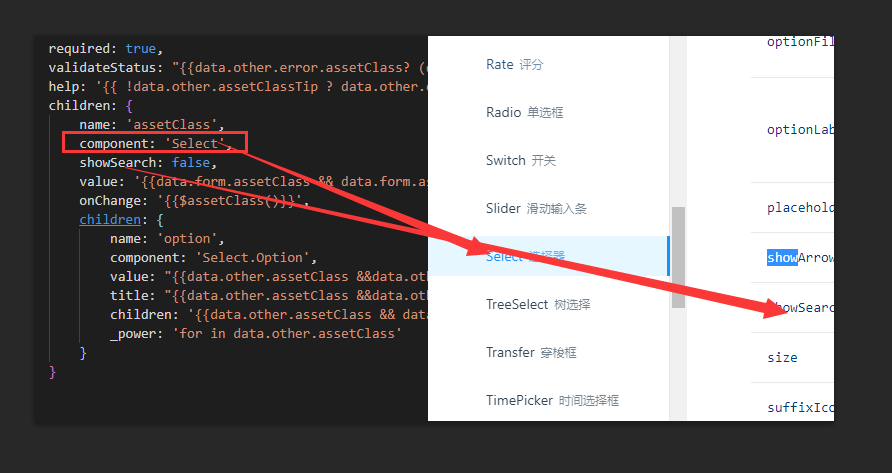
(data.js是页面通过json来描述页面模型,通过结构来划分页面模块。每一个结点,**相当于一个react组件**,组件的属性可参考antd的api([点此打开](https://ant.design/docs/react/introduce-cn)),或者 ttk-component的api([点此打开](https://thethreekingdoms.github.io/ttk-component/)))

注:data.js中必须预置属性:name,component。可以自定义属性,支持表达式,方法等。
3、复杂表格的使用方法
表格是最常见的组件,现有ttk框架中集成了2种表格组件(antd.Table主要用于只读表格的显示、DataGrid主要用于可编辑表格的显示[http://schrodinger.github.io/fixed-data-table-2/example-object-data.html](http://schrodinger.github.io/fixed-data-table-2/example-object-data.html))
示例:
- 序言
- 环境搭建
- node环境安装
- npm国内源切换
- git知识学习
- git安装
- git基本操作
- gitSSH配置
- vscode安装使用
- 安装
- git使用
- 前端开发环境
- 安装脚手架及创建页面
- 框架源码目录结构
- 相关API
- 项目启动
- 如何运行
- 如何兼容到IE8
- 启动参数说明
- IE8环境下兼容总结
- 注意的效率问题
- 框架亮点
- 相关技术栈介绍
- 功能强大的UI组件库
- 数据驱动视图
- 通用的公共类库
- 组件视图生成器
- 嵌入第三方站点
- 简单易用-react
- 简单易用-redux
- 1分钟入门示例(hello world)
- 高级概念
- 入门概念
- 高级概念-1
- 前后端联调
- 其它常用场景
- 详细介绍(action、data、reducer)
- action.js
- data.js
- reducer.js
- 进阶
- Mock数据
- 引入第三方插件
- 模块拆分
- iframe接入
- 页面模型生成器
- webpack@3升级到4.x
- 生产部署
- 生产打包
- nginx部署
- tomcat部署
- hbuilder打包部署
- nodejs部署
- docker部署
- 常见问题
- 兼容IE8
- 自动升级
- 贡献模板
- 浏览器支持统计
- 前端调试
- 注意事项(重要)
- 内存泄漏
- JavaScript内存那点事
