# 安装Express 应用程序生成器
```
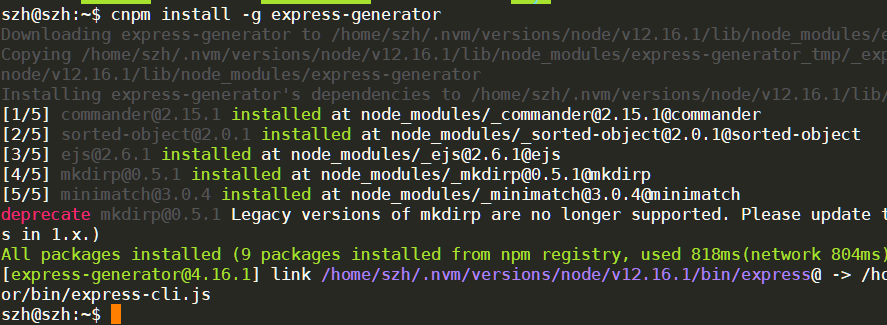
cnpm install -g express-generator
```

# 使用ejs模板创建应用
```
cd myapp
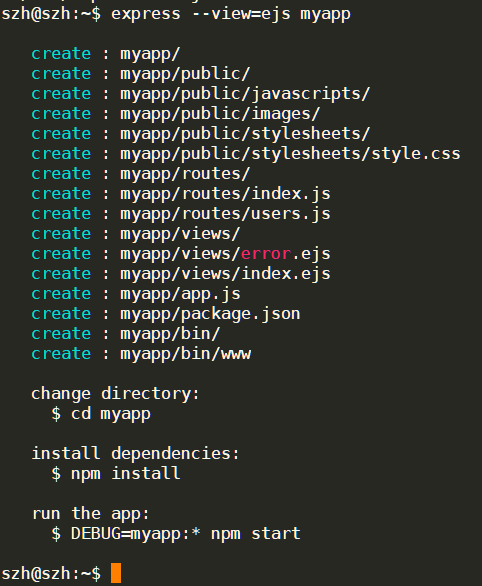
express --view=pug myapp
```

# 安装依赖包
```
cnpm install
```

# nodemon运行应用
```
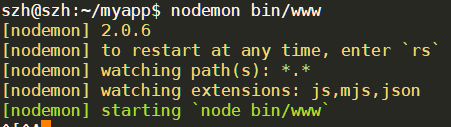
nodemon bin/www
```

# 浏览器查看

**192.168.56.103为虚拟机ip,应用端口为3000**
# vscode中添加应用目录为工作区
这一部分在开发环境搭建的视频中有过讲解,vscode需要安装remotefs插件

并配置好虚拟机目录

- 课程介绍
- 开发环境搭建
- 安装express.js框架
- 为diy自己的web框架做准备(1)
- 为diy自己的web框架做准备(2)
- 为应用绑定域名
- 封装控制器基类base.js
- 封装数据库操作基类model.js
- curd操作-准备工作
- curd操作-文章列表
- curd操作-添加文章
- curd操作-编辑文章
- curd操作-删除文章
- model文件的使用
- 文件上传
- session实现登录
- 邮件发送
- 文件下载
- 执行子任务
- 图片缩放
- 图片裁剪
- 图片验证码
- Excel读取与写入
- 编写计划任务
- 工具函数使用实例
- websocket
- 集成ckeditor
- 微信公众号开发-1:内网穿透
- 微信公众号开发-2:自动回复
- 微信公众号开发-3:api接口调用
- 微信公众号开发-4:oauth登录
- 微信公众号开发-5:沙箱支付
- 微信公众号开发-6:真实支付
- 项目上线运行
- 项目代码下载