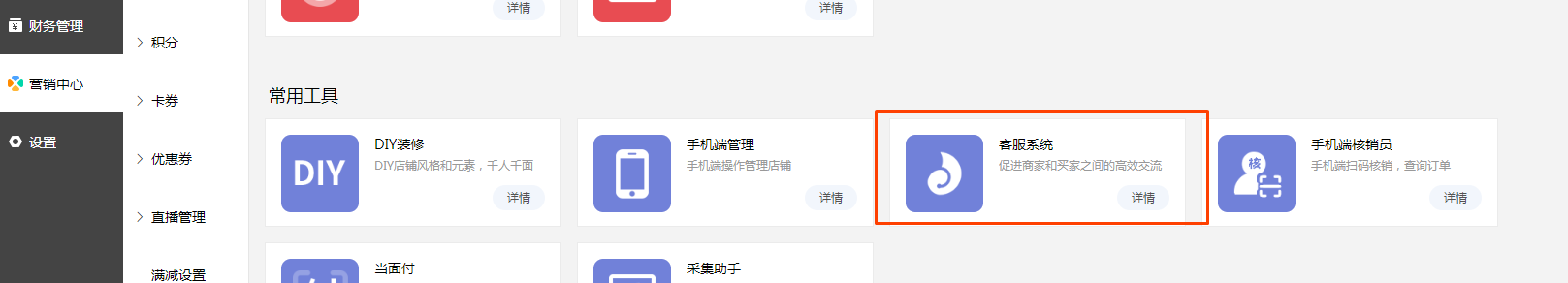
## 商城首先要安装客服系统插件

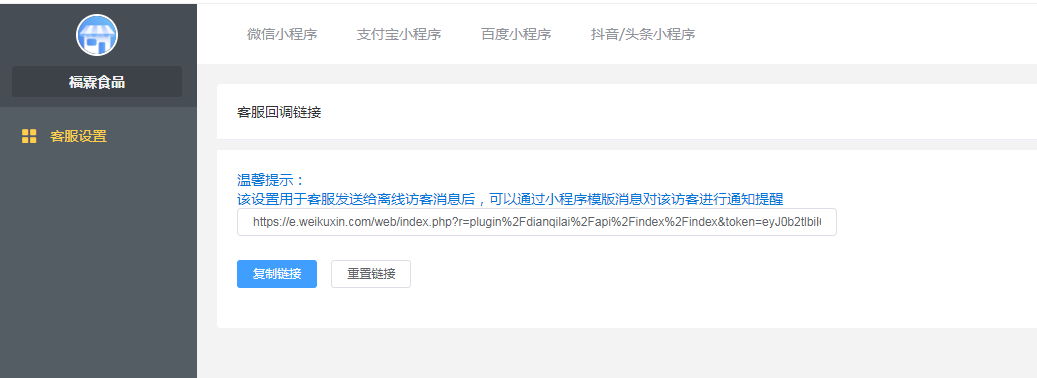
**然后复制客服回调链接**

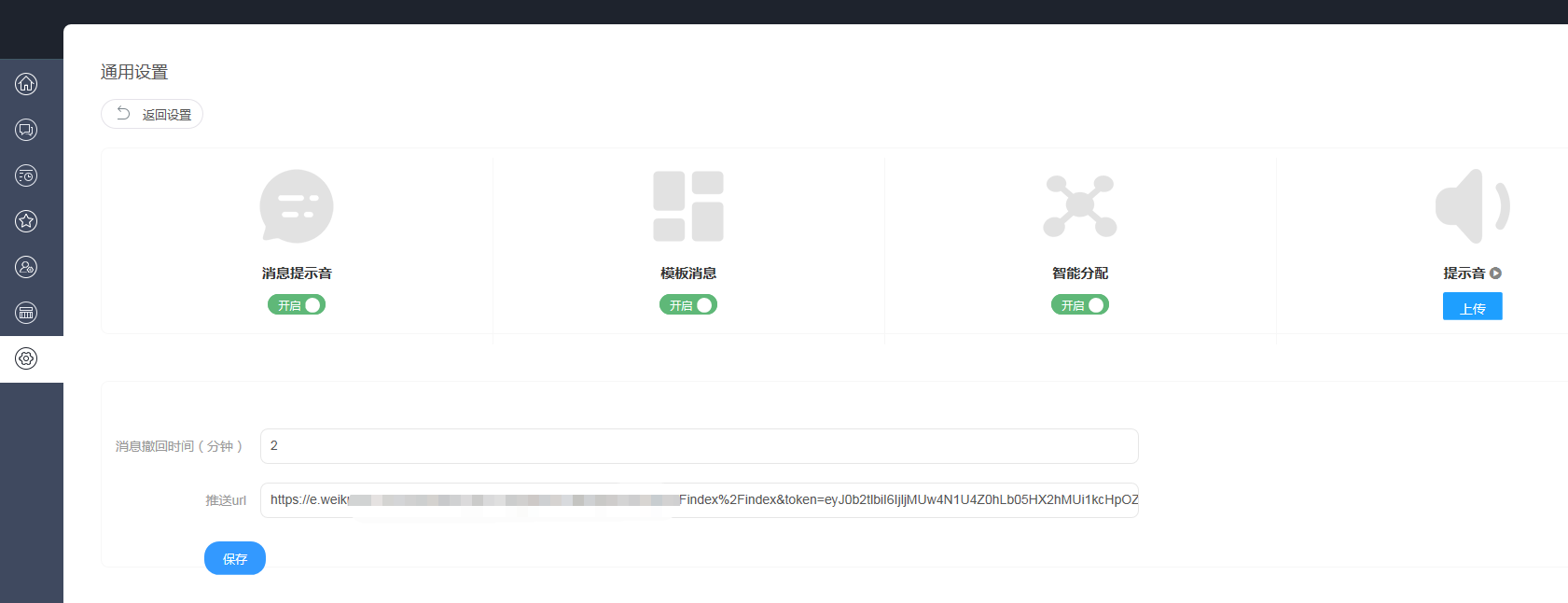
## 将客服回调链接粘贴到客服系统推送url
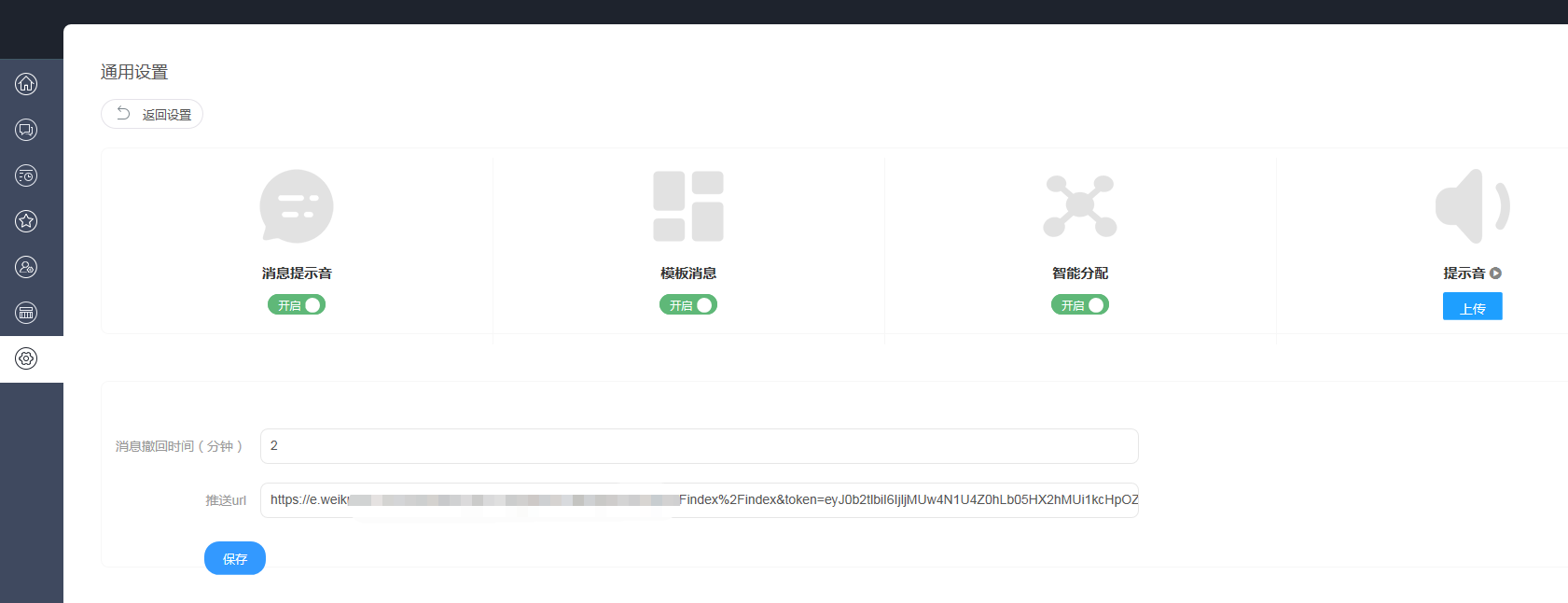
登录客服系统后台,设置—通用设置—推送url(复制此链接)

配置了这个业务域名才能跳转
(微信小程序mp公众平台-->开发-->开发设置)
(\*\*注:\*\*需要验证文件 根据配置业务域名的指引操作即可
外链必须是https)
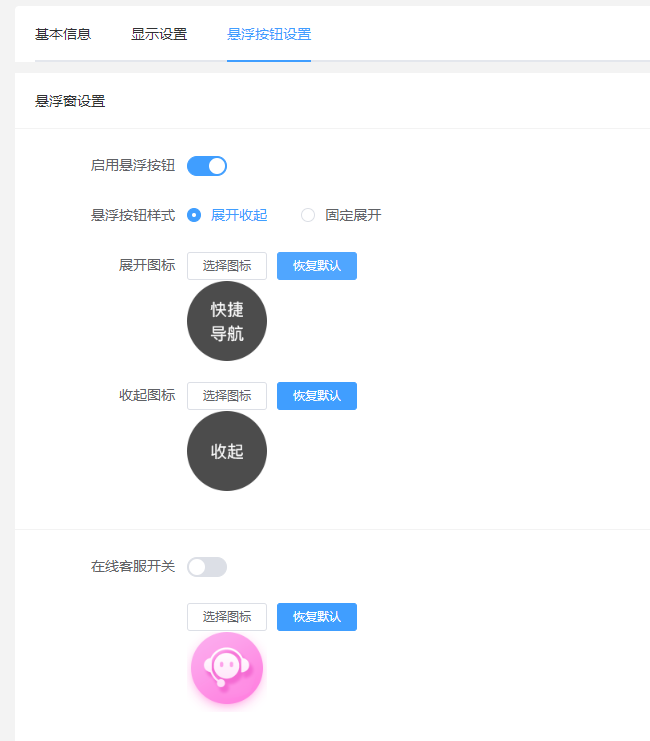
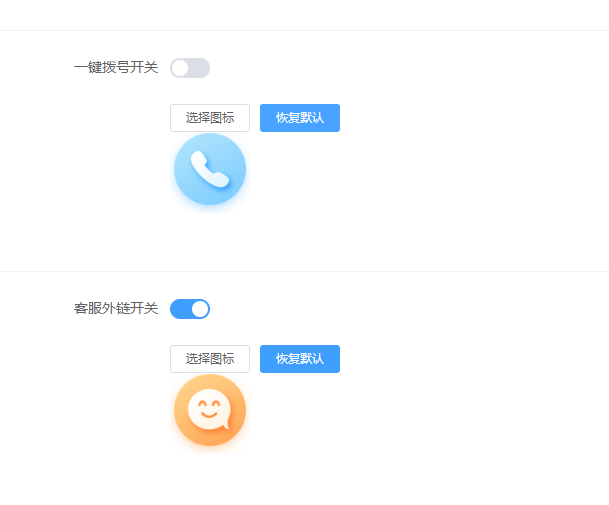
## 客服外链可以设置到商城小程序的很多位置(只要可以添加网页外链的位置均可以使用)
最常见的位置有:
**小程序商城的悬浮按钮**


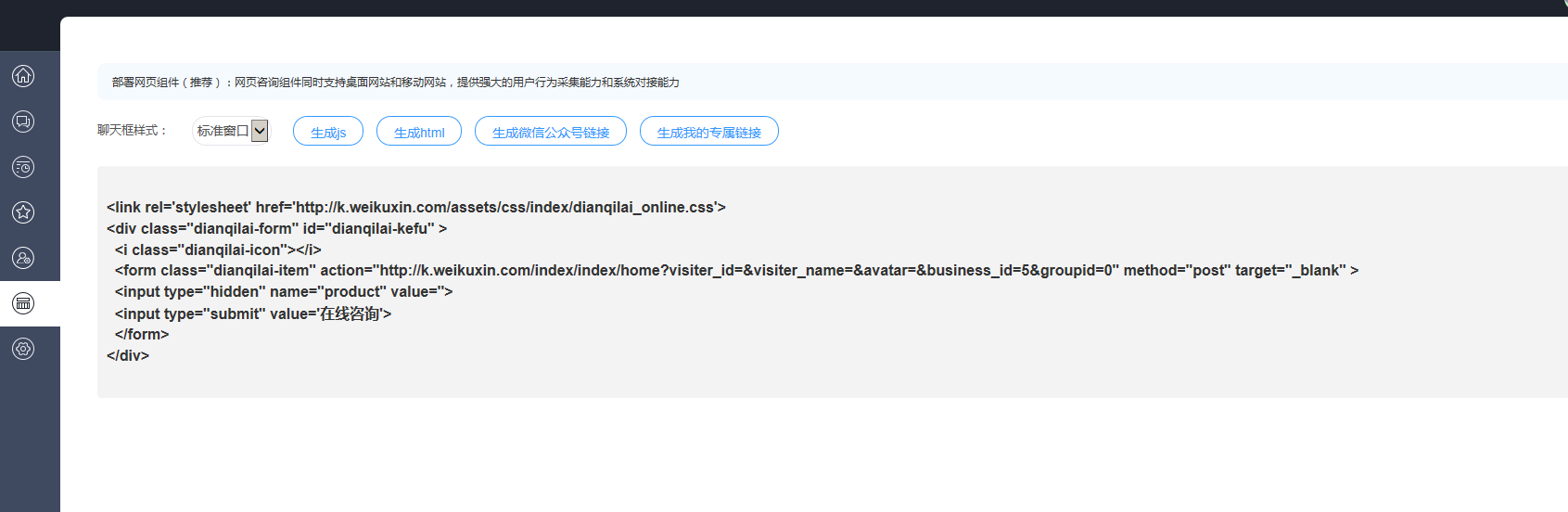
# 客服系统的外链如何获取?

登录客服系统后台
进入客服系统中,点击网页部署,点击生成html,获取链接

**以上就是小程序商城系统对接客服系统的全部教程**
- 1.前言(必读)
- 2.常见问题及解决文案
- 3.账号注册和申请微信支付
- A.服务号注册
- B.小程序注册
- 如何给小程序起个好名字?
- C.微信支付申请
- 4.微信小程序常用设置及参数获取
- 5.微信小程序上传及发布流程
- 6.系统总后台教程
- 小程序对接《客服》外链教程
- 商城使用小前提
- 店铺管理
- 轮播图
- 导航图标
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 页面管理
- 小程序页面
- 页面标题设置
- 版权设置
- 自定义海报
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 直播管理
- 员工管理
- 基础设置
- 角色列表
- 设置
- 电子面单
- 商城设置
- 基本设置
- 显示设置
- 公众号配置
- 短信通知
- 邮件通知
- 运费规则
- 包邮规则
- 小票打印
- 区域允许购买
- 起送规则
- 退货地址
- 商品管理
- 商品管理.
- 分类
- 快速购买设置
- 推荐设置
- 商品服务
- 淘宝csv上传
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理中心
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 余额记录
- 会员购买记录
- 积分记录
- 用户卡券
- 分销商管理
- 基础设置.
- 自定义设置
- 分销商
- 分销商等级
- 分销订单
- 分销提现
- 小程序端分销中心说明
- 数据统计
- 数据概况
- 分销排行
- 营销中心
- 微信小程序
- 基础配置
- 模板消息
- 小程序发布
- 单商户小程序
- 支付宝小程序
- 支付宝小程序注意事项
- 支付宝基础配置
- 支付宝小程序发布
- 支付宝模板消息
- 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 百度小程序模板消息
- 百度小程序发布
- 百度小程序常见问题
- 抖音/头条小程序
- 抖音/头条小程序注意事项
- 抖音/头条小程序基础配置
- 抖音/头条小程序发布
- 好物圈
- 整点秒杀
- 秒杀设置
- 秒杀活动
- 活动数据
- 砍价
- 砍价基础设置
- 砍价轮播图
- 砍价商品管理
- 砍价订单管理
- 砍价信息
- 预约
- 基本配置
- 商品分类
- 预约商品管理
- 预约订单列表
- 拼团
- 拼团设置
- 拼团模板消息
- 拼团活动
- 拼团管理
- 多商户
- 多商户设置
- 商户列表
- 入驻审核
- 所售类目
- 提现管理
- 商家商品管理
- 商家订单管理
- 分销功能
- 多商户手机端
- 裂变拆红包
- 签到
- 签到设置
- 自定义配置
- 签到模板消息
- 积分商城
- 积分商城设置
- 积分商城轮播图
- 积分商城商品分类
- 用户兑换券
- 积分商城商品管理
- 积分商城订单列表
- 幸运抽奖
- 奖品列表
- 抽奖基础设置
- 抽奖轮播图
- 赠品订单
- 步数宝
- 步数宝基本配置
- 步数宝用户列表
- 流量主
- 步数挑战
- 步数宝商品列表
- 步数宝轮播图
- 步数宝订单管理
- 刮刮卡
- 刮刮卡基本配置
- 刮刮卡奖品列表
- 抽奖记录
- 刮刮卡赠品订单
- 九宫格
- 九宫格基本配置
- 九宫格奖品列表
- 九宫格抽奖记录
- 九宫格赠品订单
- 客服系统
- 团队分红
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 团队分红设置
- 核销员手机端
- 当面付
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 一键发圈
- 社交送礼
- 送礼基础配置
- 送礼商品管理
- 股东分红
- N元任选
- 套餐组合
- 电子卡密
- 插件介绍
- 卡密后台设置
- 卡密前端展示
- 区域代理
- 限时抢购
- 社区团购
- 兑换中心
- 商品批发
- 手机端管理
- 优惠券
- 优惠券管理
- 自动发放设置
- 卡券
- 充值
- 缓存清理
- 订阅消息功能
- 公众号模板消息配置
- 关注公众号组件
- DIY装修
- 小程序直播
- 快递查询/电子免单参数配置
- 上传设置(独立部署版必看)
- 同城配送
- 高德KEY注册
- 同城配送设置
- 配送设置
- 分类页面说明
- 采集助手
- 安装
- 采集配置
- 拼多多商品链接获取
- 各平台功能支持说明
- 快速注册小程序
- 生成视频号链接
- 公众号H5功能
- 自定义交易组件
