[TOC]
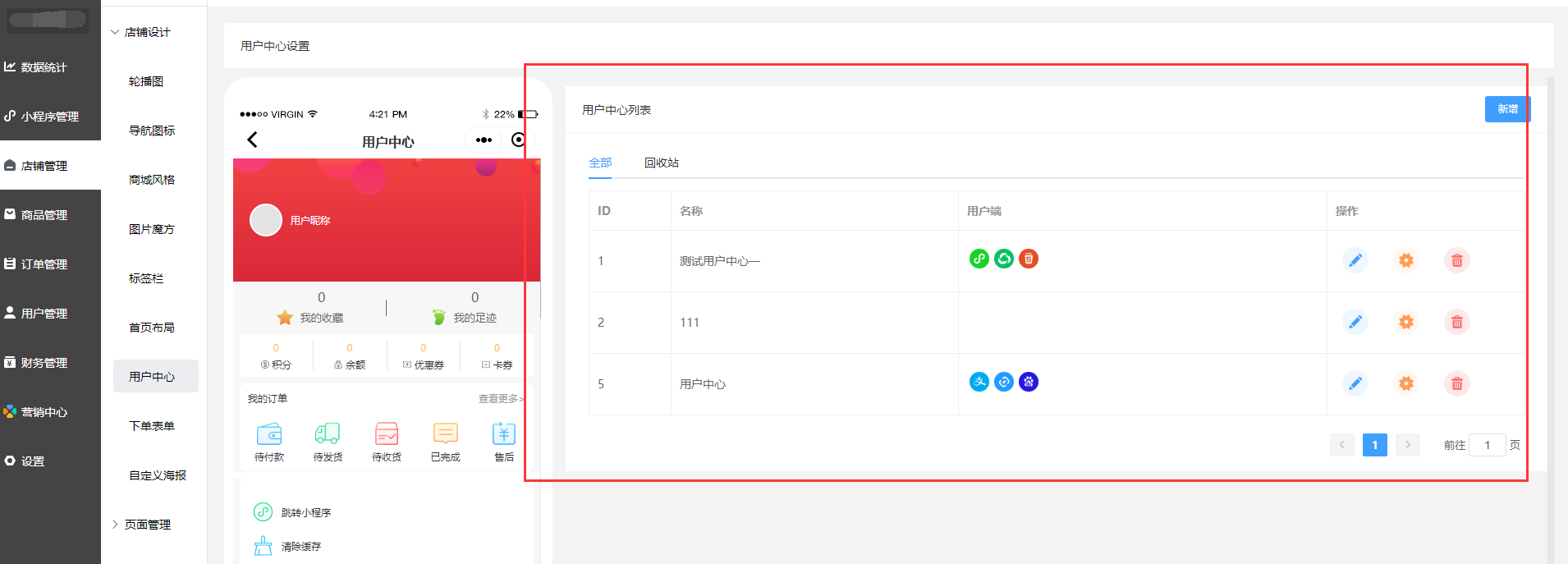
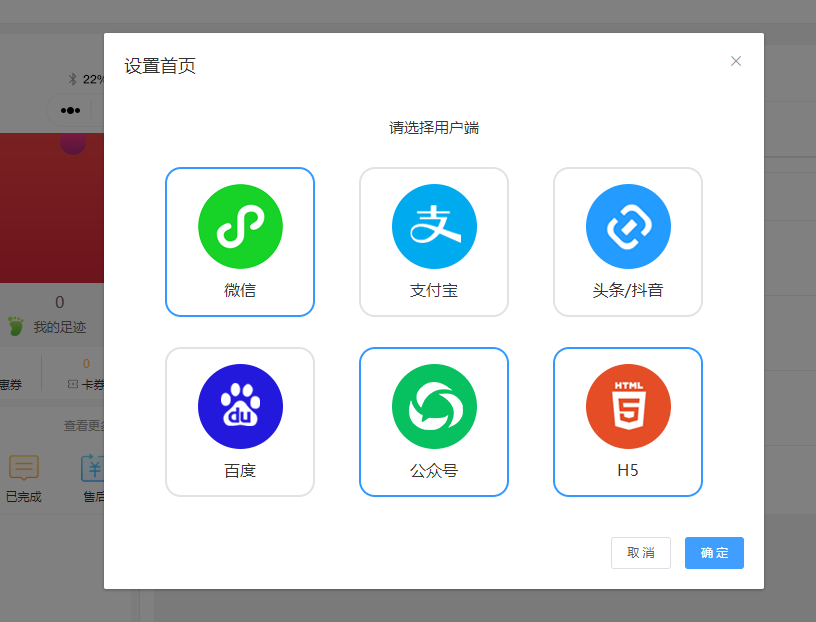
## 1、用户中心自定义
多个端可以设置不同的用户中心


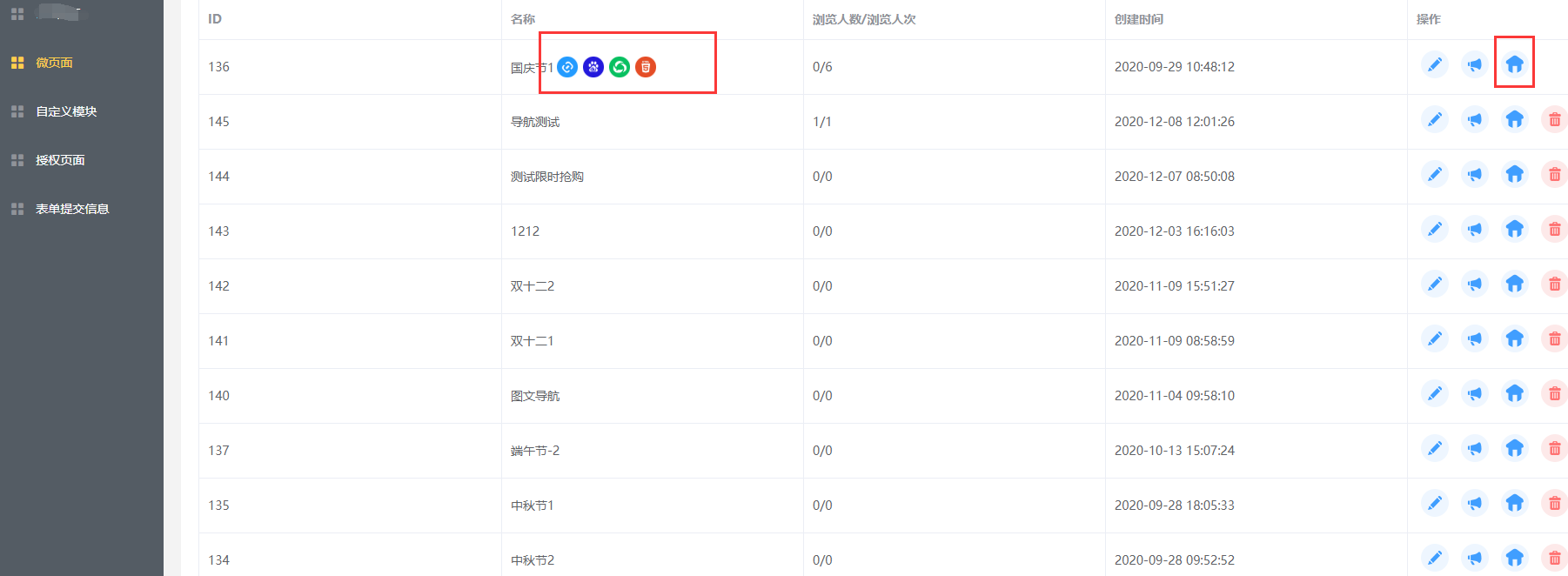
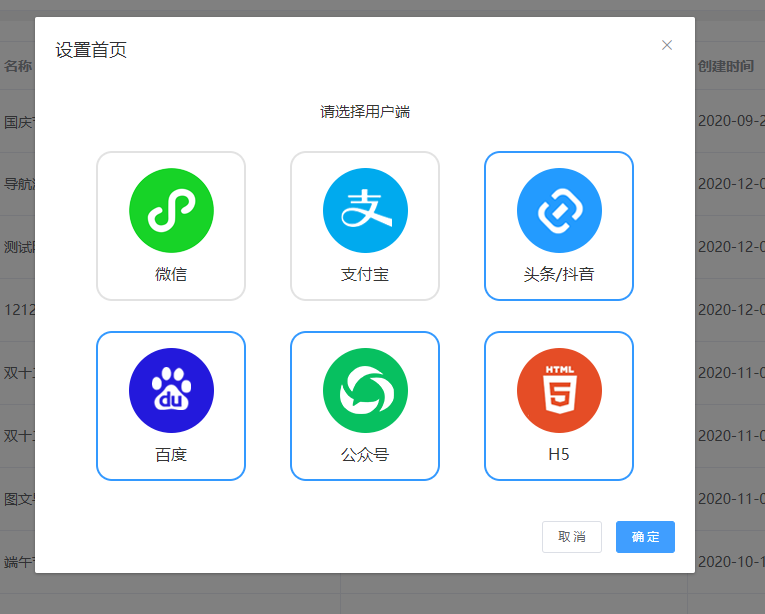
## 2、DIY首页自定义
需要有DIY插件
多个端可以设置不同的DIY首页


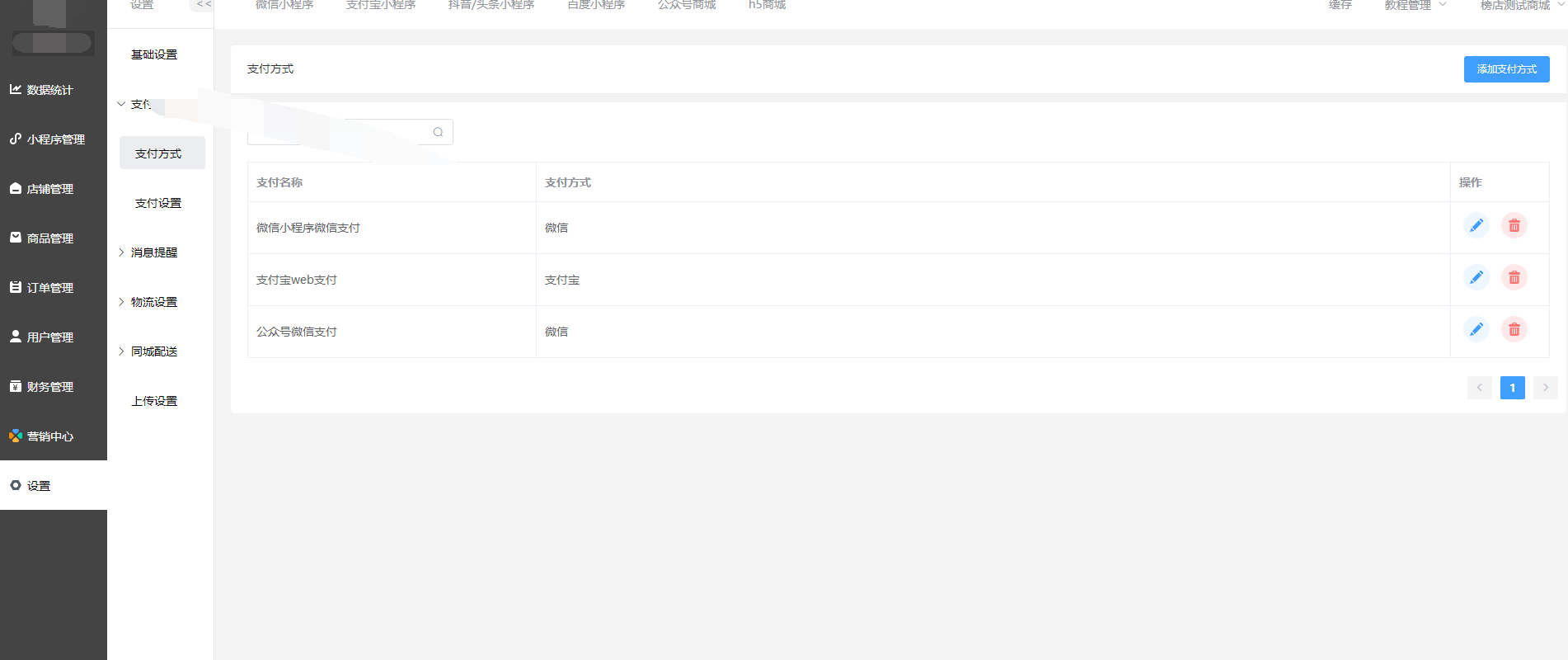
## 3、支付管理单独设置
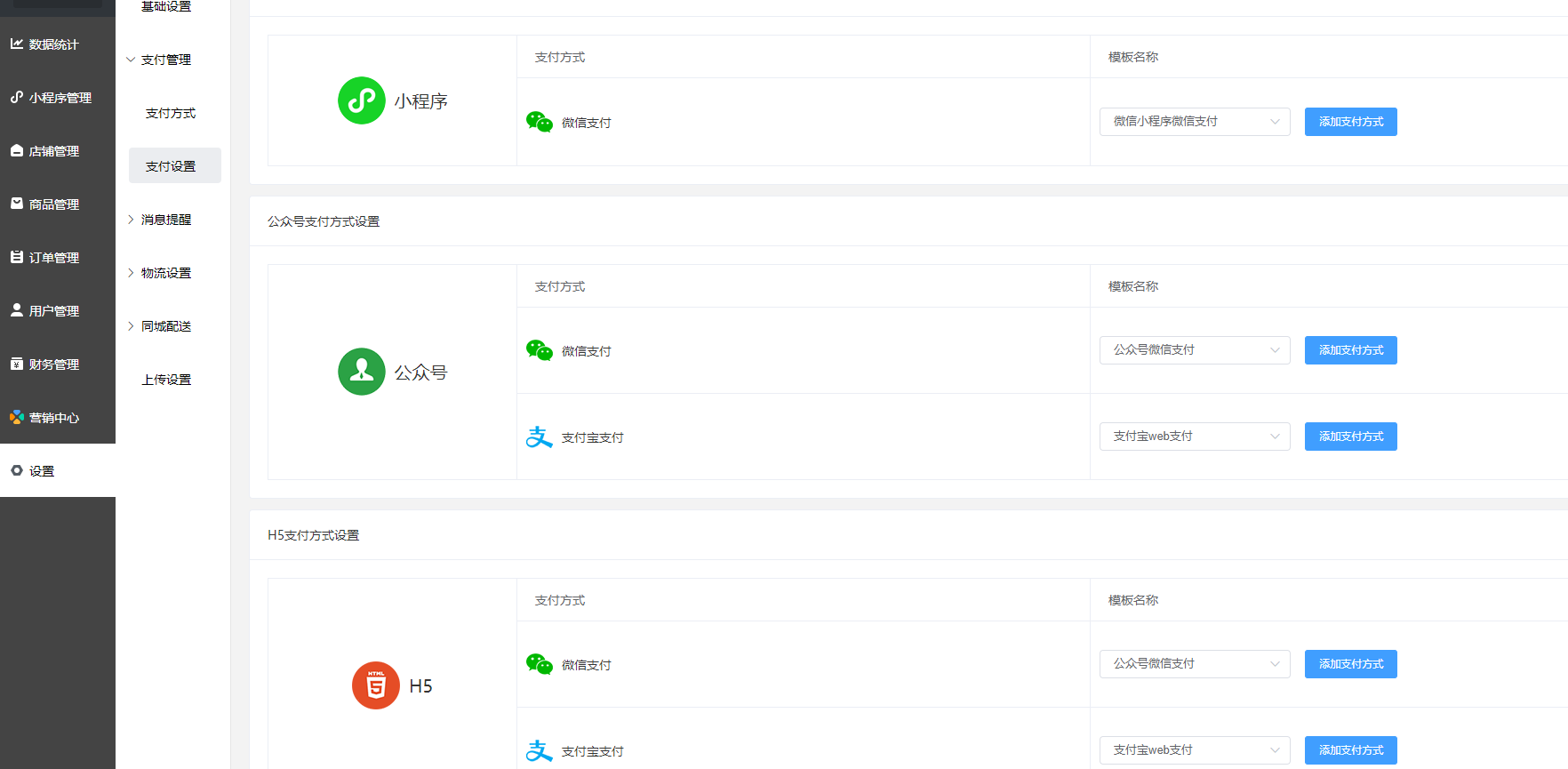
需要先配置好支付方式,然后再支付设置那边选择配置的支付方式,注意,小程序的微信支付配置跟公众号的不一样,填的appid是各自的appid,h5微信支付填写的也是服务号的appid;


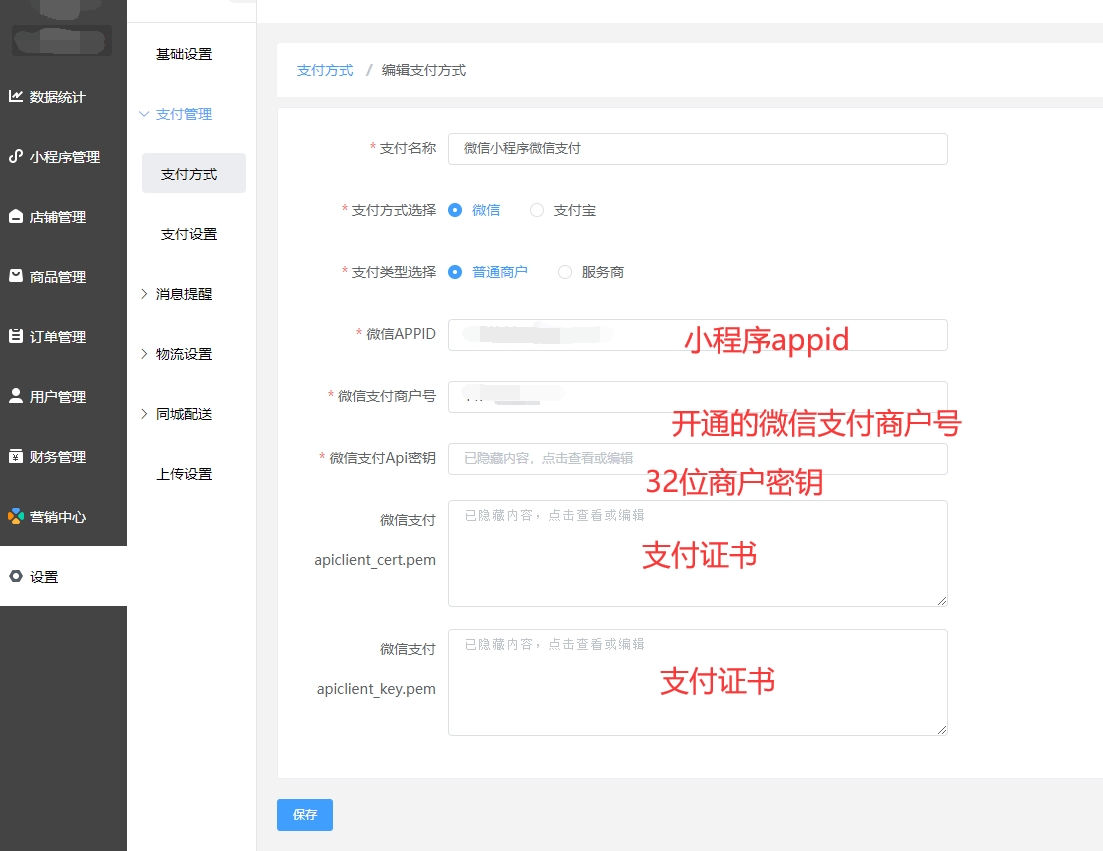
### 3.1、微信小程序的支付设置

服务商配置
[点击查看微信支付服务商配置方法](https://www.kancloud.cn/shangyu/duoxcx/2082832)
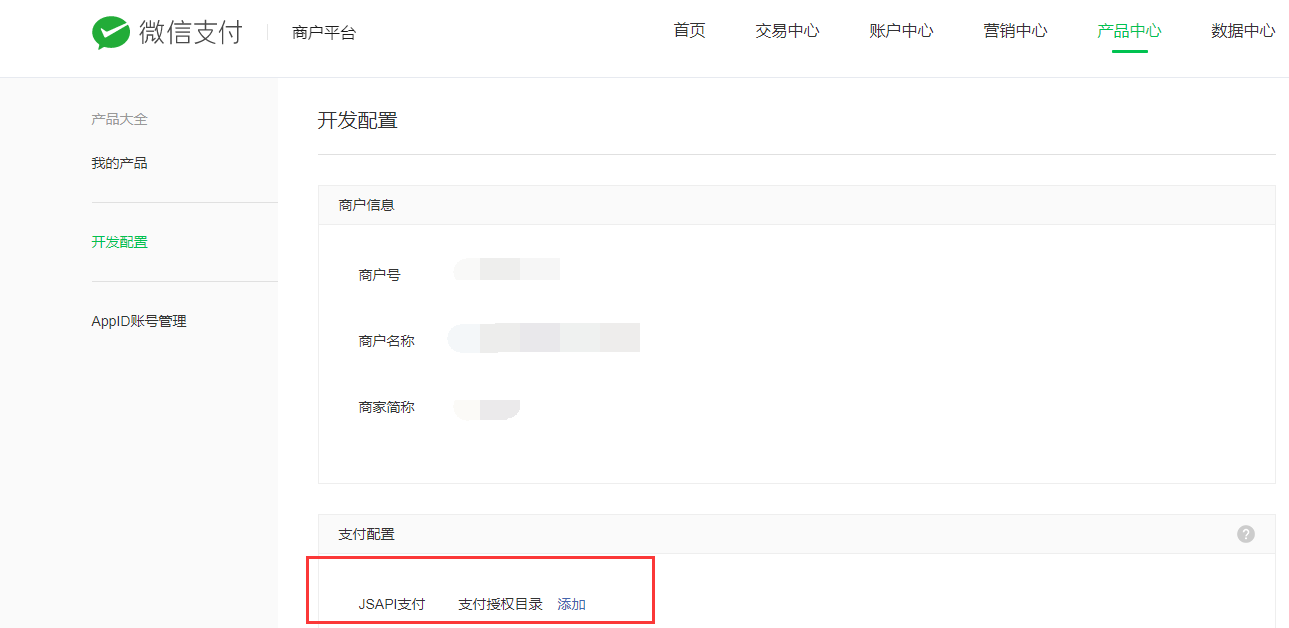
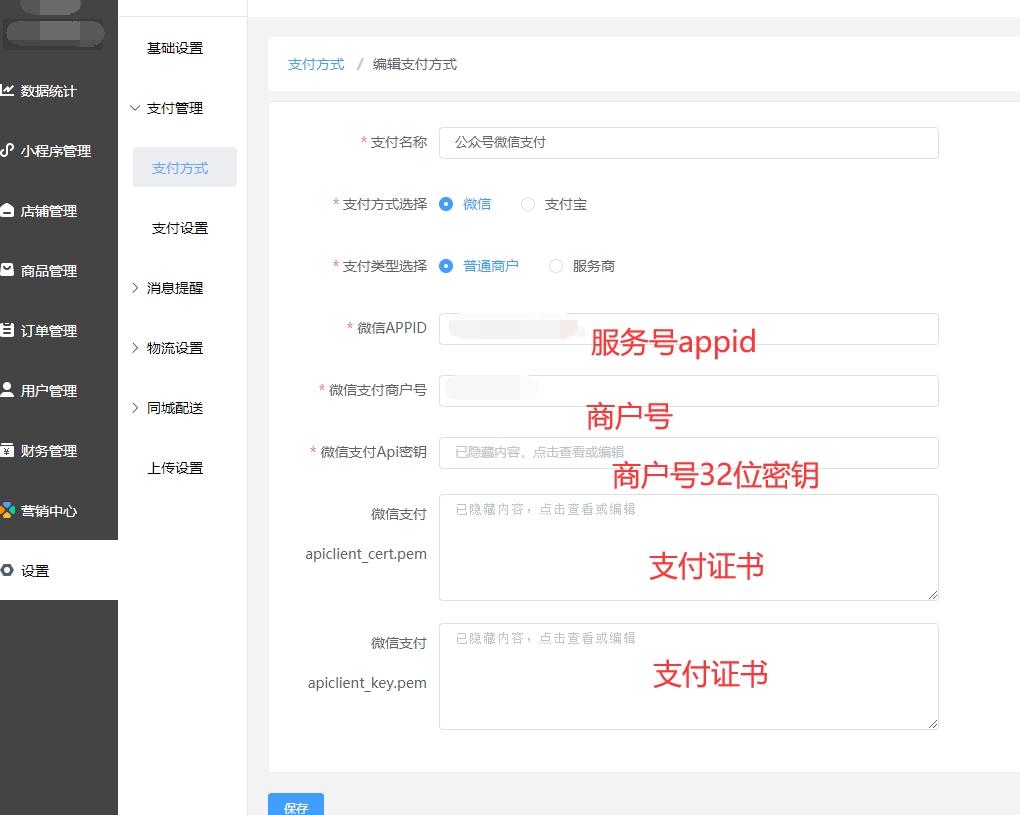
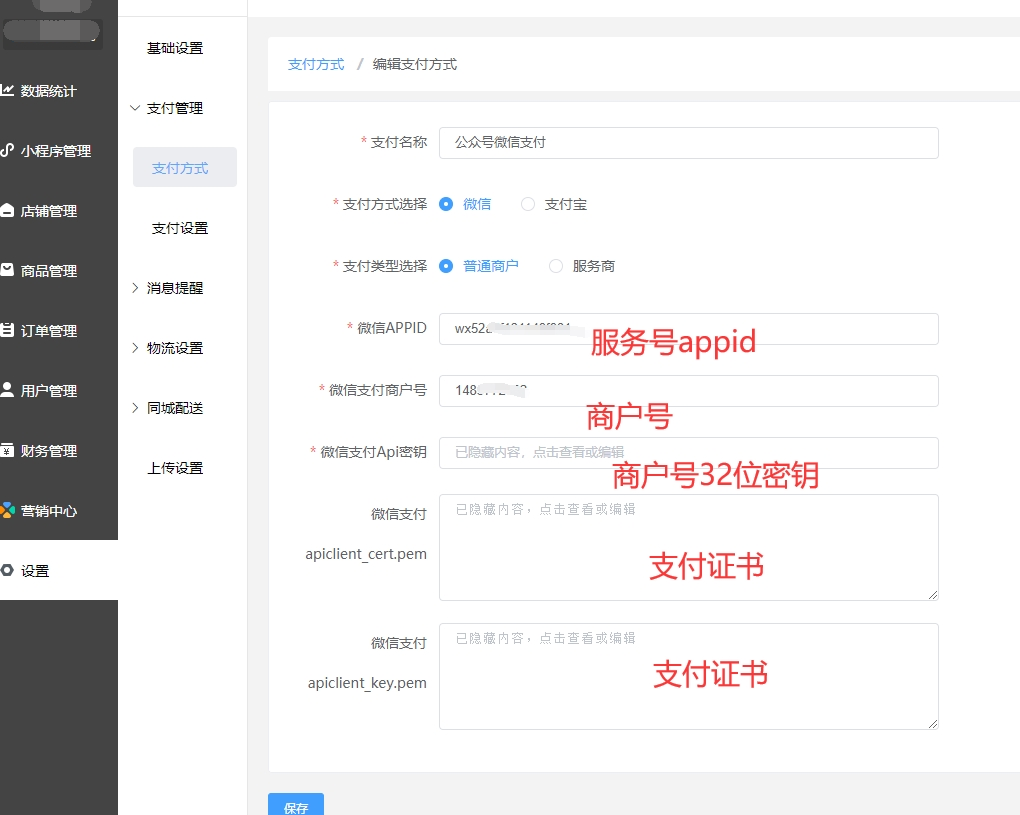
### 3.2、公众号微信支付配置
需要开通jsapi支付并且配置支付授权目录
支付授权目录需要具体到某个商城
公众号H5链接:[https://mall.wxappc.com/plugins/wechat/h5/mall/你的商城id/](https://mall.wxappc.com/plugins/wechat/h5/mall/1/)
最后那个**1**是商城ID,从管理后台--商城列表获取商城ID



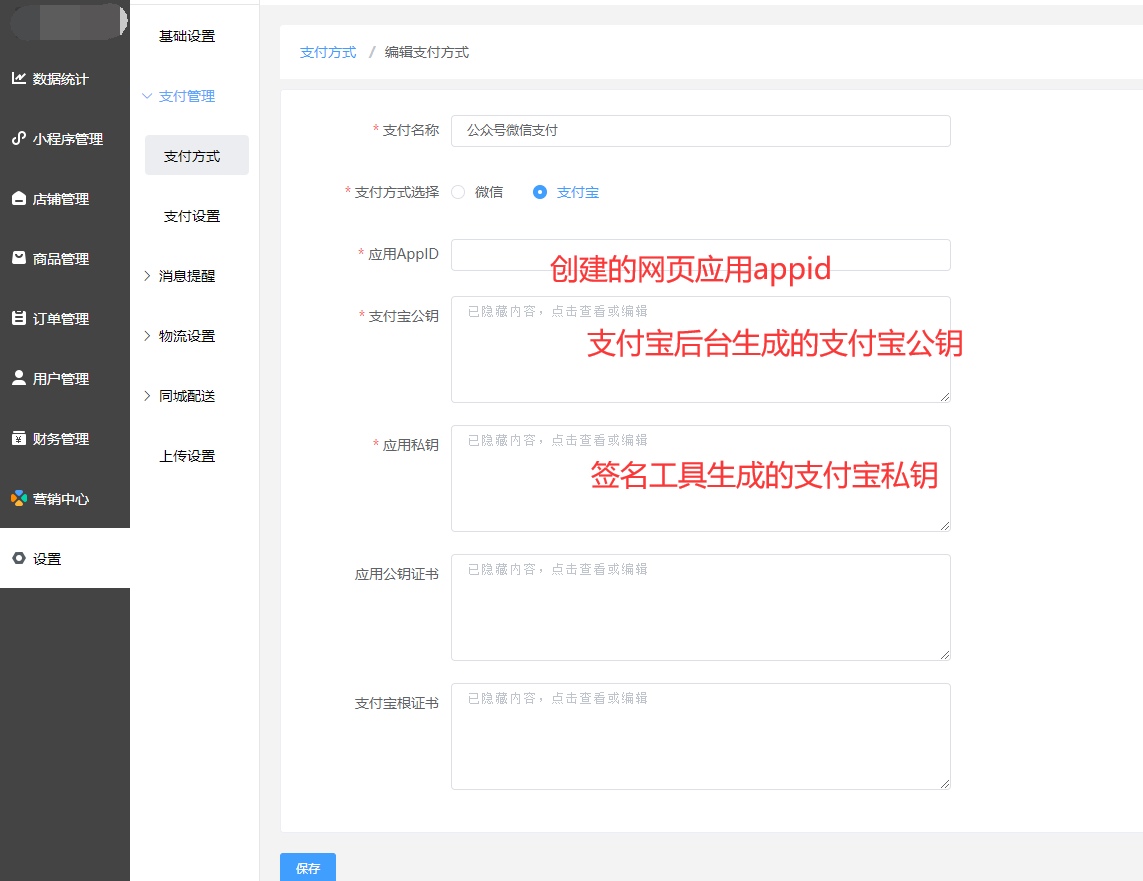
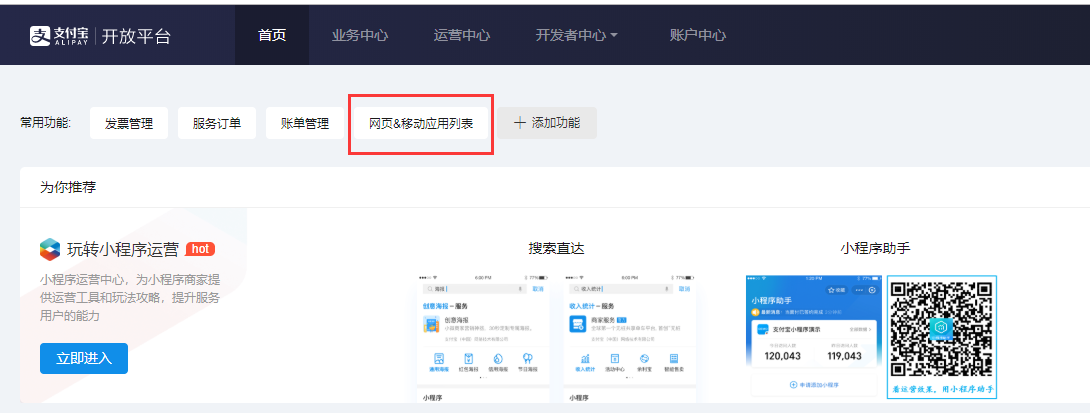
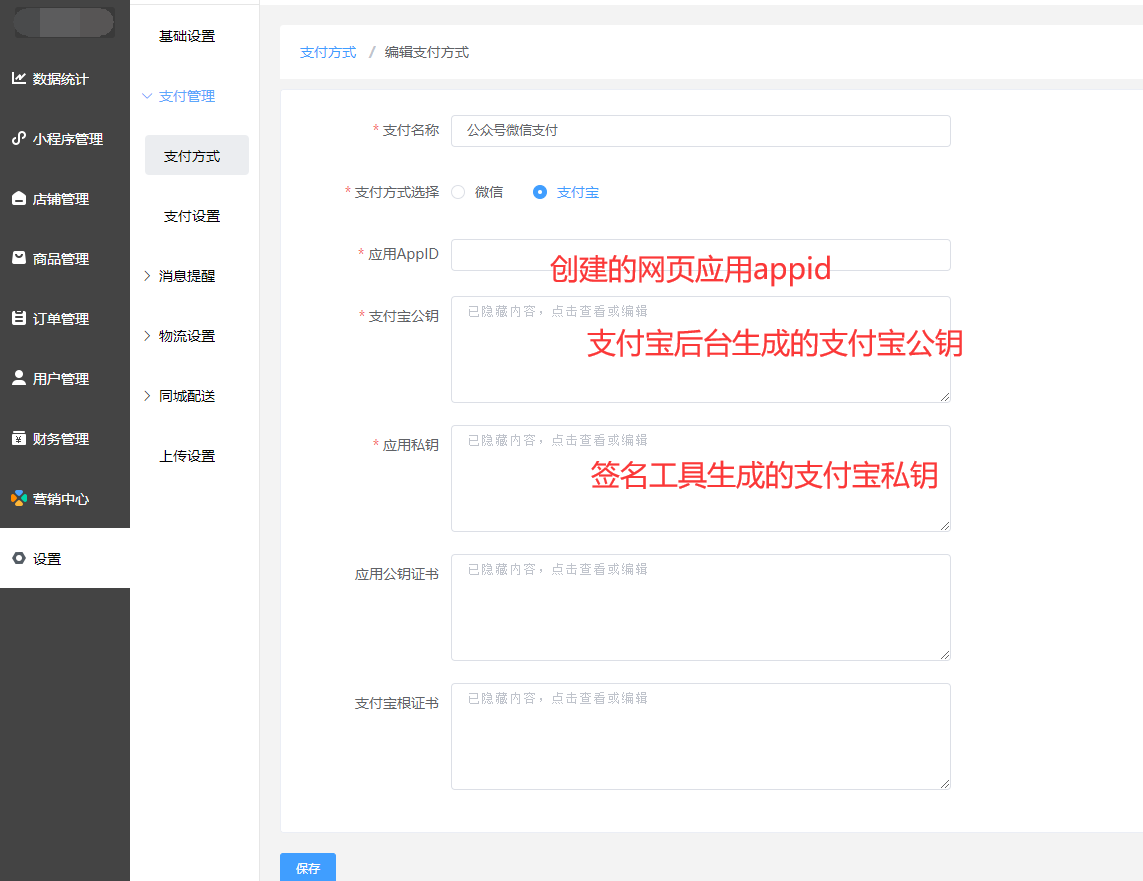
### 3.3、公众号支付宝支付配置
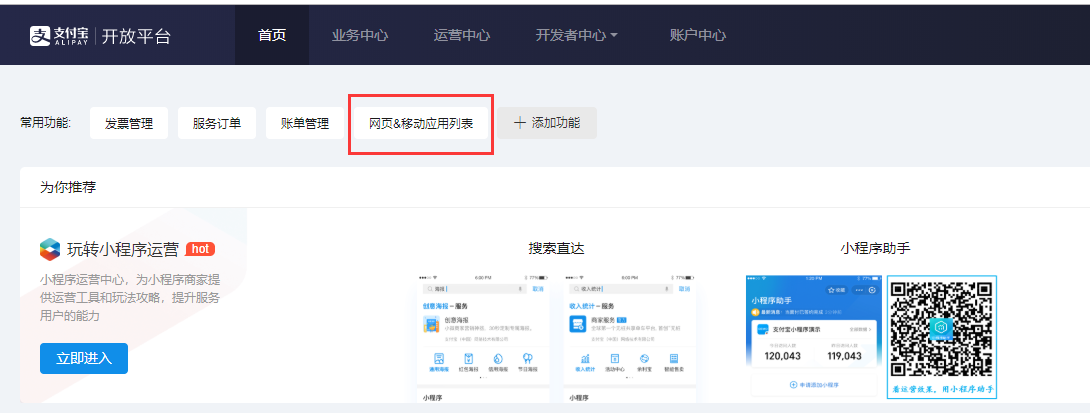
**1: 登录到支付宝开放平台,并创建网页应用**

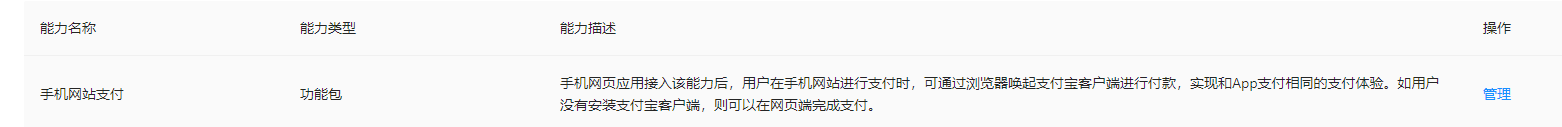
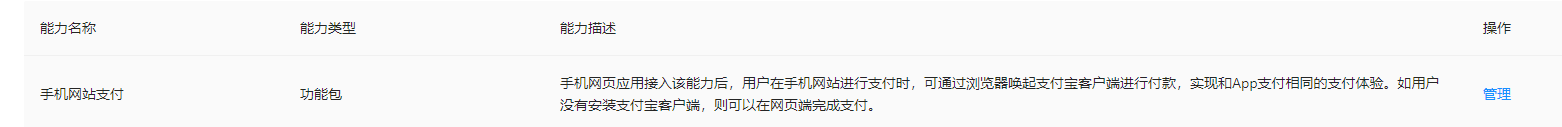
**2.签约手机网站支付能力**

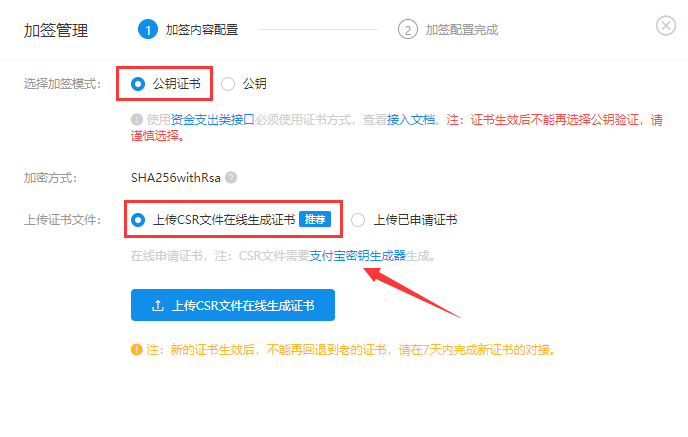
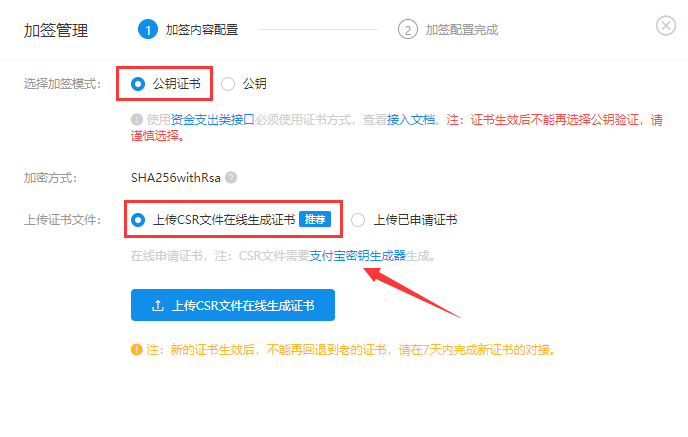
**3:设置接口加密方式**

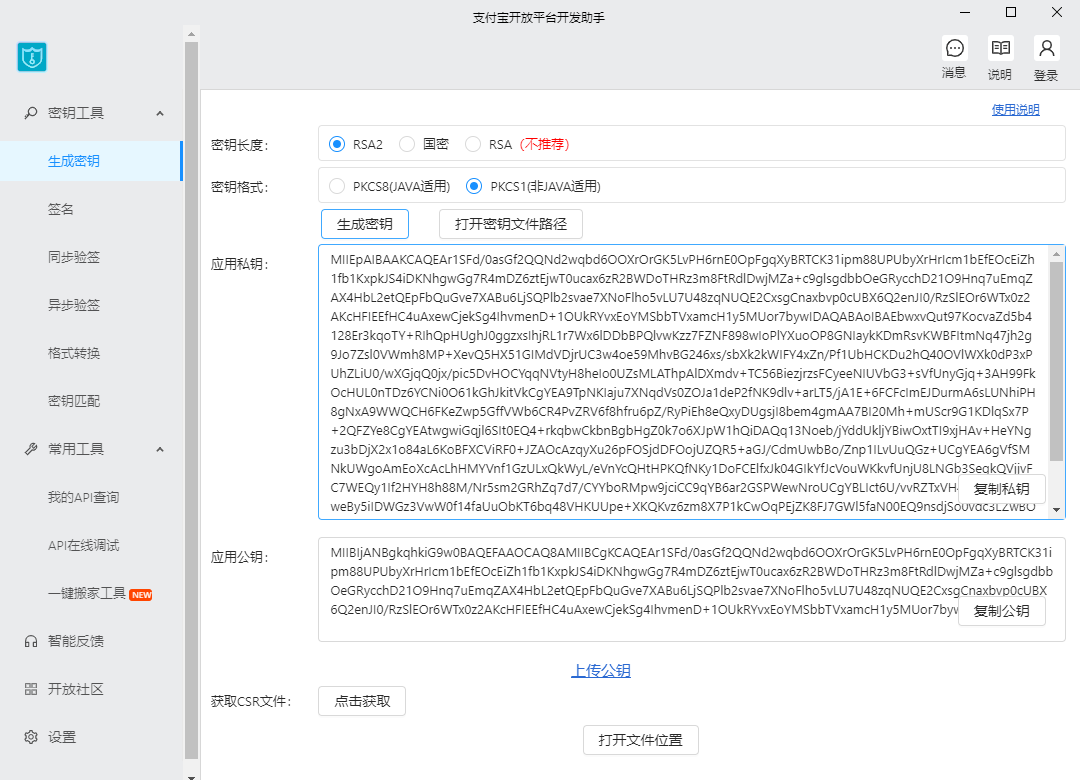
**4:必须选择公钥证书 下载支付宝密钥生成器**

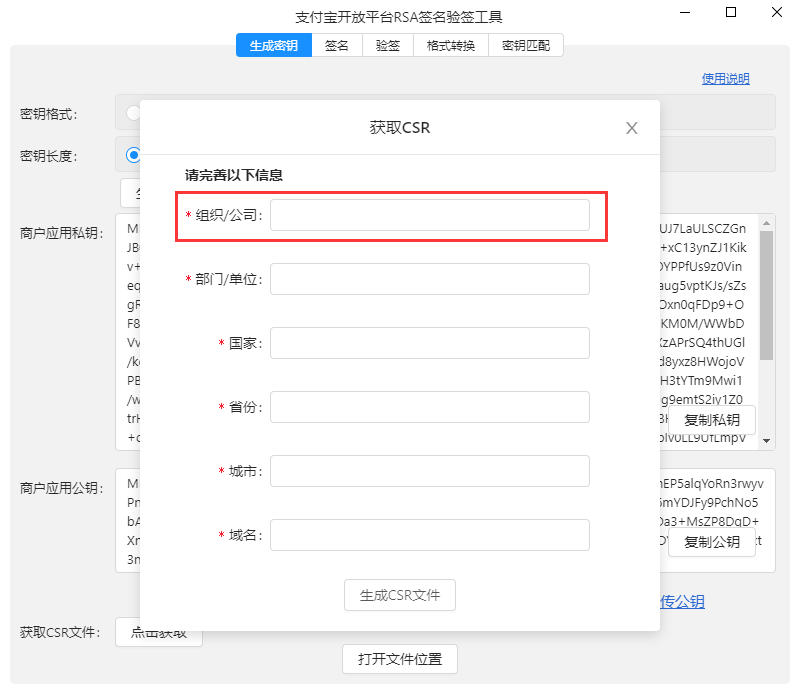
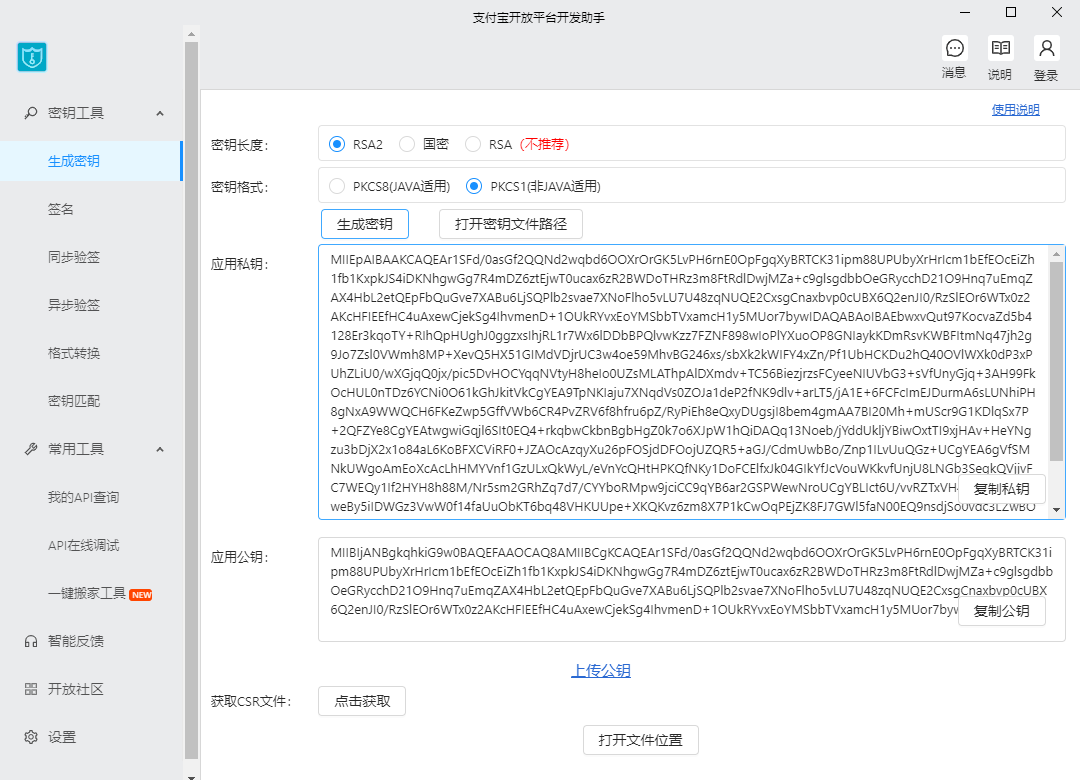
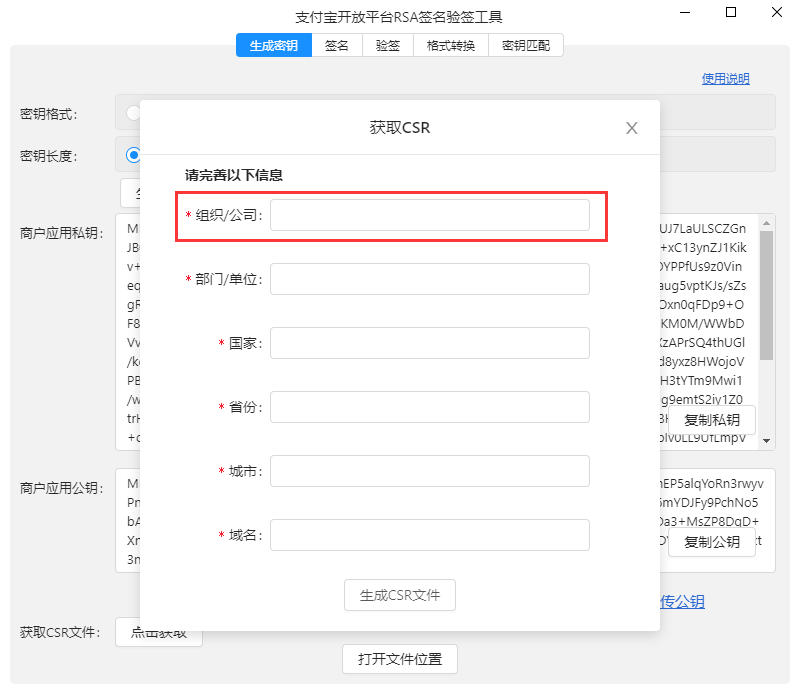
**5:打开支付宝密钥生成器 选择PKCS1(非JAVA使用) - 生成密钥- 点击获取 -打开文件位置 并上传CSR文件在线生成证书**

注:请妥善保存好商户**应用私钥**

注:组织/公司 必须和公司主体名称保持一致。
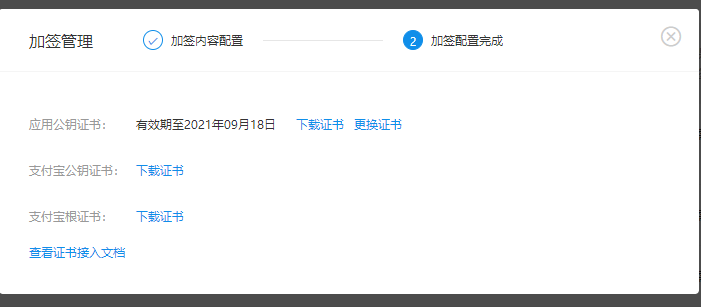
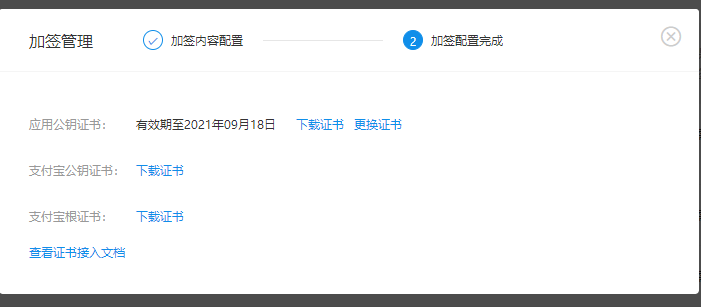
**6:获取证书 并填入后台**


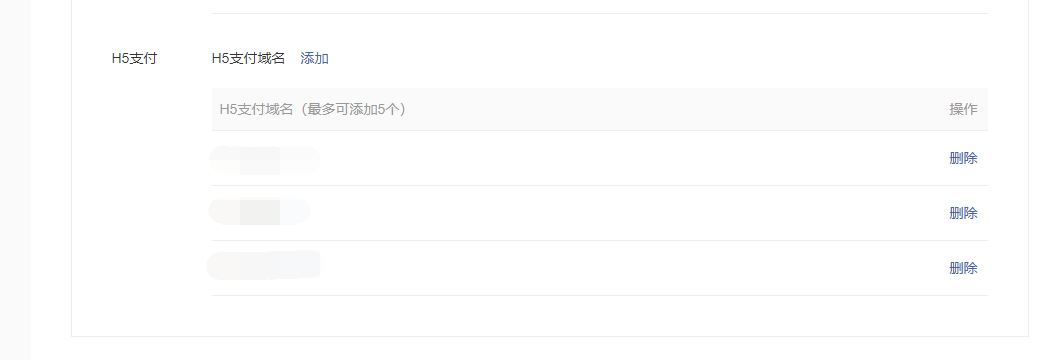
### 3.4、h5配置微信支付
需要开通商户平台h5支付
并且将域名配置进去,注意,添加顶级域名就行



### 3.5、h5支付宝支付配置
**1: 登录到支付宝开放平台,并创建网页应用**

**2.签约手机网站支付能力**

**3:设置接口加密方式**

**4:必须选择公钥证书 下载支付宝密钥生成器**

**5:打开支付宝密钥生成器 选择PKCS1(非JAVA使用) - 生成密钥- 点击获取 -打开文件位置 并上传CSR文件在线生成证书**

注:请妥善保存好商户**应用私钥**

注:组织/公司 必须和公司主体名称保持一致。
**6:获取证书 并填入后台**


* * *
* * *
## 4、公众号配置:
注意:建议公众号跟小程序同主体并且绑定同一个开放平台,这样数据可以互通
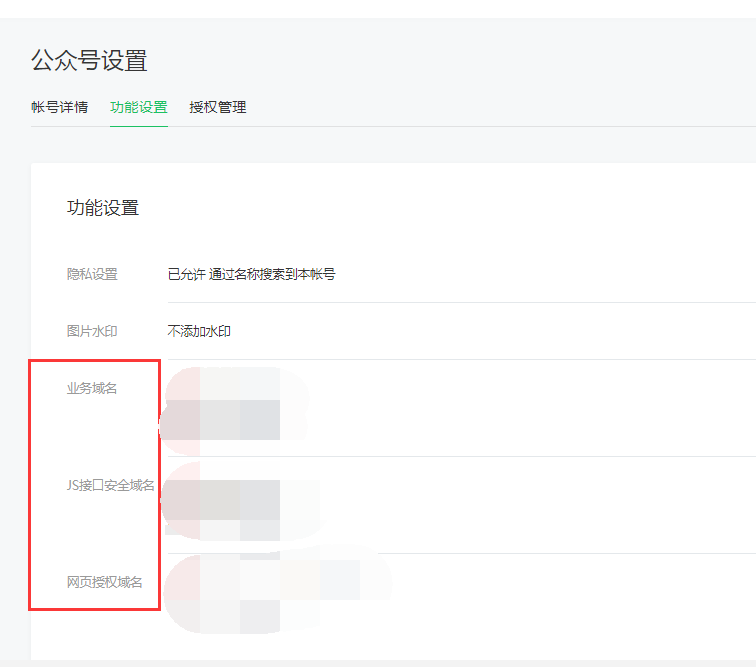
注意需要配置js安全域名、网页授权域名、业务域名、ip白名单

### 4.1、非开放平台授权模式
填写公众号的appid,密钥等参数
然后自定义添加图标,名称,跟关注二维码
之后哦点击发布版本,就可以打开使用
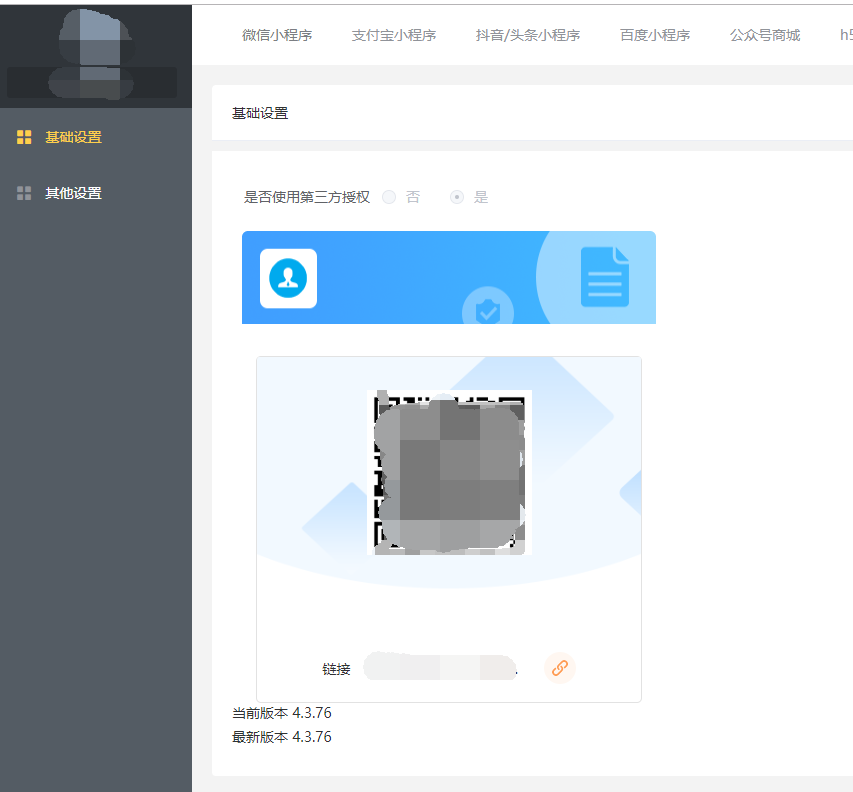
### 4.2、开放平台授权模式
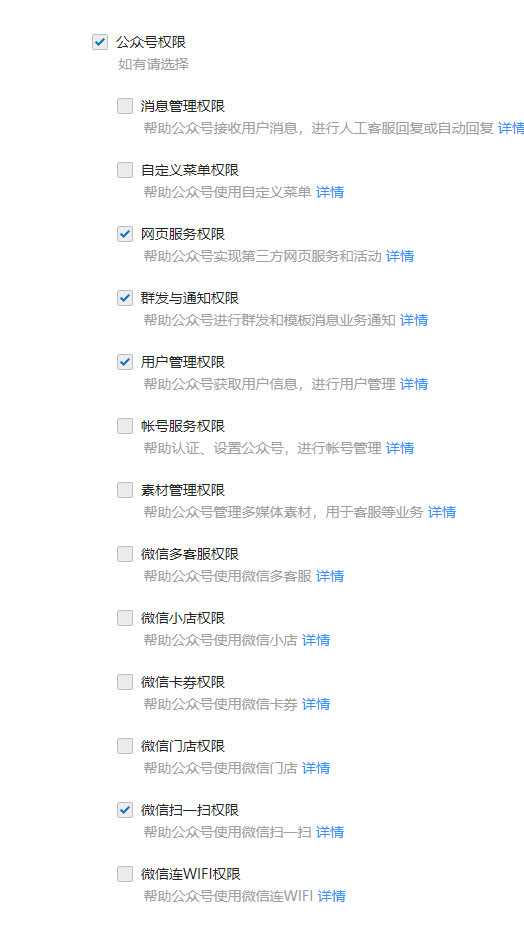
需要绑定微信开放平台添加公众号权限


添加域名

全网发布之后可以用公众号管理员扫码授权

- 平台介绍
- 服务项目
- 数据统计
- 门店统计
- 插件统计
- 积分商城
- 砍价
- 多商户
- 整点秒杀
- 预约
- 步数挑战
- 步数兑换
- 幸运抽奖
- 拆红包
- 拼团
- 社交送礼
- 小程序管理
- 微信小程序
- 基础配置
- 订阅消息
- 小程序发布
- 小程序发布-单商户
- 抖音/头条小程序
- 抖音/头条小程序序注意事项
- 抖音/头条小程序基础配置
- 抖音/头条小程序发布
- 支付宝小程序
- 支付宝小程序注意事项
- 支付宝基础配置
- 支付宝模板消息
- 支付宝小程序发布
- 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 百度支付密钥生成
- 百度小程序模板消息
- 百度小程序发布
- 百度小程序常见问题
- 各平台支付功能支持说明
- 店铺管理
- 店铺设计
- 轮播图
- 导航图标
- 商城风格
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 自定义海报
- 页面管理
- 小程序页面
- 页面标题设置
- 自定义海报
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 直播管理
- 直播功能要求
- 开通直播
- 创建直播间
- 商城使用
- 直播页面展示
- 常见问题
- 员工管理
- 商品管理
- 商品列表
- 批量导入
- 商品分类
- 商品分类
- 商品分类转移
- 分类样式
- 规格模板
- 素材管理
- 快速购买
- 推荐设置
- 商品服务
- 淘宝CSV
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理
- 用户管理
- 用户列表
- 会员等级
- 余额记录
- 会员购买
- 积分记录
- 用户卡券
- 核销管理
- 核销员
- 核销订单
- 核销卡券
- 分销商管理
- 基础设置
- 自定义设置
- 分销商
- 分销商等级
- 分销订单
- 分销排行
- 小程序端分销中心说明
- 财务管理
- 对账单
- 提现管理
- 营销中心
- 应用渠道
- 公众号H5
- H5设置
- 微信小程序
- 抖音/头条小程序
- 支付宝小程序
- 百度小程序
- 常用工具
- DIY装修
- 模板管理
- 模板市场
- 自定义页面
- 授权页面
- 表单提交信息
- 收银台
- 收银台设置
- 采集助手
- 基础配置
- 采集商品
- 采集神器
- 促销玩法
- 红包墙
- 红包墙设置
- 红包活动
- 红包记录
- 社区团购
- 设置
- 招募团长
- 团长管理
- 社区团购
- 团购订单
- 消息提醒
- 拼团
- 拼团设置
- 模板消息
- 商品列表
- 商品分类
- 订单列表
- 拼团管理
- 轮播图
- 拼团广告
- 拼团机器人
- 整点秒杀
- 开放时间
- 秒杀商品
- 订单列表
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 商品批发
- 批发设置
- 商品管理
- 社交送礼
- 基础配置
- 商品管理
- 套餐组合
- 设置
- 套餐组合
- N元任购
- 设置
- 活动
- 限时抢购
- 设置
- 抢购商品
- 预约
- 基本配置
- 商品分类
- 商品管理
- 订单列表
- 电子卡密
- 新增卡密
- 砍价
- 基础设置
- 轮播图
- 商品管理
- 订单管理
- 砍价信息
- 当面付
- 好物圈
- 获客工具
- 股东分红
- 股东分红算法
- 股东分红设置
- 股东管理
- 股东等级
- 分红结算
- 股东提现
- 团队分红
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 设置
- 区域代理
- 区域代理设置
- 代理管理
- 代理级别
- 分红结算
- 分红订单
- 多商户
- 多商户用户端
- 订单管理
- 商品管理
- 提现管理
- 所售类目
- 商户列表
- 入驻审核
- 多商户设置
- 模板消息
- 兑换中心
- 设置
- 兑换码管理
- 兑换中心
- 礼品卡
- 订单管理
- 幸运抽奖
- 基础设置
- 奖品列表
- 轮播图
- 赠品订单
- 步数宝
- 基本配置
- 用户列表
- 流量主
- 步数挑战
- 商品列表
- 轮播图
- 订单管理
- 签到
- 签到设置
- 模板消息
- 自定义配置
- 刮刮卡
- 基本配置
- 奖品列表
- 九宫格
- 基本配置
- 奖品列表
- 抽奖记录
- 赠品订单
- 裂变拆红包
- 发圈素材
- 客户维护
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 积分商城
- 积分商城设置
- 轮播图
- 商品管理
- 商品分类
- 优惠券管理
- 用户兑换券
- 订单列表
- 手机端管理
- 核销员
- 在线客服
- 余额
- 自定义设置
- 充值管理
- 余额收支
- 积分
- 积分设置
- 积分记录
- 积分收支
- 卡券
- 卡券列表
- 用户卡券
- 发放统计
- 优惠券
- 优惠券管理
- 自动发放
- 使用记录
- 发放统计
- 直播管理
- 直播间管理
- 直播商品
- 满减优惠
- 设置
- 基础设置
- 基本信息
- 显示设置
- 关注公众号组件
- 图标设置
- 消息提醒
- 公众号配置
- 短信通知
- 邮件通知
- 物流设置
- 规则设置
- 快递鸟设置
- 阿里云接口
- 运费规则
- 包邮规则
- 起送规则
- 退货地址
- 区域购买
- 电子面单
- 小票打印
- 发货单管理
- 同城配送
- 高德key注册
- 同城配送设置
- 同城配送
- 基础设置
- 配送设置
- 上传设置
- 快递查询/电子面单参数配置
- 服务商支付
- 生成视频号链接
- 快速注册小程序
- 系统
- 缓存清理
- 常用工具
